動画編集でバラエティ風背景を作成をする
~極座標の活用~
今回の記事は、AfterEffectsを用いた動画編集でバラエティ風の背景を作成する方法について解説をします。
編集でバラエティ風に仕上げるにはどうしたら良い?
これから作成する背景はバラエティテレビ番組でよく目にする背景となります。
AfterEffectsで簡単に作成をすることができますので、ぜひご活用ください。
~手順~
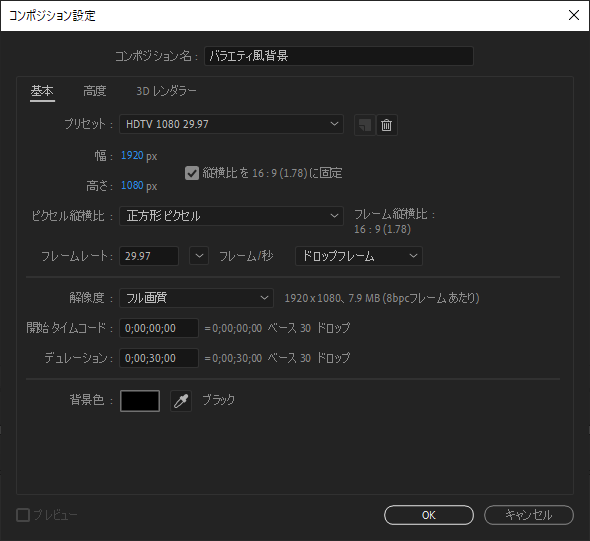
①AfterEffectsを起動し、新規コンポジションを作成します。

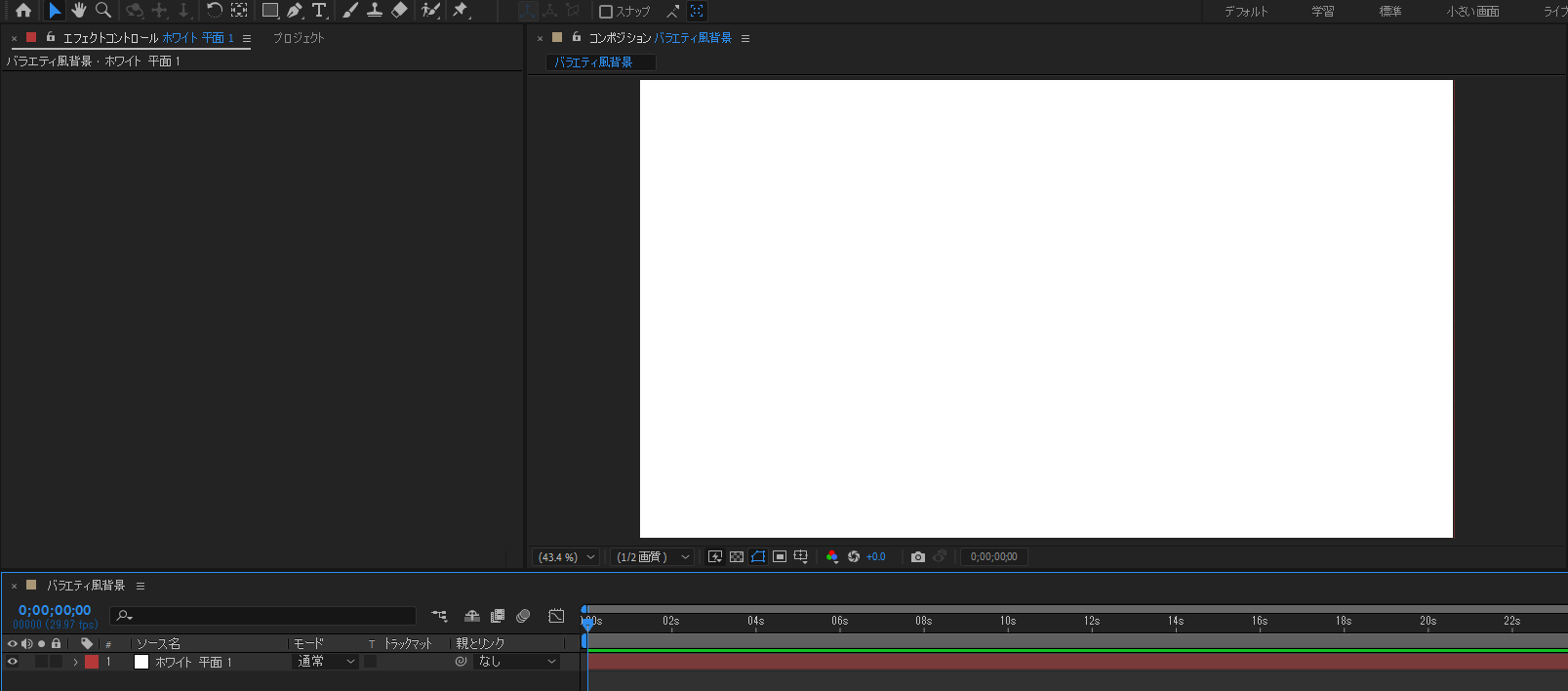
②新規平面を作成します。

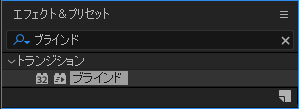
③エフェクト&プリセットよりブラインドを作成した平面へ適用します。

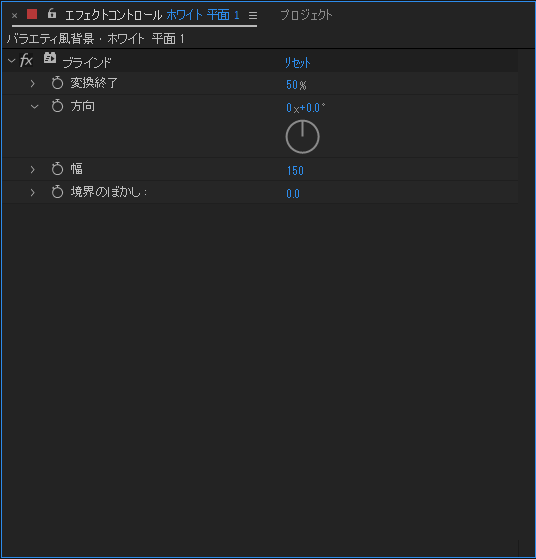
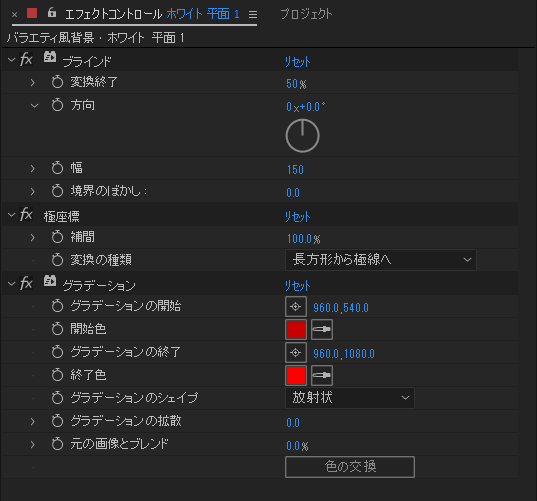
④エフェクトコントロールパネルより以下のとおり数値を変更します。

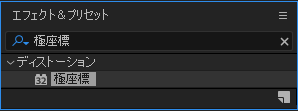
⑤エフェクト&プリセットより極座標を適用します。

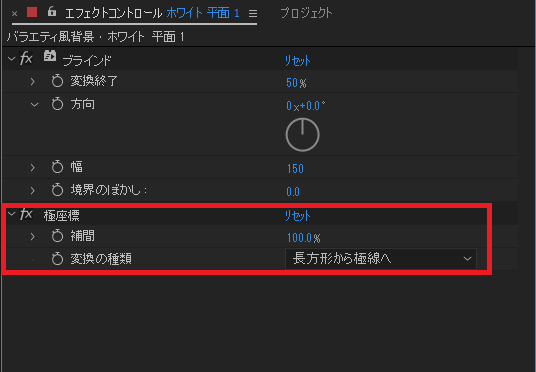
⑥エフェクトコントロールパネルより補間を100%、変換の種類を長方形から極線へと変更します。

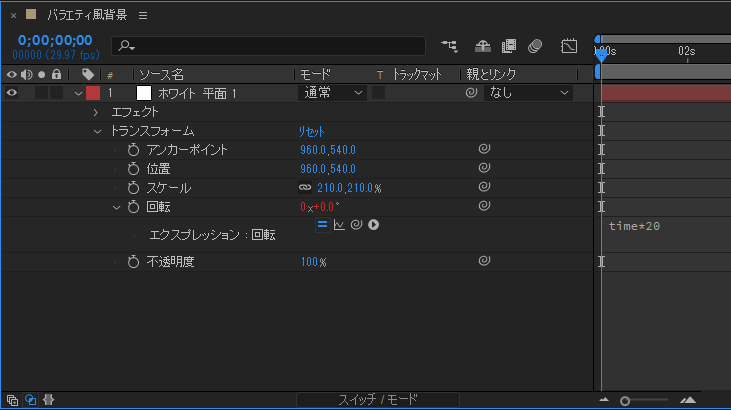
⑦平面のトランスフォームより画面いっぱいになるようスケールを大きくし、回転へエクスプレッション「time*20」を適用します。

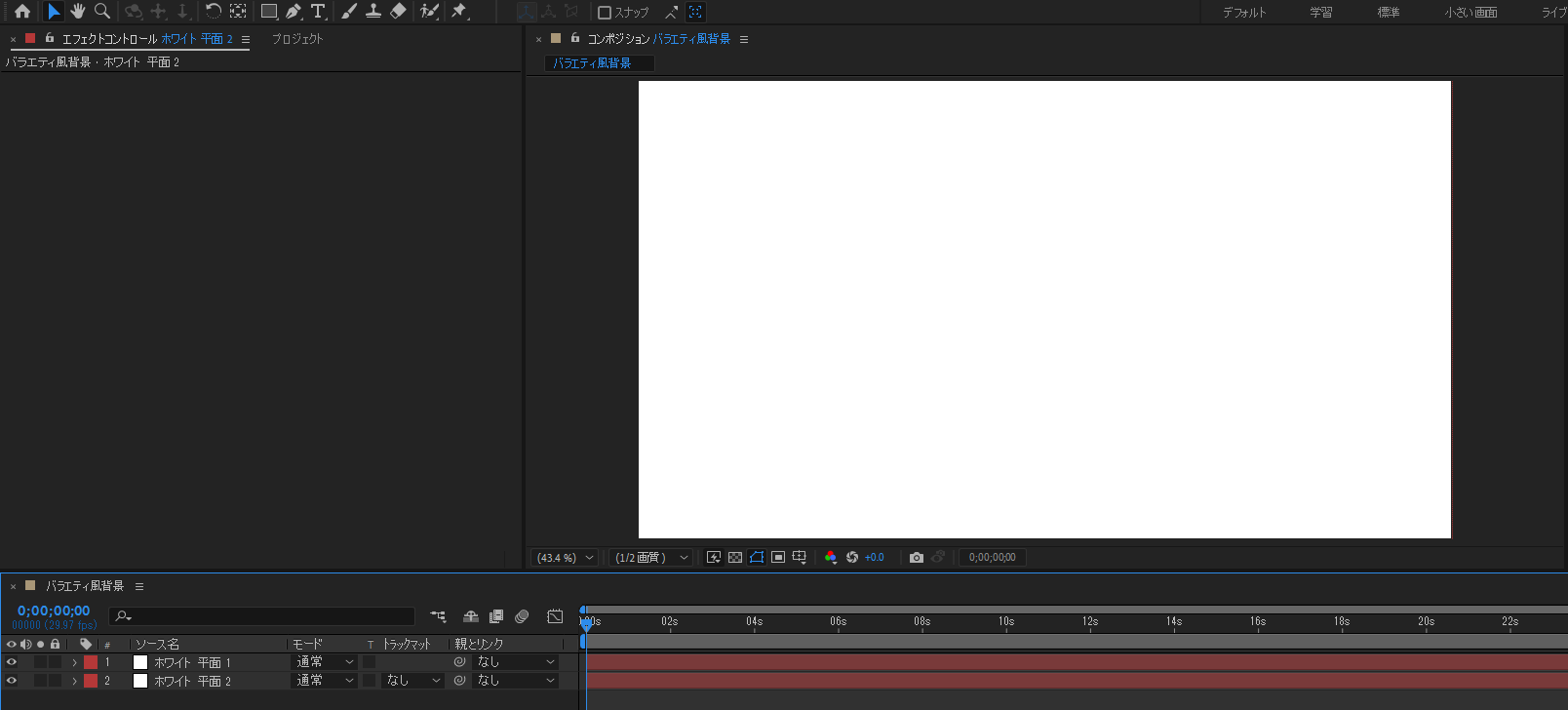
⑧ここからは色付けを行います。新たに新規平面を作成し、先ほどのレイヤーの下へ配置します。

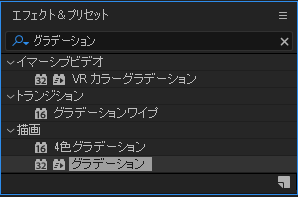
⑨エフェクト&プリセットよりグラデーションを適用します。

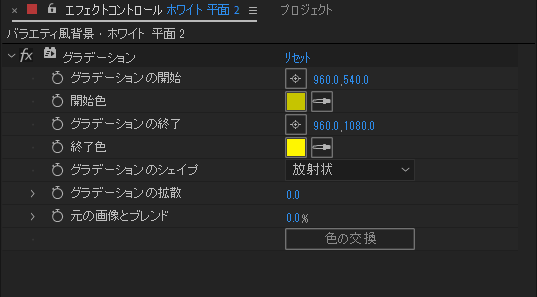
⑩エフェクトコントロールパネルより下のとおり調整をします。開始色は暗めで終了色は明るめにしましょう。

⑪最初に作った平面にも同じようにグラデーションを適用しましょう。

以上の操作が完了すると、このような黄色と赤色の回転する演出が完成します。

色々な場面で活用できる表現ですので、ぜひご参考ください。
今回の記事は以上となります。ご覧いただきありがとうございました。