動画編集で動画の迫力を表現する
~カメラシェイクの活用~
今回の記事は、AfterEffectsを用いた動画編集で動画へ迫力を表現する方法について解説をします。
動画へ迫力を表現するためには具体的に何をするの?
本記事では、動画に揺れを追加することで迫力を表現する方法をご紹介します。
~手順~
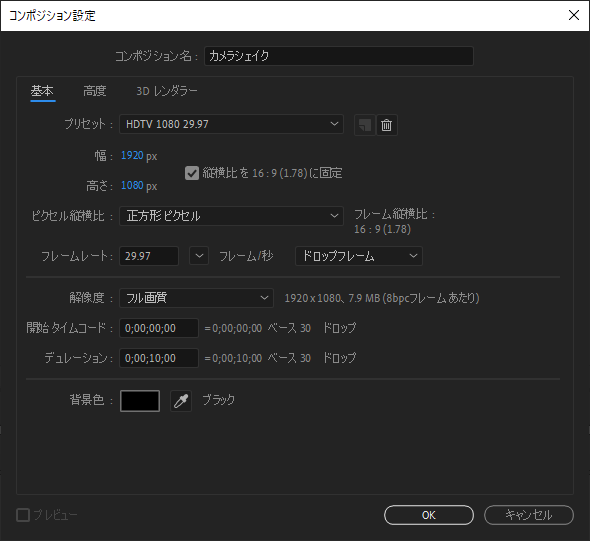
①AfterEffectsを起動し、新規コンポジションを作成します。

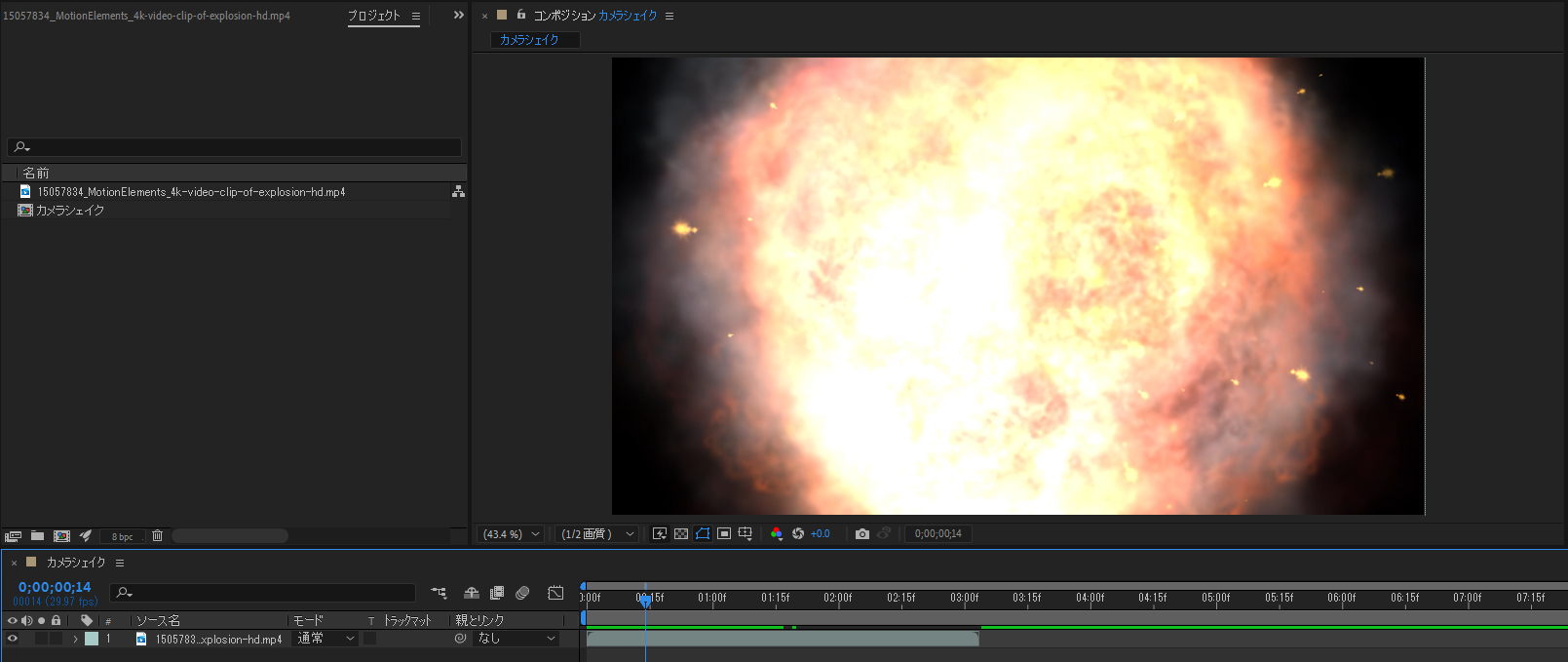
②動画素材をタイムラインへ配置します。ここでは爆発の動画素材を用いて解説をします。

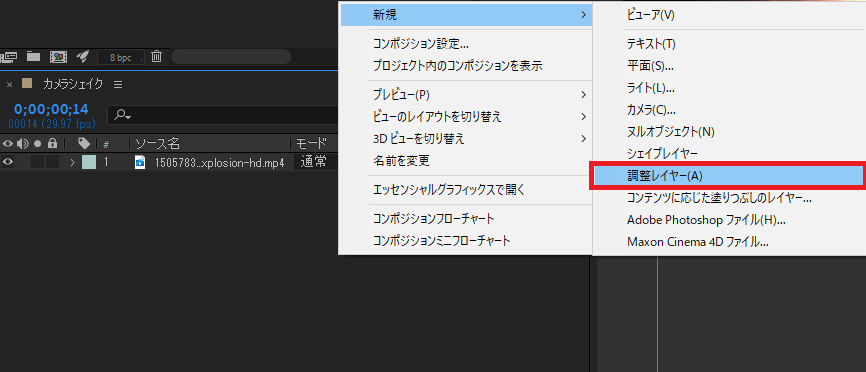
③新規調整レイヤーを作成します。

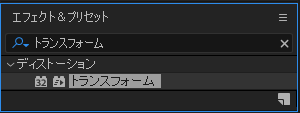
④エフェクト&プリセットよりトランスフォームを調整レイヤーへ適用します。

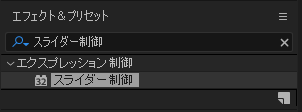
⑤エフェクト&プリセットよりスライダー制御を2つ調整レイヤーへ適用します。

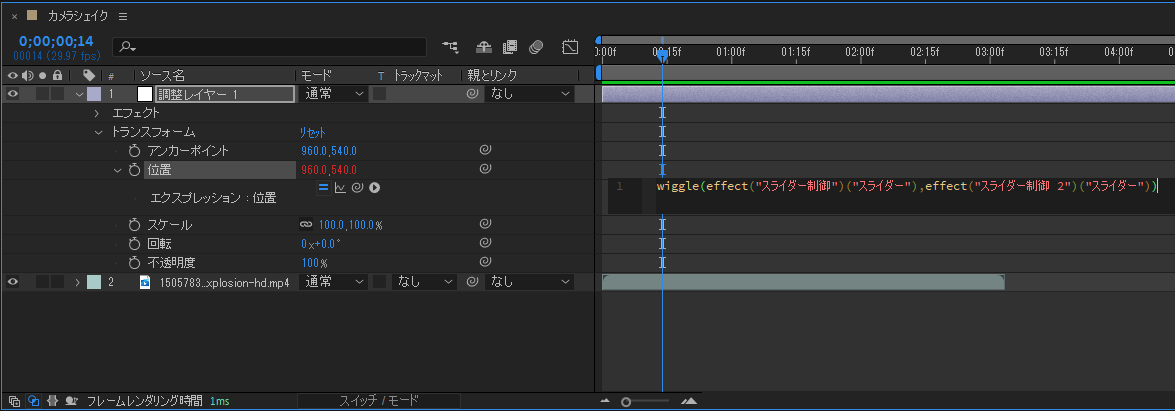
⑥先程適用をしたトランスフォームの位置の数値を変更することで、動画素材の位置も動くようになります。Altキーを押しながらトランスフォーム→位置のエクスプレッションを展開します。そこへwiggleを以下の通り適用します。
wiggle(effect(“スライダー制御”)(“スライダー”),effect(“スライダー制御 2”)(“スライダー”))

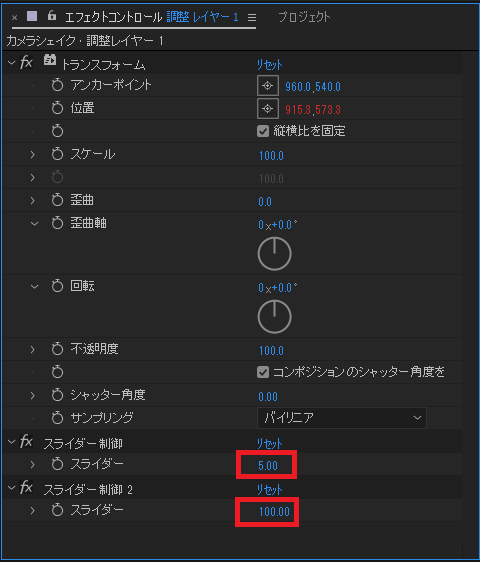
⑦ピックウィップにより、wiggleとスライダー制御を連携させたので、スライダー制御の値により動きを調整することができます。
スライダー制御:1秒間の揺れの回数
スライダー制御2:揺れの幅

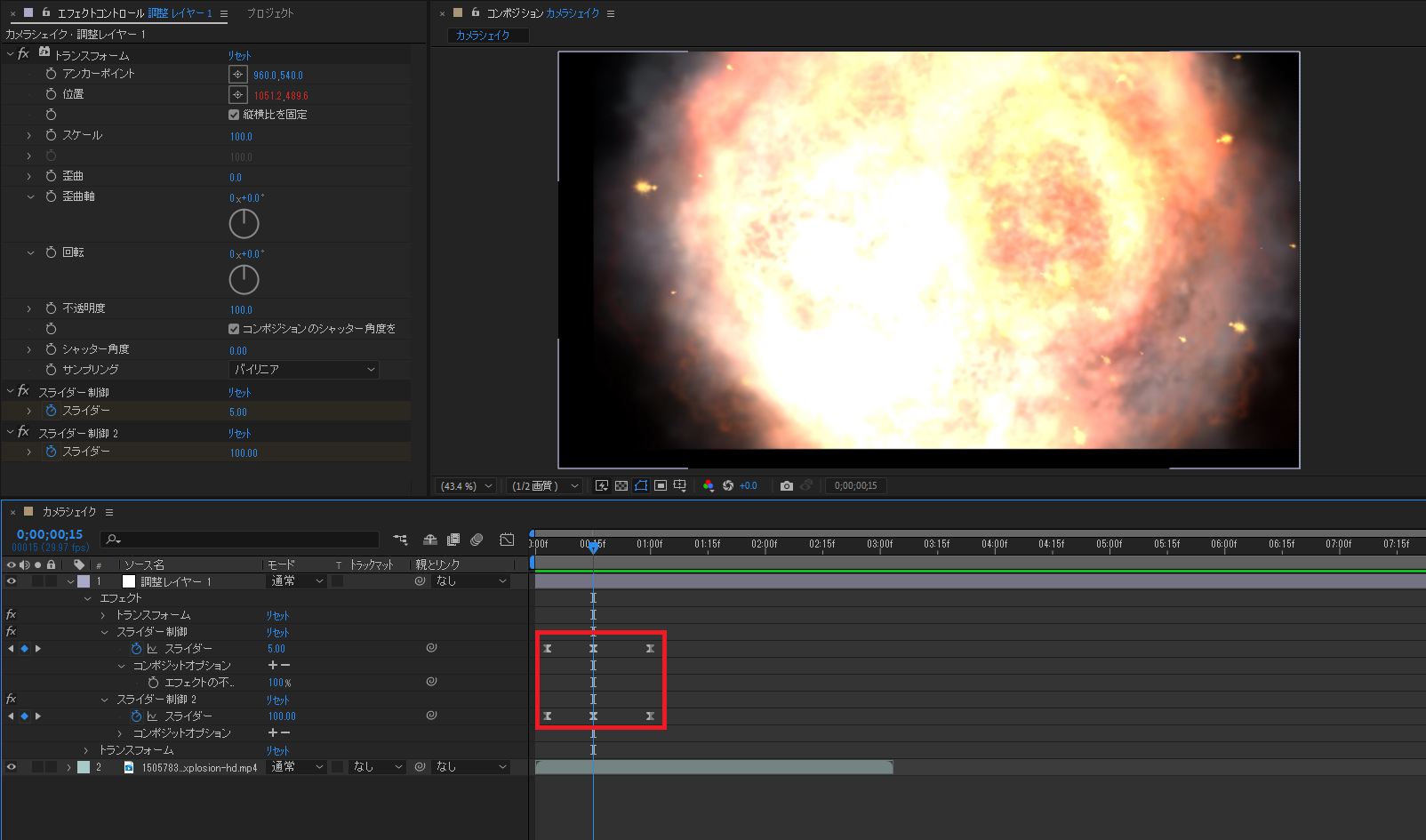
⑧最後に一時的に揺れを表現したい箇所へスライダー制御、スライダー制御2のキーフレームを打てば完成です。

スライダー制御を用いることでキーフレームを打ち、wiggleの効果を一時的なものへできます。
今回の記事は以上となります。ご覧いただきありがとうございました。