動画編集で意外と知らないズームの方法
~クロップの活用~
今回の記事は、PremiereProを用いた動画編集で画面の一部をズームする方法について解説をします。
画面のズームは、スケールと位置にキーフレームを打てばできるのでは?
このように考えるかと思いますが、クロップを活用することでまた違った方法でズームを表現することができます。
~手順~
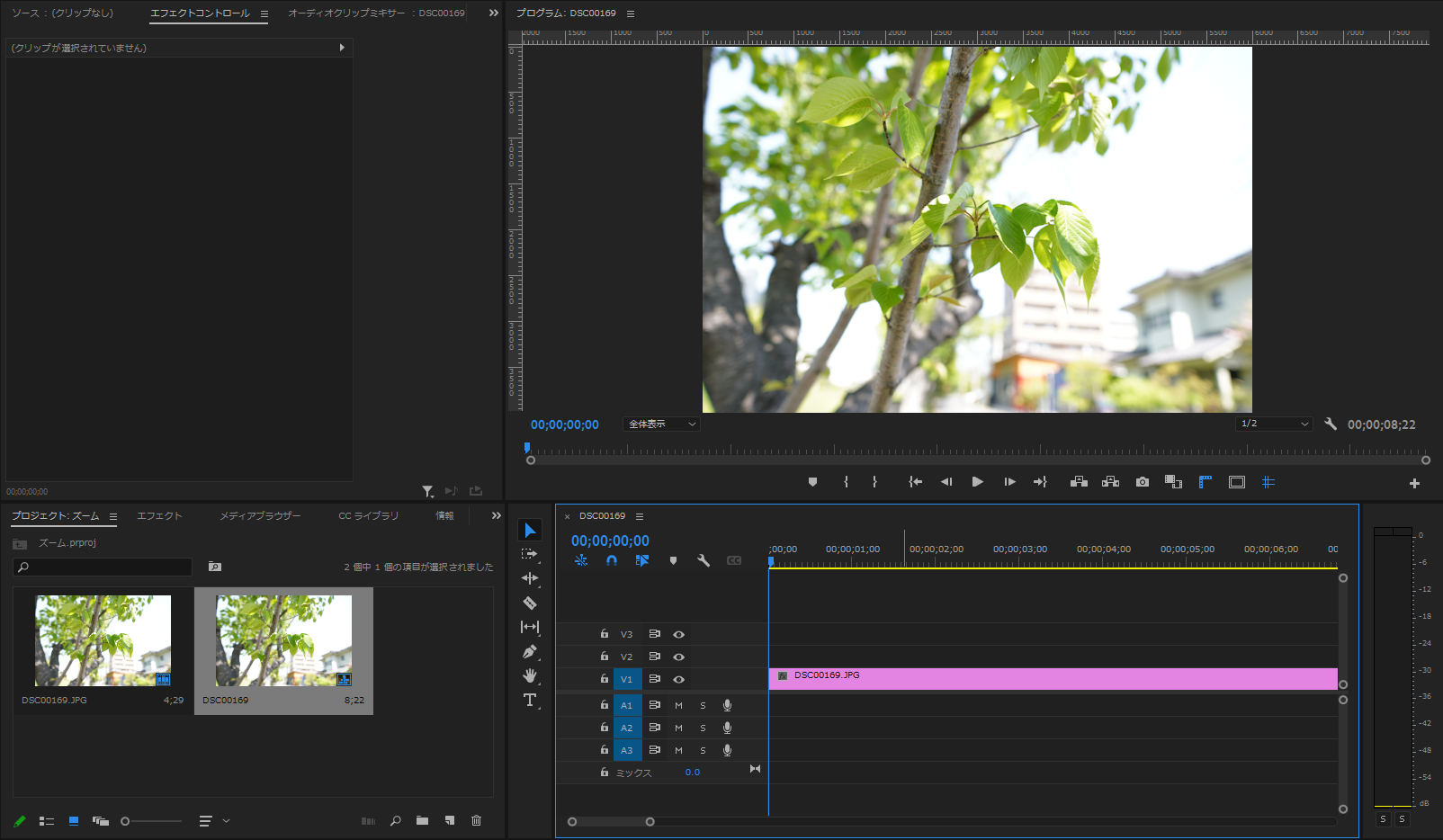
①PremiereProを起動し、素材をタイムラインへ配置します。

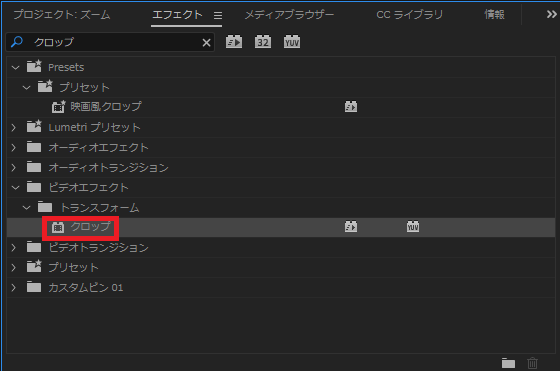
②エフェクトよりクロップを素材へ適用します。

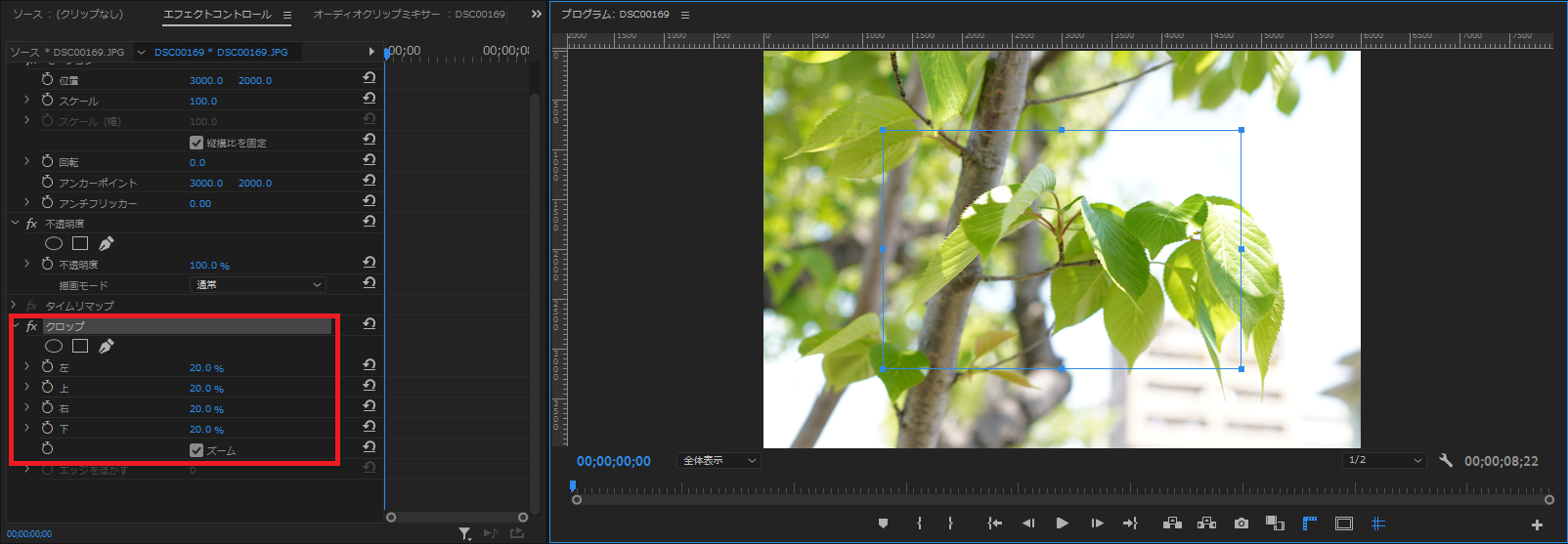
③エフェクトコントロールパネルよりズームにチェックを入れて、左・上・右・下の数値を一旦全て20.0%としておきます。
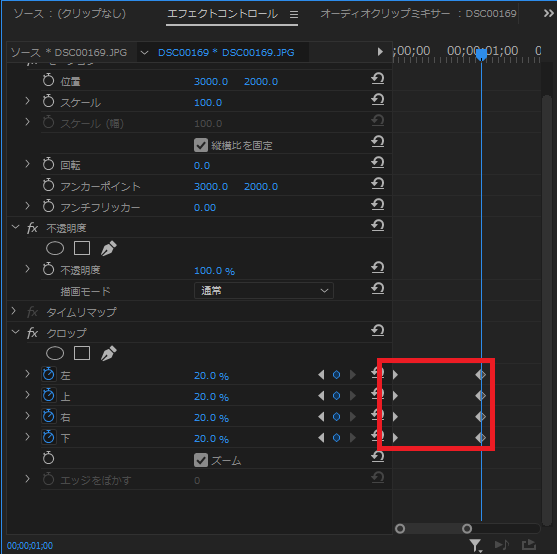
④0秒時と1秒時にキーフレームを打ち、クロップが0%から20.0%になるよう動きを付けます。

⑤このままでは中心にズームをしている動きとなっているため、プレビュー画面に表示されている青枠を動かすことで、ズームする箇所を指定できます。

以上がクロップを使ったズーム方法です。
慣れれば、スケールと位置を使うより使い勝手が良い機能ですので、ご活用ください。
今回の記事は以上となります。ご覧いただきありがとうございました。