動画編集で商品紹介映像を作成する
~引き出し線の作成~
今回の記事は、AfterEffectsを用いた動画編集で商品紹介映像を作成する際に使える、引き出し線の作成方法について解説していきます。
商品紹介映像でかっこよく商品の特徴を紹介したい。
今回ご紹介する引き出し線の作成方法を覚えておくだけで、簡単にスマートな商品紹介映像へと仕上げることができますので、ぜひご活用ください。

~手順~
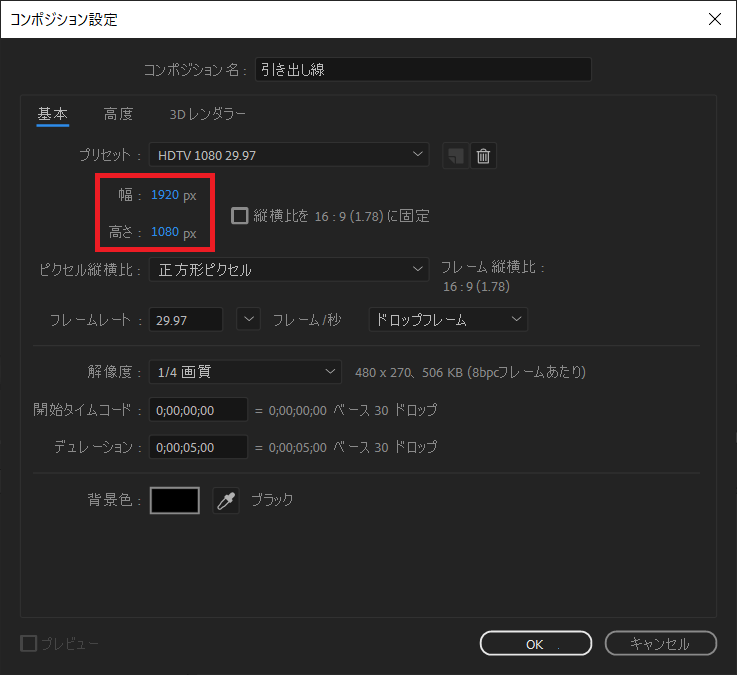
①AfterEffectsを起動し、新規コンポジションを作成します。幅を1920px、高さを1080pxとしておきます。

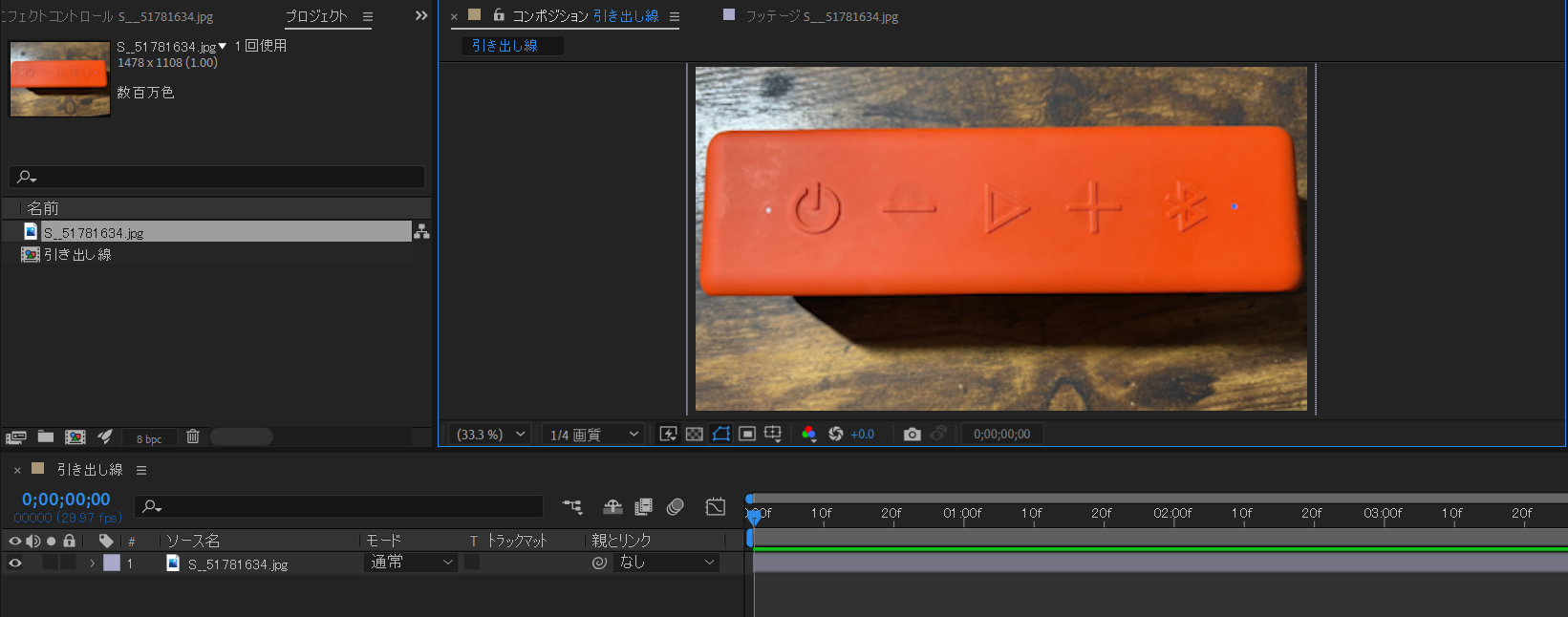
②次に紹介したい商品の画像をタイムラインへ配置します。今回は僕の愛用しているAnkerのオーディオプレイヤー「sound core2」の商品紹介映像とします。

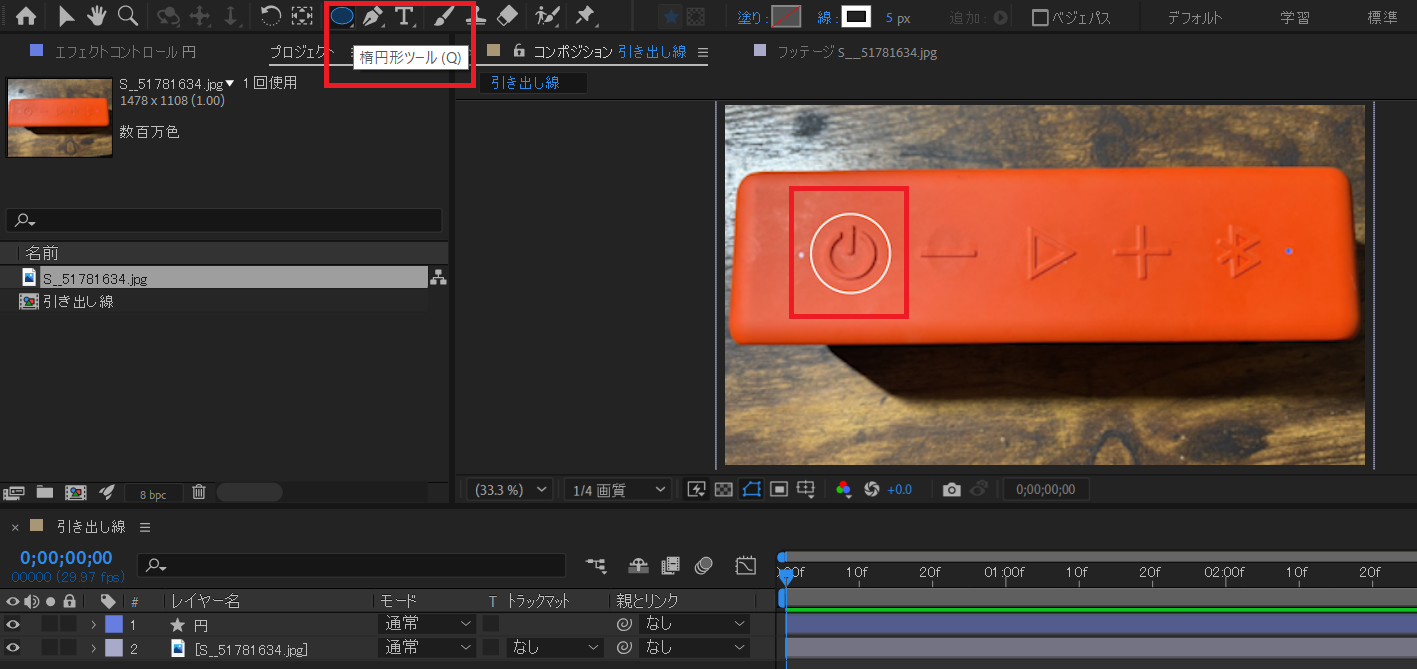
③ここでは電源ボタンの説明をしたいと思います。楕円形ツールを選択した状態で、電源ボタンを囲うほどの円レイヤーを作成します。塗りを無しとし、線幅を5pxとしておきます。

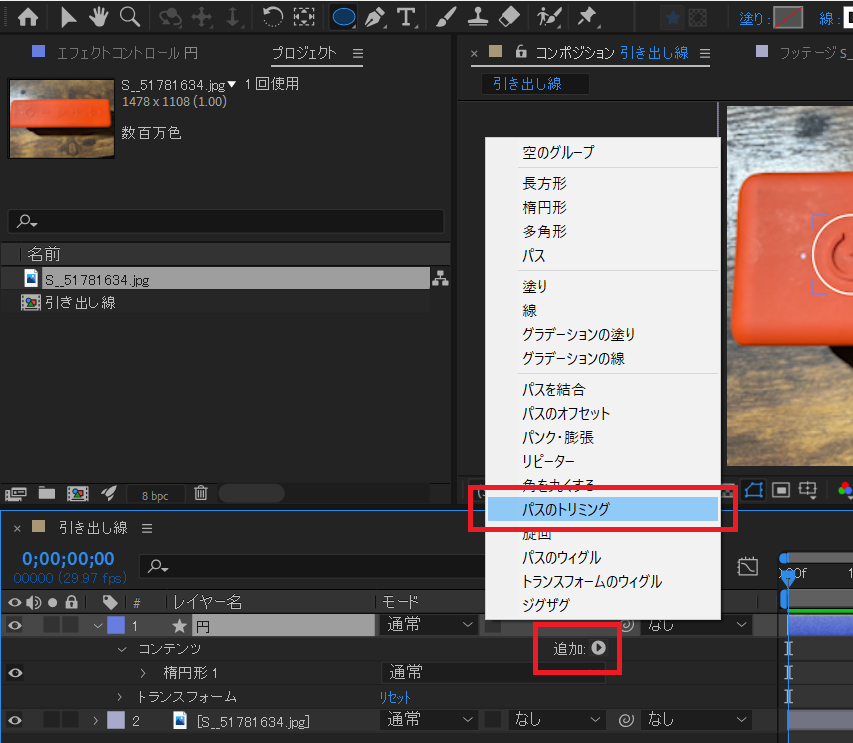
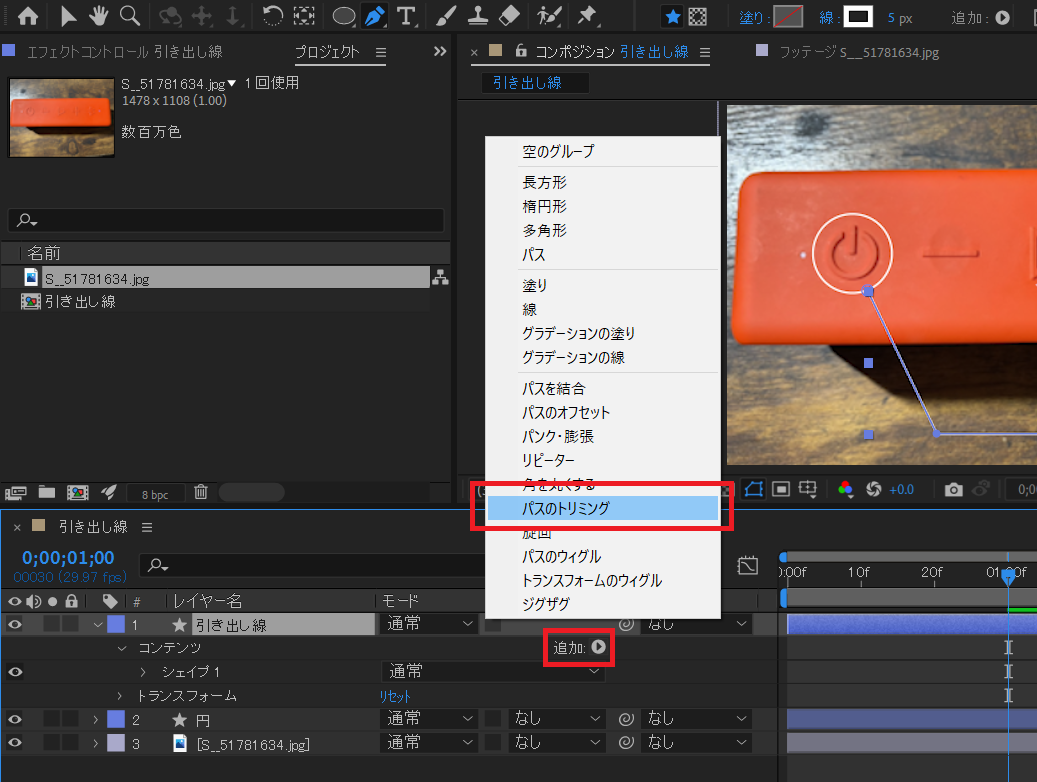
④作成した円レイヤーへアニメーションをつけていきます。追加▷→パスのトリミングを選択します。

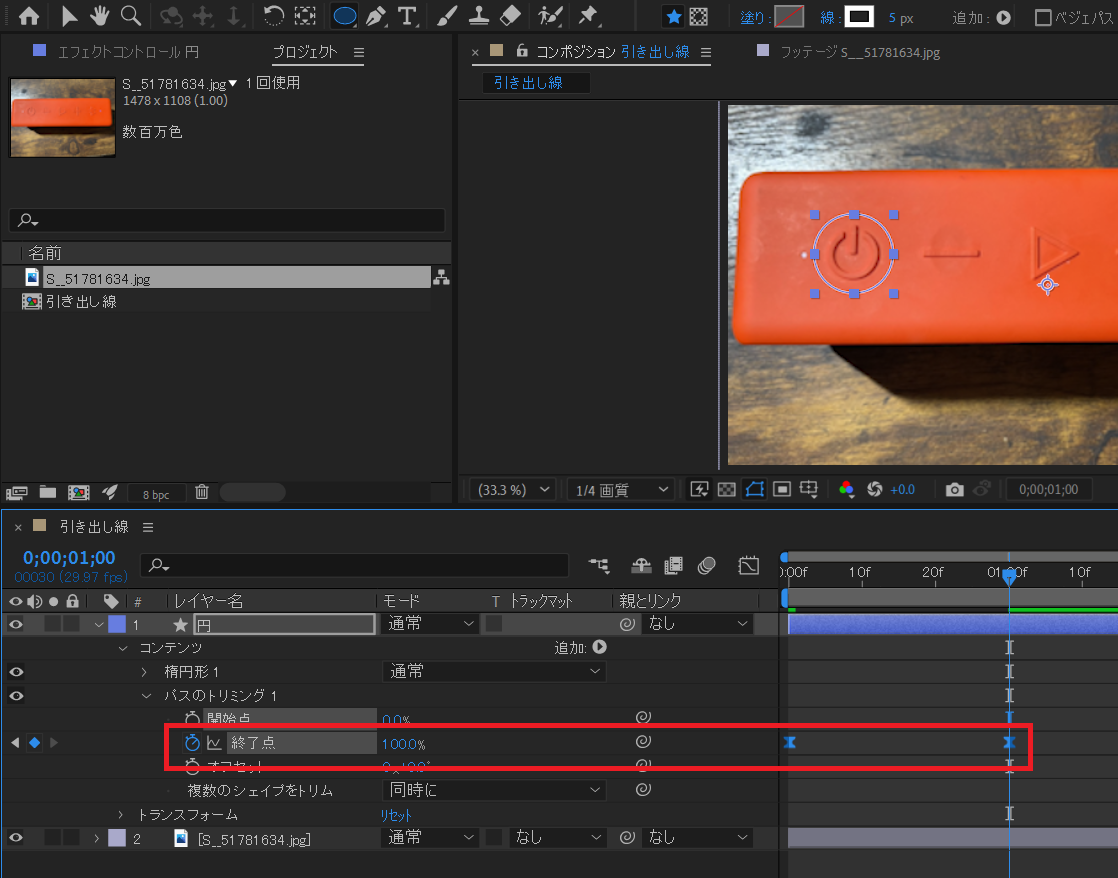
その後、終了点の時計アイコンをクリックし、キーフレームを打っていきます。
00:00:00→0%
00:01:00→100%
(ここでは1秒かけて円レイヤーが表示されているようにしていますが、時間はお好みで変えていただいて結構です。)
キーフレームを2つ選択した状態で、動きへイーズをかけるためにF9を押しておきましょう。

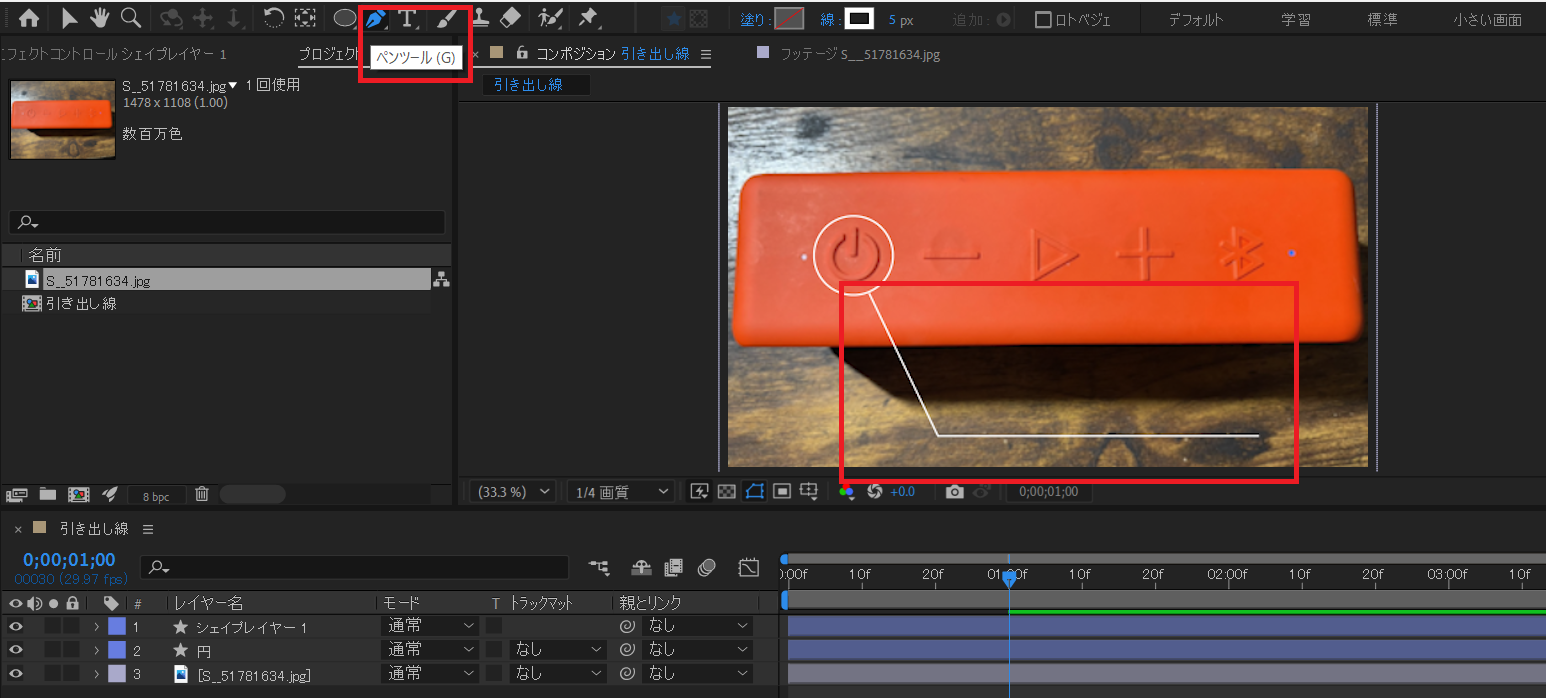
⑤次に円レイヤーから伸びる引き出し線を作ります。下の画像のとおりペンツールを選択した状態で、円レイヤーから伸びる線を作成します。

⑥先ほどと同じように引き出し線の追加▷→パスのトリミングを選択します。

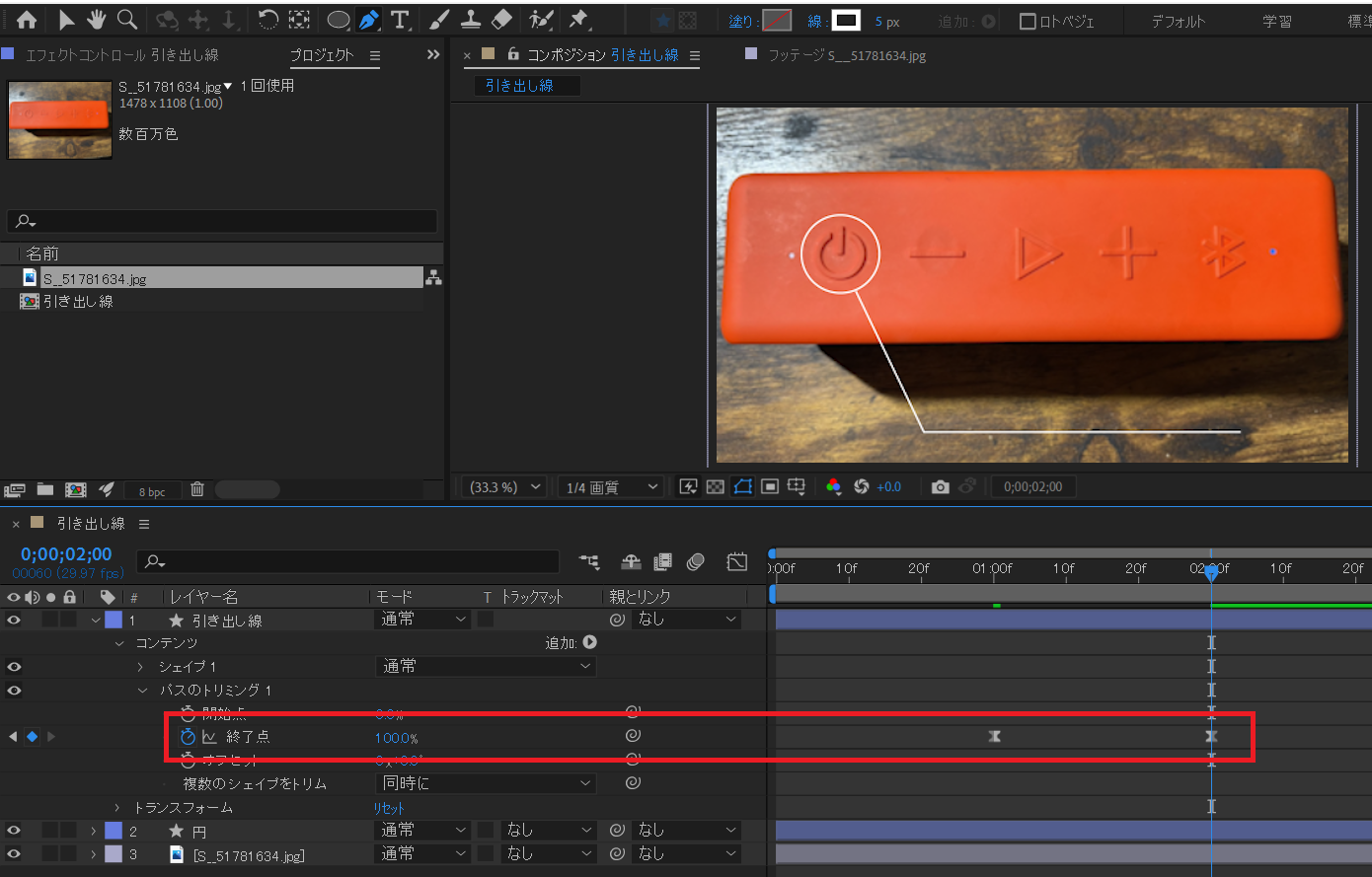
終了点の時計アイコンをクリックし、キーフレームを打っていきます。
00:01:00→0%
00:02:00→100%
(ここでは1秒かけて引き出し線が表示されているようにしていますが、時間はお好みで変えていただいて結構です。)
キーフレームを2つ選択した状態で、動きへイーズをかけるためにF9を押しておきましょう。

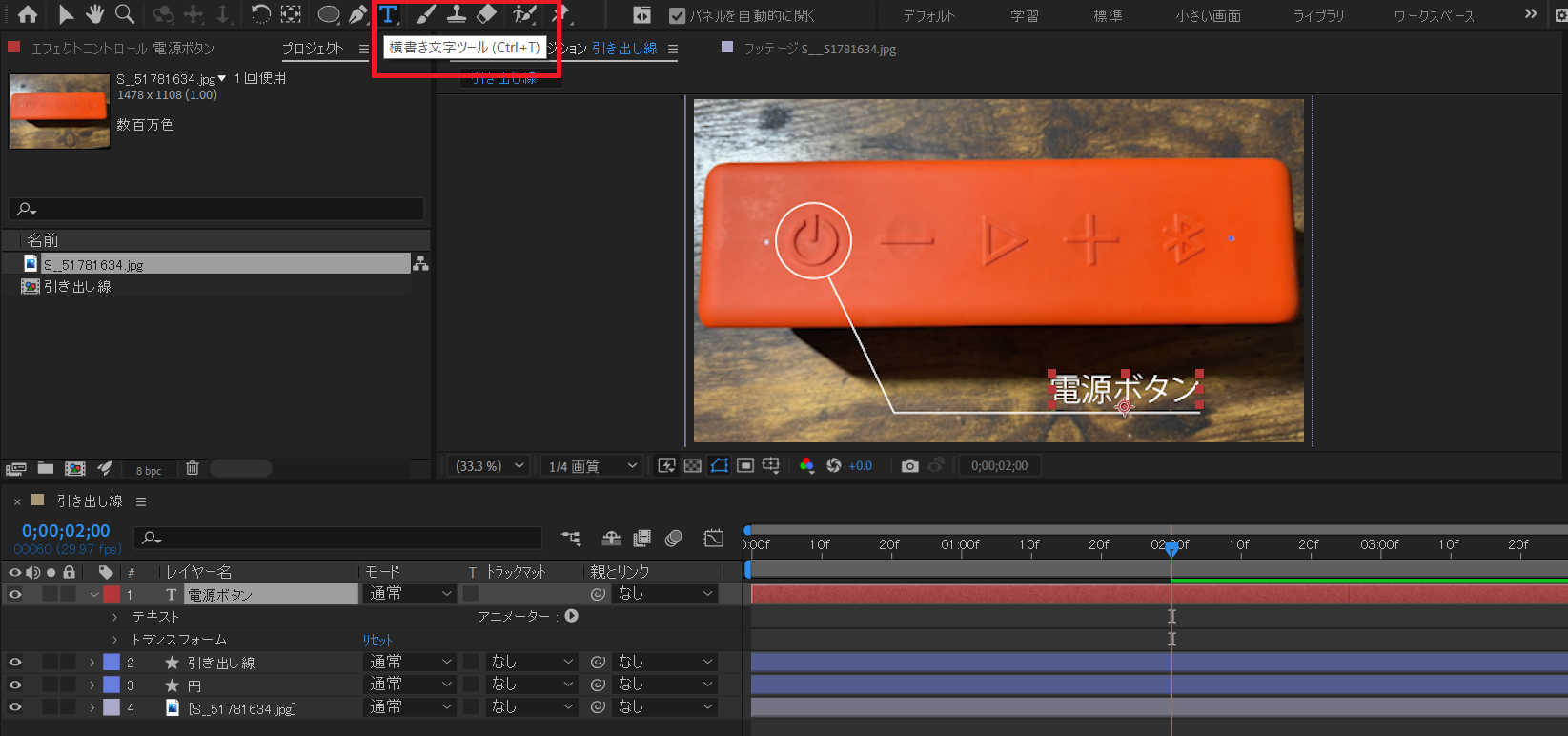
⑦最後にテキストを表示させます。横書き文字ツールを選択し、テキストを入力します。

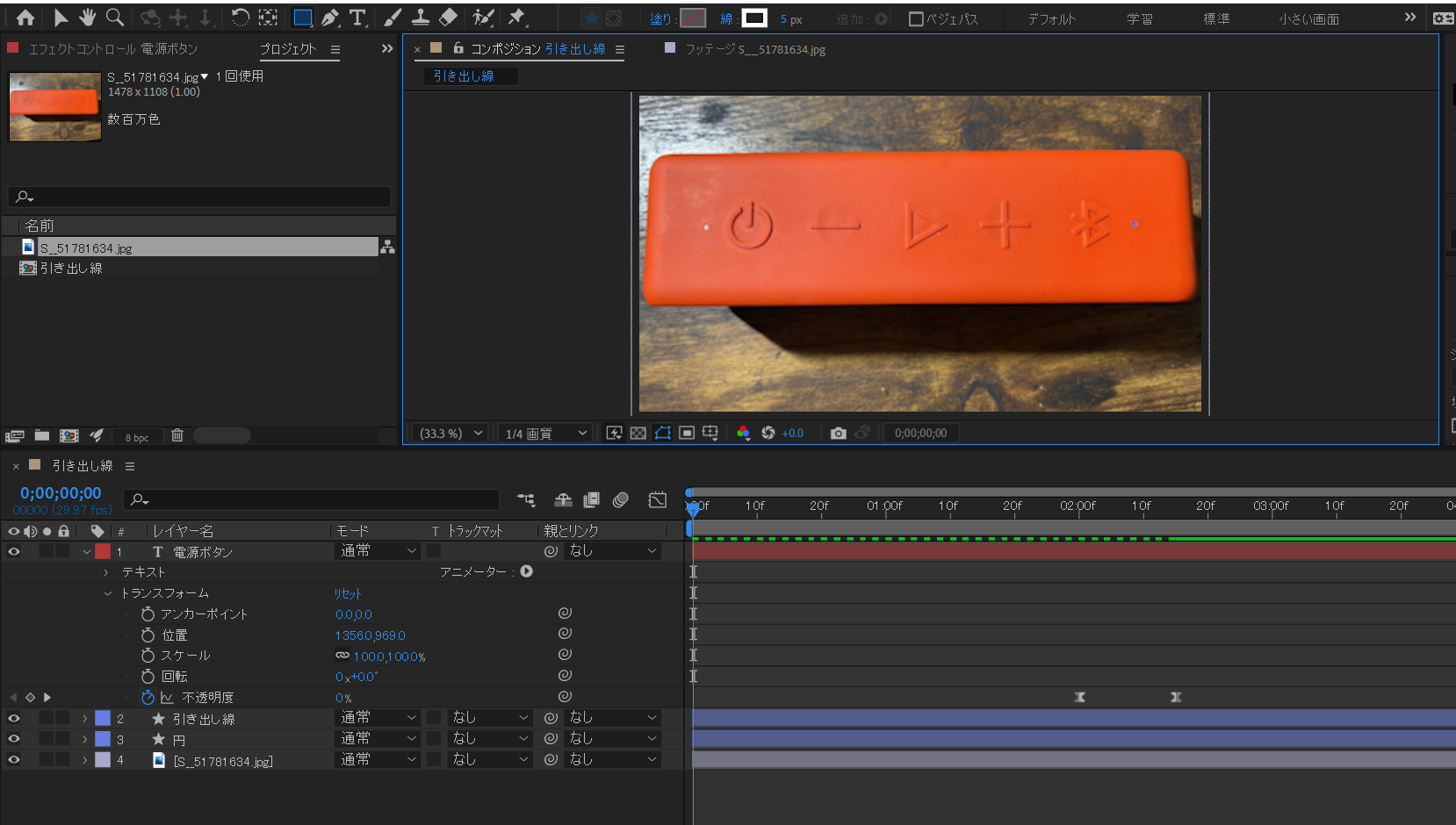
⑧文字がぼんやり出現する表現にするため、テキストの不透明度へキーフレームを打ちます。
00:02:00→0%
00:02:15→100%
(ここでは15フレームかけて文字が表示されているようにしていますが、時間はお好みで変えていただいて結構です。)
キーフレームを2つ選択した状態で、動きへイーズをかけるためにF9を押しておきましょう。

ここまでの操作で引き出し線の表現が完成です。
簡単に作ることができ、かつスマートな印象を与える表現ですので、ぜひ実践でご活用ください。
今回の記事は以上となります。ご覧いただきありがとうございました。