デザイン制作で模写をする方法
~テンプレート化の活用~
今回の記事は、Illustratorを用いたデザイン制作時に模写を行う方法について解説をします。
お手本を見て制作を行いたいけど、どうやってすれば良い?
Illustratorのテンプレート化機能を用いることで綺麗な模写を行うことができます。
~手順~
①Illustratorを起動し、新規アートボードを作成します。

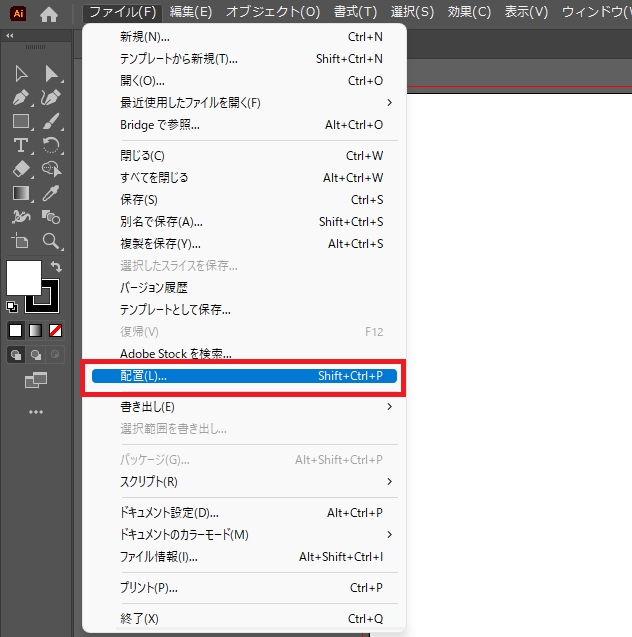
②ファイル→配置を選択し、模写したい画像データを選択します。

③ドラッグ&ドロップで画像をアートボードへ配置します。

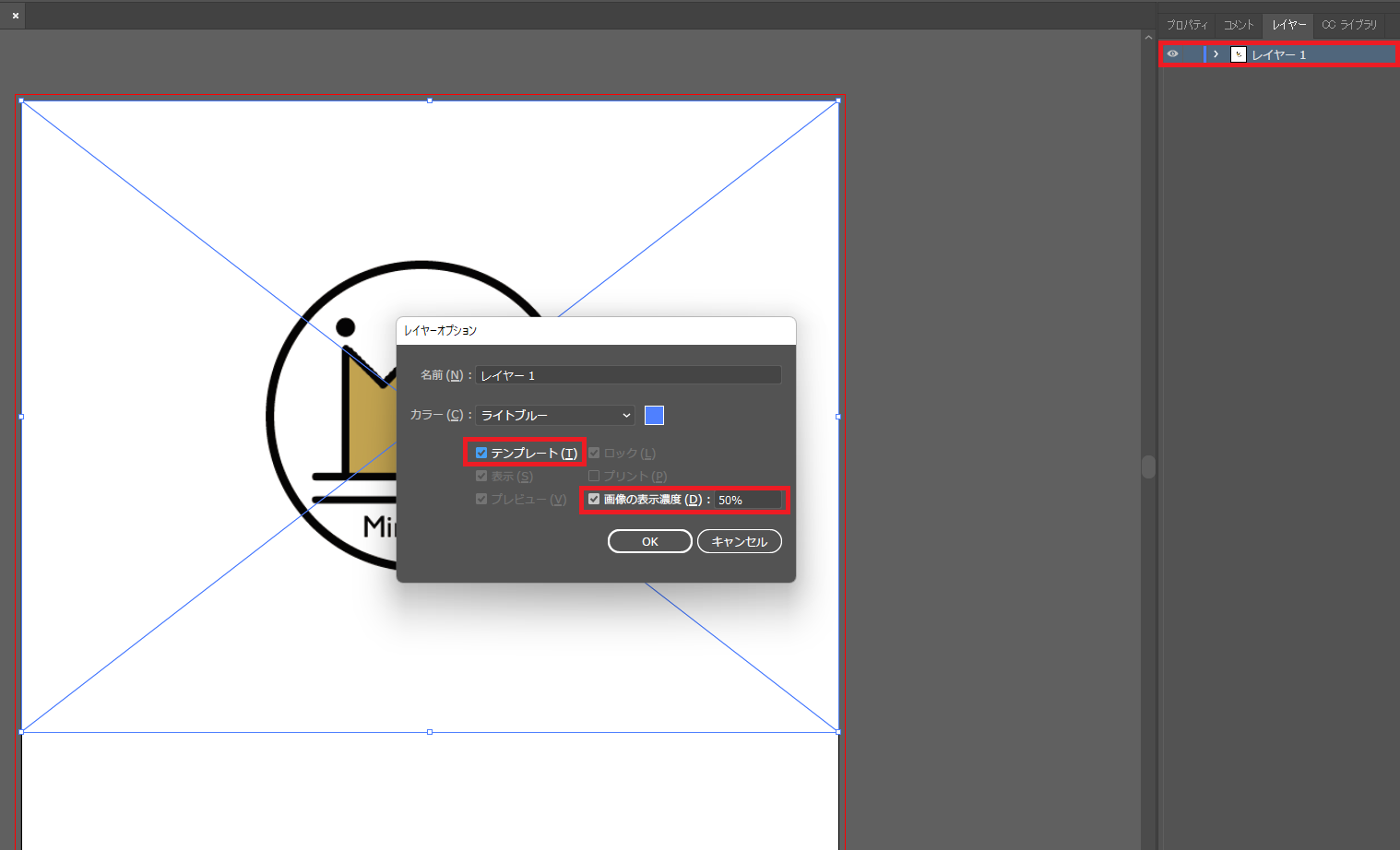
④レイヤーパネルより配置した画像のレイヤーをダブルクリックします。ダイアログが表示されるのでテンプレートへチェックをつけて画像の表示濃度を50%とします。

テンプレート化
テンプレート化をすることによって、そのレイヤーは印刷に影響を及ぼさないレイヤーとなる。
⑤以上の操作により半透明の画像データが表示されます。

⑥模写を始めるときは新規レイヤーを作成してから始めましょう。

今回の記事は以上となります。ご覧いただきありがとうございました。









