動画編集で簡単にテキストへアニメーションを付ける
~蒸発の活用~
今回の記事は、AfterEffectsを用いた動画編集で簡単にテキストへアニメーションを付ける方法について解説をします。
簡単にできるテキストアニメーションって何か無い?
このような時にあるエフェクトをテキストレイヤーへ適用するだけで簡単にアニメーションを付けることができます。
~手順~
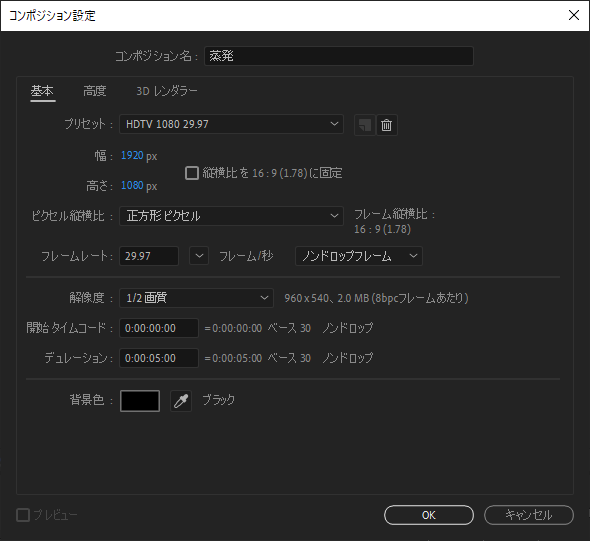
①AfterEffectsを起動し、新規コンポジションを作成します。

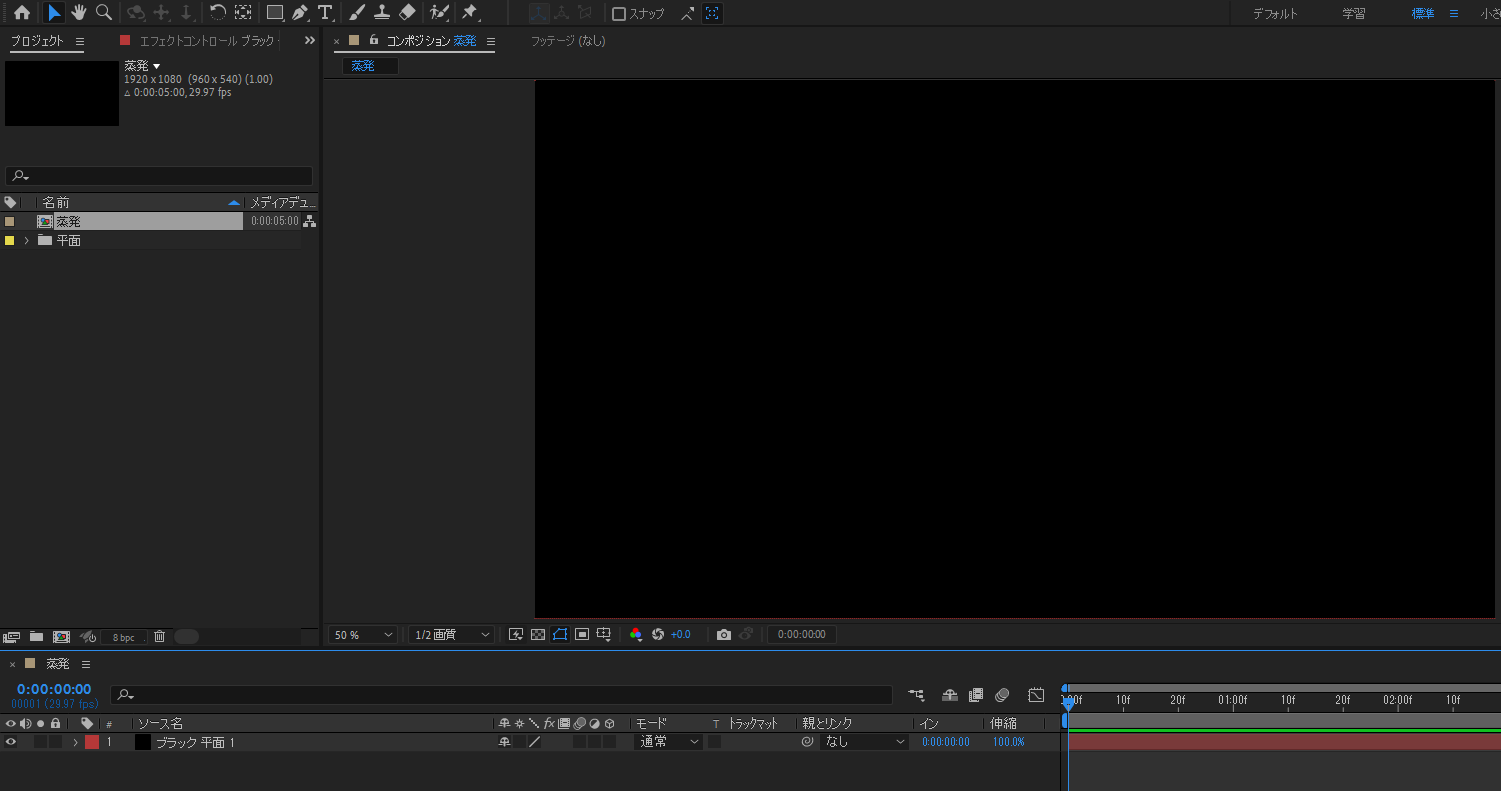
②新規平面を作成します。

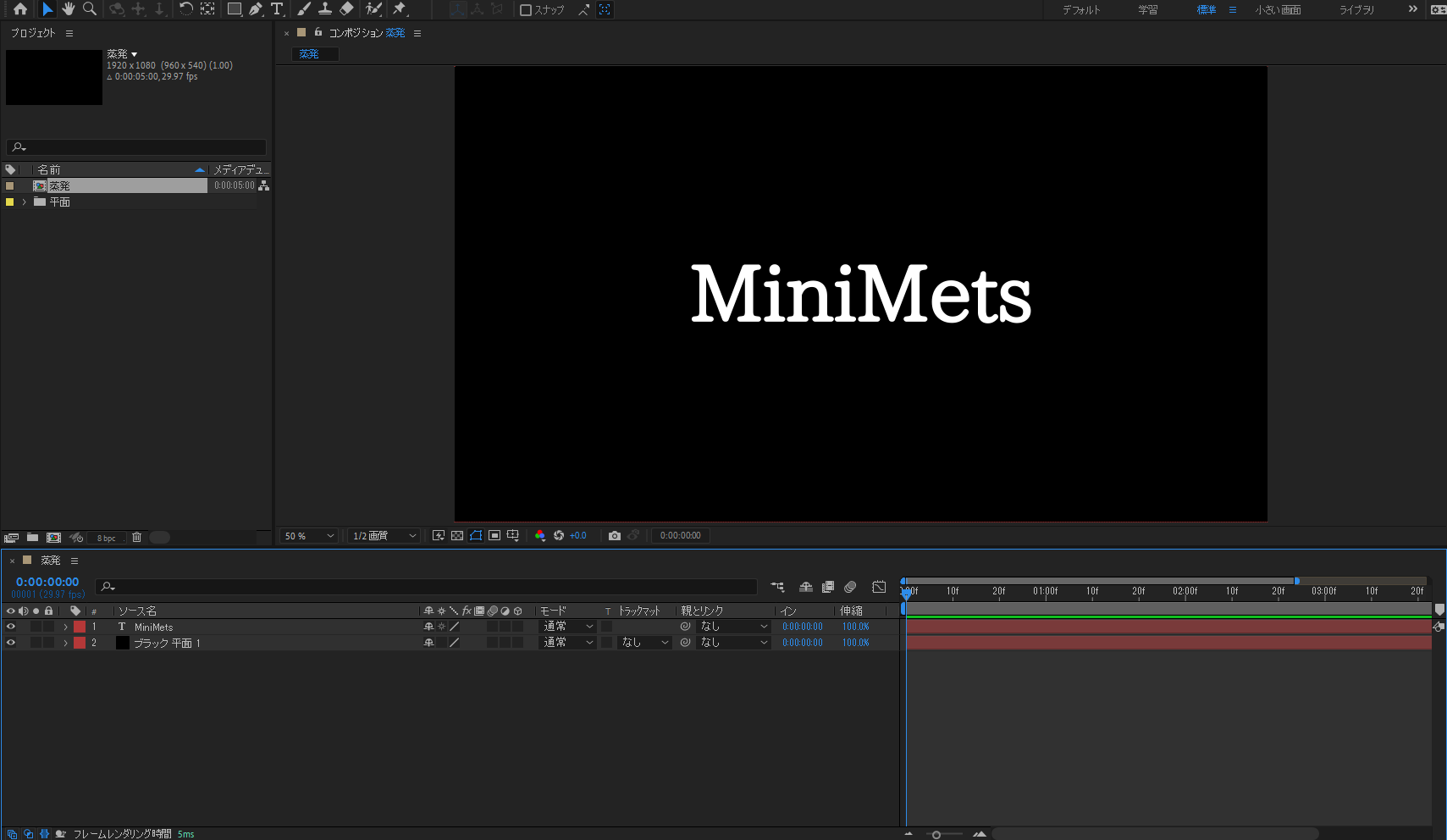
③テキストレイヤーを作成します。

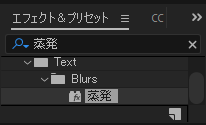
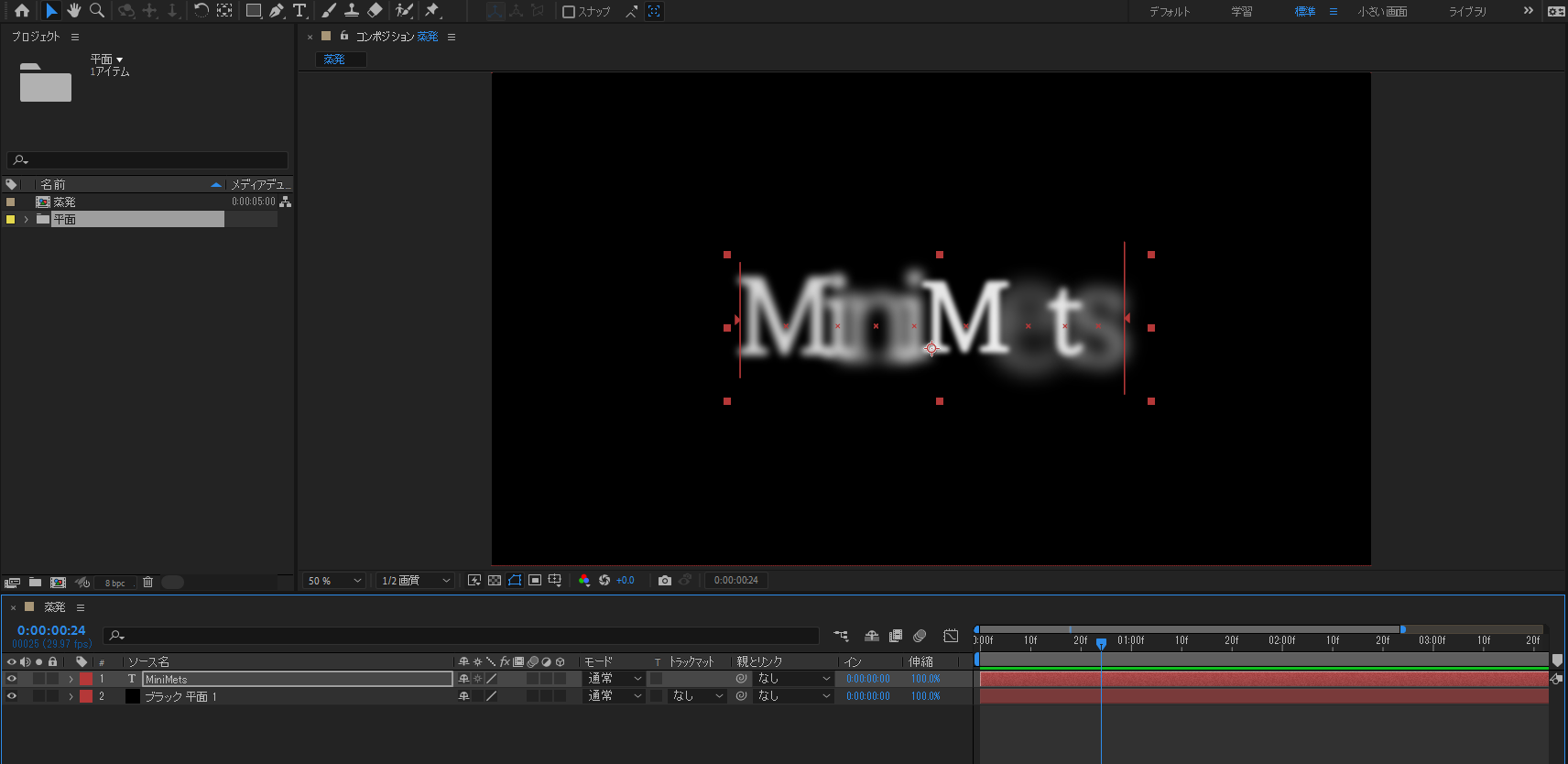
④エフェクト&プリセットより蒸発を選択し、テキストレイヤーへ適用します。

蒸発を適用することで、テキストが蒸発していくような表現となります。

よくミュージックビデオ等に使用されるエフェクトですので、そのような機会があればご活用ください。
今回の記事は以上となります。ご覧いただきありがとうございました。