デザインを行う基本操作
~線の書き方~
今回の記事は、Illustratorを用いたデザインを行う際の基本となる操作、線の書き方について解説します。
Illustratorを使い始めたけど、基本ツールの意味が分からない。
ソフトを使い始めた初心者であれば、まずツールの意味を覚えなければなりません。
本記事では、すべてのデザインの基となる線の書き方や使用するツールについて解説していきます。
~直線~
直線の書き方は主に2通りあります。
方法①
ペンツールを使う方法
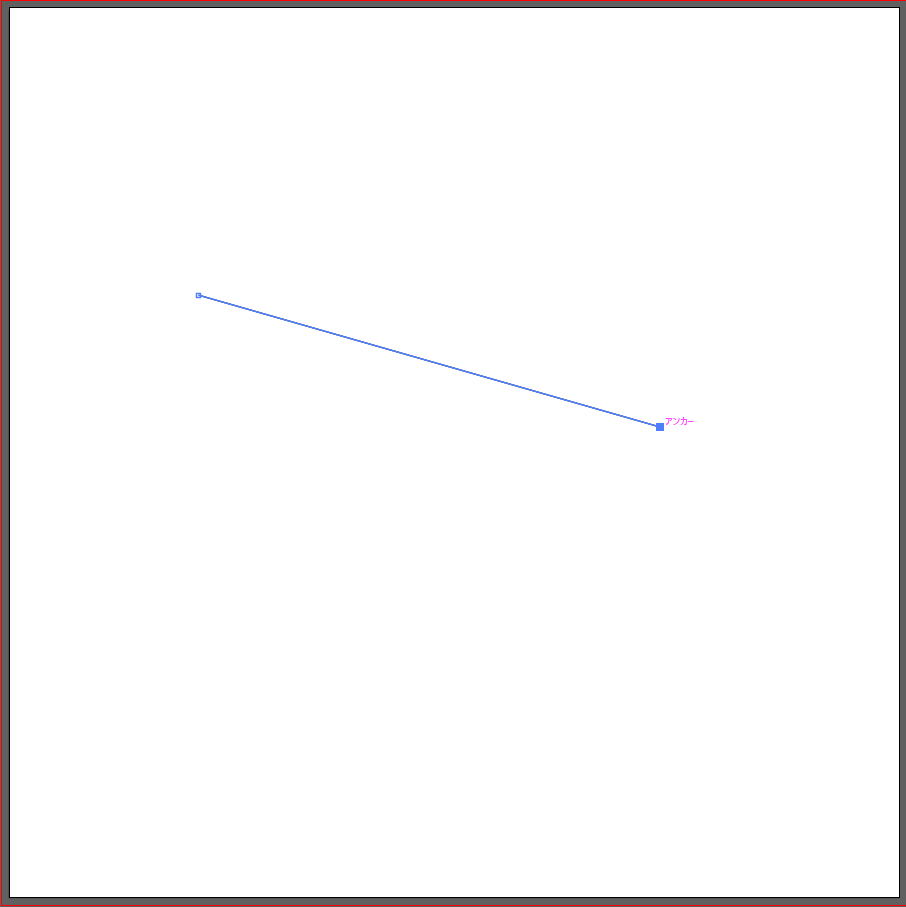
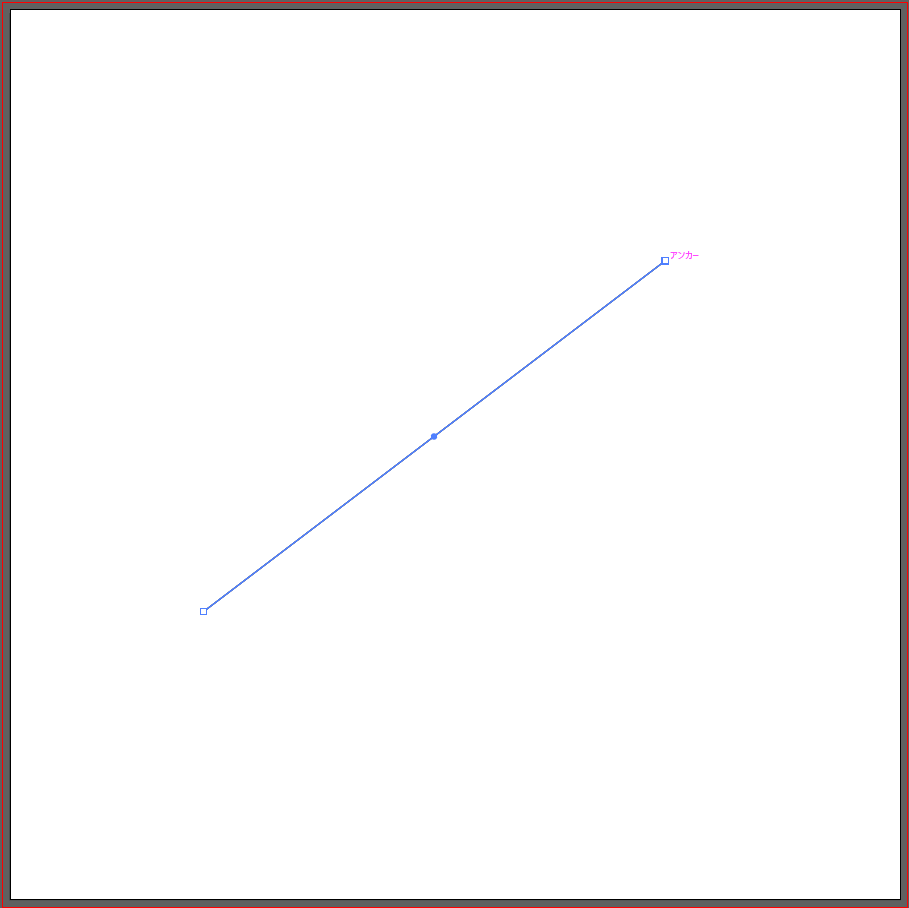
ペンツールで作成をした2つのアンカーポイントをつなぐことで直線を作成します。

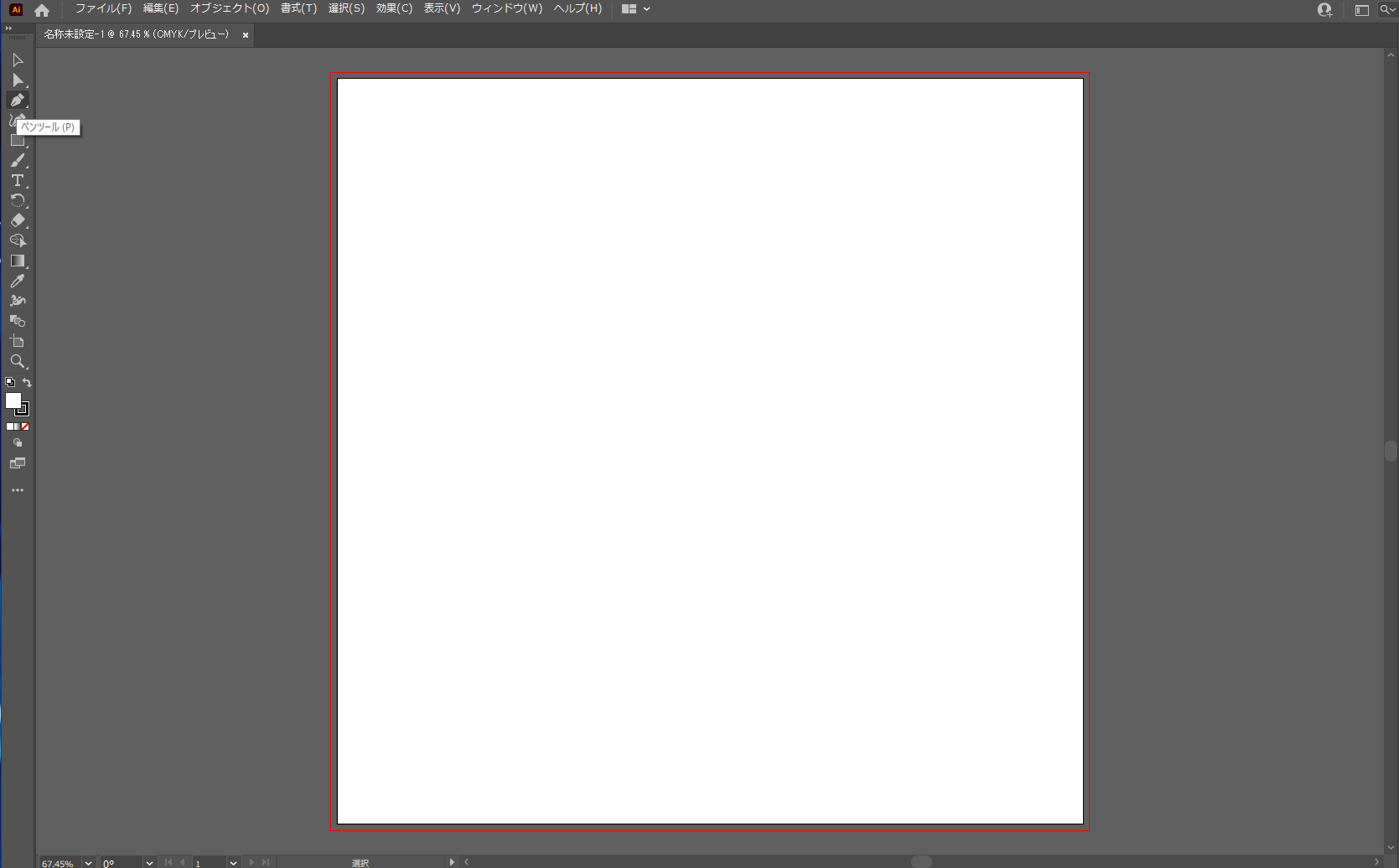
ツールバー→ペンツールを選択し、任意の点に2つアンカーポイントを打ちます。
この操作により直線が自動で作成されました。
この線のことをセグメントと呼びます。

方法②
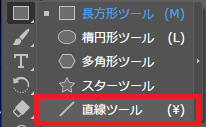
直線ツールを使う方法
ツールバーより直線ツールを選択し、任意の点でクリックしドラッグすることで直線を作成できます。


~曲線~
曲線の書き方は主に2通りあります。
方法①
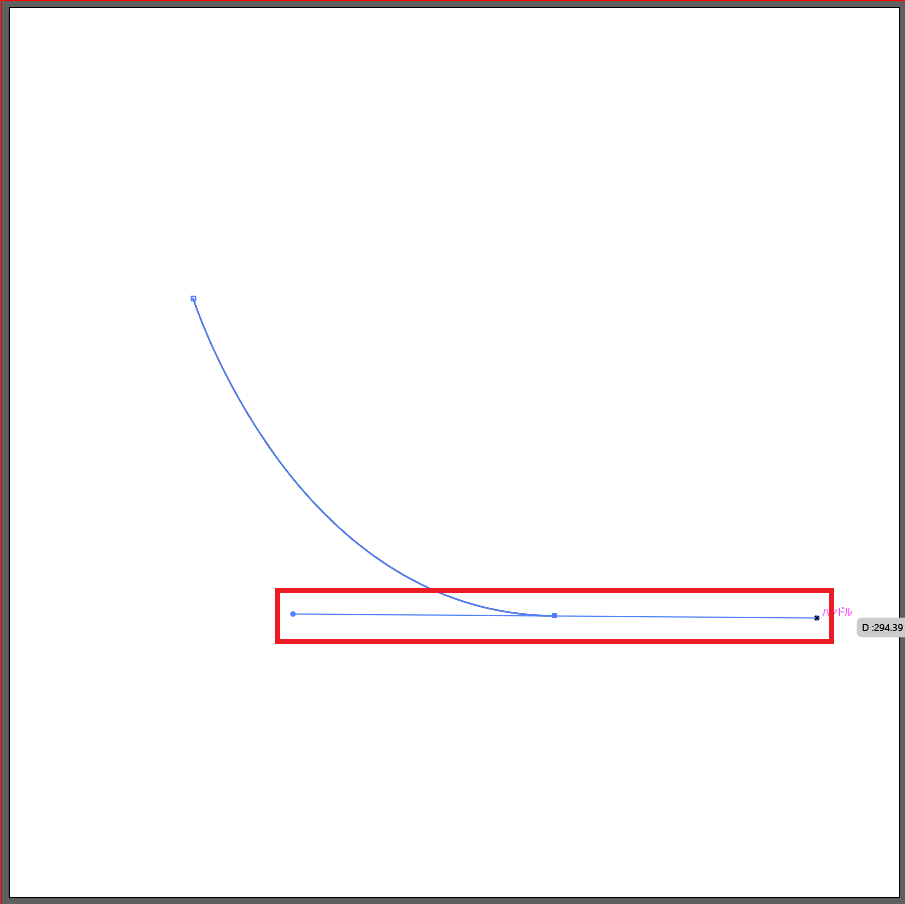
ペンツールを使う方法
先程と同様にペンツールを使って2つのアンカーポイントを打ちますが、2つ目のアンカーポイントを打つときにクリックをしたままドラッグを行います。そうすることで以下のような方向線が表示されます。曲線の形状を変更したい場合は方向線の端にある方向点を、ダイレクト選択ツールでドラッグすることで変更ができます。

方法②
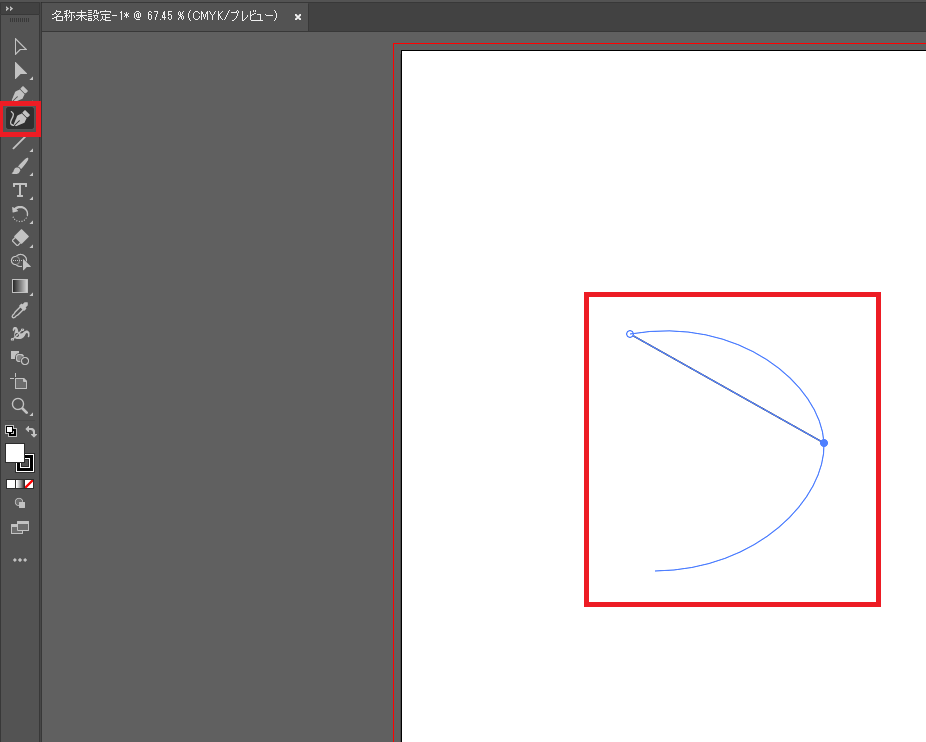
曲線ツールを使う方法
曲線ツールを使った場合は任意の2点を選択するだけでマウスカーソルの位置へ向け、自動で曲線を作成してくれます。

~その他の線~
直線・曲線以外にも自由に書くことのできるツールが存在します。
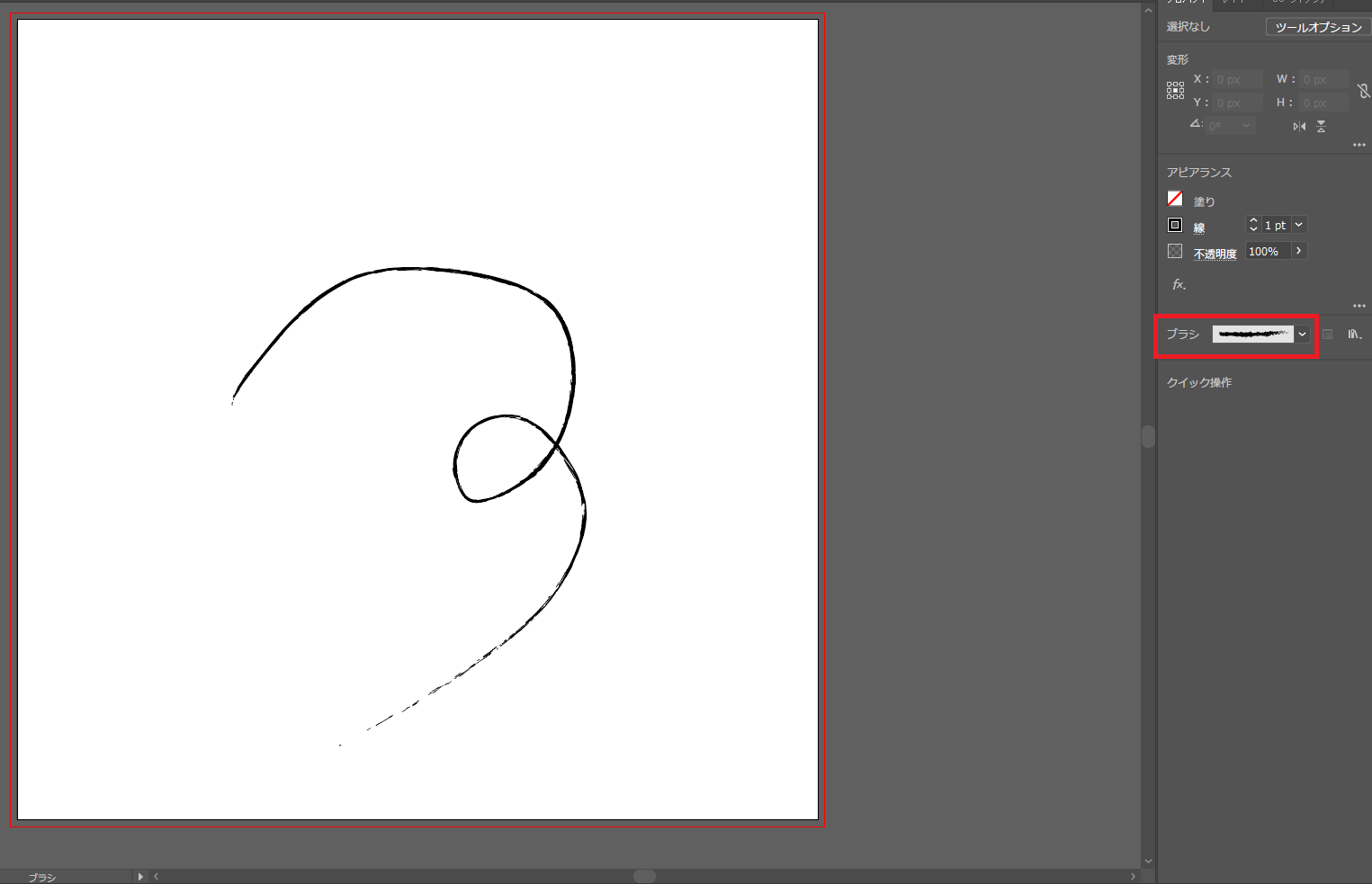
ブラシツールを用いることで実際にペンや筆で描いたような線を作成できます。
ただ、マウス操作では難しいためペンタブレット等を用意することをおすすめします。

以上がIllustratorでの線の書き方と、使用するツールとなります。
また、これらの操作を行う際にShiftキーやAltキーを押しながら操作をすることで、水平線が作成できたり、きれいな45度線が作成できたりもするので、実際に操作をしながら慣れていきましょう!
今回の記事は以上となります。ご覧いただきありがとうございました。