動画編集でSNS用に画面サイズを変更する
~オートリフレームの活用~
今回の記事は、PremiereProを用いた動画編集で画面サイズを変更したいときに活用できるオートリフレーム機能について解説します。
SNSで動画を投稿したいけど、画面サイズが違って困っている…。
このようなときにPremiereProに備わっているオートリフレーム機能を用いることで画面サイズを変更した映像を自動で作成することができます。
画面サイズが変わることで、画面に映っている被写体が映らなくなることがあると思いますが、オートリフレーム機能はAIが自動で画面に映っている被写体を検出し、それが画面内におさまるよう調整をしてくれます。
~手順~
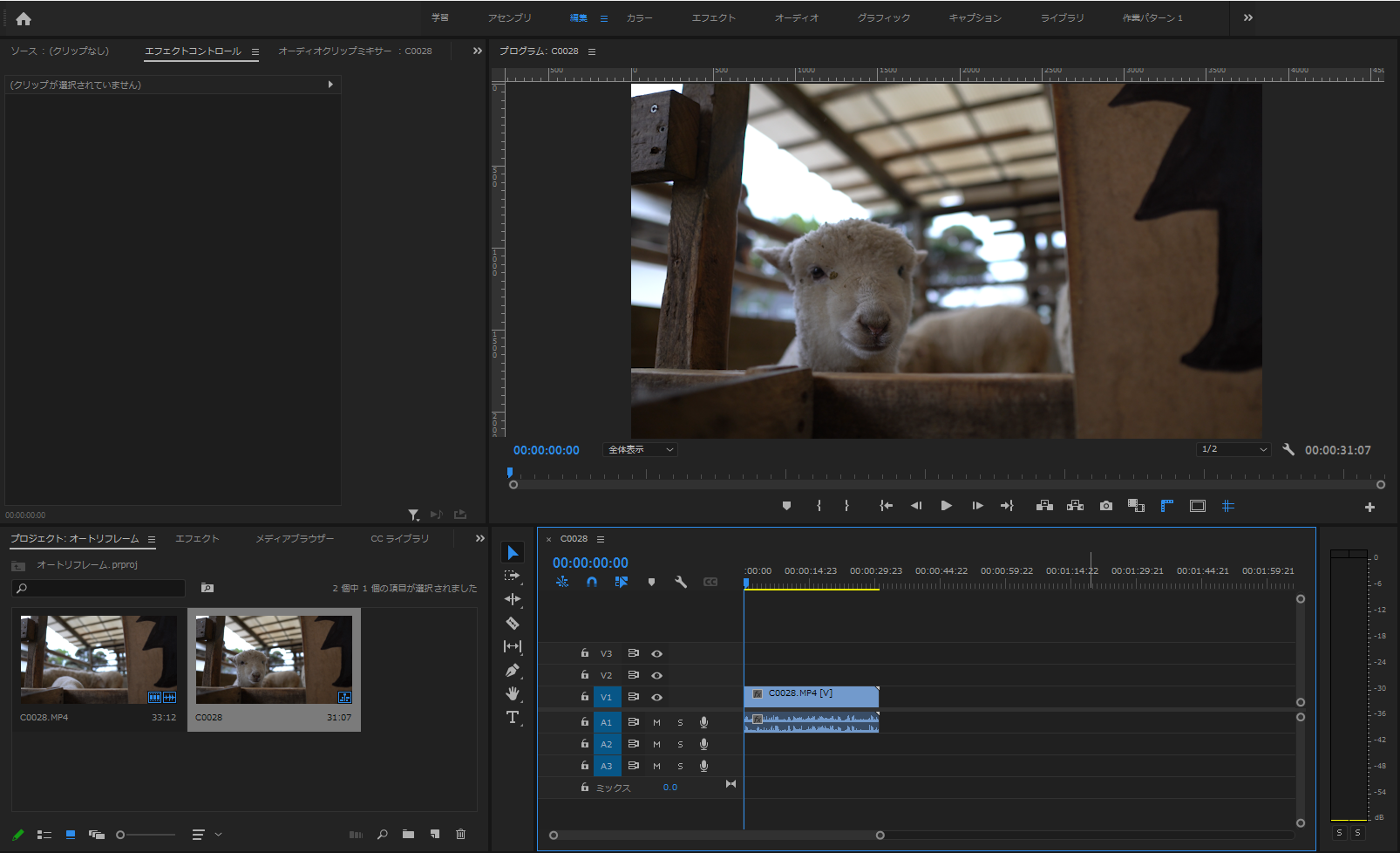
①PremiereProを起動し、動画素材をタイムラインへ配置します。

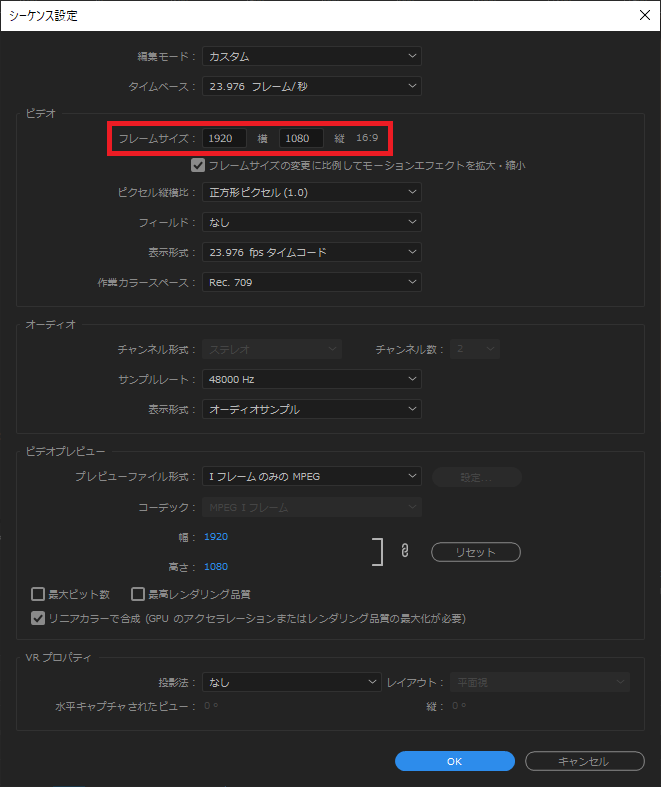
②現在の画面サイズは1920×1080(16:9)です。

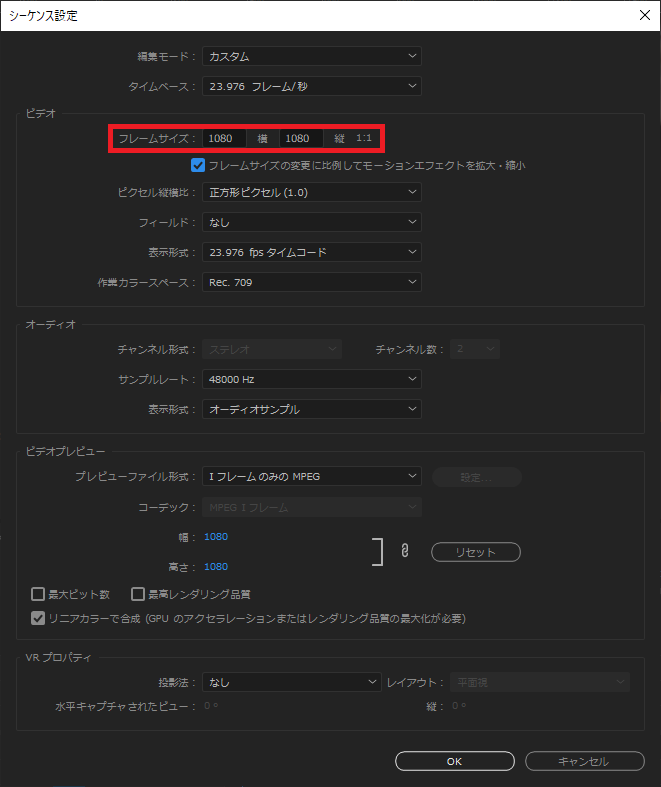
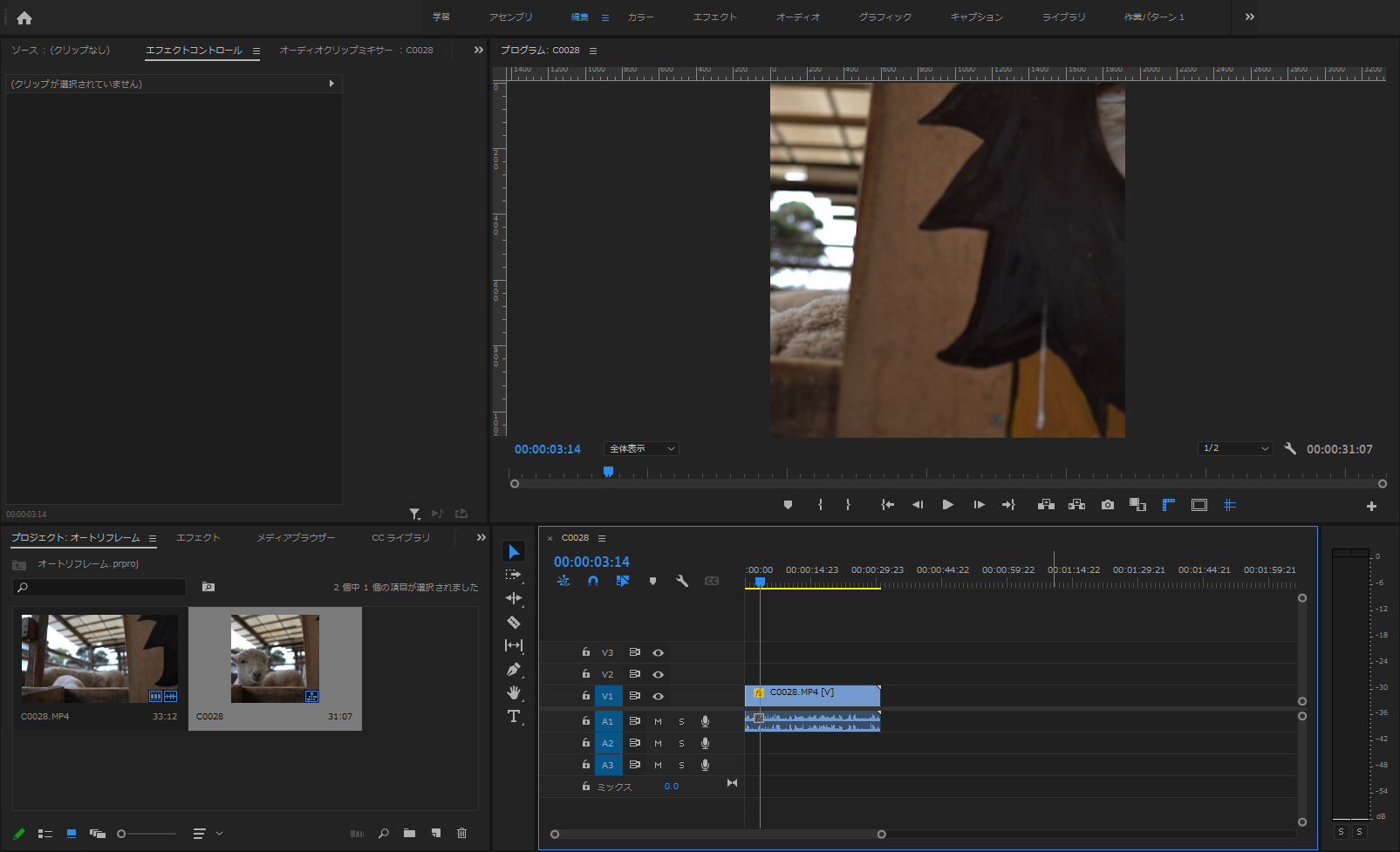
③今回は1080×1080(1:1)へサイズ変更をしてみようと思います。シーケンス設定より、フレームサイズを1080×1080へ変更します。

④画面の横サイズが縮まったため、被写体が画面から外れている箇所があります。

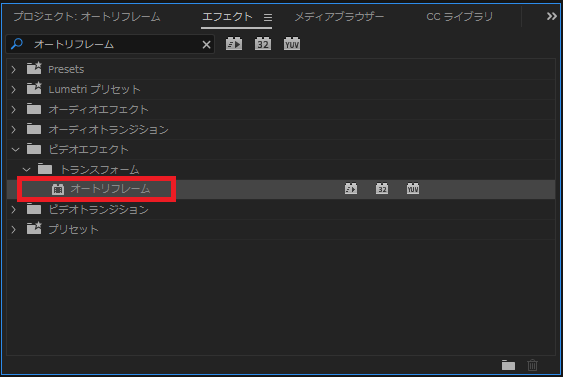
⑤エフェクト→オートリフレームをドラッグで動画クリップへ適用します。

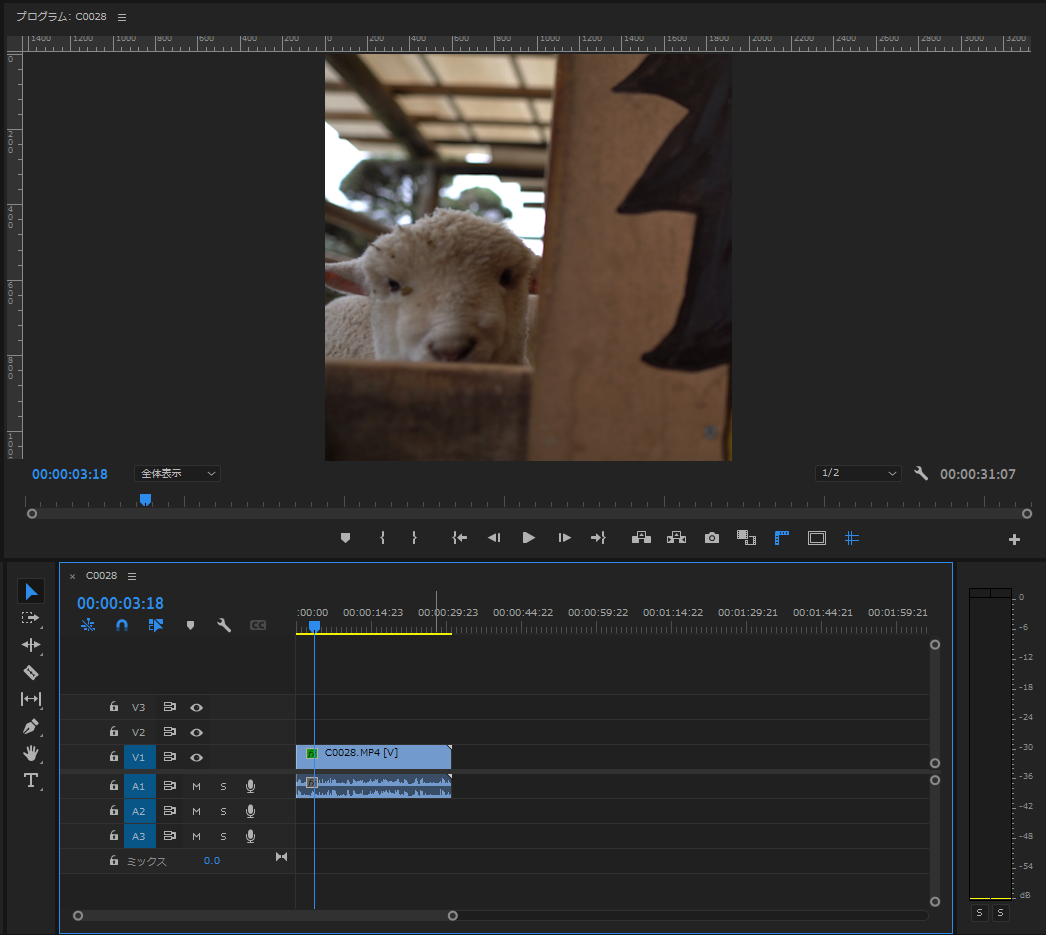
オートリフレームを適用するだけで、自動で分析が始まり、位置へキーフレームが打たれます。
万が一被写体からずれていた場合は、ずれている箇所のキーフレームを調整するだけで修正が行えます。

オートリフレームを適用するだけで簡単に行える作業ですので、画面サイズの変更が必要な場合はぜひご活用ください。
今回の記事は以上となります。ご覧いただきありがとうございました。