動画編集で文字を1文字ずつ表示させる
~テキストアニメーション~
今回の記事はAfterEffectsを用いて動画編集を行う際に、テキストを1文字ずつ表示させる方法について解説していきます。
テキストを出現させるのに良いアニメーションが思いつかない…。
このような悩みをお持ちの方は、この記事の内容を読んでいただくことで、かっこよくテキストを出現させることができると思います。
~手順~
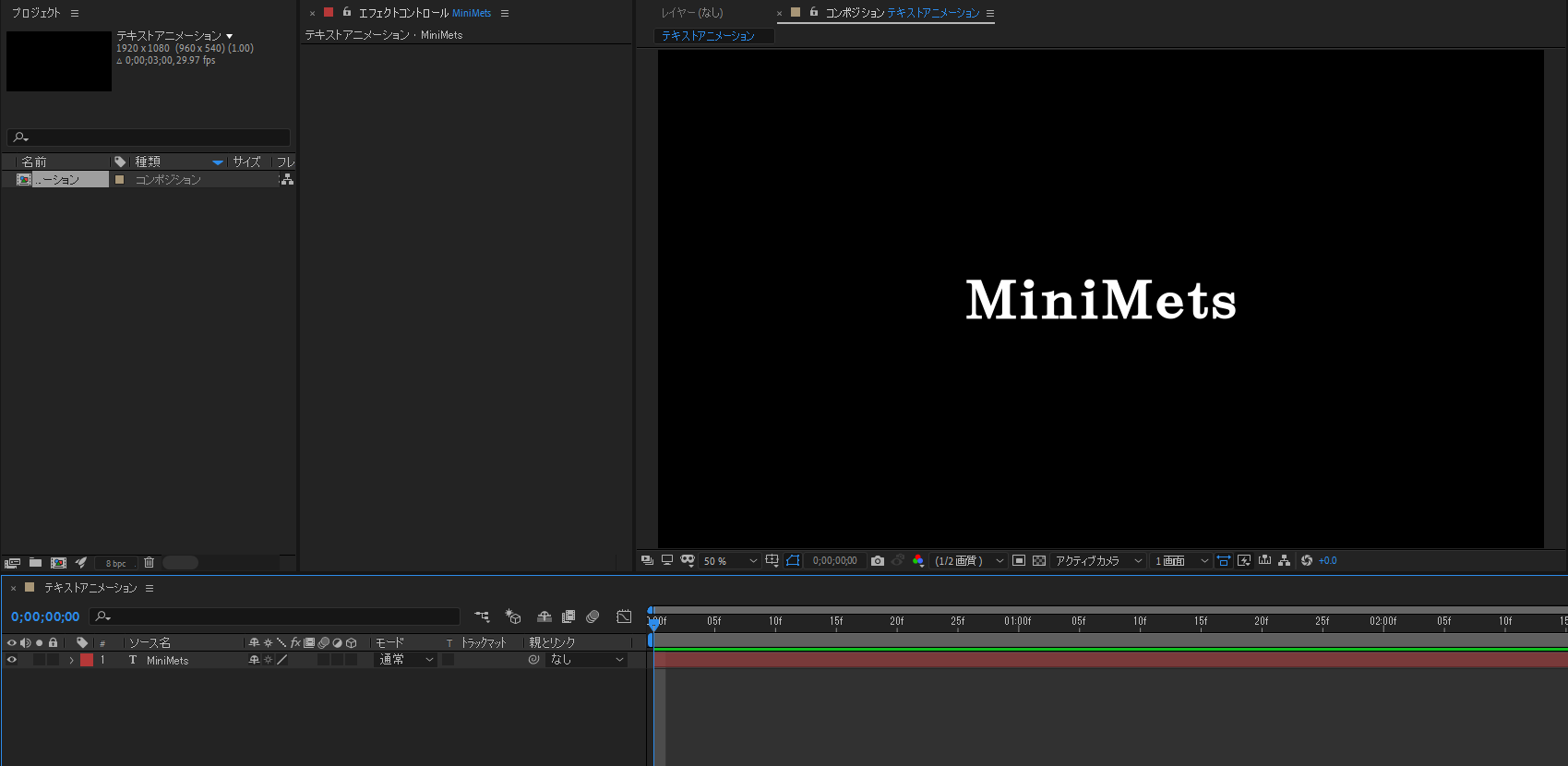
①AfterEffectsを起動し、新規コンポジションを作成→テキストを入力します。

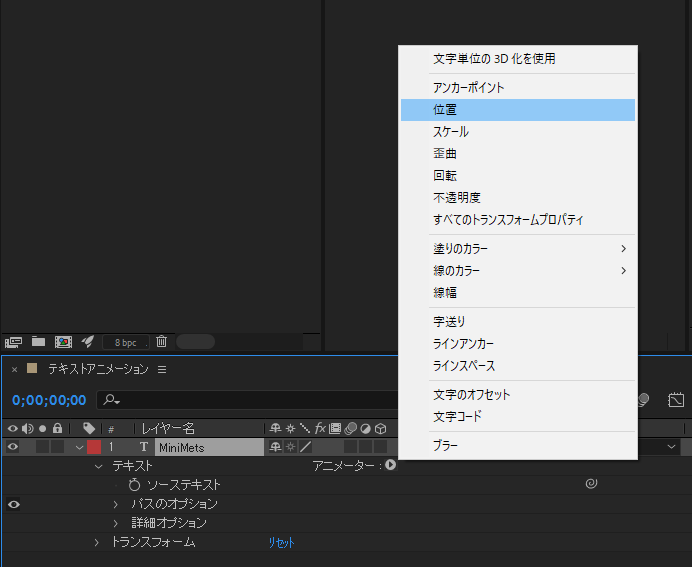
②テキスト→アニメーター▷→位置を選択します。

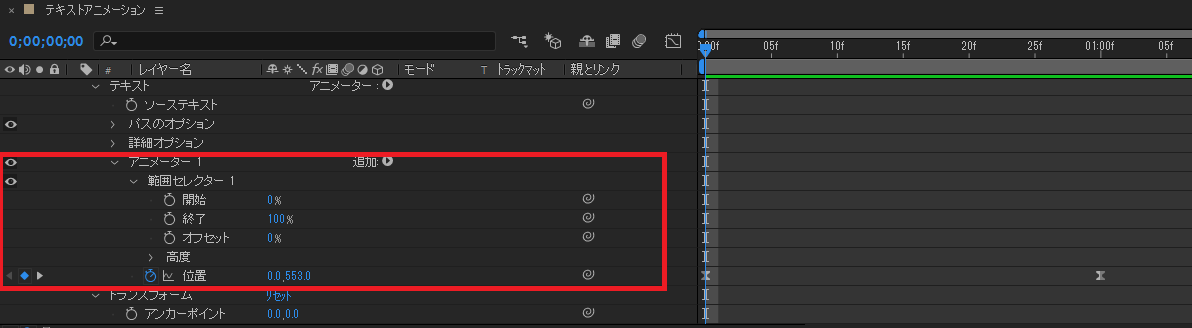
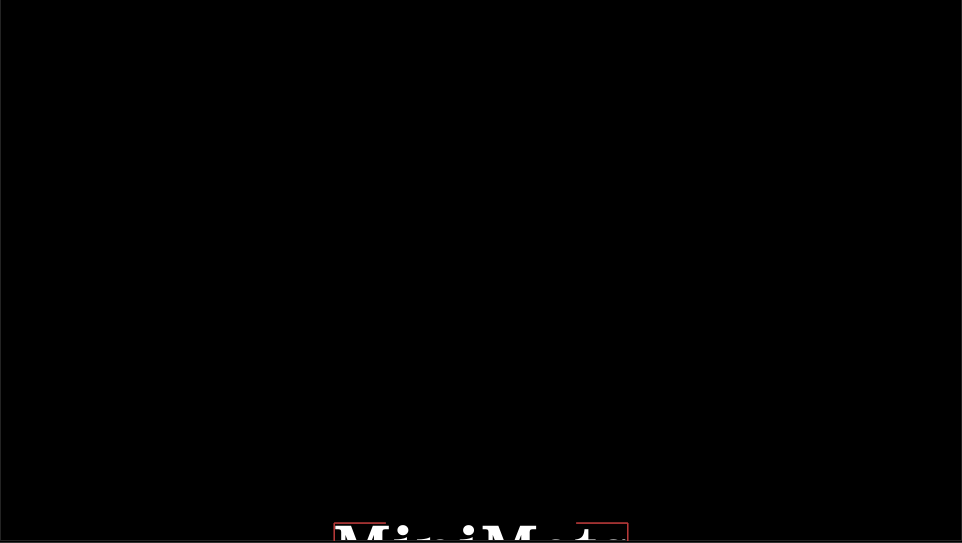
③今回は、文字が画面下から1文字ずつ出現するアニメーションをつけるので、位置の値を変更し、00:00:00のときテキストが画面下に存在し、00:01:00で画面中央へ戻るようなキーフレームを打ちます。キーフレームへ「F9」でイージーイーズをかけておきます。

↓00:00:00

↓00:01:00

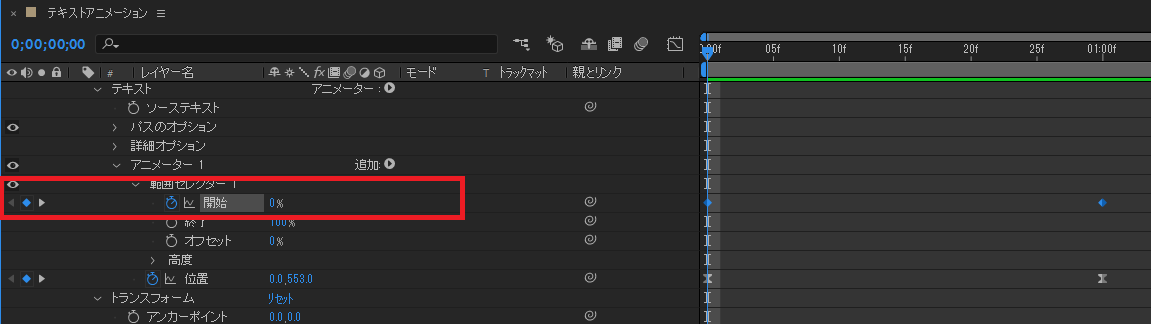
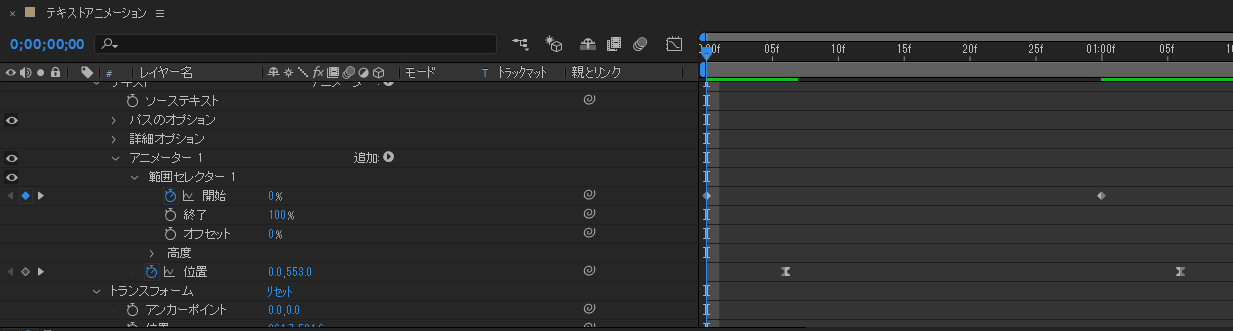
④次に、範囲セレクターの開始にキーフレームを打ちます。00:00:00の時は0%、00:01:00の時は100%とします。プレビューを確認すると1文字ずつ表示されていることが分かります。

あとはお好みで、位置のキーフレームを移動させるとまた違った表現にもなります。

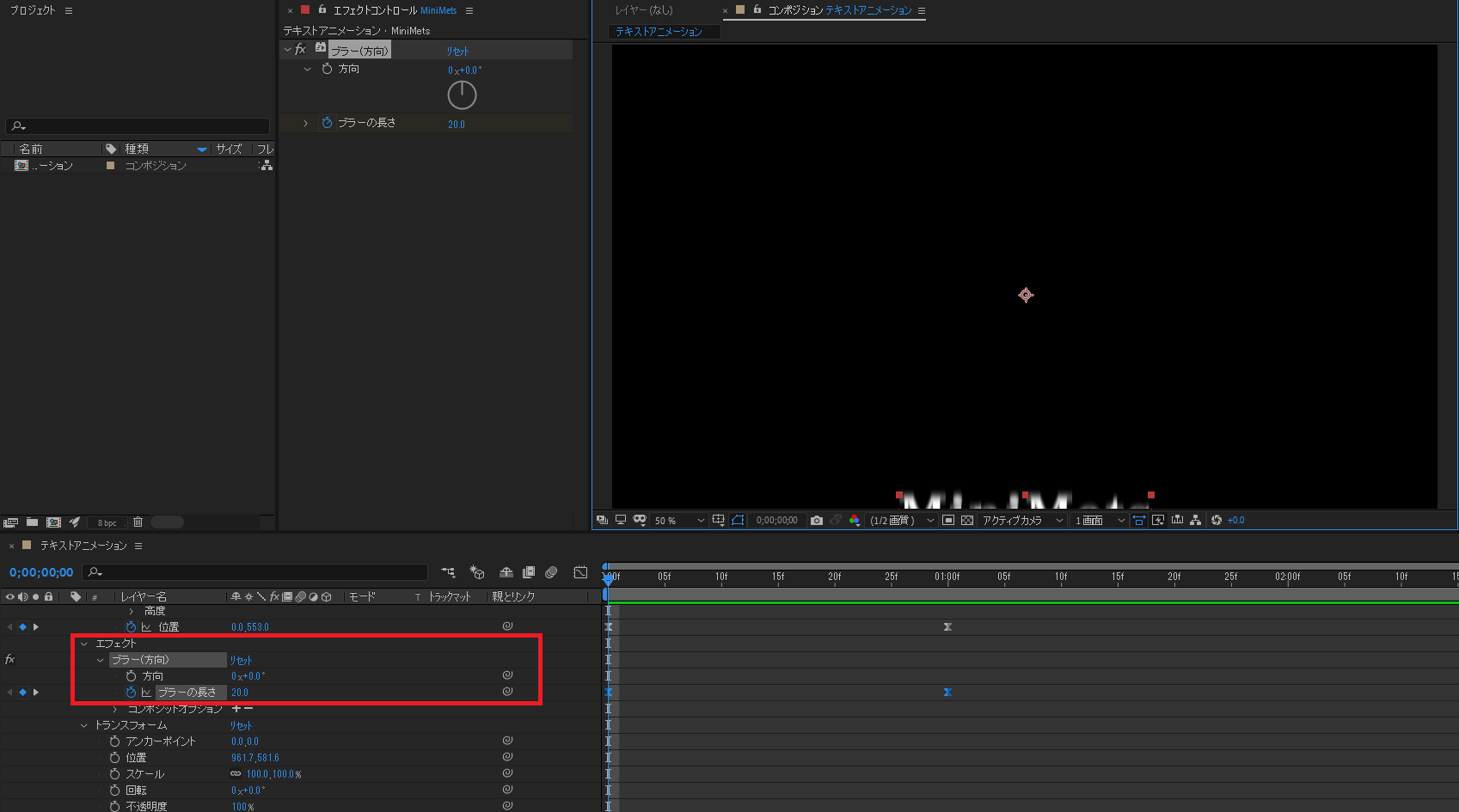
また、応用でブラー(方向)のエフェクトをかけてみると、また一層かっこいいテキストアニメーションにもなると思います。

初心者の方でも簡単にできるテキストアニメーションだと思いますので、ぜひ実践してみてください!
今回の記事は以上となります。ご覧いただきありがとうございました。