動画編集でカウントダウンタイマーを作成
~タイムコードの活用~
今回の記事は、PremiereProを用いた動画編集でカウントダウンタイマーを作成する方法について解説していきます。
動画でよくカウントダウンタイマーを見かけるけど、編集は難しいの?
カウントダウンタイマーはYouTubeのエクササイズ動画等で画面端に置かれているのをよく見かけます。
中央に数字でカウントダウンが行われて、0秒になった時周りの円が消えてなくなるという表現です。

今回は5秒間のカウントダウンタイマーを作るための手順について解説していきたいと思います。
~手順~
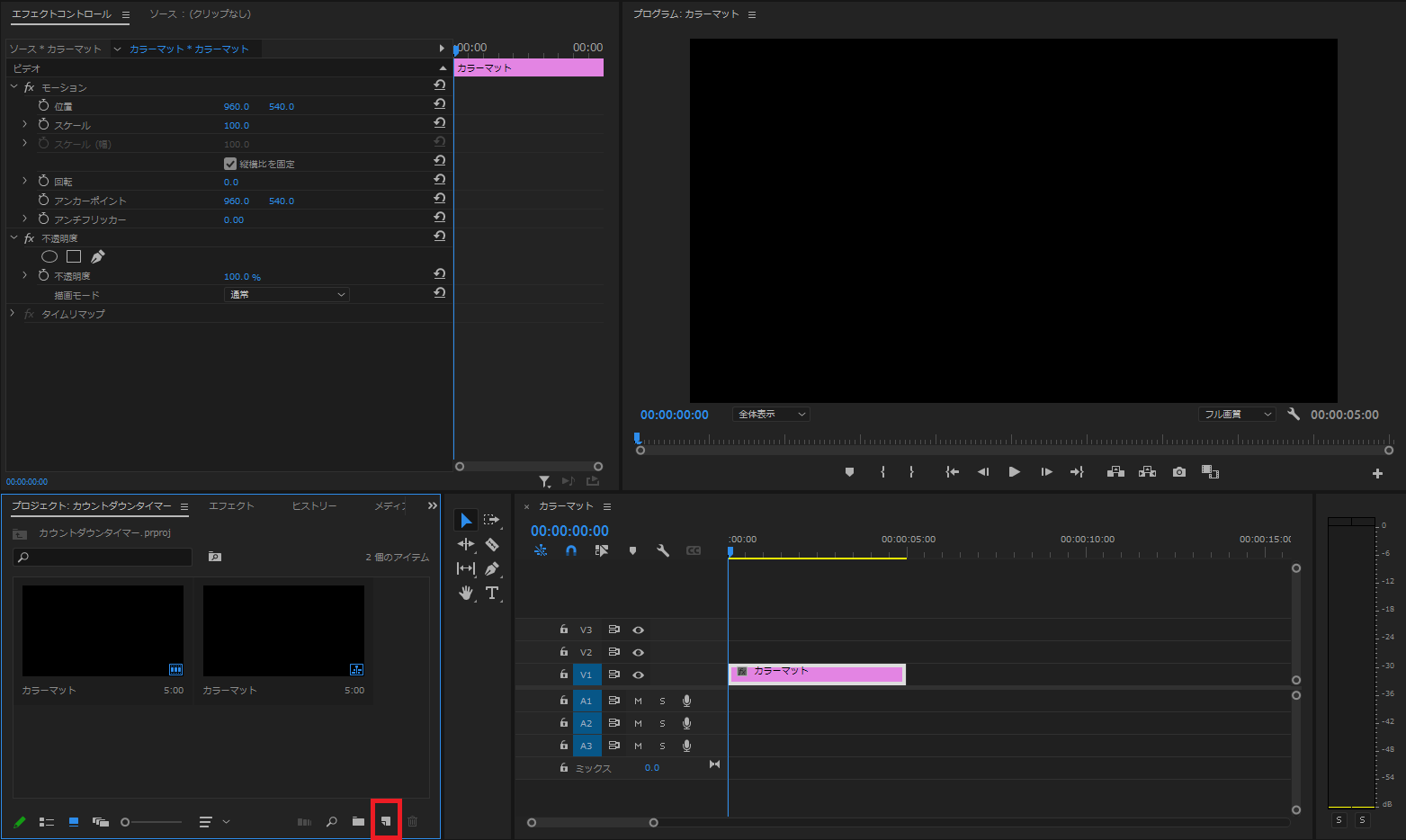
①PremiereProを起動し、赤枠の箇所からカラーマットを作成します。カラーは何色でも大丈夫です。ここでは黒としておきます。

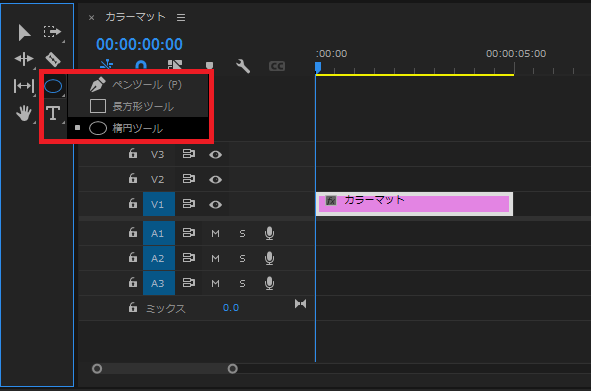
②カラーマットをタイムラインへ配置し、クリップの長さを5秒間とします。ペンツールを長押しすることで、画面が展開されるので楕円ツールを選択します。

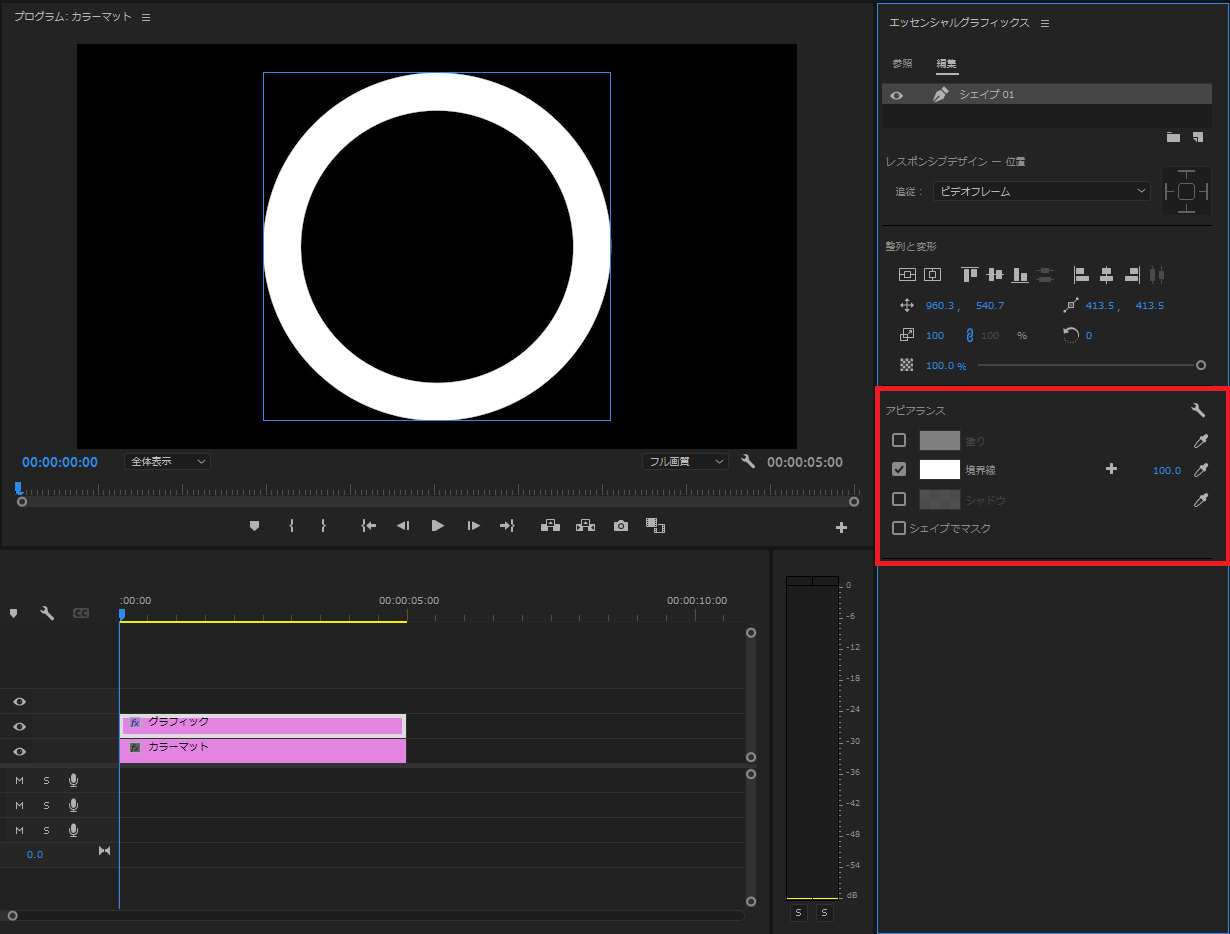
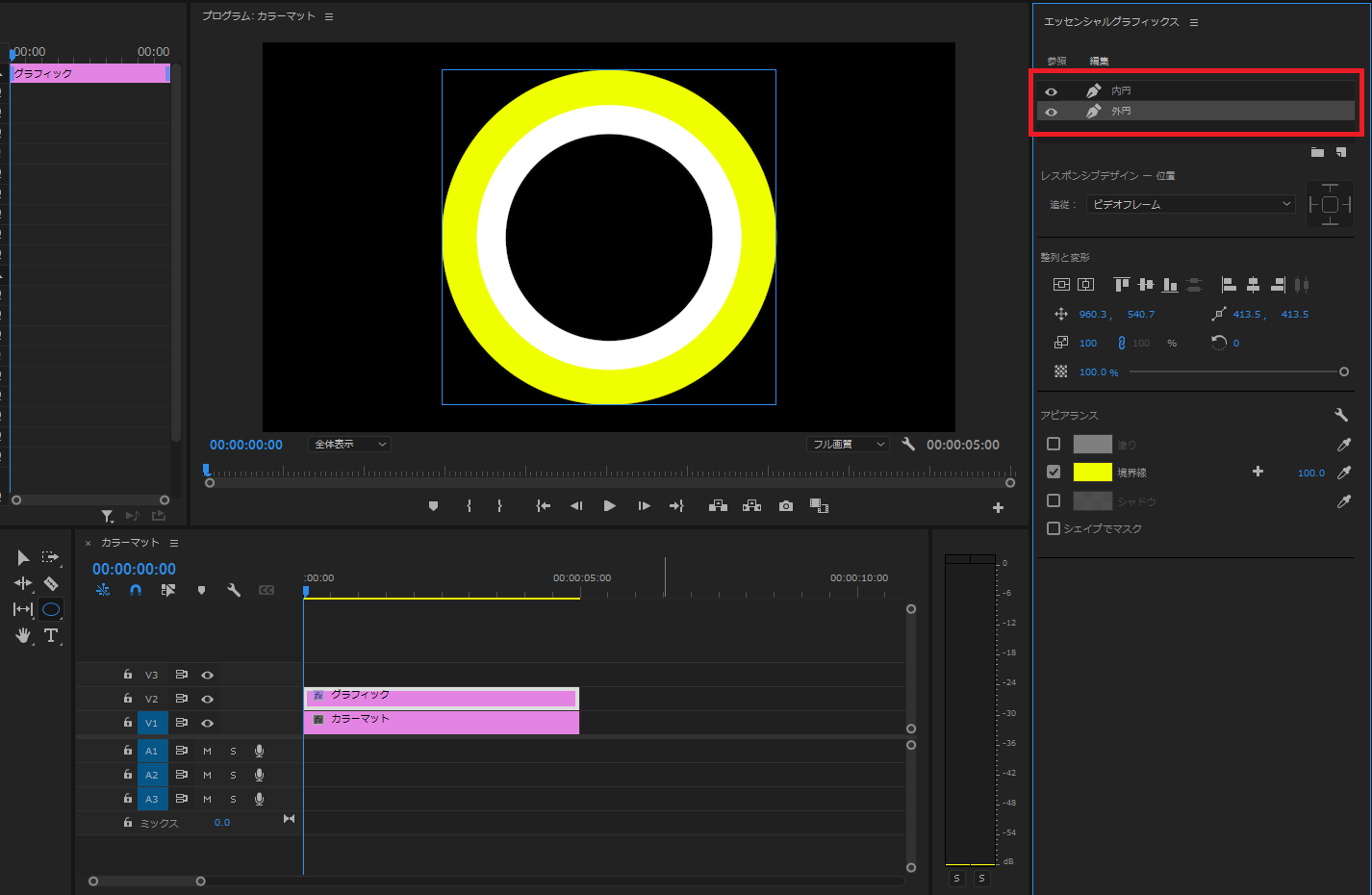
③Shiftキーを押しながら、図形を作成することできれいな正円が作成できます。正円を中央に揃え、塗りを無しとし、境界線の数値を100.0とします。

④作成した円を右クリックで複製し、名前を内円と外円としておきます。内円の方のスケールを小さくなるよう変更することで、内側に同じ円が表示されます。ここままでは、内円と外円が同じ色で見分けがつかないため、外円の境界線カラーを好みの色へ変更しましょう。(ここでは黄色にしておきます。)

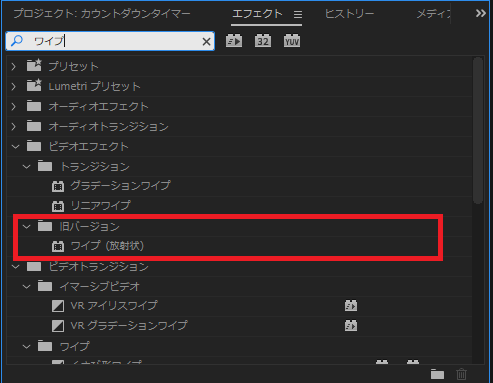
⑤次に、作成した円にアニメーションをつけていきます。エフェクト→ワイプ(放射状)を選択し、ドラッグ&ドロップで先程作成した円へ適用します。

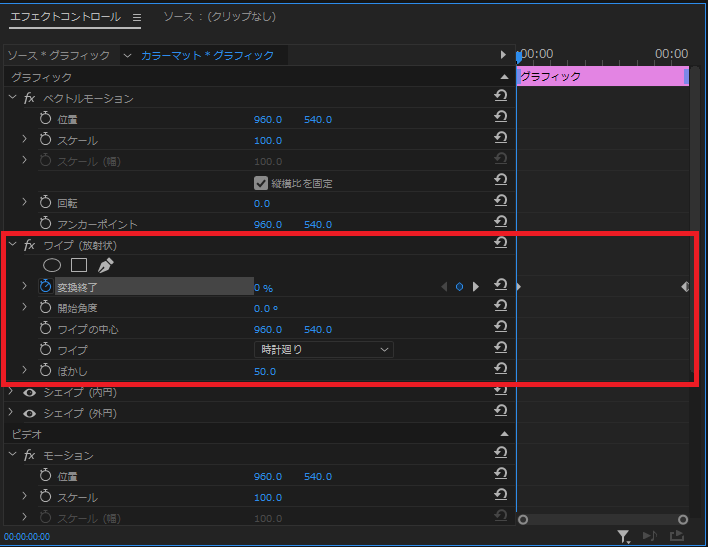
⑥変換終了の時計アイコンをクリックし、キーフレームを適用します。
時間 数値
00:00:00 0%
00:05:00 100%
2か所にキーフレームを打つことで、5秒間かけて円が消えてなくなるアニメーションが適用されました。ぼかしの数値はお好みですが、50.0としておきましょう。

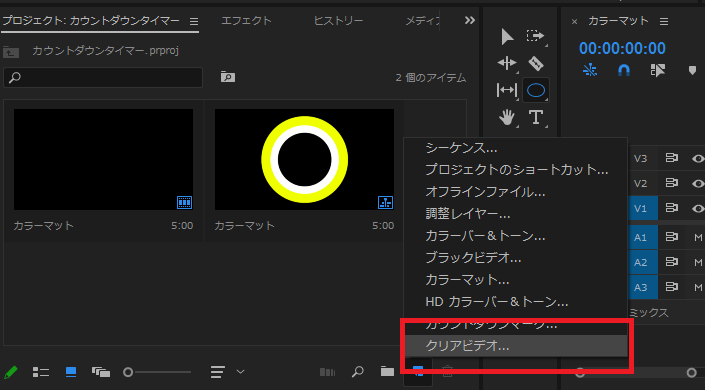
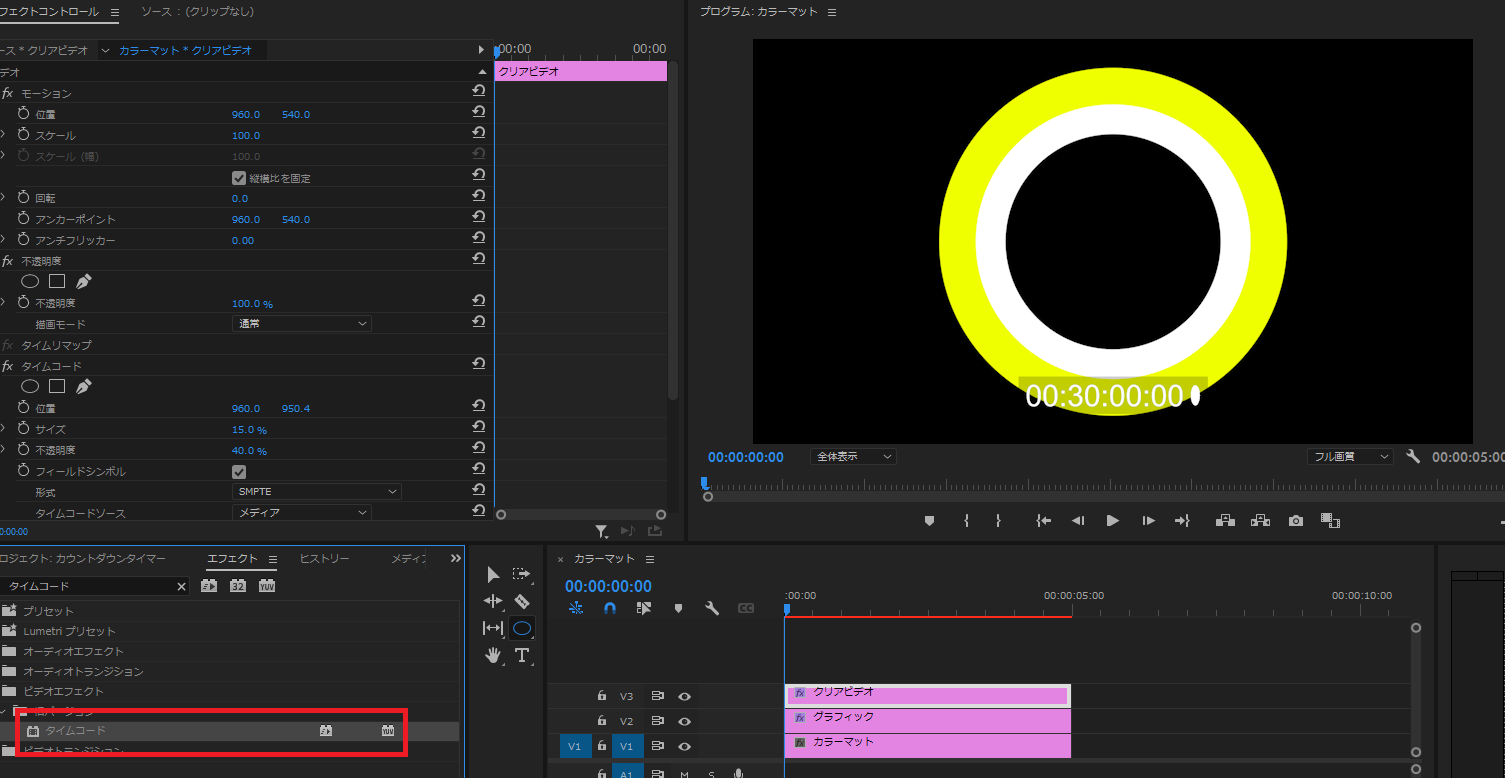
⑦次にカウントを作成します。クリアビデオを作成し、タイムラインへ配置します。

⑧エフェクト→タイムコードをクリアビデオに適用します。すると、画面にタイマーが表示されます。

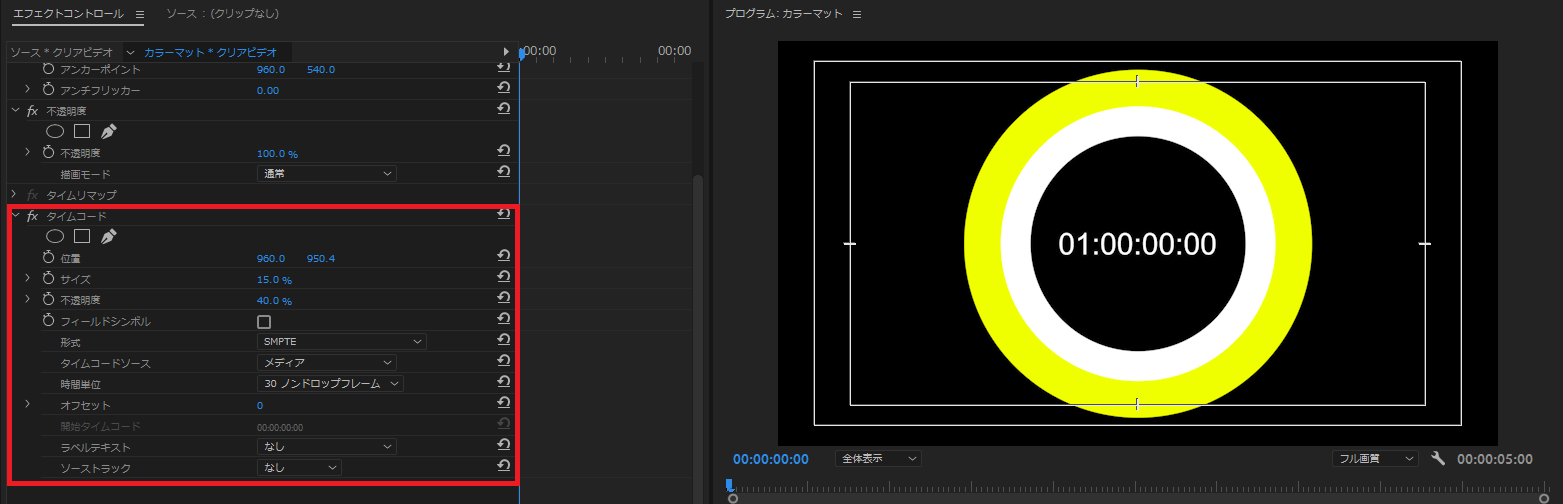
⑨タイムコードの位置を調整し、中央に配置します。フィールドシンボルのチェックを外し、時間単位を30ノンドロップフレームとします。

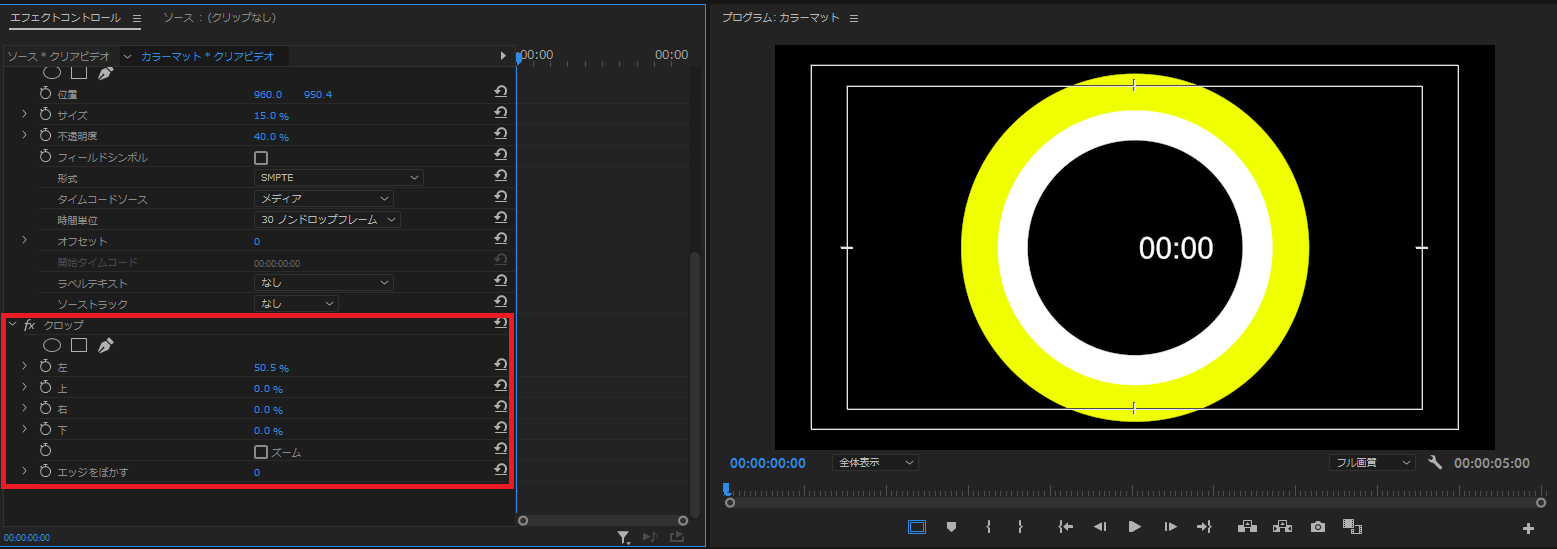
⑩「01:00:00:00」の「01:00」が不要ですので、非表示にする必要があります。エフェクト→クロップを適用し、左の数値を変更して非表示とします。

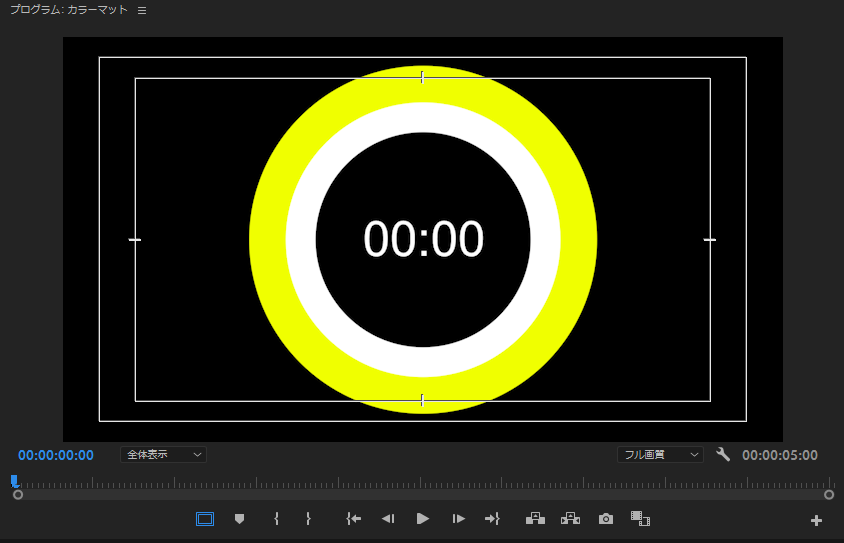
その後、再度タイムコードのスケール・位置を調整し中央に大きく表示されるようにします。

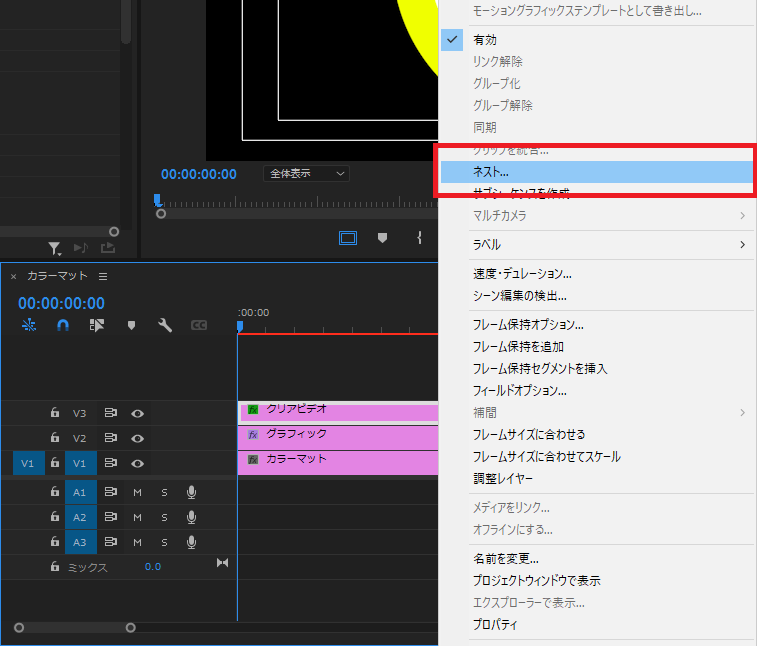
⑪ここまででカウントアップの表現が完成しました。これをカウントダウン表現にするため、逆再生にする必要があります。このまま逆再生にはできないため、1度ネスト化します。

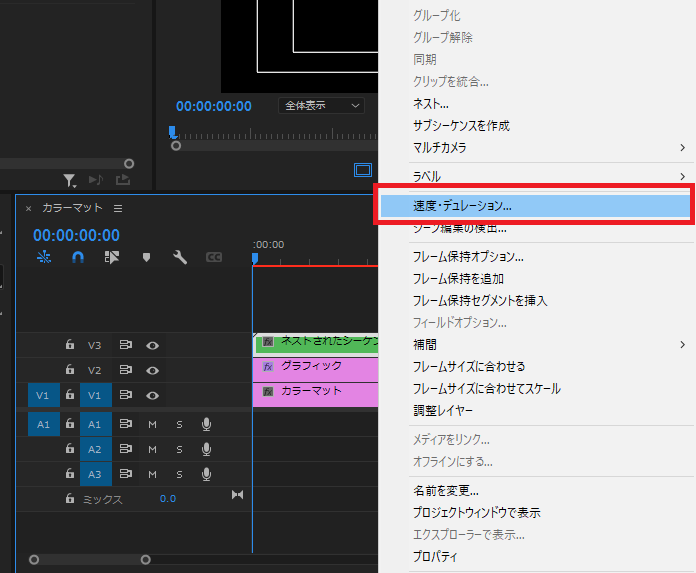
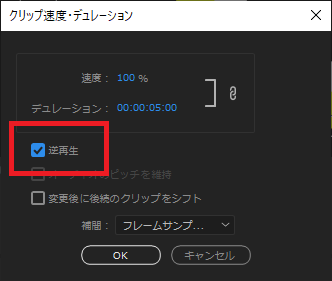
ネスト化を行うことで、速度・デュレーション→逆再生を行うことができます。


以上の操作でカウントダウンタイマーが完成です。
少し手間はあるかもしれませんが、1つ1つの操作は難しいものではないので慣れれば数分で作成することができます。
動画編集を行う時、多用される表現ですのでぜひ作り方を覚えておきましょう!
今回の記事は以上となります。ご覧いただきありがとうございました。









