動画編集でカウントアップ・カウントダウンの作り方
~エクスプレッションの活用~
今回の記事は、AfterEffectsを用いた動画編集で数字のカウントアップ・カウントダウンの作り方について解説していきます。
数字が変化するカウントの表現をよく見るけど作るの難しいの?
カウントの作成はエクスプレッションを活用することで簡単にできます!カウントアップ・カウントダウンの表現は企業紹介映像等でよく見かけると思います。例えば、お客様満足度を表示する際に0からスタートして98まで増やしていくような場面があります。これ以外にも様々な場面で使える表現ですので、ぜひこれから記す作成手順を覚えてご活用ください。
~手順~
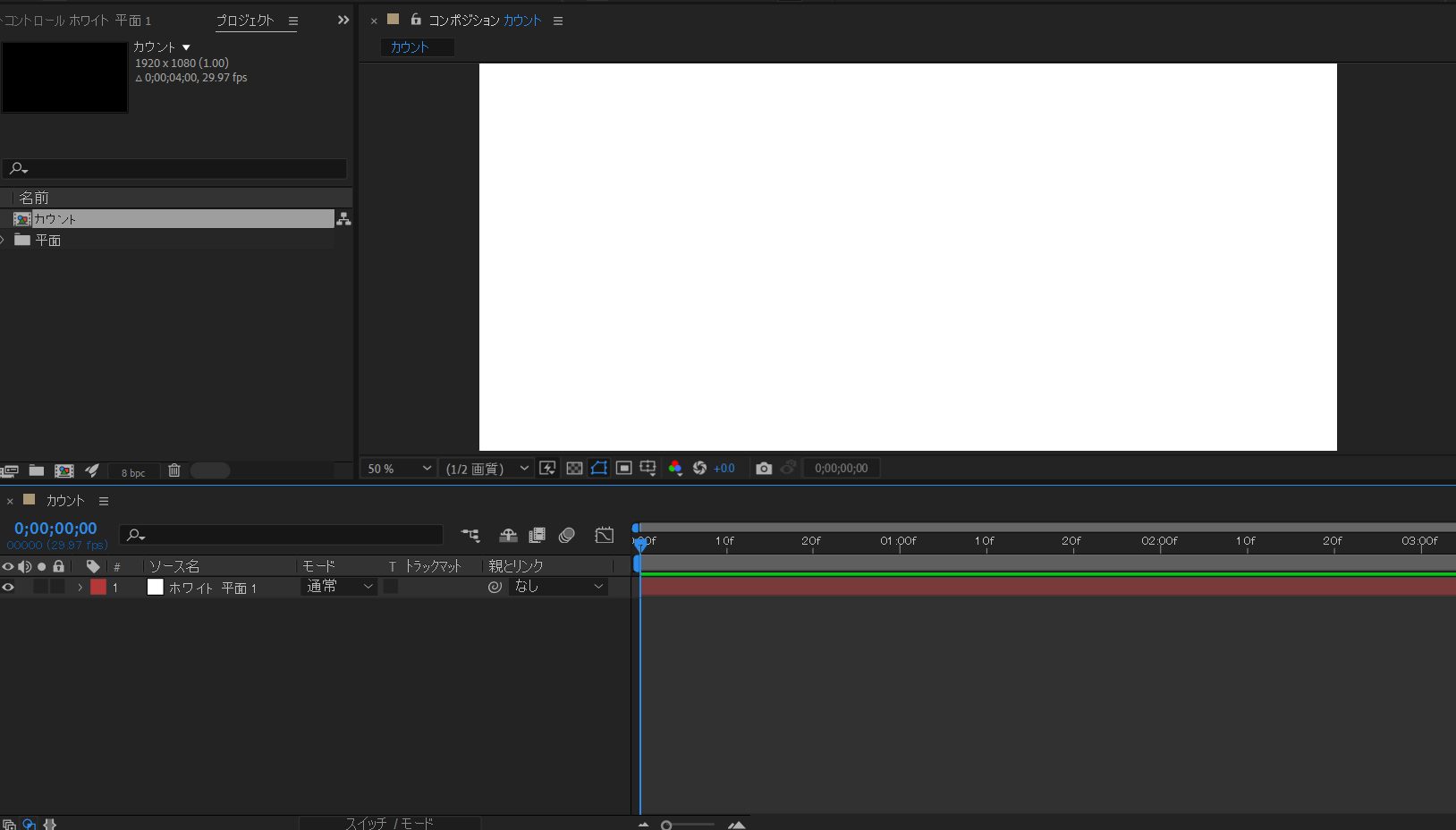
①AfterEffectsを起動し、平面レイヤーを作成します。(ここでは白のレイヤーとします。)

②「%」と「数字」の2つのテキストレイヤーを作成します。わかりやすいよう、レイヤー名も「%」「数字」と変更しておきましょう。

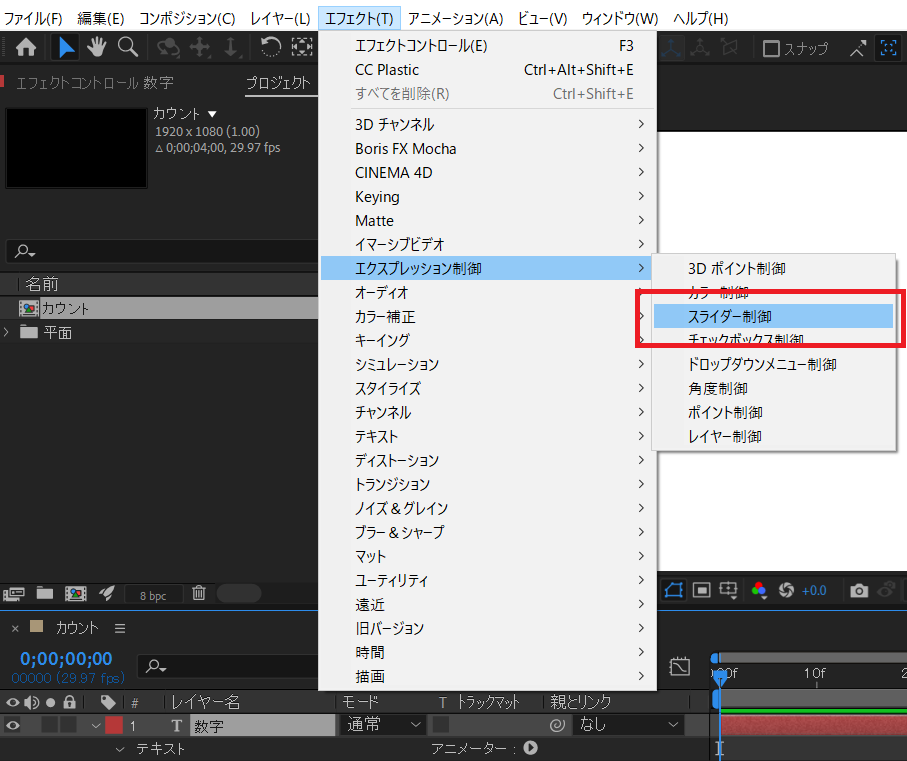
③次に「数字」レイヤーを選択した状態で、エフェクト→エクスプレッション制御→スライダー制御をクリックします。

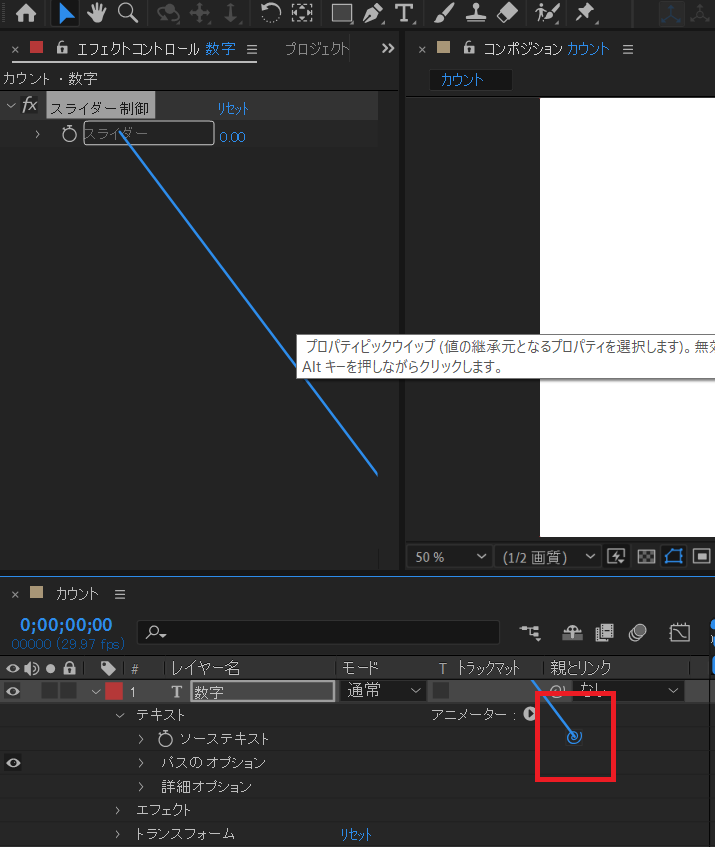
④「数字」レイヤー→テキスト→ソーステキストのピックウィップ(渦マーク)からドラッグ&ドロップで、先ほど適用したスライダー制御へ結びつけます。

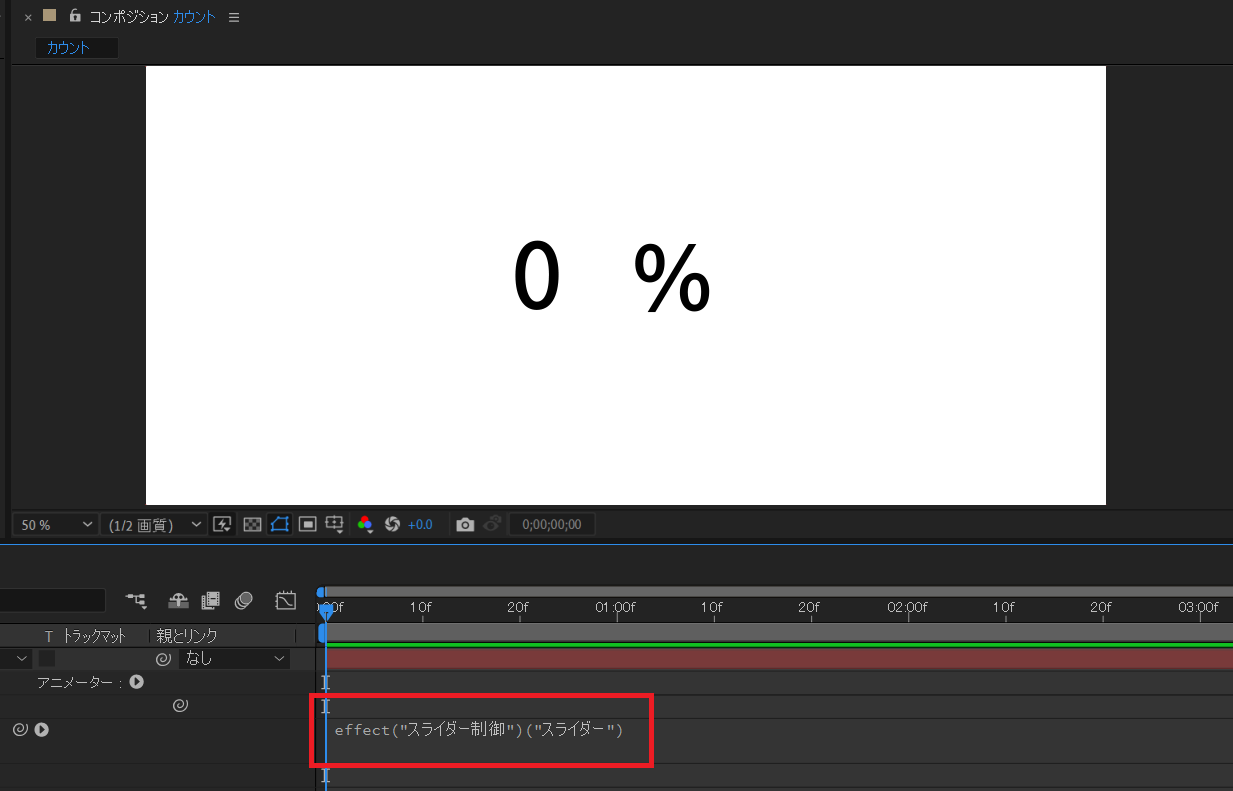
⑤ピックウィップでスライダー制御と結び付けた後、数値が0になっていると思います。また、ソーステキストのエクスプレッションにもスライダー制御が追加されています。

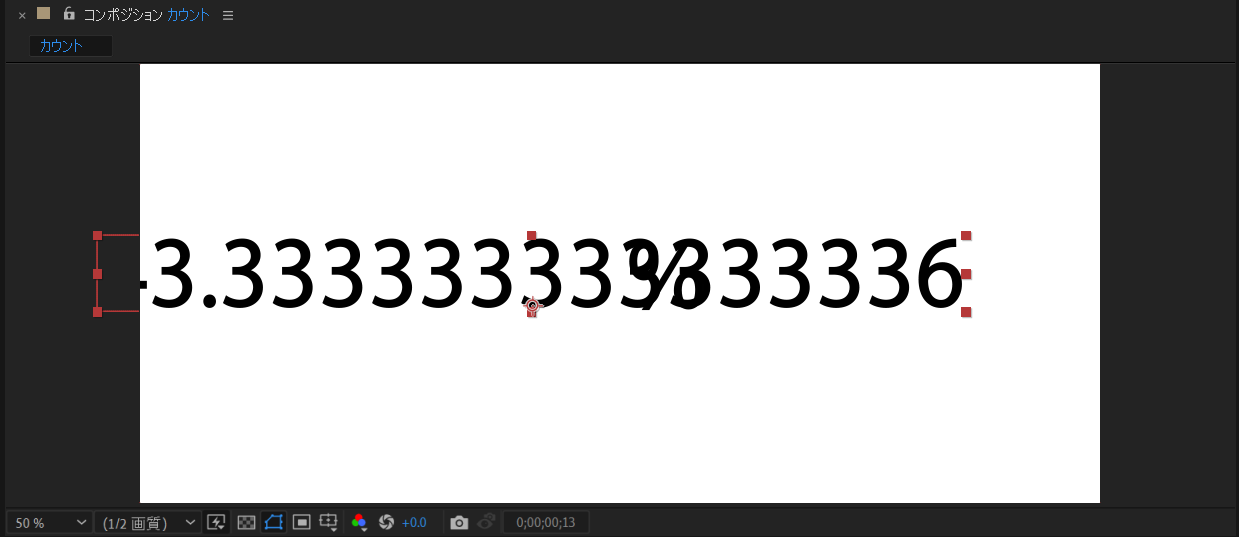
あとは、エフェクトコントロールパネルのスライダー制御へ0から100になるまでのキーフレームを打てばいい……と思いますが、実はこれだと小数点が表示されすぎて大変なことになります。

ですので、整数のみ表示させるために以下の操作を行う必要があります。
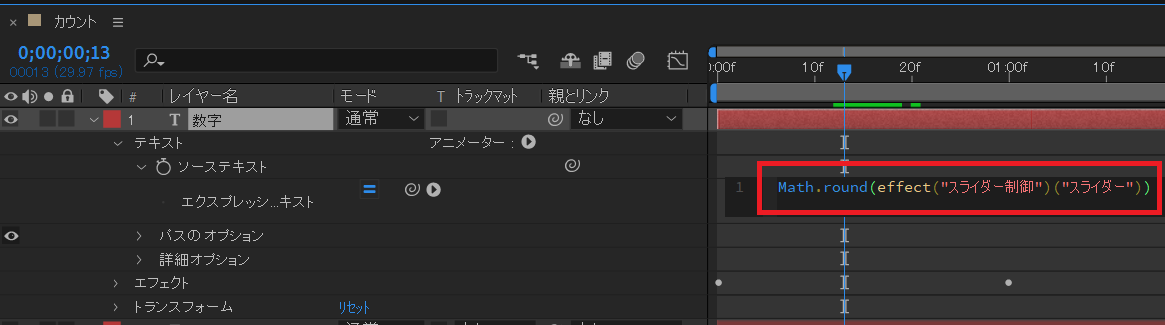
⑥「数字」レイヤーのテキスト→ソーステキスト→エクスプレッションへ
「Math.round()」を入力します。これにより整数のみの表示となります。

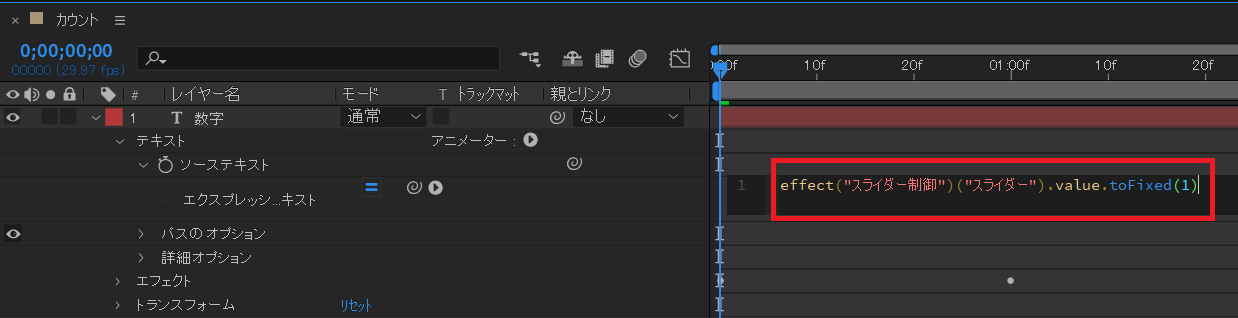
また、小数点も表示させたいという場合は下の画像のように「.value.toFixed()」と入力します。()内の数字は表示させたい小数点以下の桁数を表しています。ここでは小数点第1位まで表示されることになります。

ここまでの操作でカウントの表現が完成します。色々と書きましたが、実際に操作として行うのは少ないため覚えてしまえば簡単に作ることができます。ぜひご活用ください。
今回の記事は以上となります。ご覧いただきありがとうございました。