動画編集でウェーブアニメーションを表現する
~波形ワープの活用~
今回の記事は、AfterEffectsを用いた動画編集でウェーブアニメーションを作成する方法について解説をします。
モーショングラフィックスで見かけるウェーブアニメーションってどうやって表現するの?
AfterEffectsの標準エフェクトを1つ用いることで簡単に表現をすることができます。
~手順~
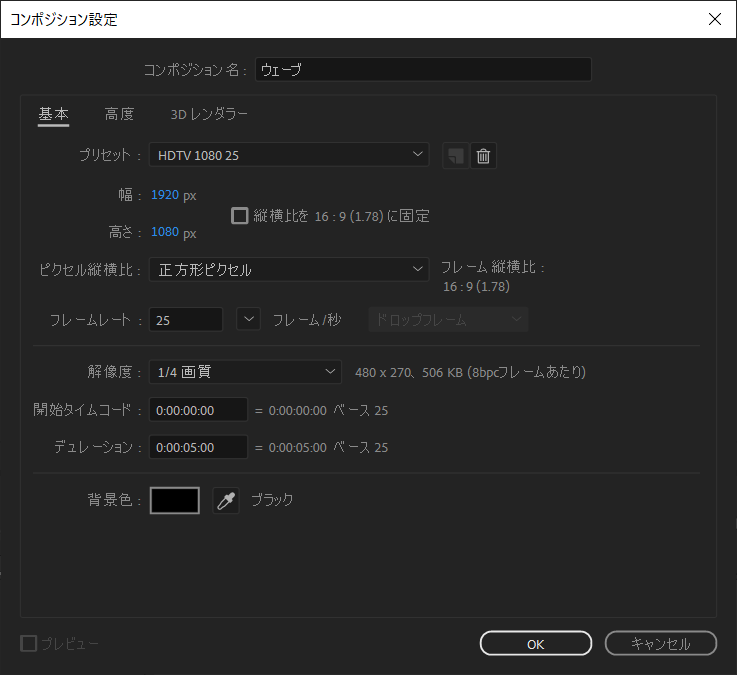
①Aftereffectsを起動し、新規コンポジションを作成します。

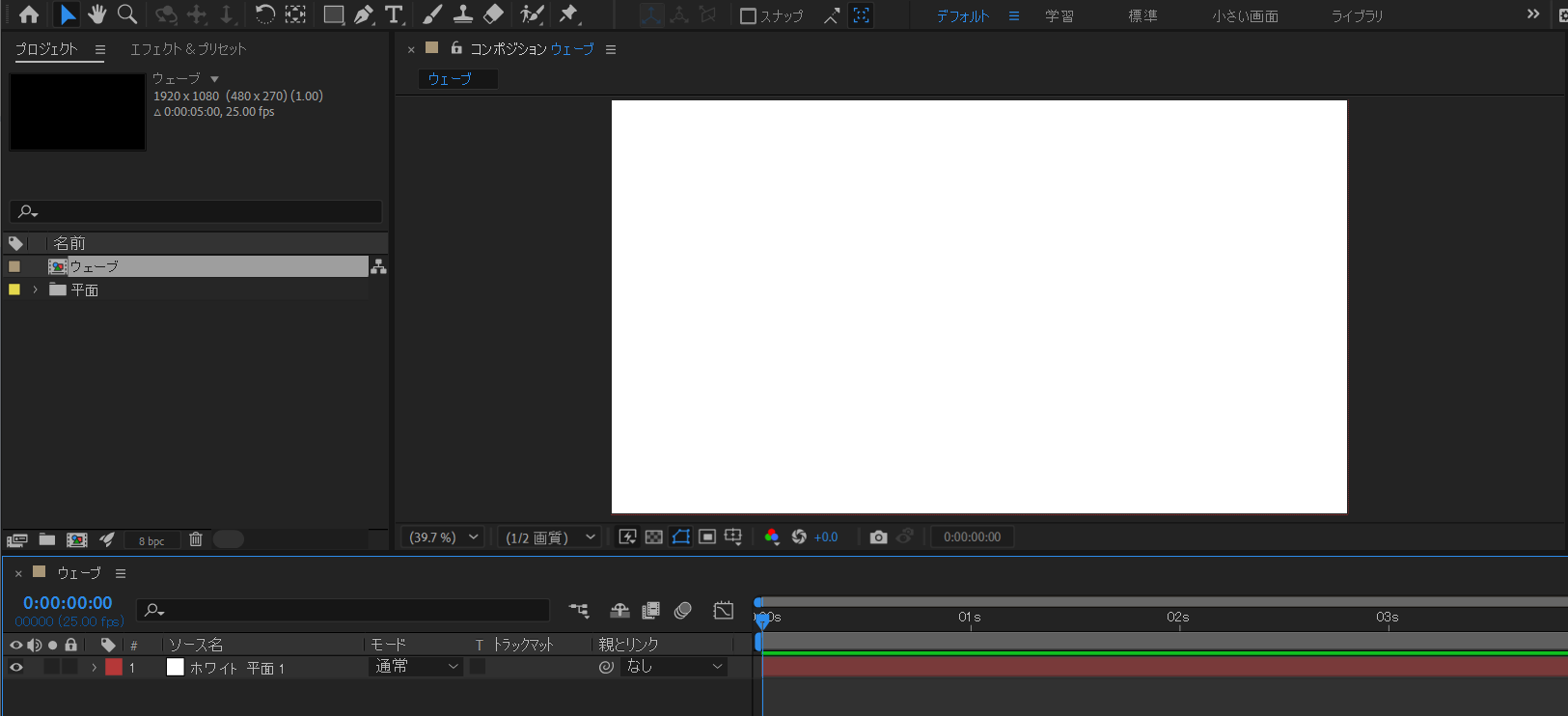
②新規平面を作成します。

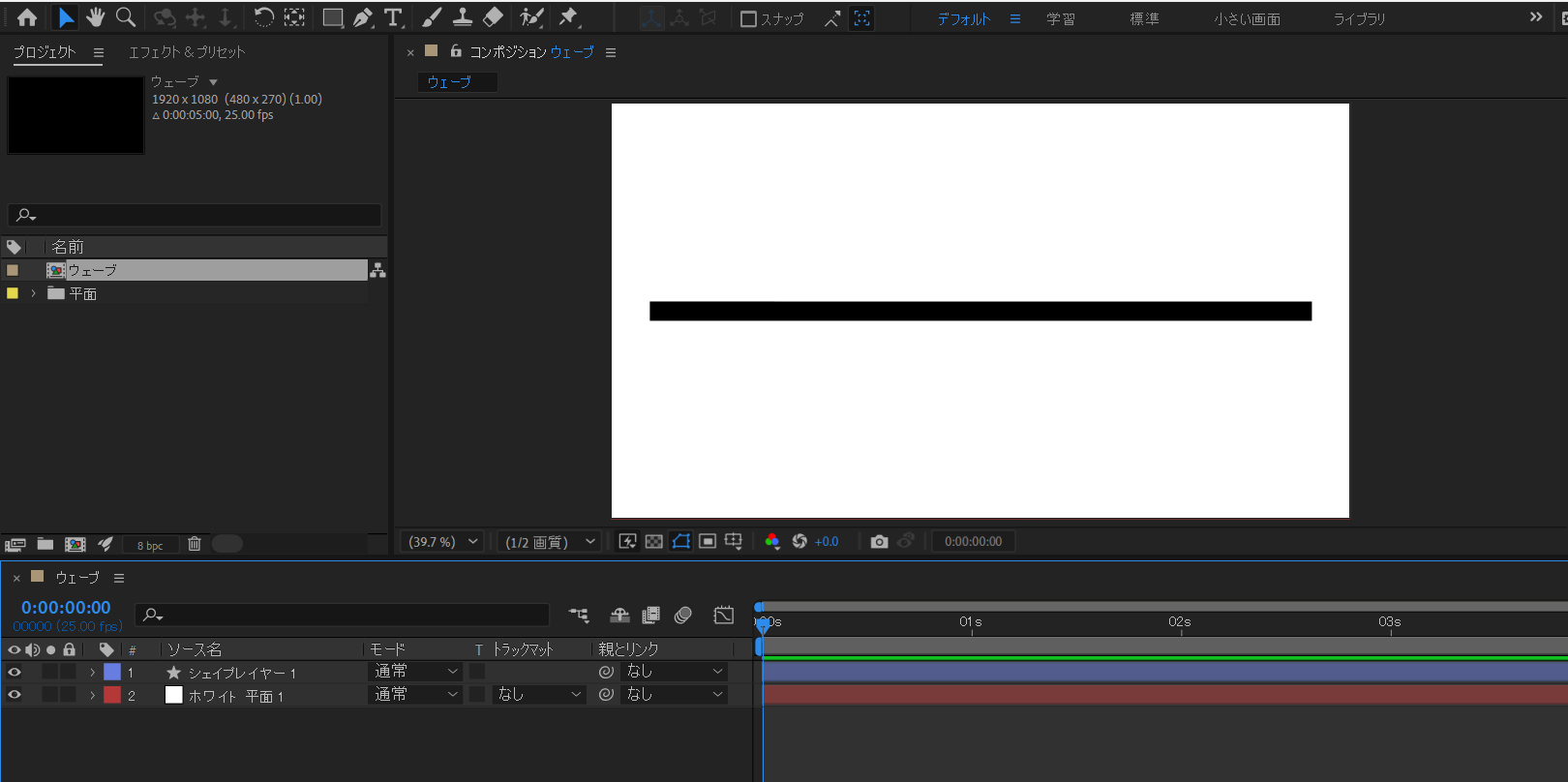
③ペンツールで線のシェイプレイヤーを作成します。

④エフェクト&プリセットより波形ワープを先程作成したシェイプレイヤーへ適用します。

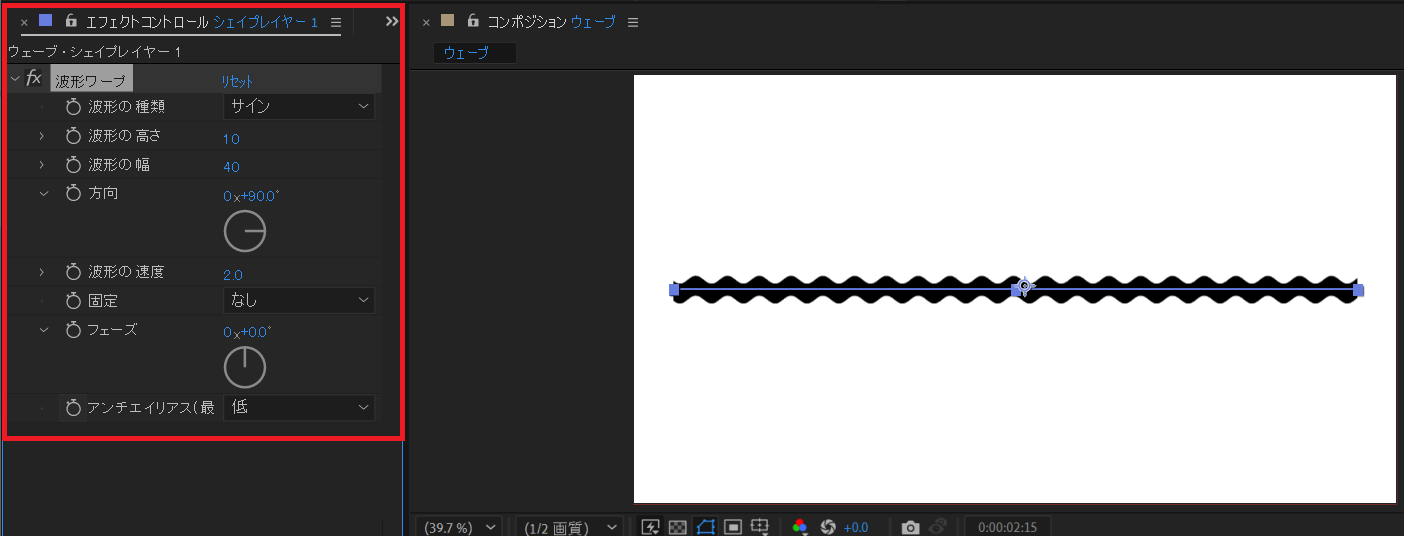
⑤エフェクトコントロールパネルよりお好みのアニメーションへと調整します。
波形の種類を変更することで、また違った面白い表現もできますのでぜひお試しください。

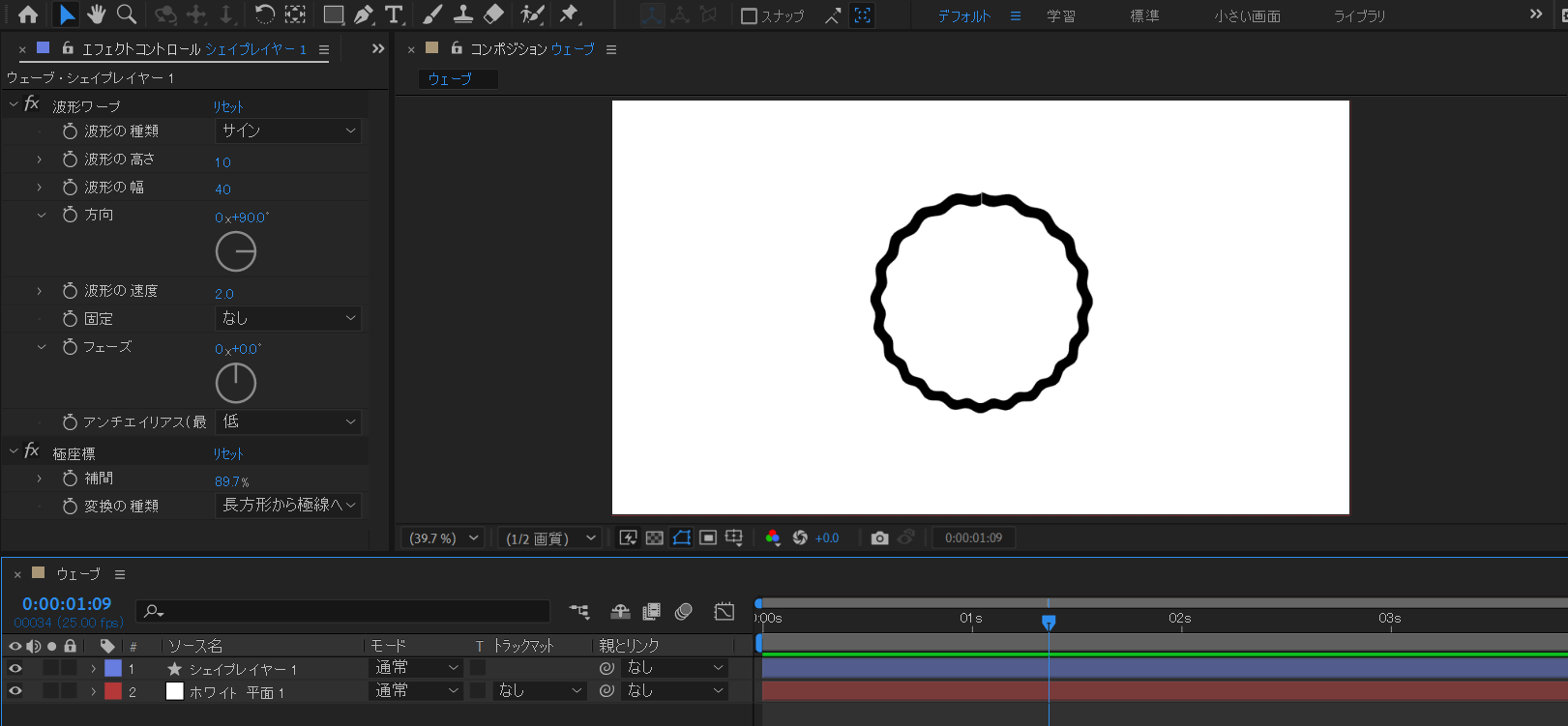
極座標を応用で追加しても面白い表現になるかもしれません。

今回の記事は以上となります。ご覧いただきありがとうございました。