画像編集で被写体に動きを付ける
~ぼかしギャラリーの活用~
今回の記事は、Photoshopを用いた画像編集で被写体に動きを付ける方法について解説をしています。
車が走っているような画像ってどうやって作っているの?
車のポスター等でよく見かける躍動感のある画像編集はぼかしをうまく活用することで表現をすることができます。
~手順~
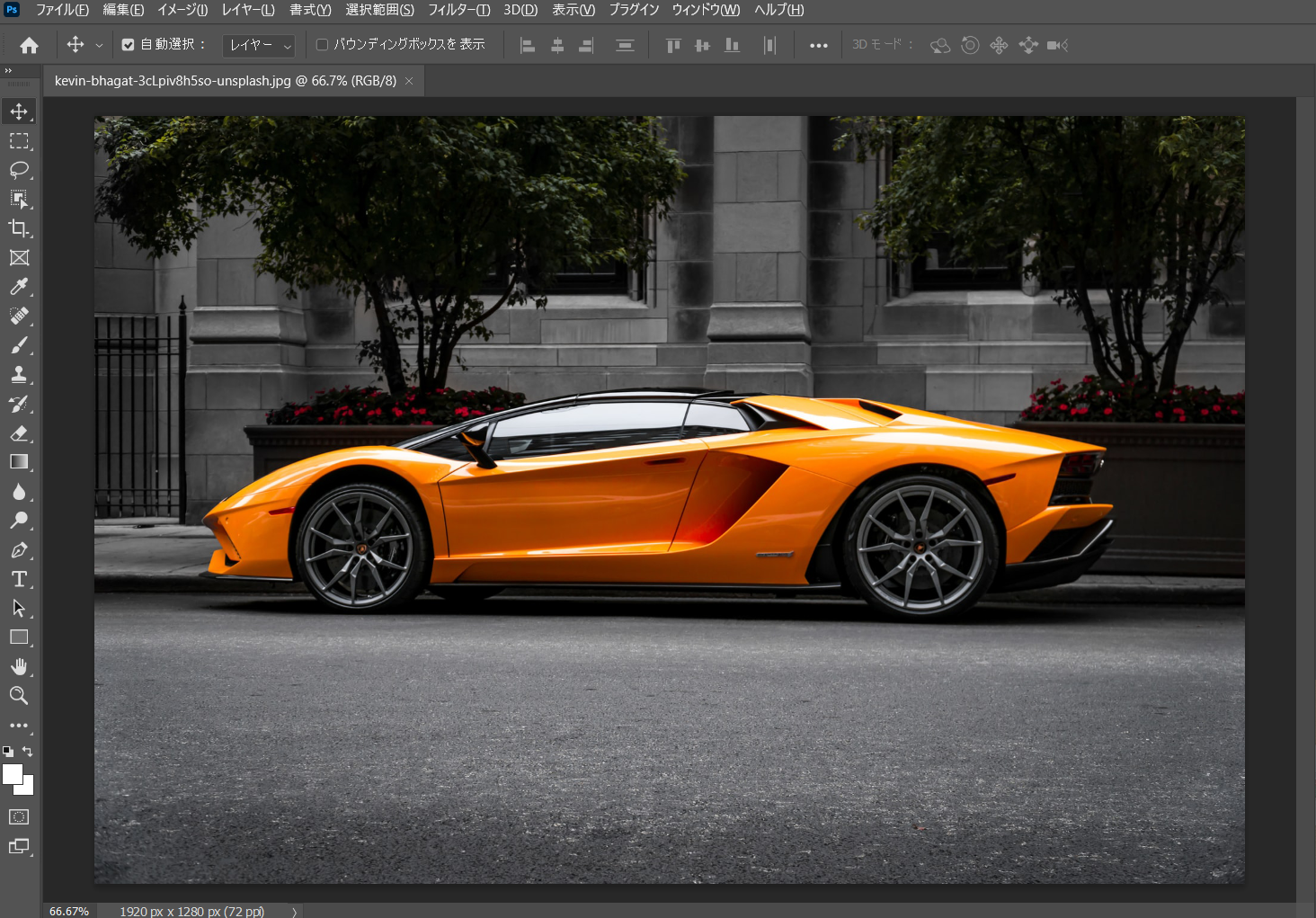
①Photoshopで画像を開きます。

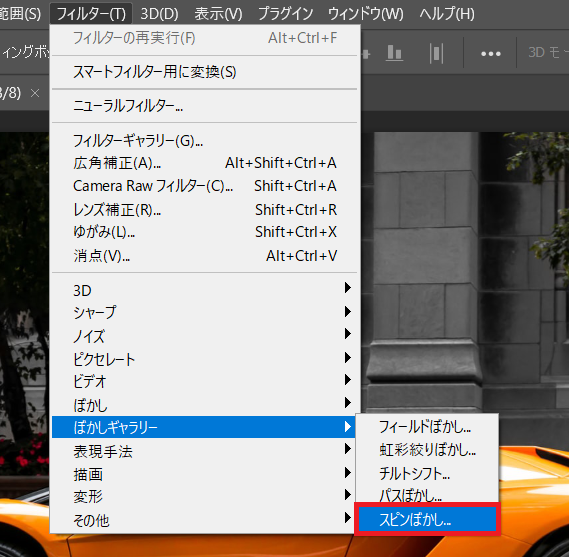
②フィルター→ぼかしギャラリー→スピンぼかしを選択します。

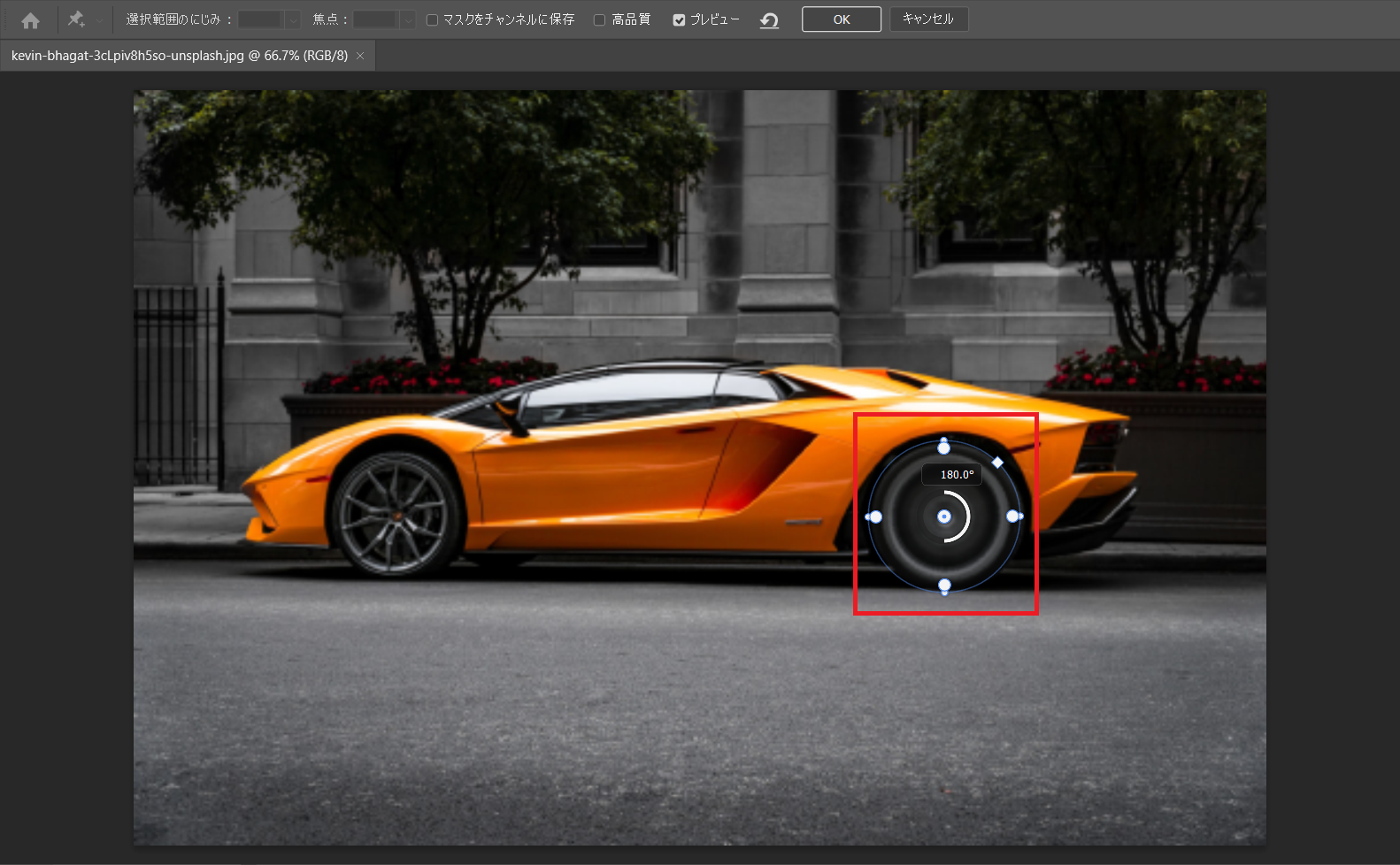
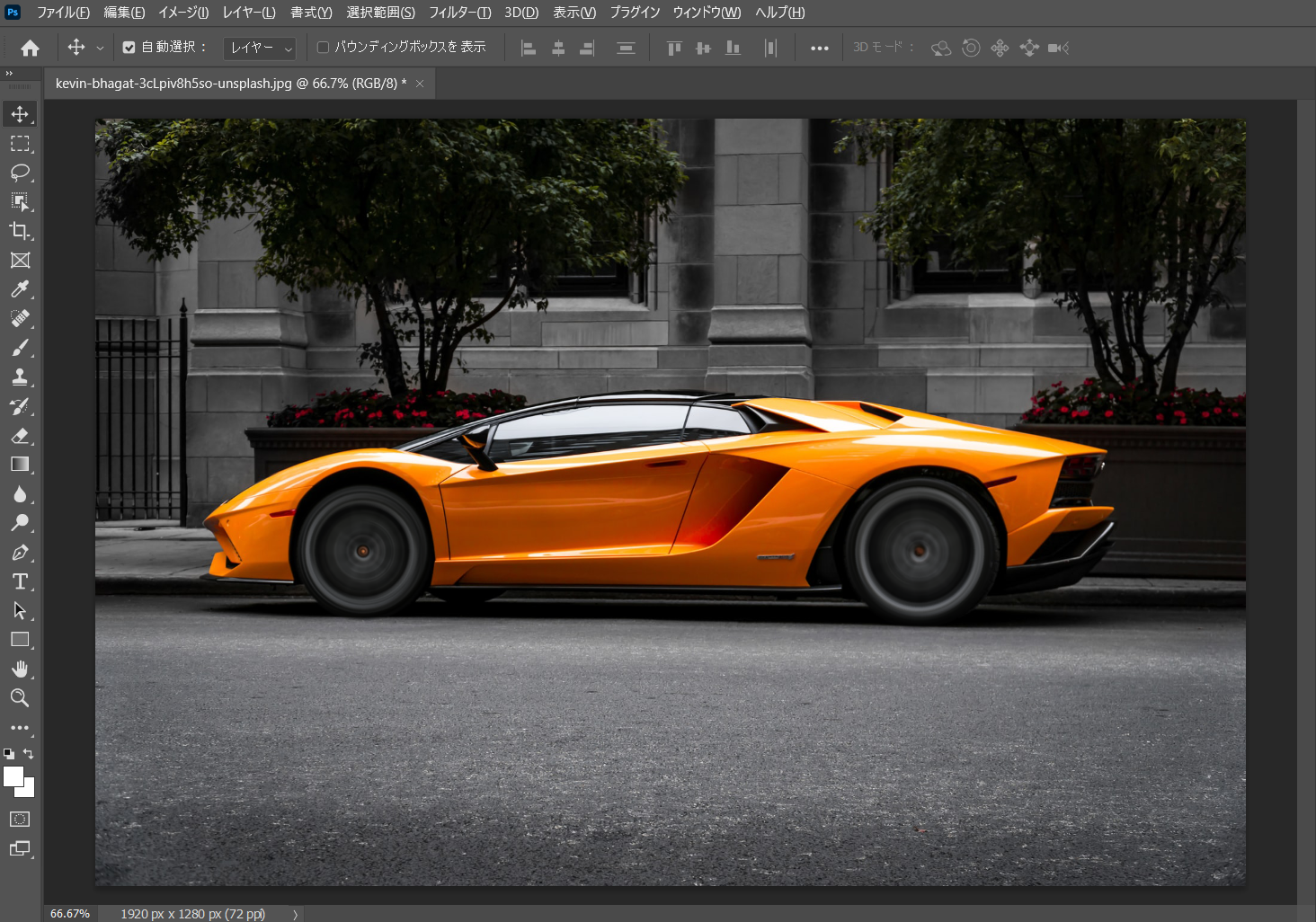
③タイヤの大きさに合わせて調整をし、好みの回転数に設定します。

④前輪・後輪どちらも行います。

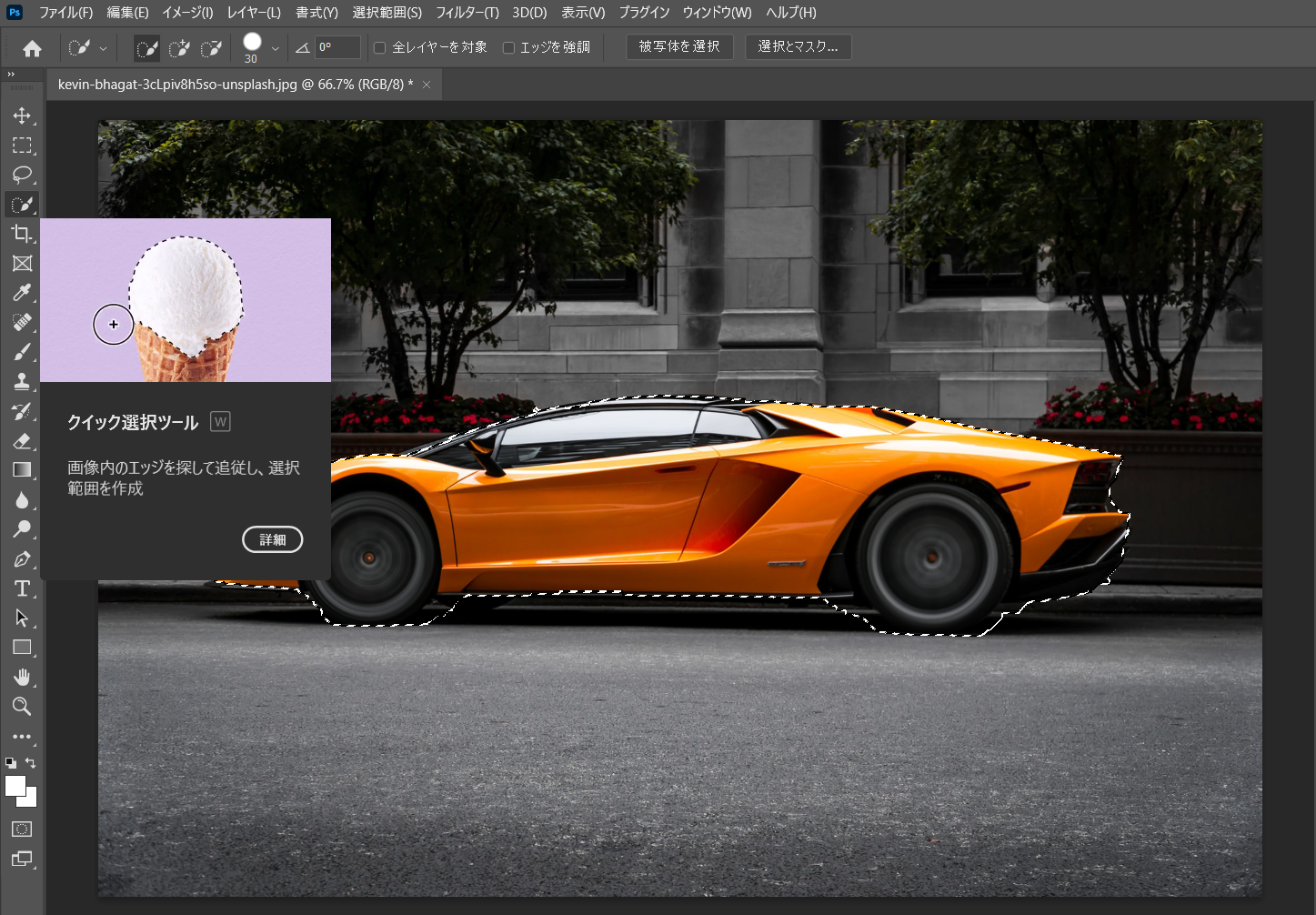
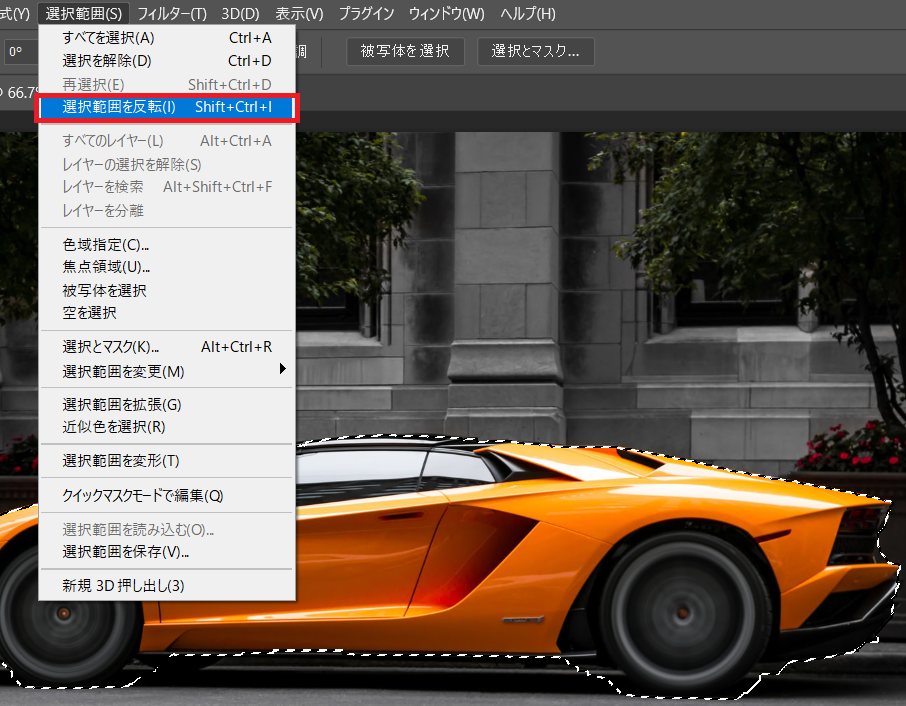
⑤クイック選択ツールを選択し、車を選択します。

⑥選択範囲→選択範囲を反転を選択します。

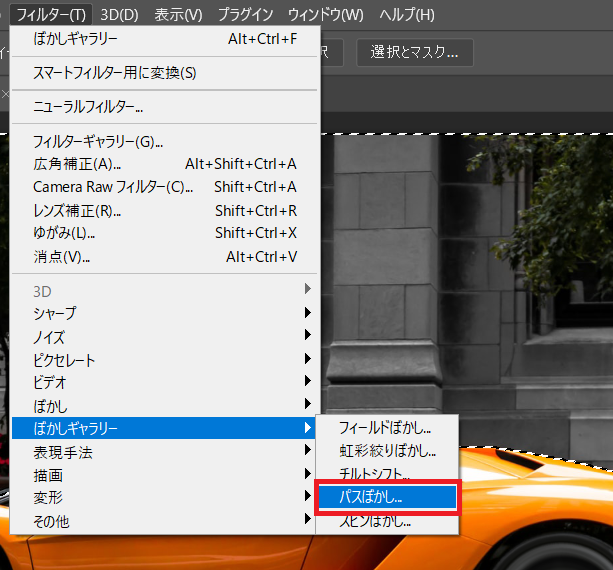
⑦フィルター→ぼかしギャラリー→パスぼかしを選択します。

⑧これにより車以外の範囲にぼかしが適用され、走っているような躍動感が生まれます。

非常に簡単にできる表現ですので、ぜひご活用ください。
今回の記事は以上となります。ご覧いただきありがとうございました。