デザイン制作でオブジェクトをブレンドする
~ブレンドツールの活用~
今回の記事は、Illustratorを用いてデザインを行う際に2つのオブジェクトの中間のオブジェクトを作成するブレンドを行う方法について解説します。
2つのオブジェクトをブレンドさせた画像を作ってみたい。
ブレンドツールを活用することで2つのオブジェクトの色・形を混ぜた中間のオブジェクトを作成することができます。
~手順~
Illustratorを起動し、オブジェクトを2つ配置します。
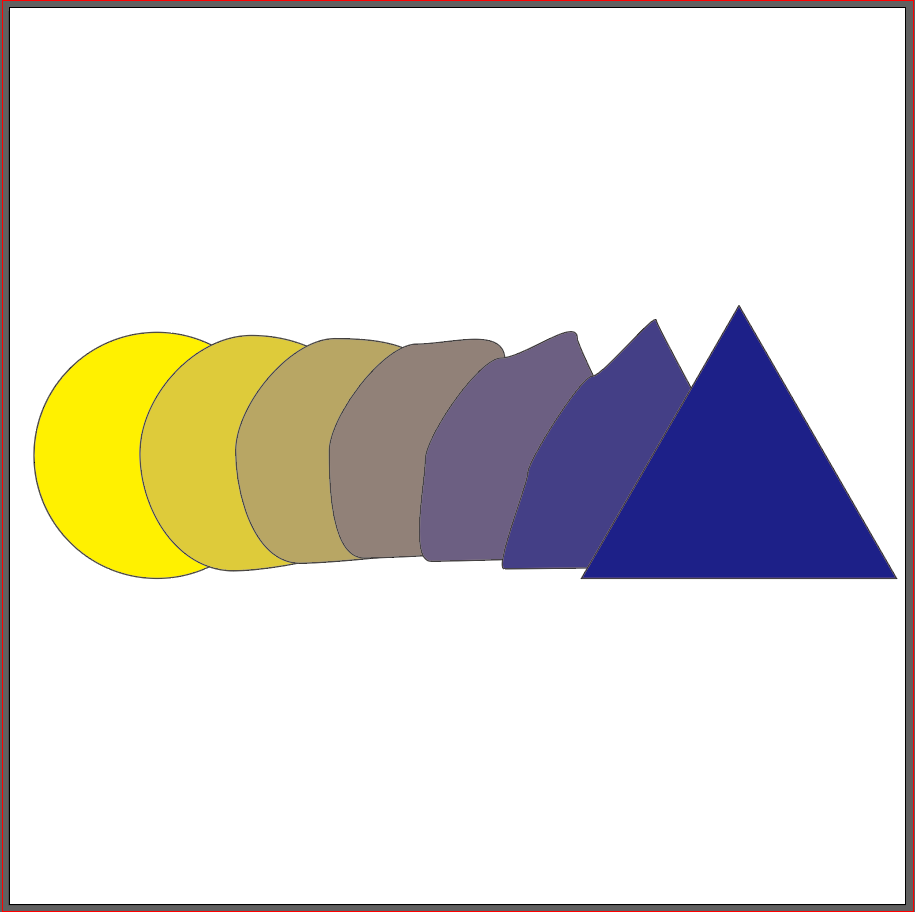
ここでは黄色の円と青色の正三角形を配置します。

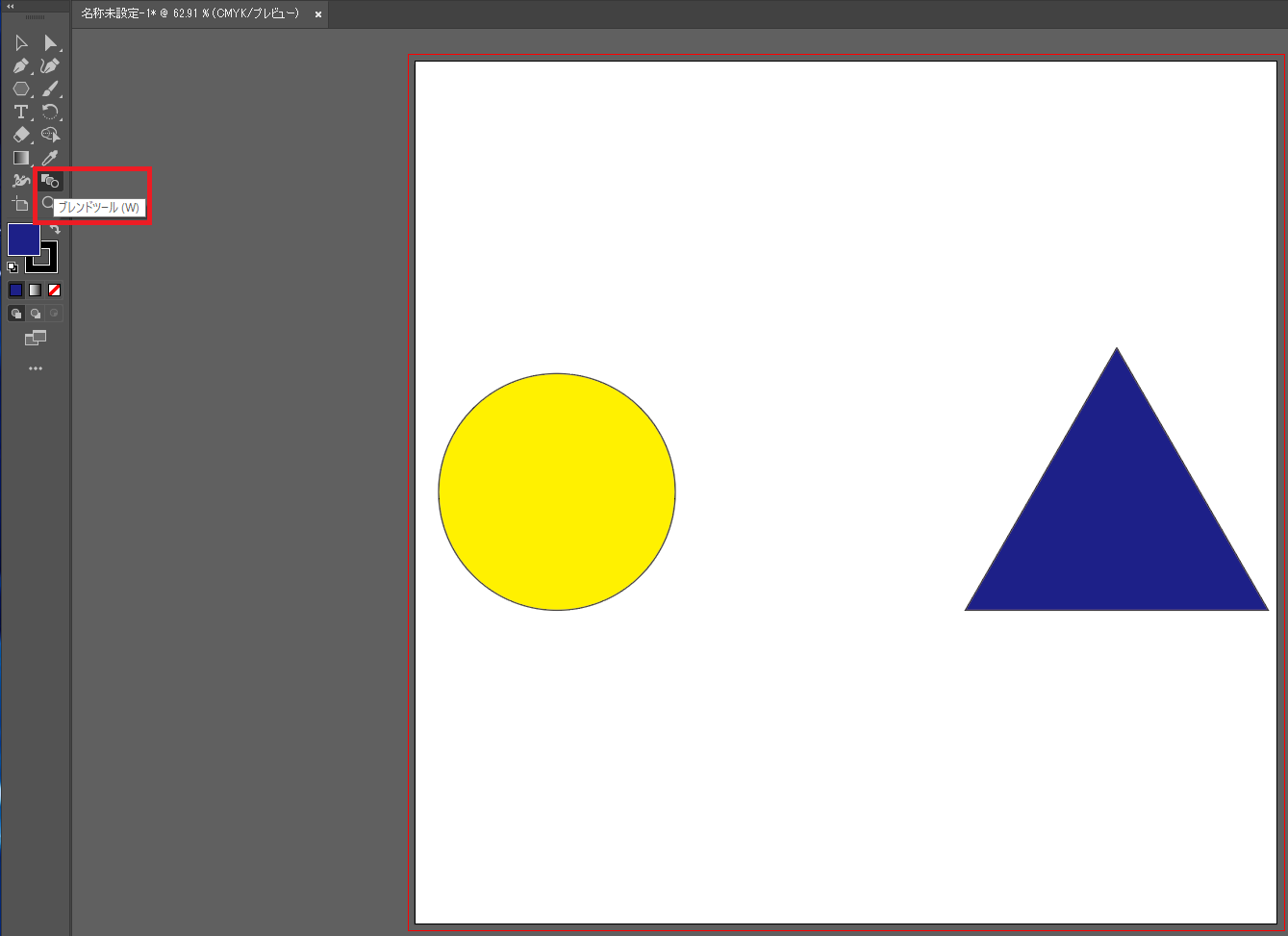
ブレンドツールを選択します。
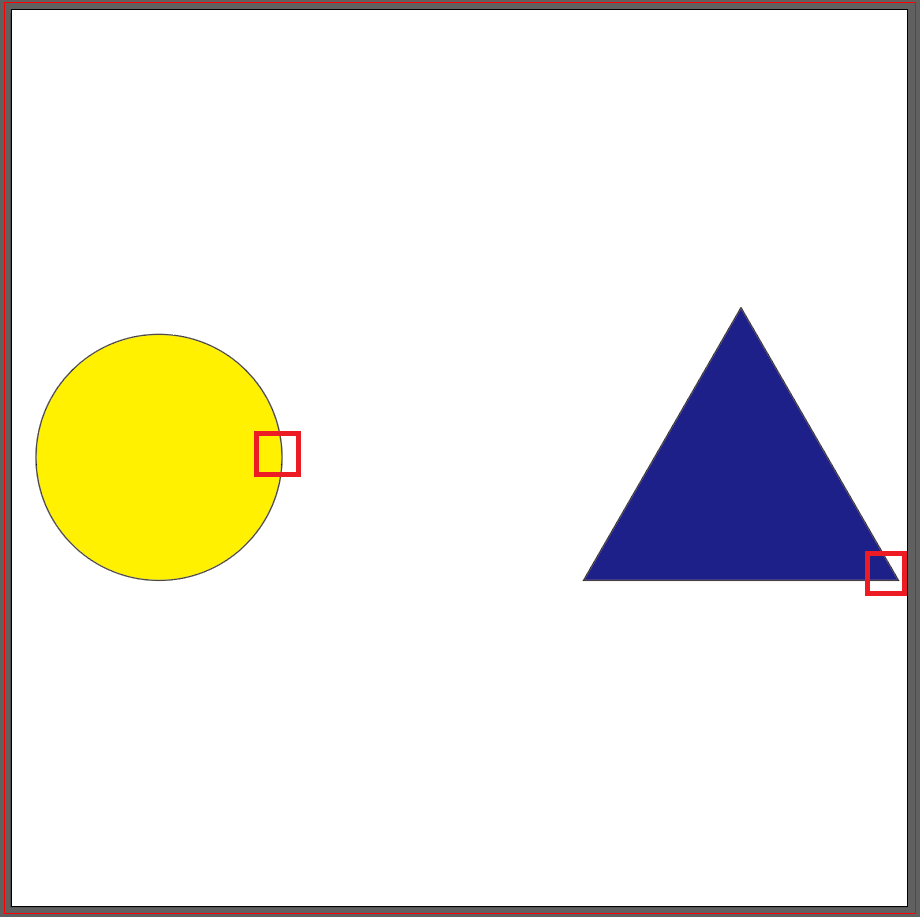
それぞれのオブジェクトの一番端のパスをクリックで選択します。
その際、正三角形のパスを選択するときにAltキーを押しながら選択します。

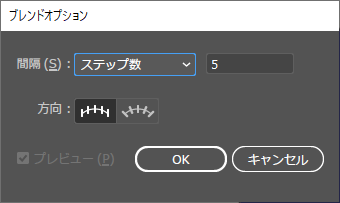
ブレンドオプションのダイアログが表示されますので、間隔をステップ数に設定し、数値を入力します。

ここではステップ数の数値を5としたため、中間のオブジェクトが5段階で作成されました。

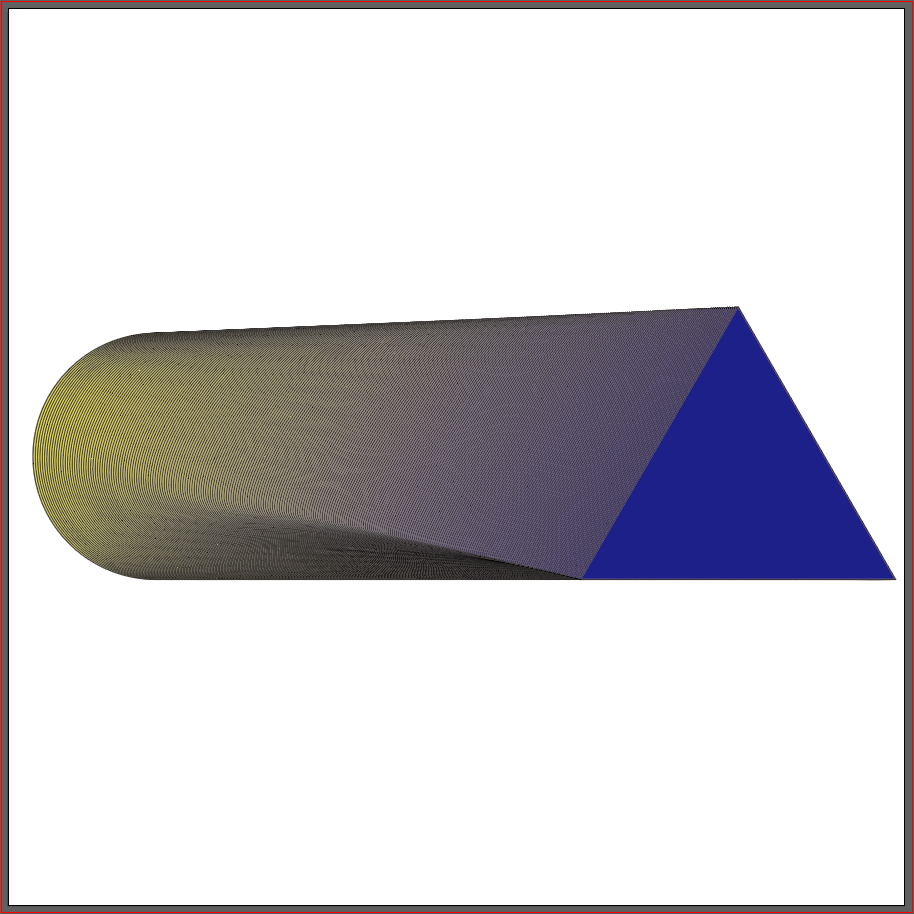
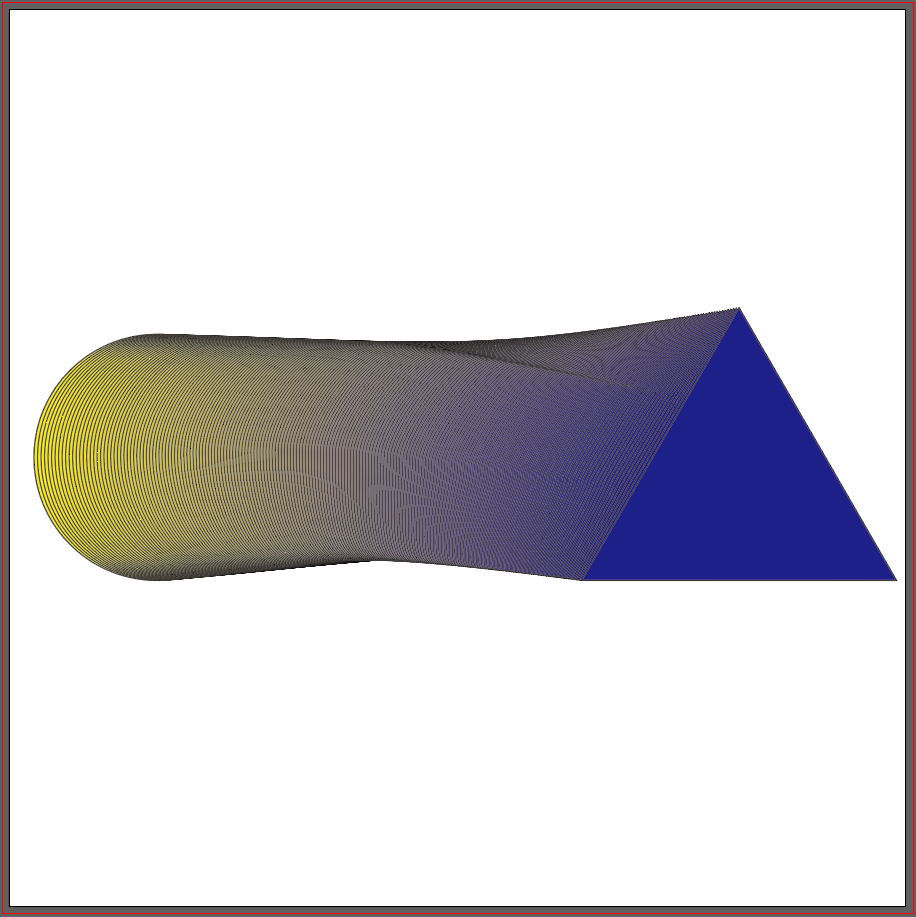
ブレンドツールには間隔の種類としてその他にも、スムーズカラーと距離があります。
スムーズカラー

距離

状況に応じて使い分けてください。
今回の記事は以上となります。ご覧いただきありがとうございました。