動画編集でエクスプレッションを活用する
~timeの活用~
今回の記事はAfterEffectsを用いた動画編集で、エクスプレッションを活用したアニメーションを作成する方法について解説します。
エクスプレッションって何?
エクスプレッションとはキーフレームを打たず、言語でアニメーションを制御する機能のことを示します。
エクスプレッションにはいくつか種類がありますが、本記事では基礎となるtimeのエクスプレッションの使い方について解説をします。
timeのエクスプレッションは、1秒間に変化する数値を設定することができます。
~手順~
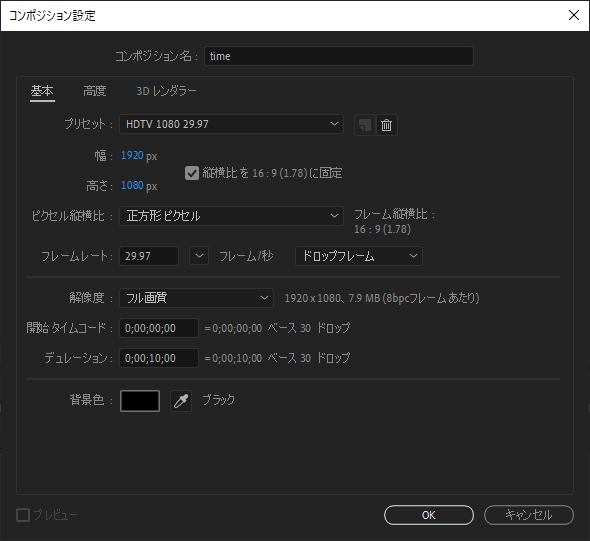
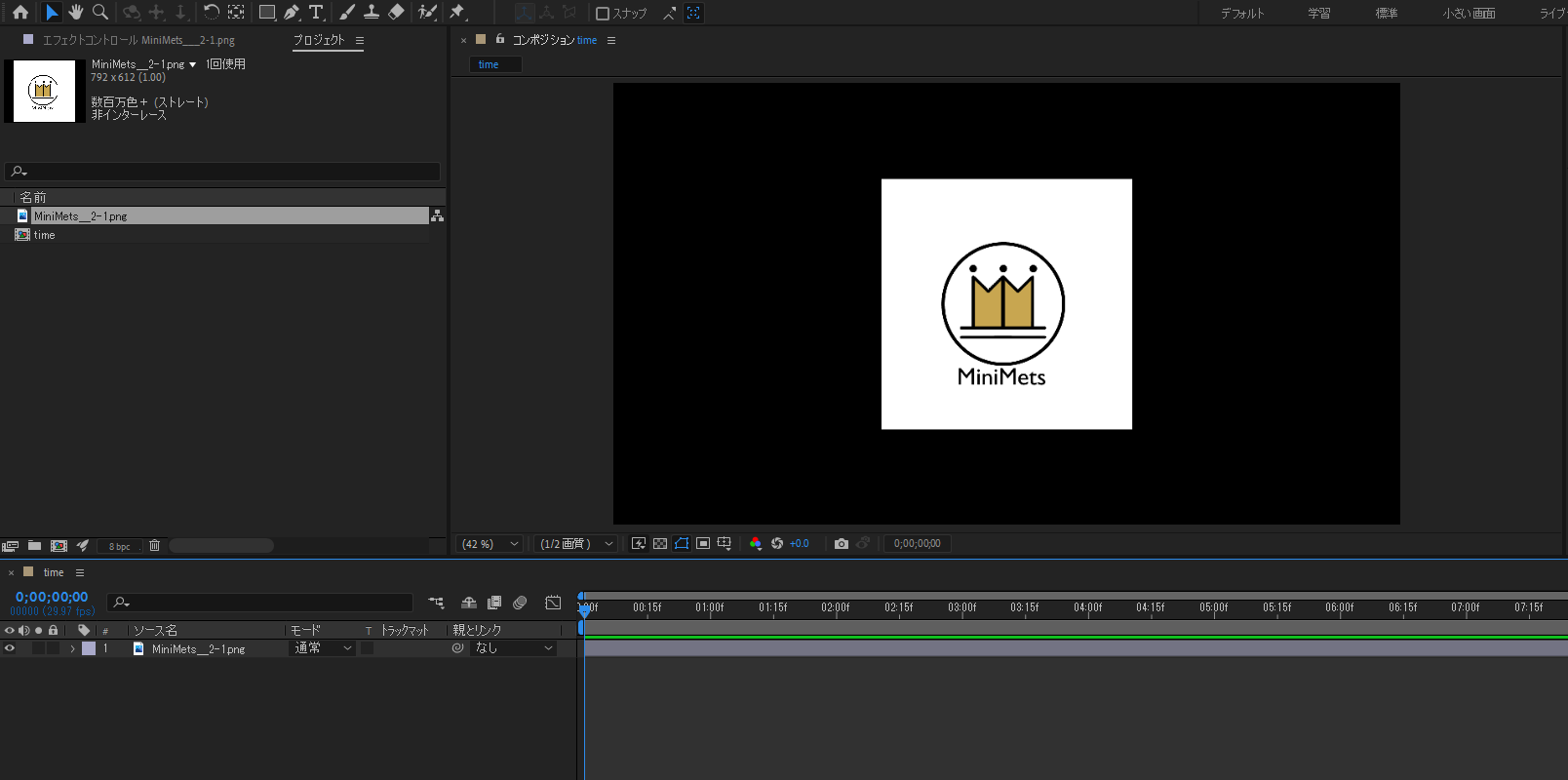
①AfterEffectsを起動し、新規コンポジションを作成します。

②動きをつける画像素材をタイムラインへ配置します。

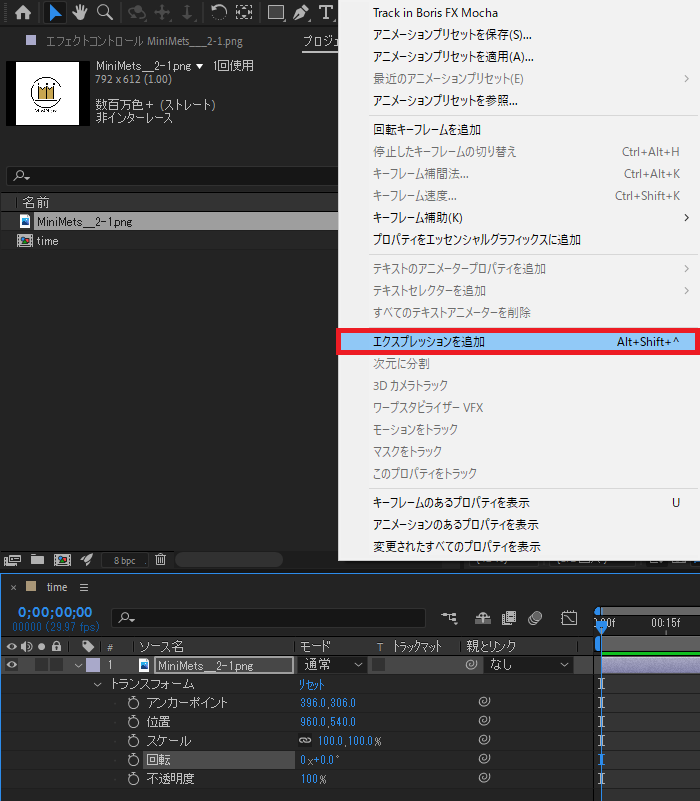
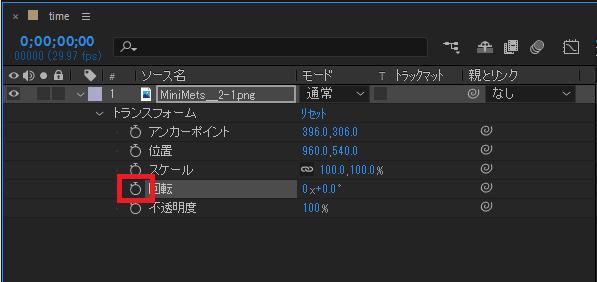
③エクスプレッションを展開させるためには、適用したいもの(ここでは回転)を選択した状態でアニメーション→エクスプレッションを追加をクリックします。
もしくはAltキー+時計アイコンをクリックすることでエクスプレッションが展開されます。


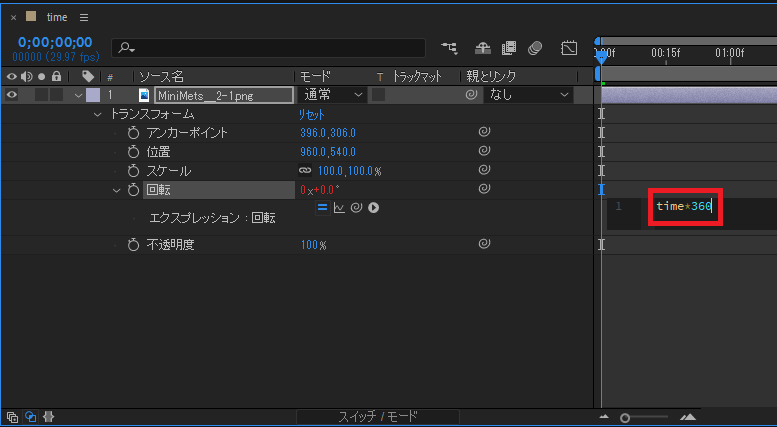
④エクスプレッションが展開されると、そこへ「time*360」と入力をしてみましょう。
ここでの意味は、素材が1秒間に360度回転をするという意味となります。
「time*180」と入力をすれば、1秒間に180度回転となります。

この設定は、不透明度や位置といった他の数値にも活用できます。
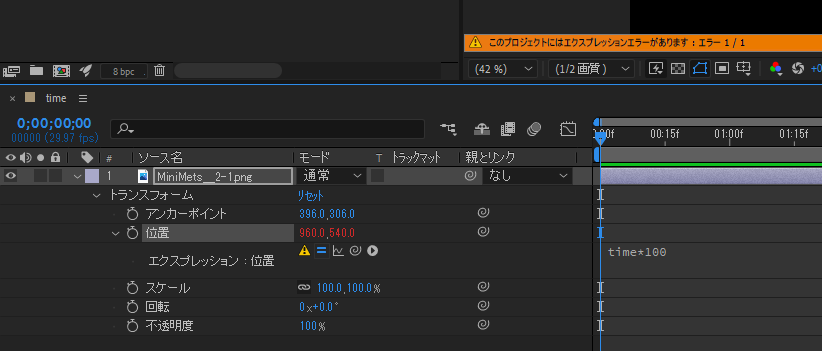
ただし位置の場合、x座標とy座標の2つの数値があり、ただ単に「time*100」と入力をするだけではAfterEffectsがどちらの数値へエクスプレッションを適用するか分からず、エラー表示となってしまいます。

このような場合、[time*100,time*100]と入力をすることで解消をすることができます。
数値が複数存在する場合は、[]カッコと,カンマをつけることで、AfterEffectsにどの数値にどのエクスプレッションを適用させるか識別させます。
以上がエクスプレッションの基礎となるtimeの解説となります。
非常に使う場面の多いものなので、ぜひ覚えて実践してみましょう。
今回の記事は以上となります。ご覧いただきありがとうございました。