動画編集でホログラムを表現する
~標準エフェクトの応用~
今回の記事は、PremiereProを用いた動画編集でホログラムを表現する方法について解説をします。
ホログラムとか表現をしてみたいけど、PremiereProで表現できるの?
ホログラムは一見難しそうに見える表現ですが、標準エフェクトを使いこなすことで表現できるためそこまで難しいものではありません。
ぜひ、挑戦して制作方法を覚えておきましょう。
~手順~
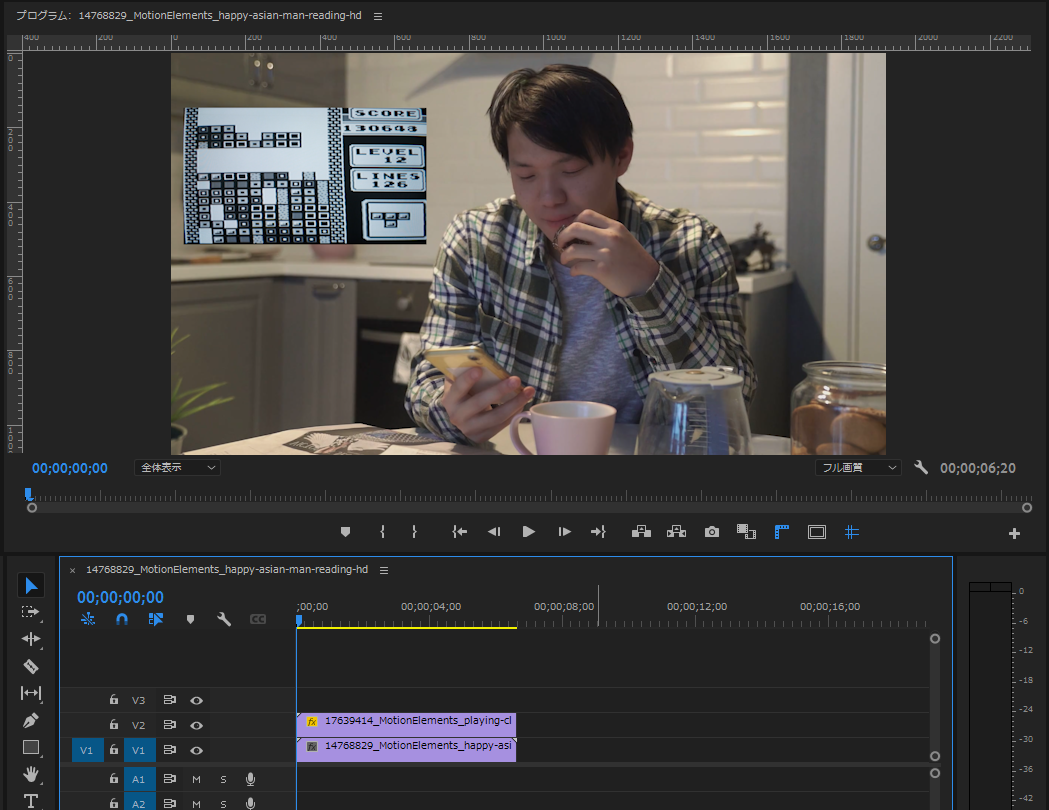
①PremiereProを起動し、タイムラインへ素材を配置します。ここではスマホを触る男性とゲーム画面の素材を使います。

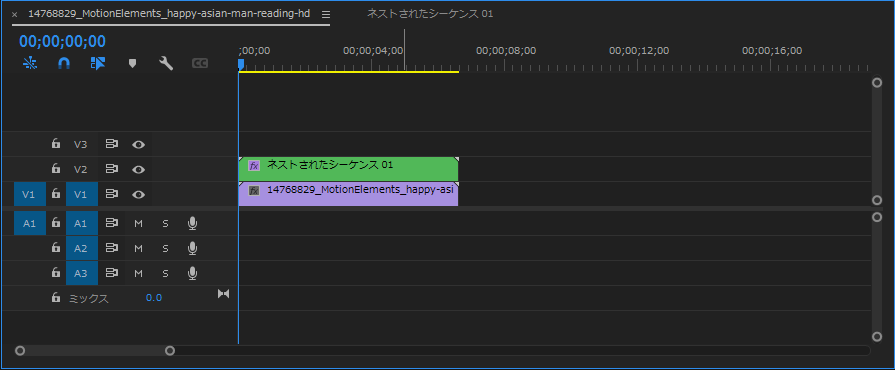
②ゲーム画面の素材をネスト化します。

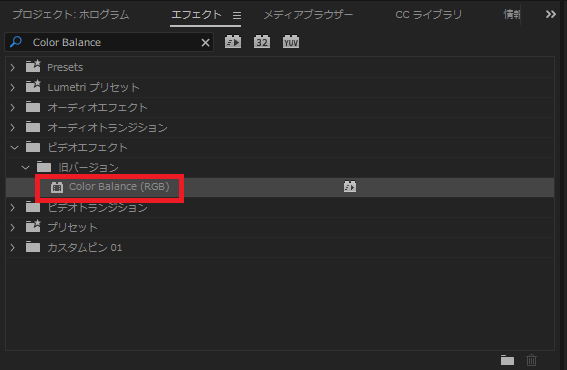
③エフェクトよりColor Balance(RGB)をゲーム画面素材へ適用します。

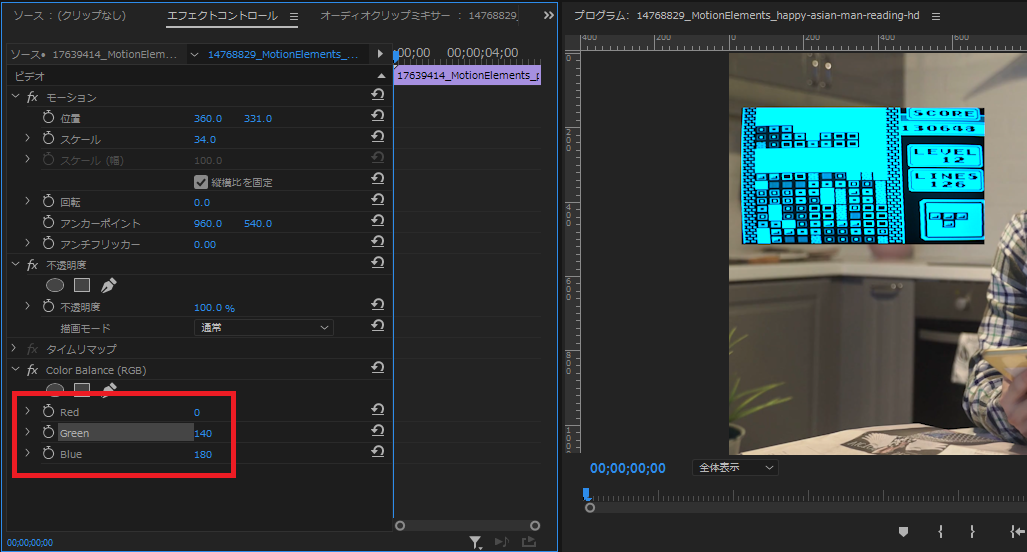
④Redの数値を0とし、GreenとBlueの数値を上げます。これによりゲーム画面素材を青くすることができます。

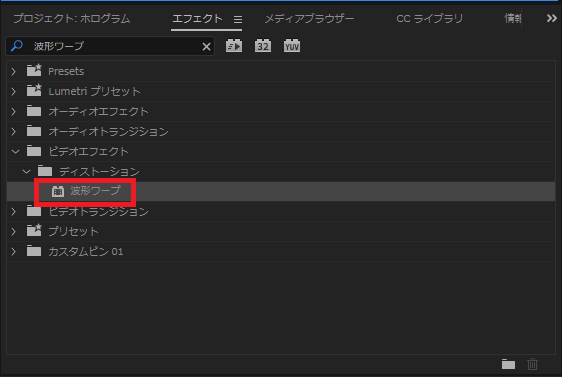
⑤エフェクトより波形ワープをゲーム画面素材へ適用します。

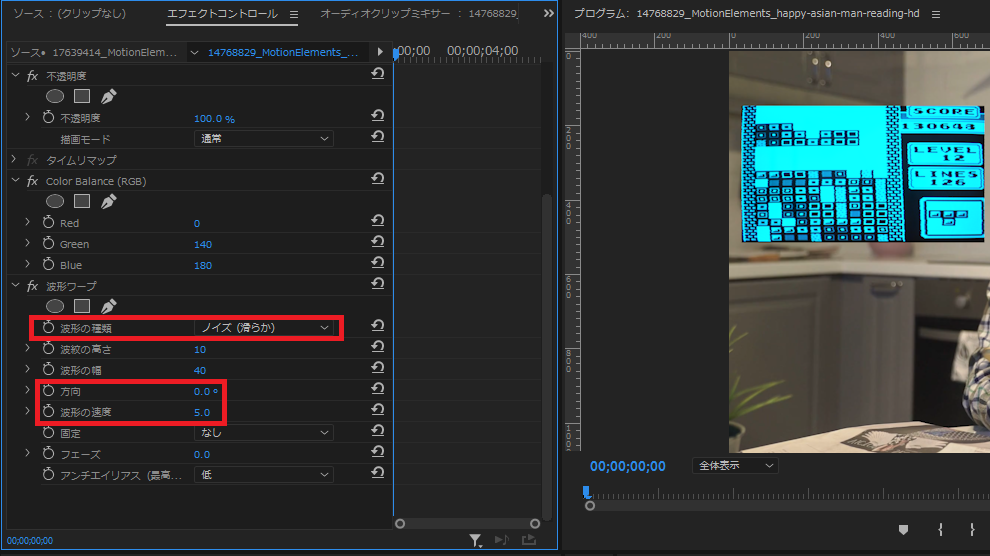
⑥波形の種類をノイズ(滑らか)とし、方向を0、波形の速度を5とします。これにより画面のノイズを表現することができます。

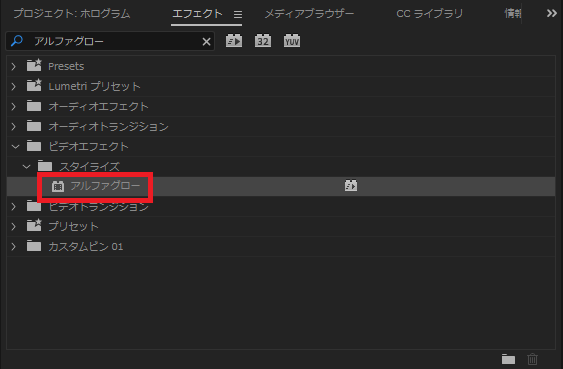
⑦エフェクトよりアルファグローをゲーム画面素材へ適用します。

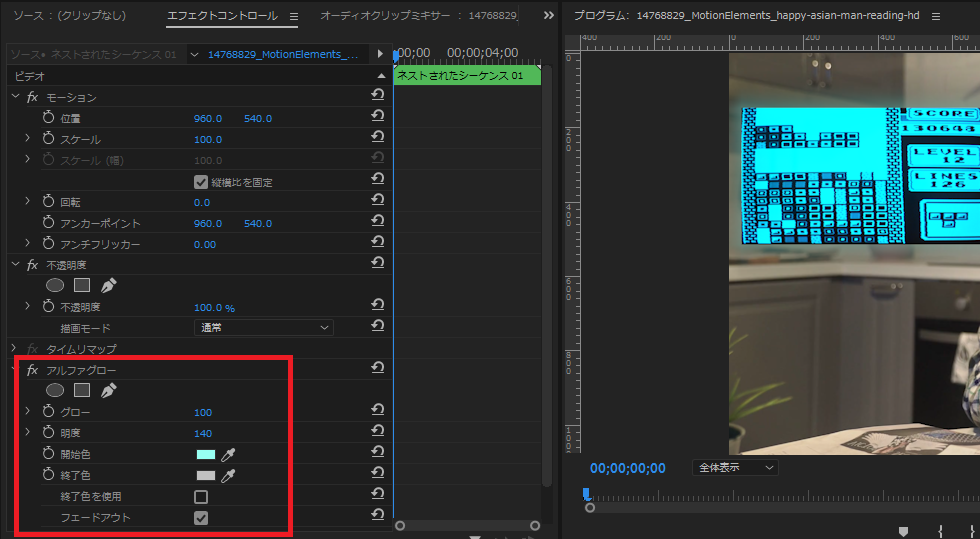
⑧グローと明度を調整し、開始色も水色にします。これにより画面の発色を表現できます。

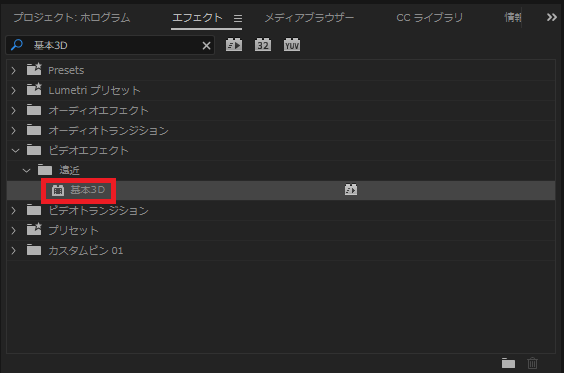
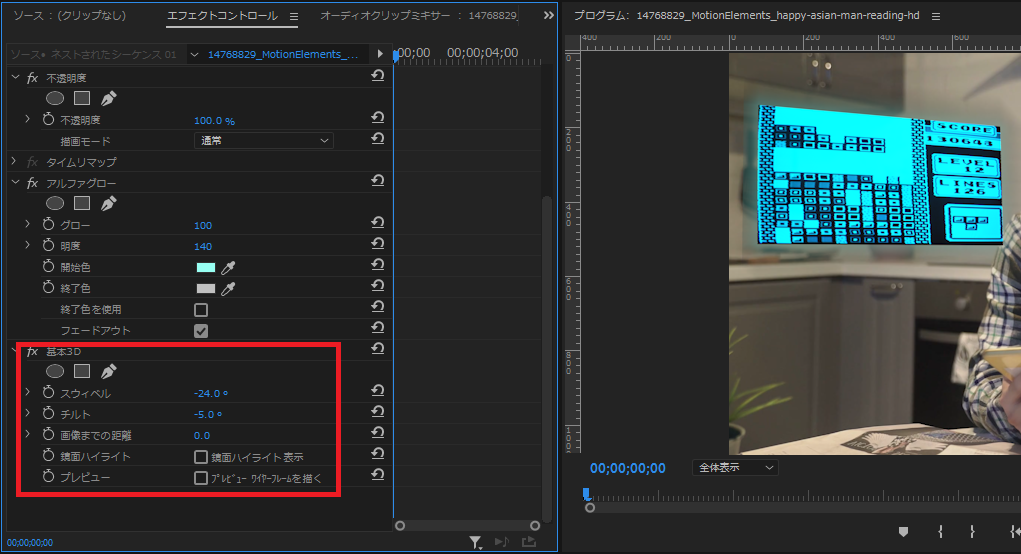
⑨エフェクトより基本3Dをゲーム画面素材へ適用します。

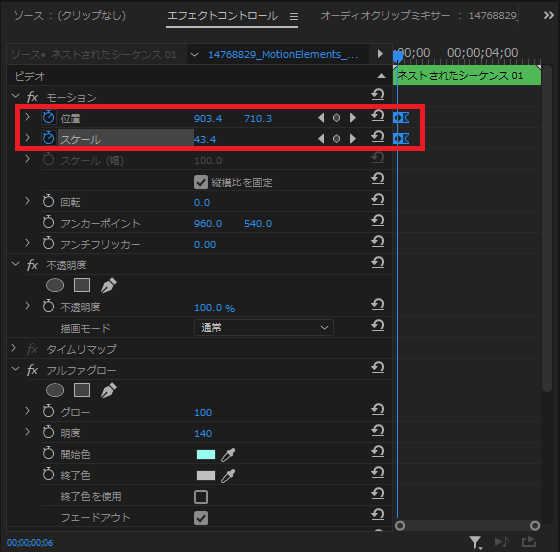
⑩数値を変更し、位置を調整します。

⑪位置・スケールにキーフレームを打ち、スマホからホログラムが出現するような表現をします。


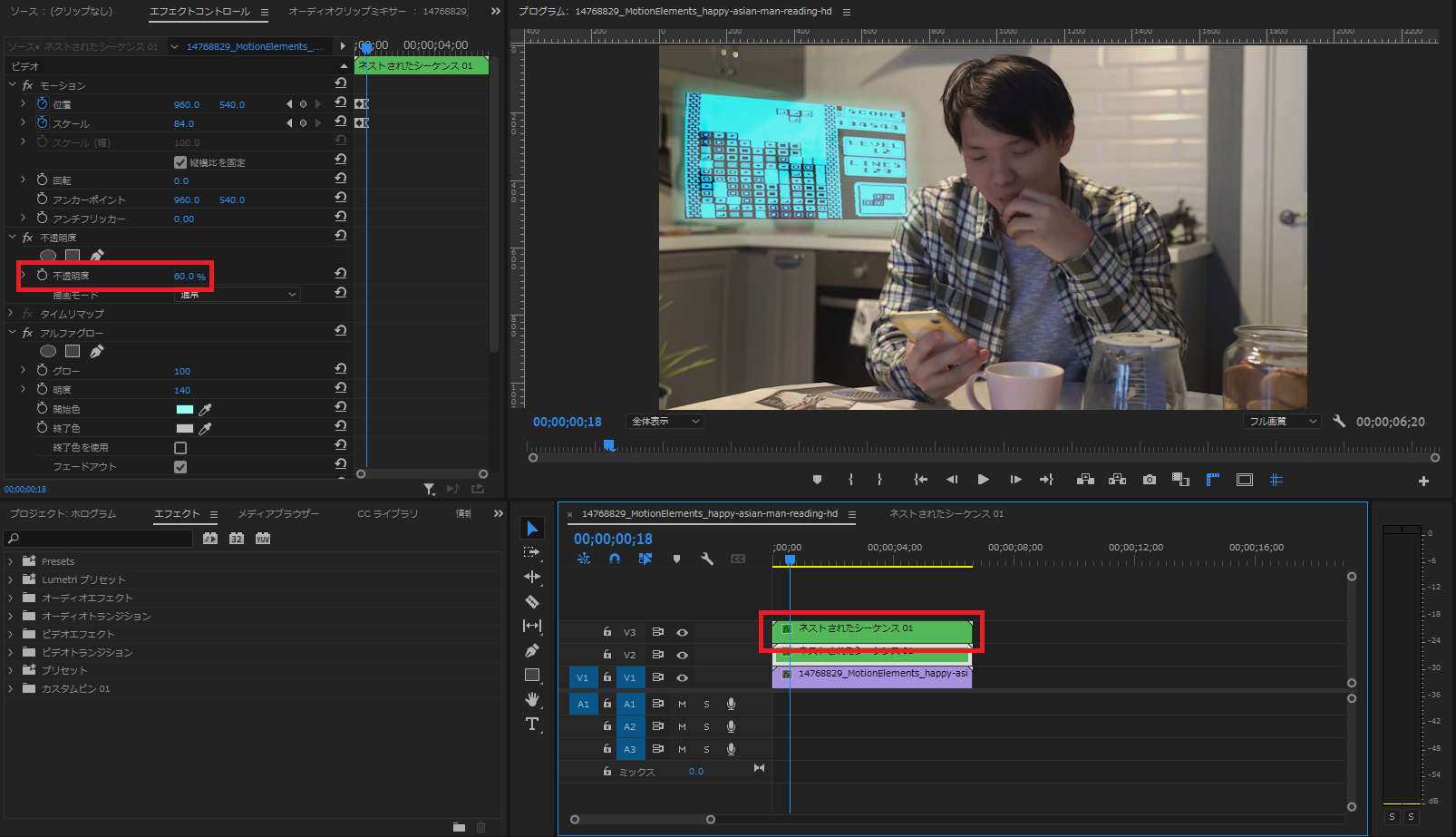
⑫不透明度を60%とし、画面を複製します。複製した方の描画モードを覆い焼きカラーとします。

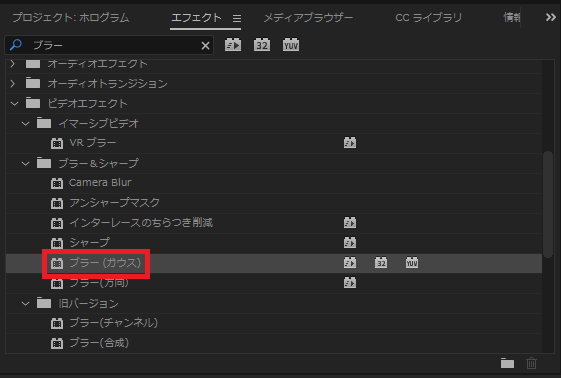
⑬エフェクトよりブラー(ガウス)を複製した方へ適用します。

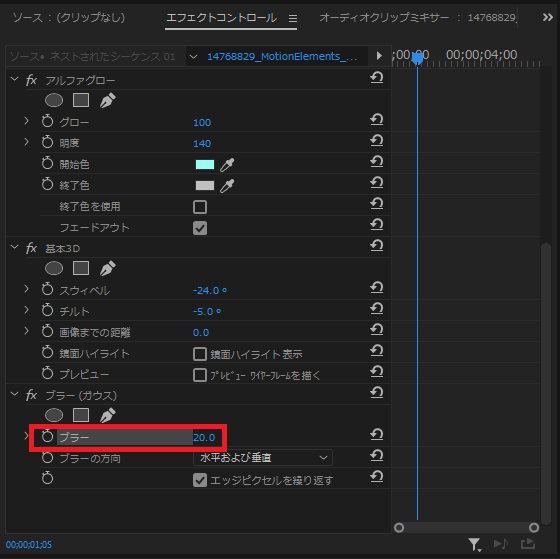
⑭ブラーの数値を上げることでよりデジタルな表現とすることができます。


以上がホログラムを表現する手順となります。
手順は多いですが、どれも基本的なエフェクトですのでぜひ一度作ってみてください。
今回の記事は以上となります。ご覧いただきありがとうございました。