動画編集で手書き風に文字を出現させる
~ブラシアニメーションの活用~
今回の記事はPremiereProを用いた動画編集で手書き風に文字を出現させる方法について解説します。
手書き風に文字を出現させるアニメーションって難しいの?
文字が書き順通りに出現する表現をよく見かけるかと思いますが、PremiereProのブラシアニメーションを用いることで簡単に表現をすることができます。
~手順~
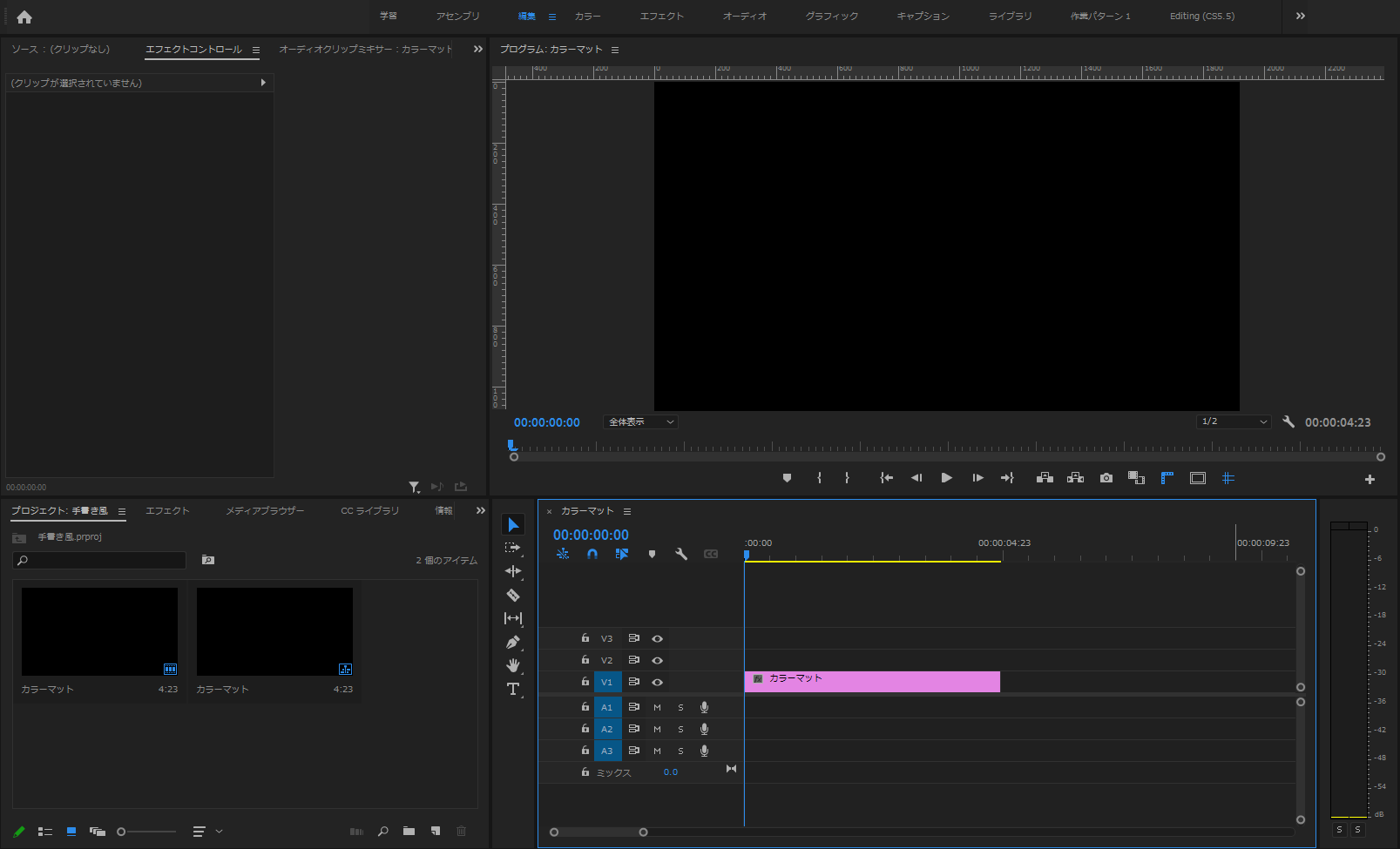
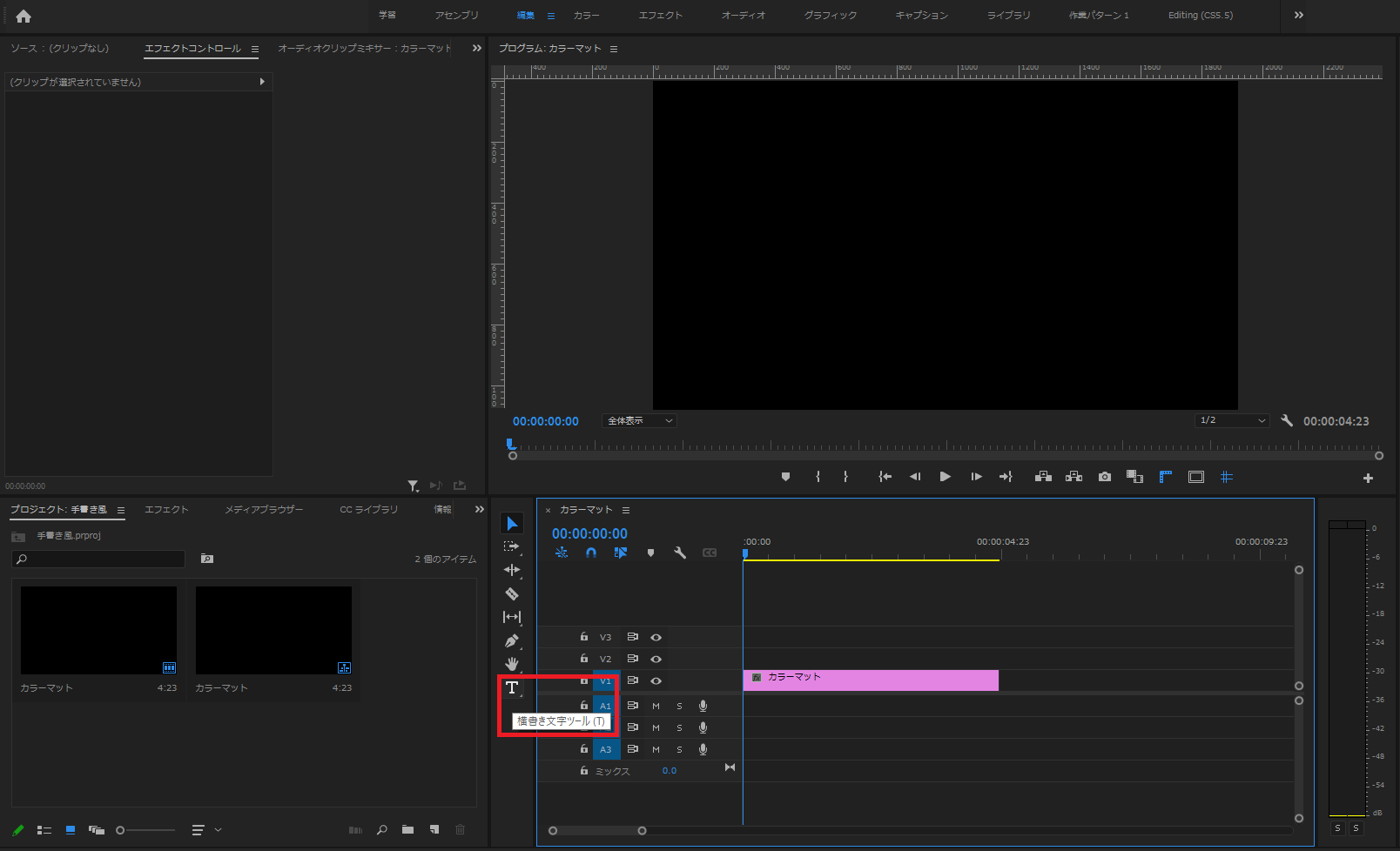
①PremiereProを起動し、黒のカラーマットを作成します。

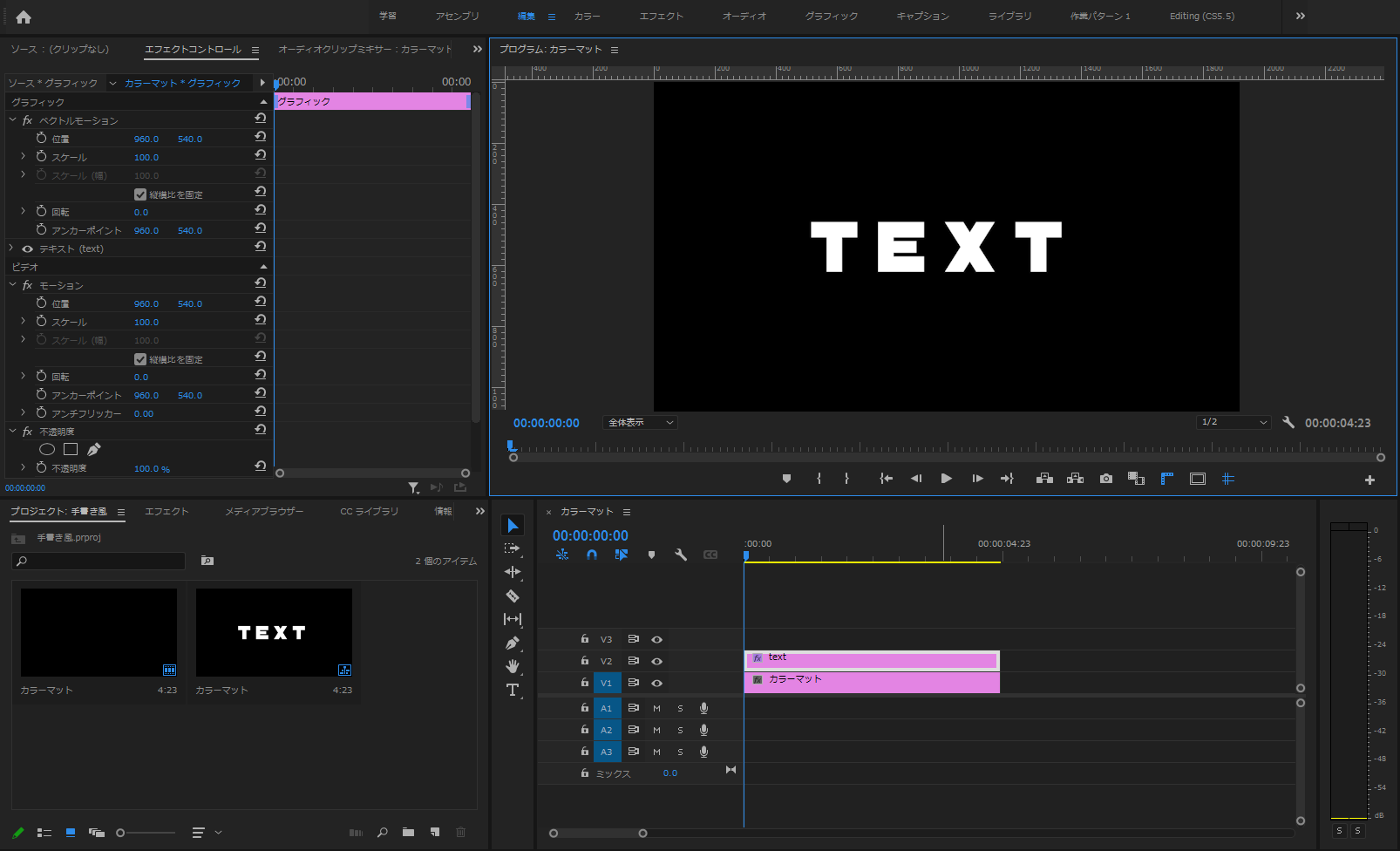
②横書き文字ツールを選択し、テキストを入力します。

③フォントや文字間を調節します。

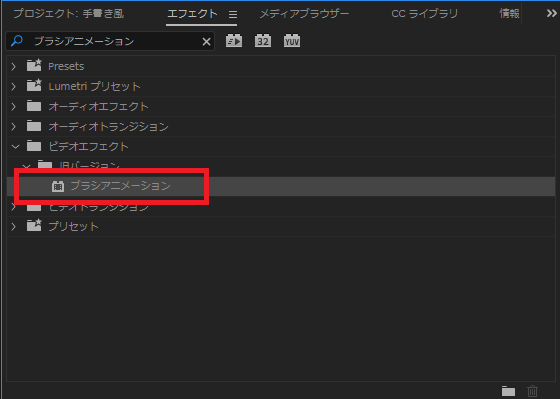
④エフェクトよりブラシアニメーションを先程作成したテキストへドラッグで適用します。

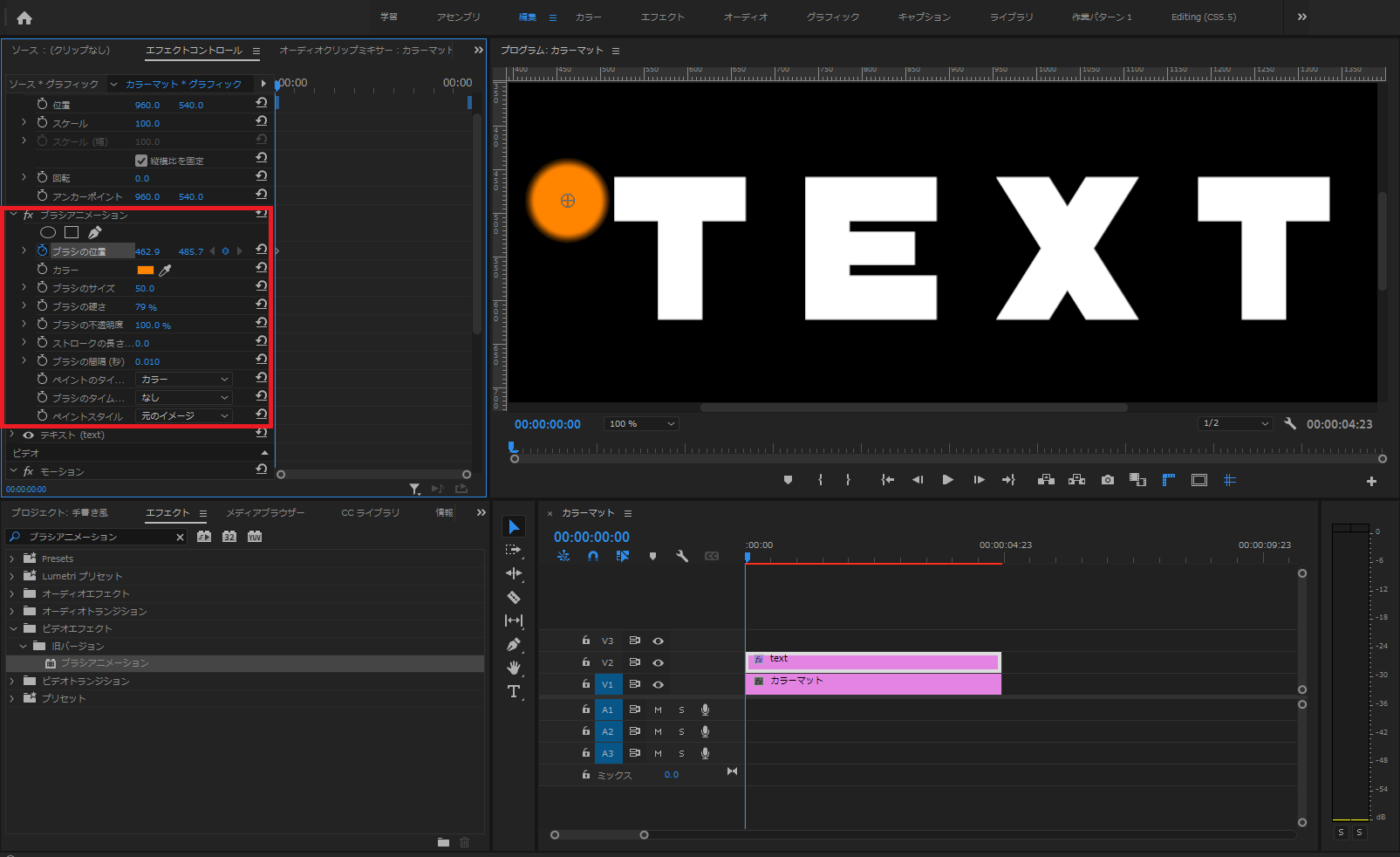
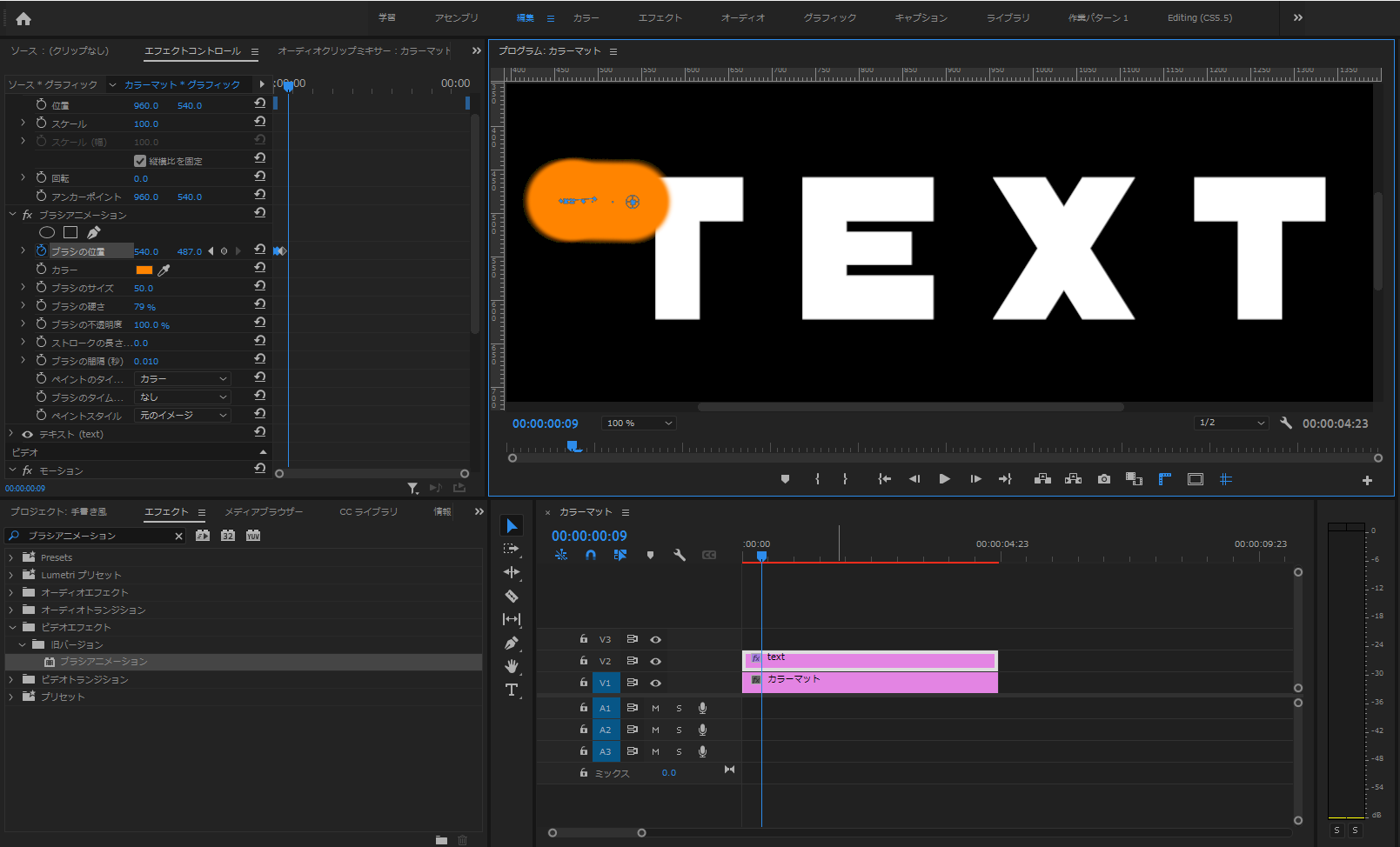
⑤エフェクトコントロールパネルよりブラシアニメーションのブラシのサイズを調整し、ブラシの位置を書き出し文字の手前に設定した後、キーフレームを打ちます。

⑥ここから地道な作業となりますが、3フレームずつキーフレームをずらしながらブラシの位置を変えていきます。ブラシの通った箇所の文字が出現するようになっています。

すべての文字をブラシで塗り終わり、再生をしてみるとアニメーションができあがっています。キーフレームの間隔をここでは3フレームとしましたが、ゆっくりしたい場合は5フレーム、早くしたい場合は1フレームずつ打つことで表示の速さを調整することができます。
今回の記事は以上となります。ご覧いただきありがとうございました。