YouTuber必須!動画編集で簡単にワイプを作る
~ワイプ作成~
今回の記事は、ワイプの簡単な作り方について解説していきます。
ワイプって何?
ワイプとは、1つの動画素材の上に別の動画素材を配置し、両方の映像を1つの画面へ表示させることです。よくTVやYouTuberのゲーム実況動画で用いられることが多いです。
ワイプを作る目的は、TVで言えば出演者、YouTubeで言えばYouTuberのリアルなリアクションを映すことで、同じ画面を見て共感できるようにすることが目的です。
~手順~
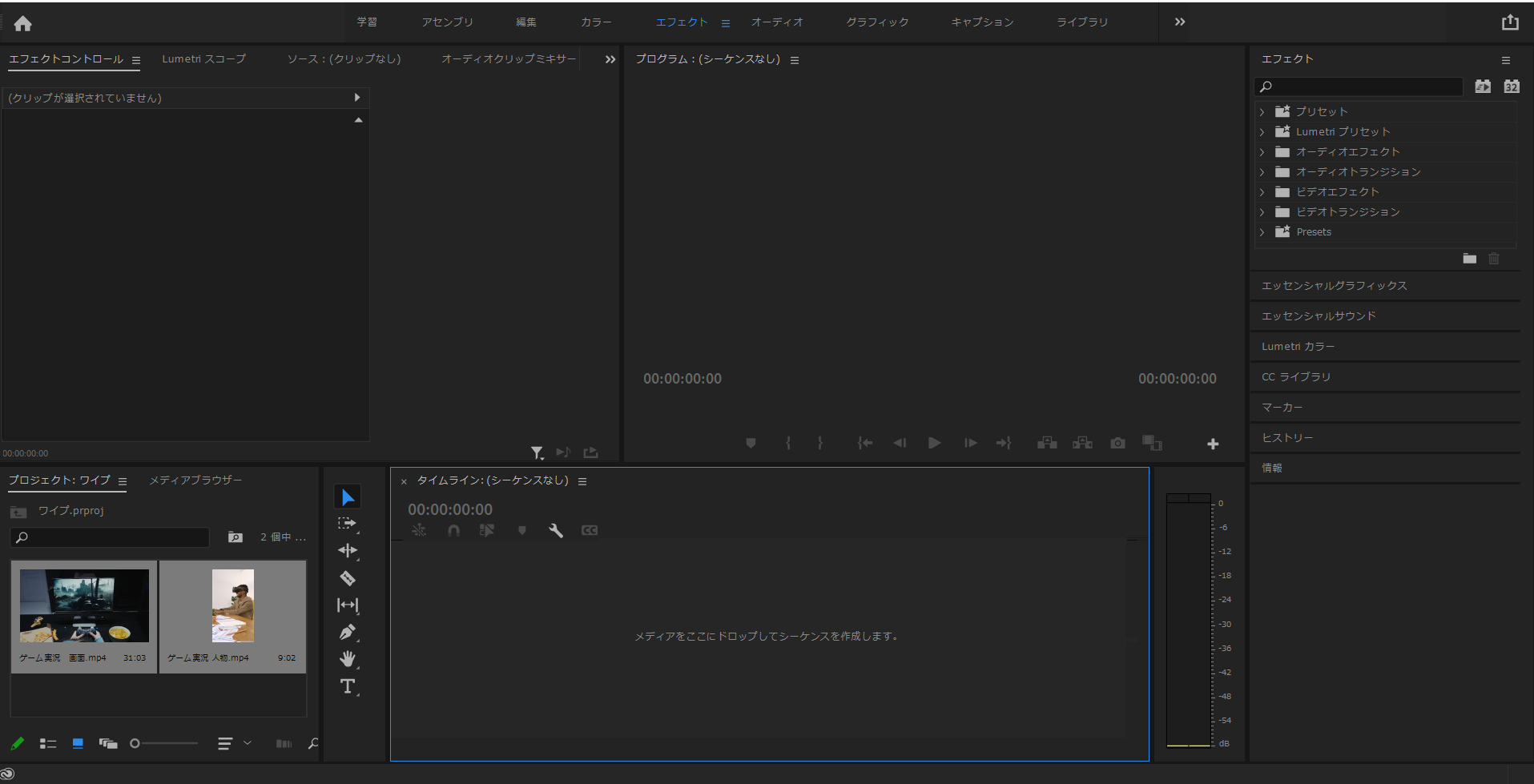
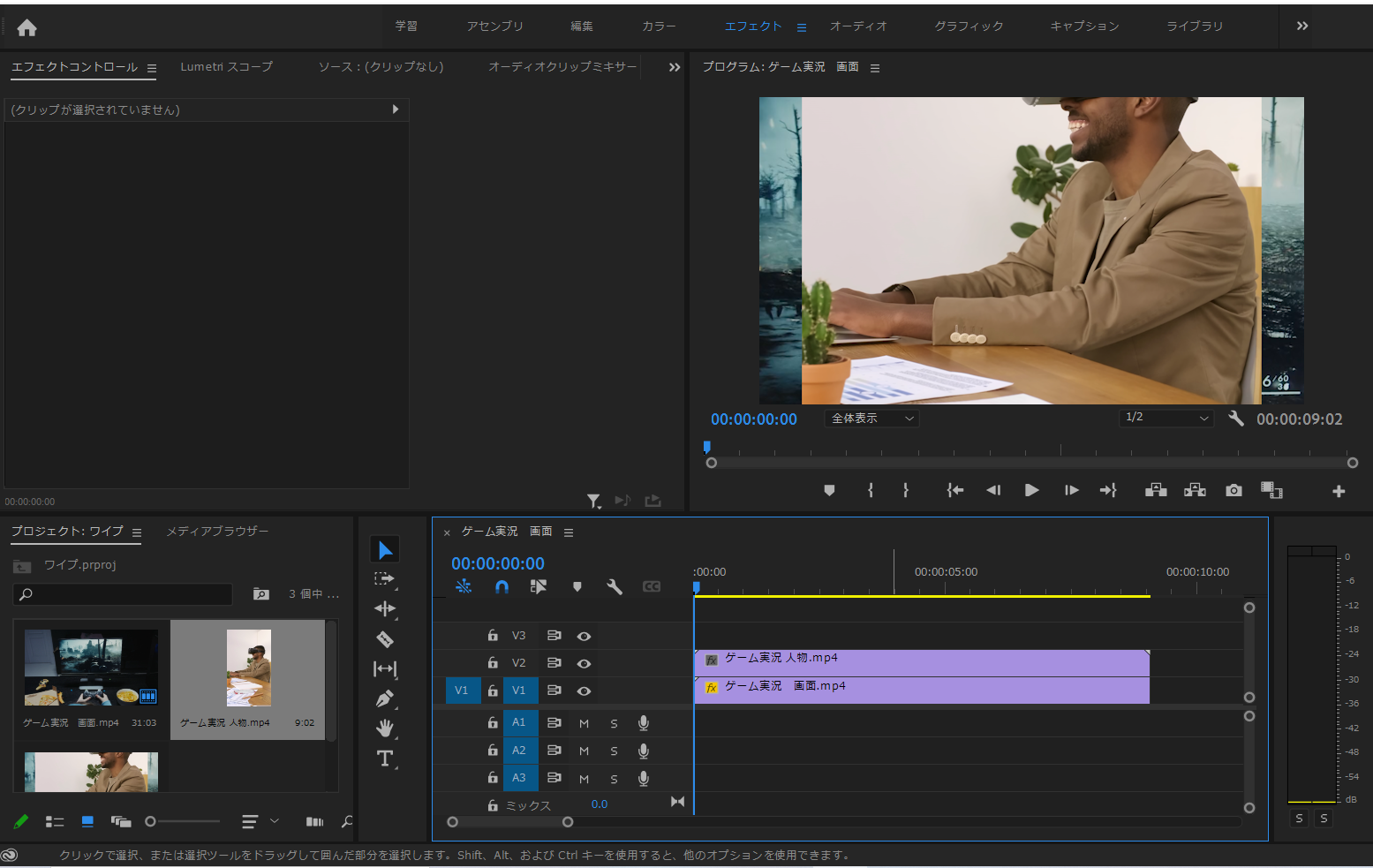
①PremiereProを起動し、2つの動画素材を用意します。

②今回は人物の顔をワイプとして切り抜きたいので、ゲーム画面をV1へ配置し、人物の映像をV2へ配置します。

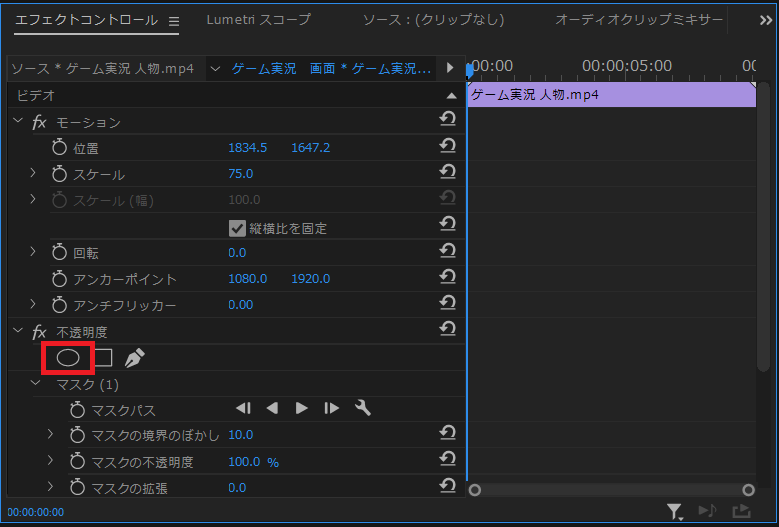
③このままでは、ゲーム画面が人物の映像に覆われている状況なので、人物の動画を選択し、エフェクトコントロールパネルの不透明度→丸アイコンで人物の顔を切り抜きます。

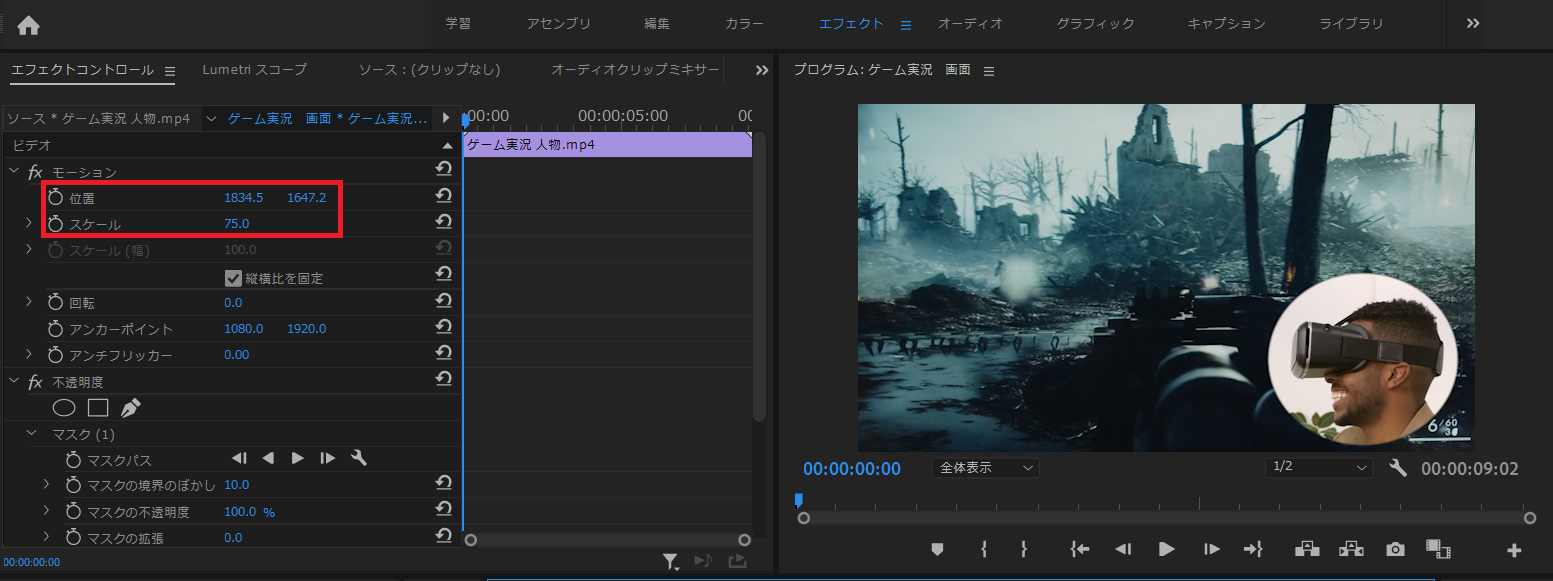
④その後、モーションの位置・スケールを調整し、ワイプを表示させたい位置へ移動させましょう。

以上の操作でワイプが完成です。
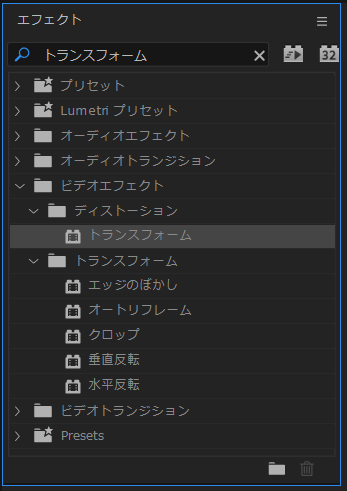
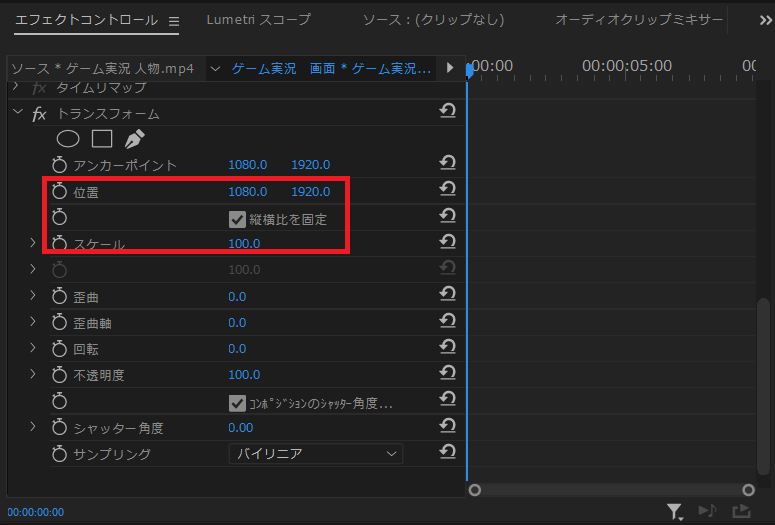
今回利用した人物の映像は、人物が動かなかったため細かな調整が必要ありませんでしたが、もし人物の動く映像をワイプにしたいときはエフェクトよりトランスフォームを適用しましょう。

適用後、位置・スケールを調節することで動きにも対応できます。

ワイプの作成は初心者でも簡単にできる操作ですので、ぜひ覚えておきましょう!
今回の記事は以上となります。ご覧いただきありがとうございました。