動画編集で文字を光らせて目立たせる
~CC Light Sweepの活用~
今回の記事は、AfterEffectsを用いた動画編集で文字を光らせるエフェクトをご紹介します。
スーパーのCMでセール特価価格を光らせる表現を見かけるけど、どうやってやるの?
目立たせたいときに文字を光らせる表現をよく目にしますが、AfterEffectsを用いることで簡単に表現ができますのでぜひ参考にしてみてください。
ちなみに、PremiereProを用いて光る表現も可能ですが、AfterEffectsを用いた方がクオリティが高いと思います。
~手順~
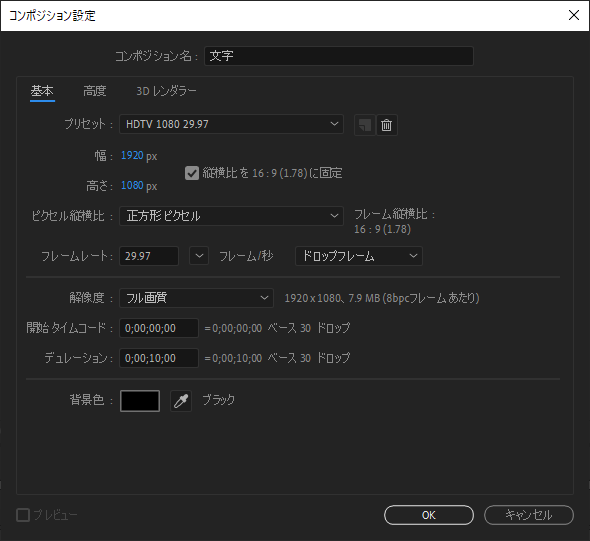
①AfterEffectsを起動し、新規コンポジションを作成します。

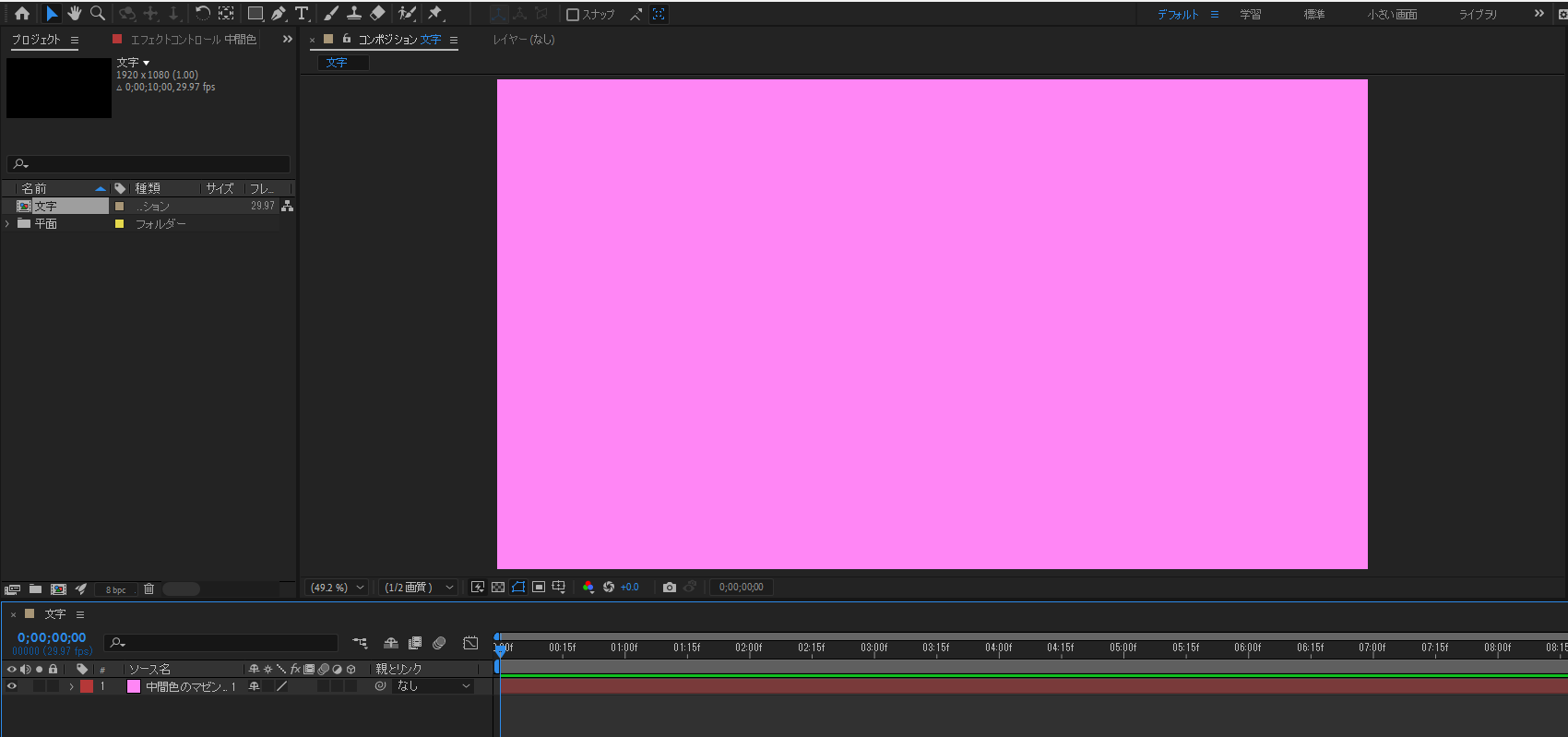
②新規平面を作成します。

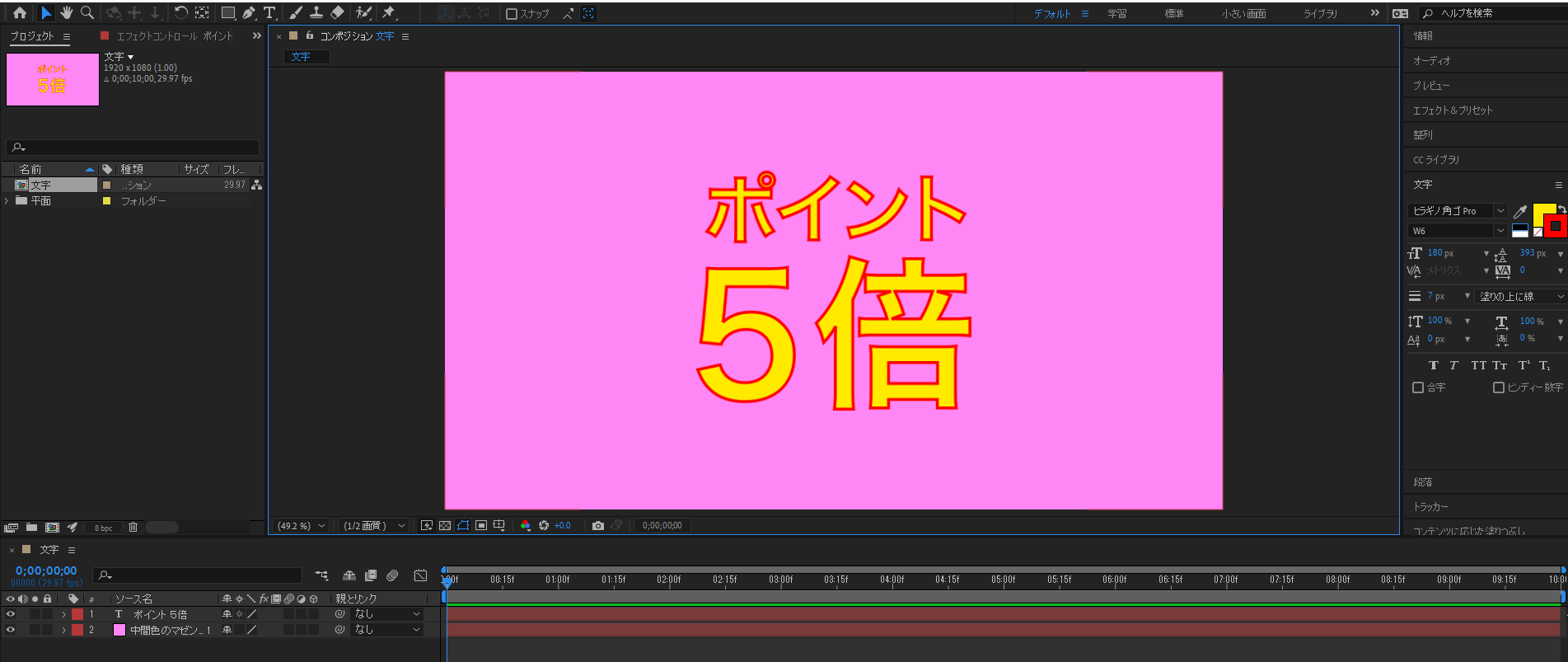
③光らせるテキストを挿入します。

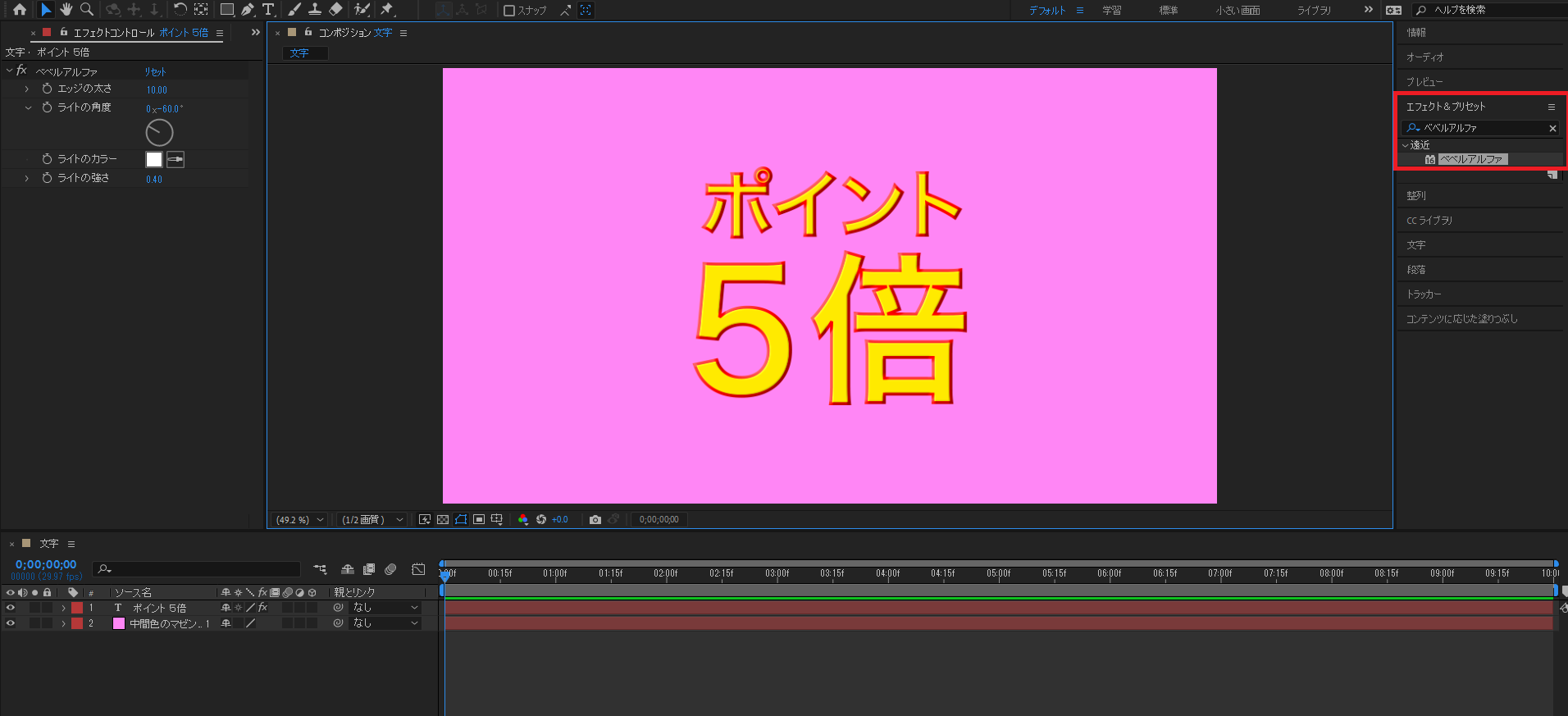
④エフェクト&プリセットよりベベルアルファを光らせる文字へ適用しておくことで、より立体感が出てクオリティが上がります。

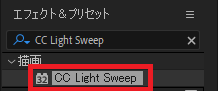
⑤エフェクト&プリセットよりCC Light Sweepをテキストへ適用します。

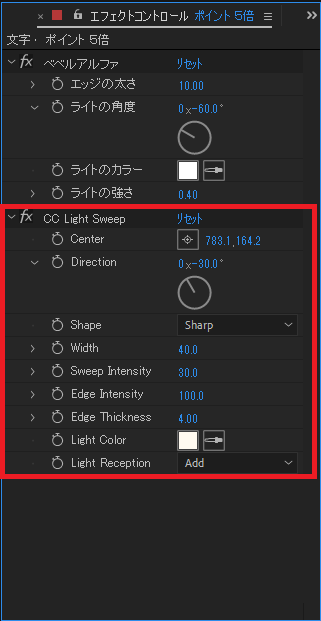
数値はお好みで設定をしますが、参考までに僕が設定した数値を下の画像へ掲載します。
ご参考ください。

用語解説
Direction…光の角度
Width…光の幅
Sweep Intensity…光の明るさ
Edge Intensity…エッジの強さ
Edge Thickness…エッジの厚さ
Light Color…光の色
Light Reception…光とレイヤーの合成方法
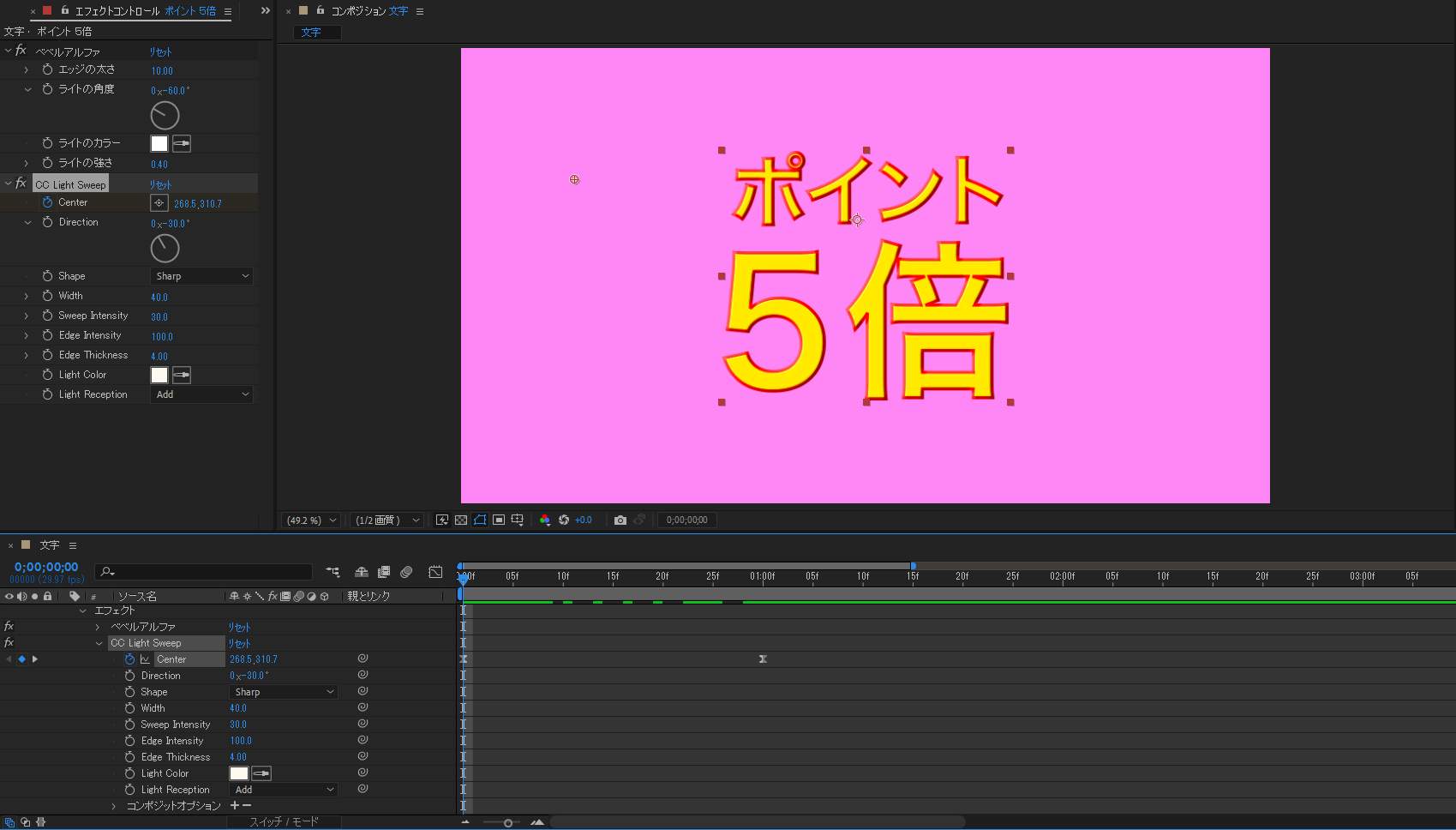
⑥光にモーションを適用します。
ここでは1秒間で光が通り過ぎる表現をします。
CC Light SweepのCenterへキーフレームを打ち、イージングを行えば完成です。

以上が文字を光らせる手順となります。
簡単に表現ができ、CM等でも使用できる表現となりますのでぜひご活用ください。
今回の記事は以上となります。ご覧いただきありがとうございました。