動画編集でおしゃれなトランジションを表現する
~リピーターの活用~
今回の記事は、AfterEffectsを用いた動画編集でおしゃれなトランジションの表現法について解説をします。
何か簡単にできるトランジションって無い?
本記事でご紹介するトランジションは、リピーター機能を使ってできるドット風のトランジションです。
表現も簡単で個性も出せるトランジションですので、ぜひ一緒に作ってみてください。
~手順~
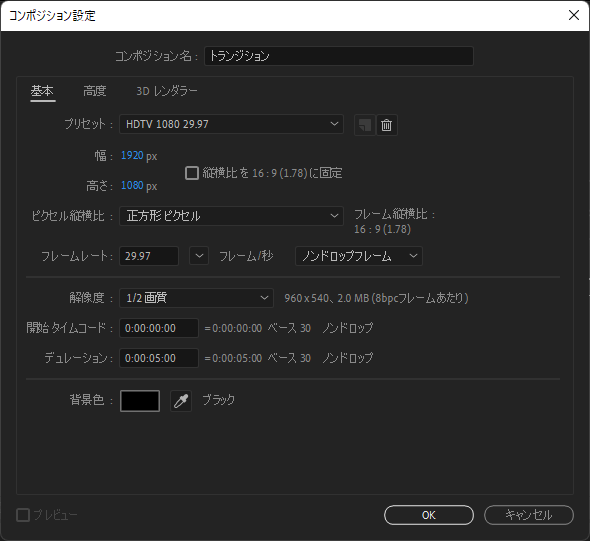
①AfterEffectsを起動し、新規コンポジションを作成します。

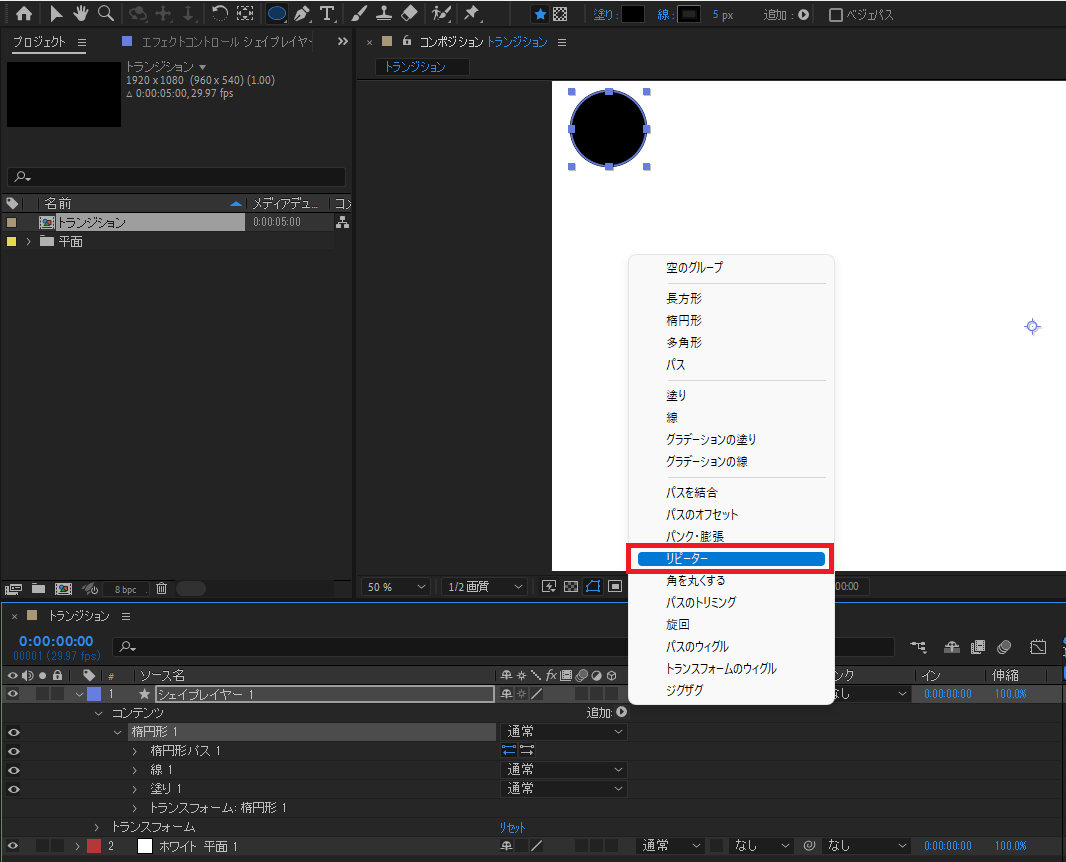
②楕円形ツールでShiftキーを押しながら正円を作成します。
追加よりリピーターを選択します。

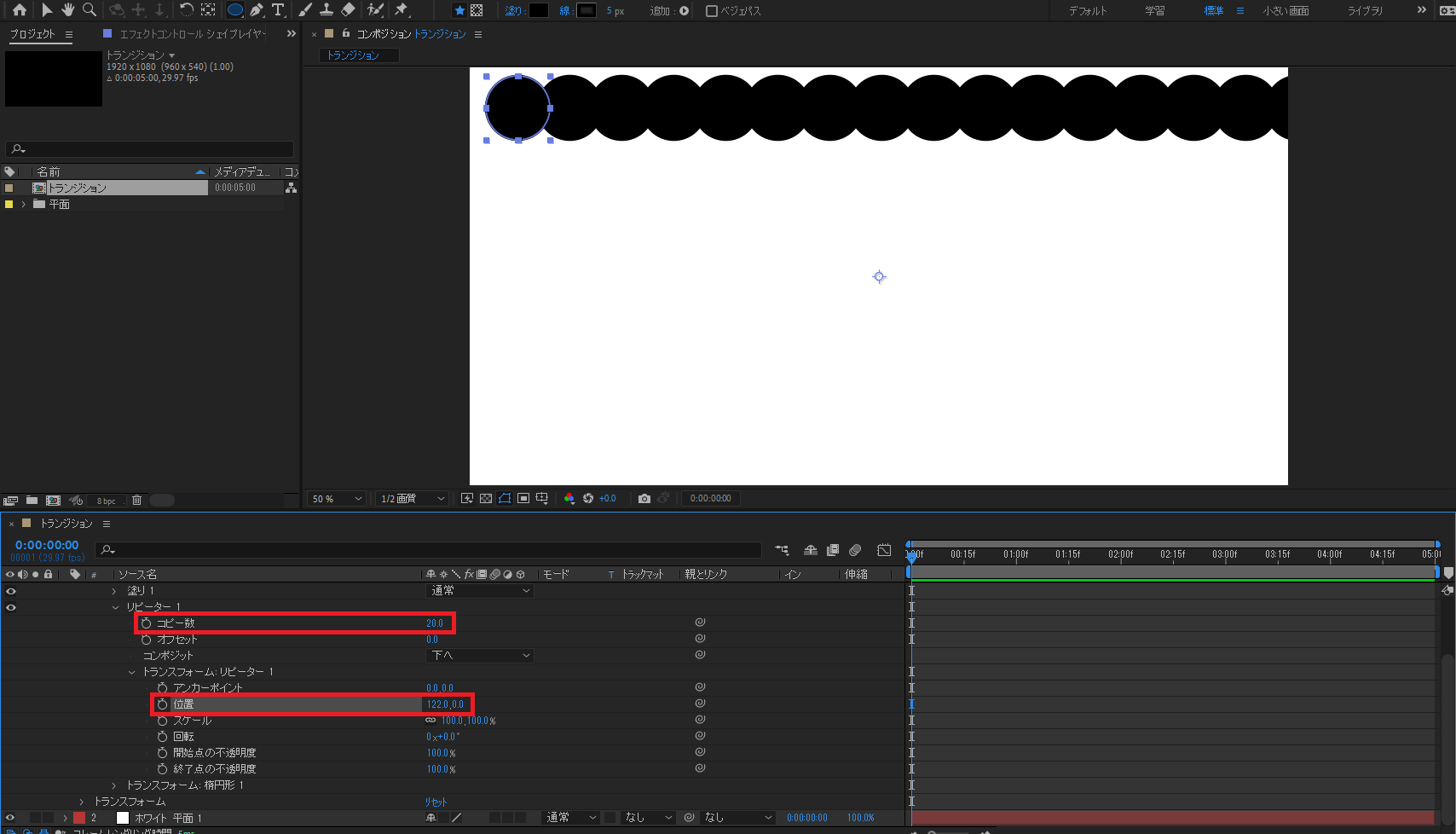
③コピー数を増やし、位置も調整します。

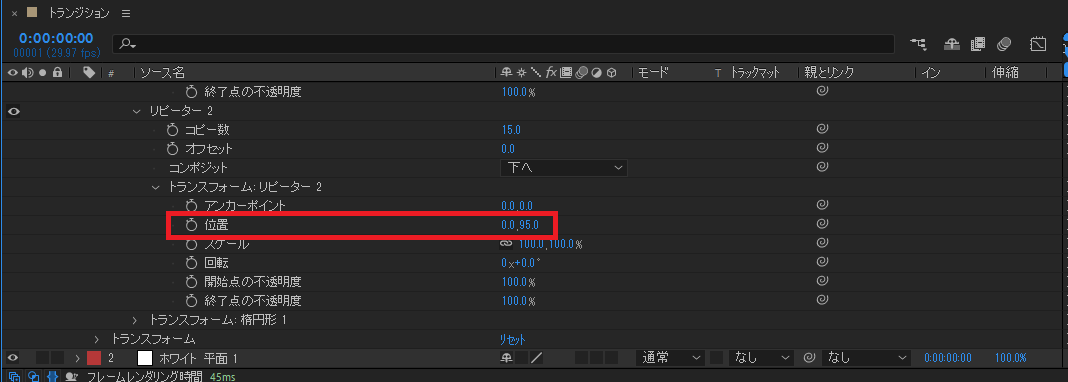
④再度リピーターを適用し、位置を調整します。この時、xを0とします。

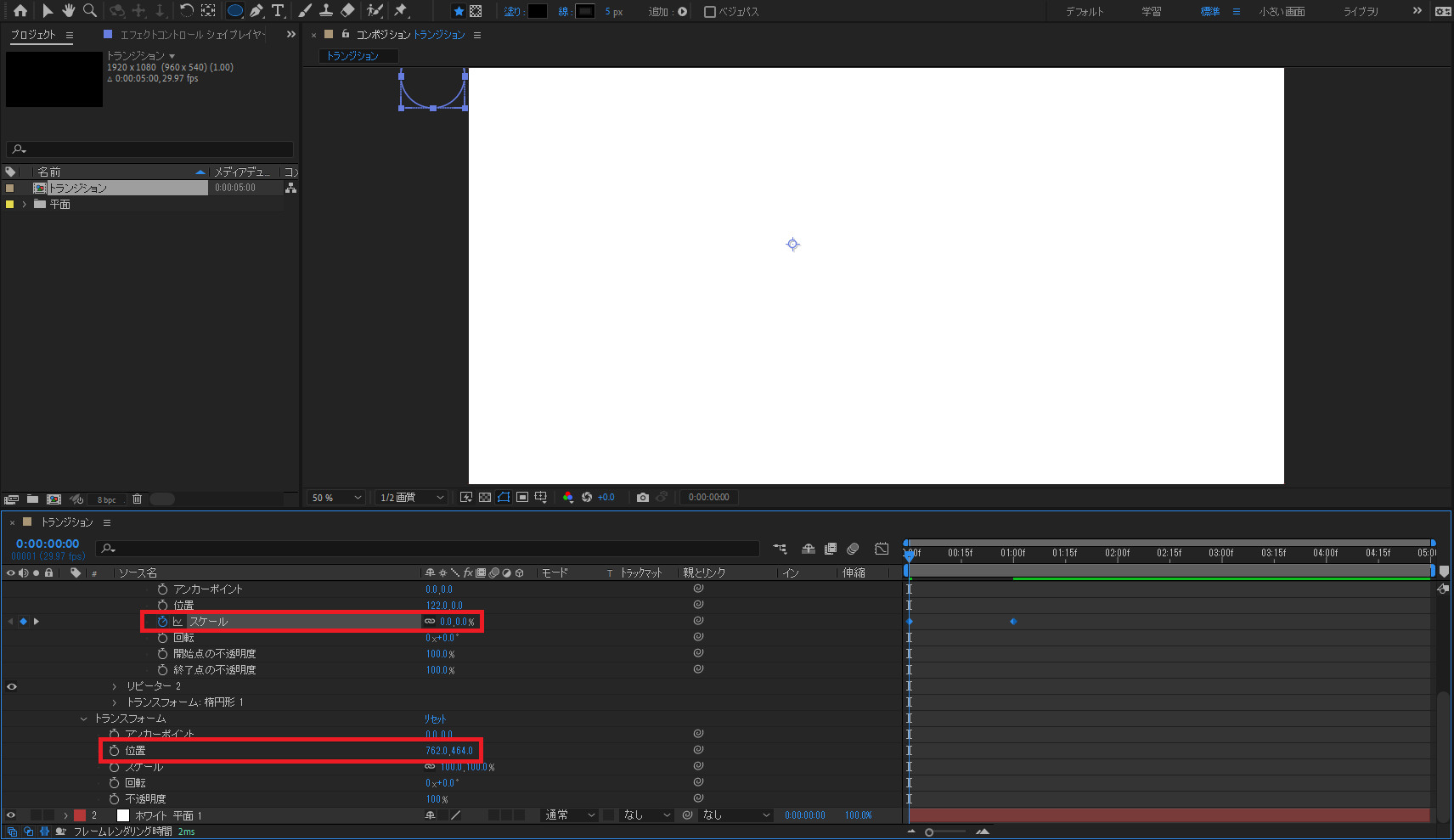
⑤トランスフォームより位置を調整し、1つ目のリピーターのスケールにキーフレームを適用することでトランジションが完成します。

色々な場面で活用できるトランジションですので、ぜひご参考ください。
今回の記事は以上となります。ご覧いただきありがとうございました。