デザイン制作でオブジェクトに合わせて切り抜く
~クリッピングマスクの活用~
今回の記事は、Illustratorを用いてデザイン制作を行う際に背景等をオブジェクトに合わせて切り抜く方法について解説します。
背景の色でオブジェクトの形に切り抜きたい。
クリッピングマスクの機能を使うことで簡単にできる操作となりますので、ぜひご参考ください。
~手順~
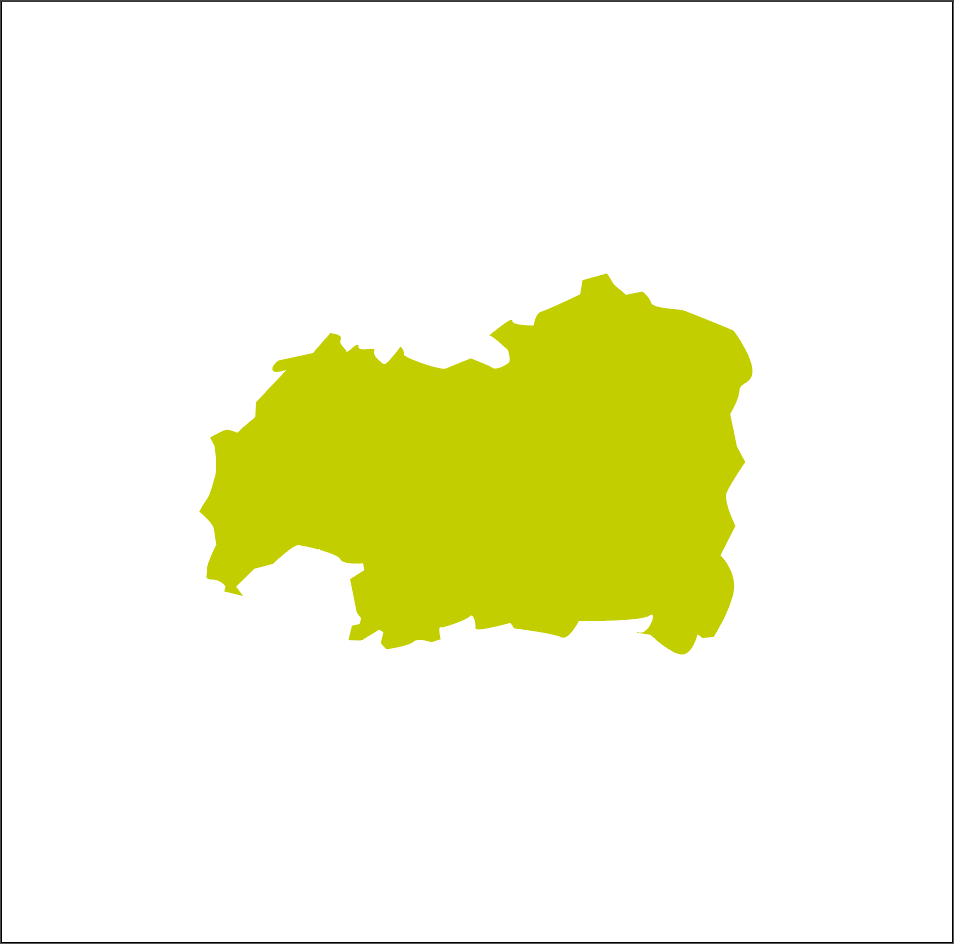
Illustratorを起動し、切り抜きたい型のオブジェクトを配置します。

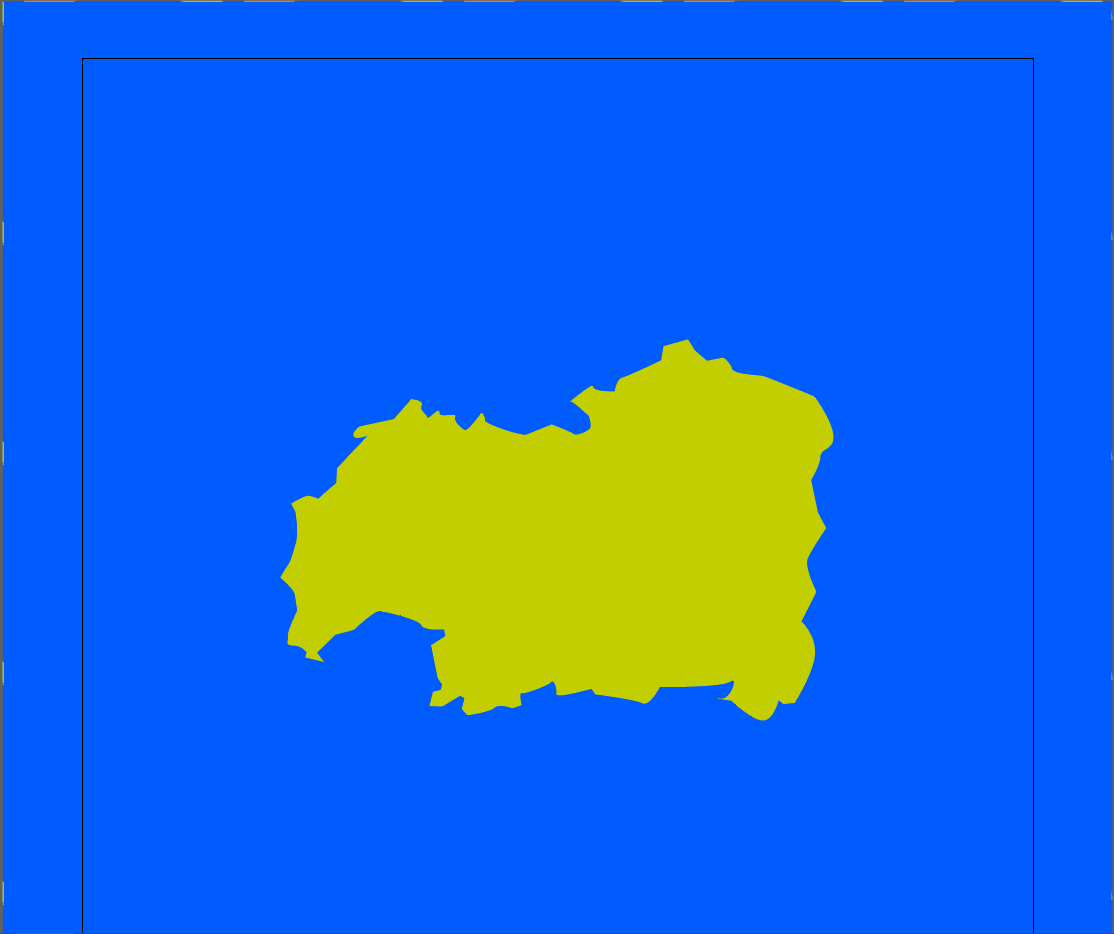
背景を用意します。

ここからクリッピングマスクを使って青色のオブジェクトを作っていきます。
イメージとしては青色の折り紙でオブジェクトの型に沿って切り抜くイメージです。
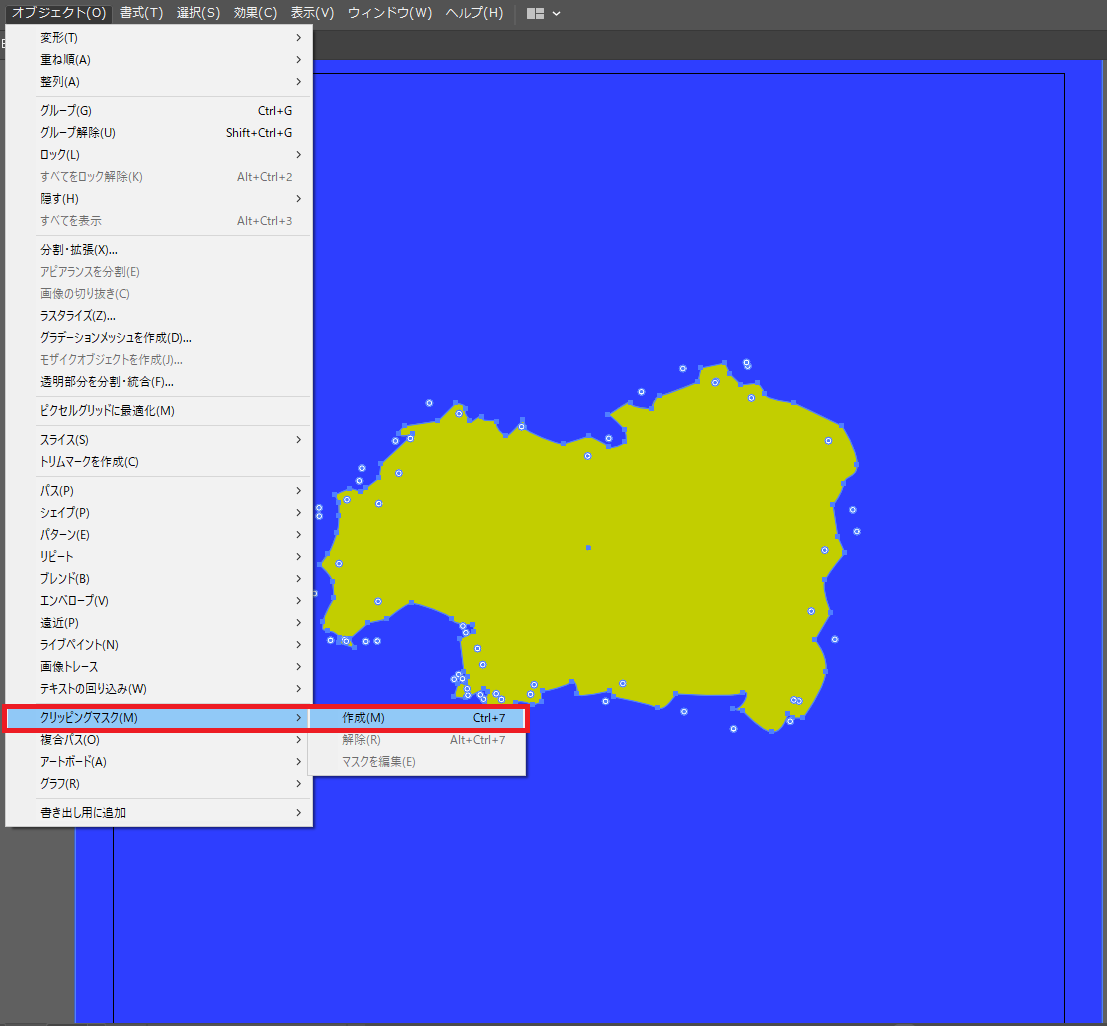
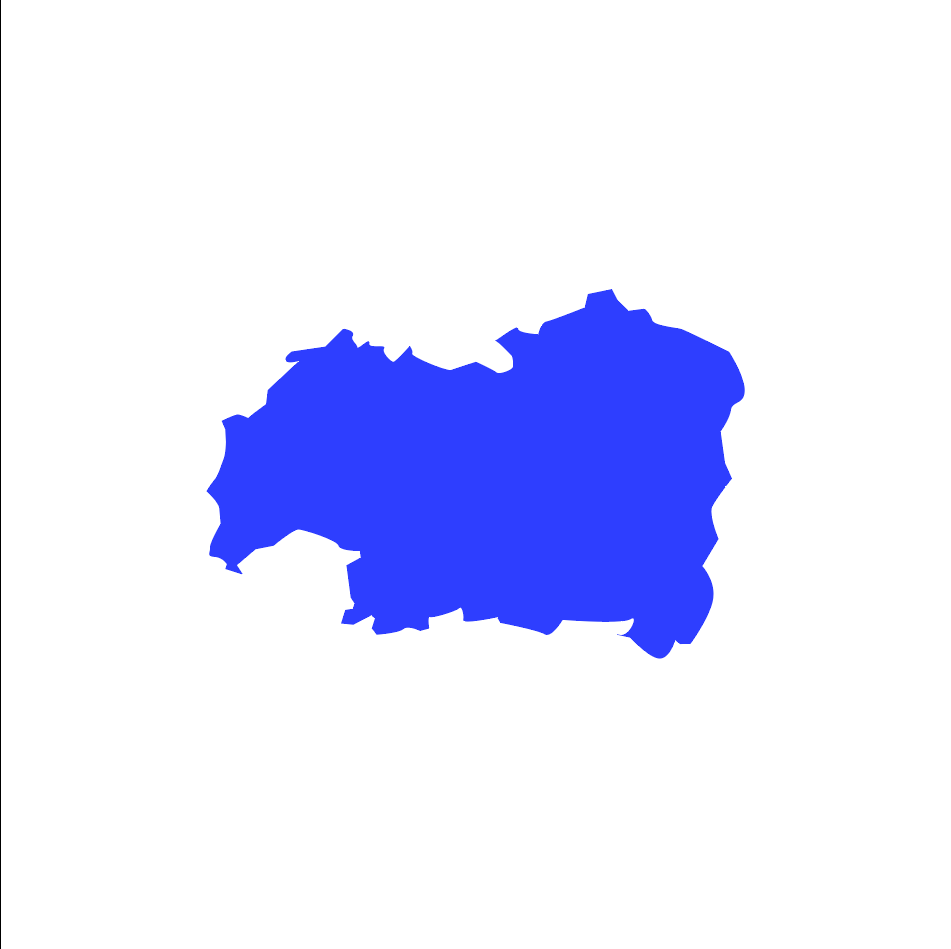
全てを選択した状態で、オブジェクト→クリッピングマスク→作成を選択することで切り抜かれ、青色のオブジェクトが作成されます。


ここでは青色の背景を切り抜きましたが、背景をグラデーション等にすることで、普通では作れない色のオブジェクトを作ることもできますので、ぜひ実践でも試してみてください。
今回の記事は以上となります。ご覧いただきありがとうございました。