動画編集で簡単に落書き風のアニメーションをつける
~オートトレースの活用~
今回の記事は、AfterEffectsを用いた動画編集で簡単に落書き風のアニメーションを付ける方法について解説をします。
初心者でも簡単にできる面白い表現って無い?
本記事でご紹介する方法を用いることでポップな印象の映像を作ることができます。
~手順~
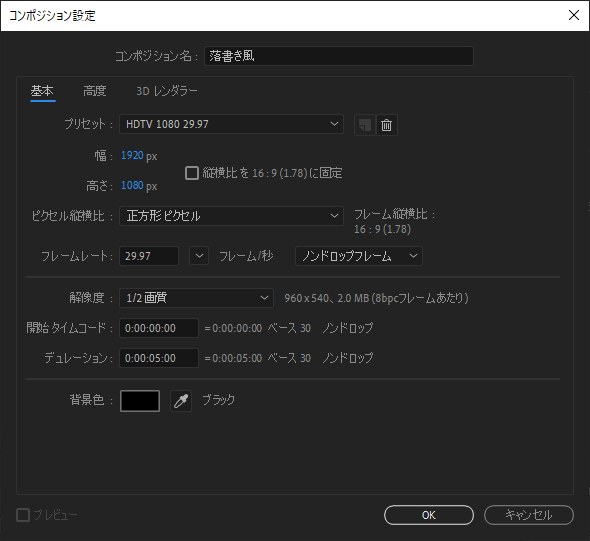
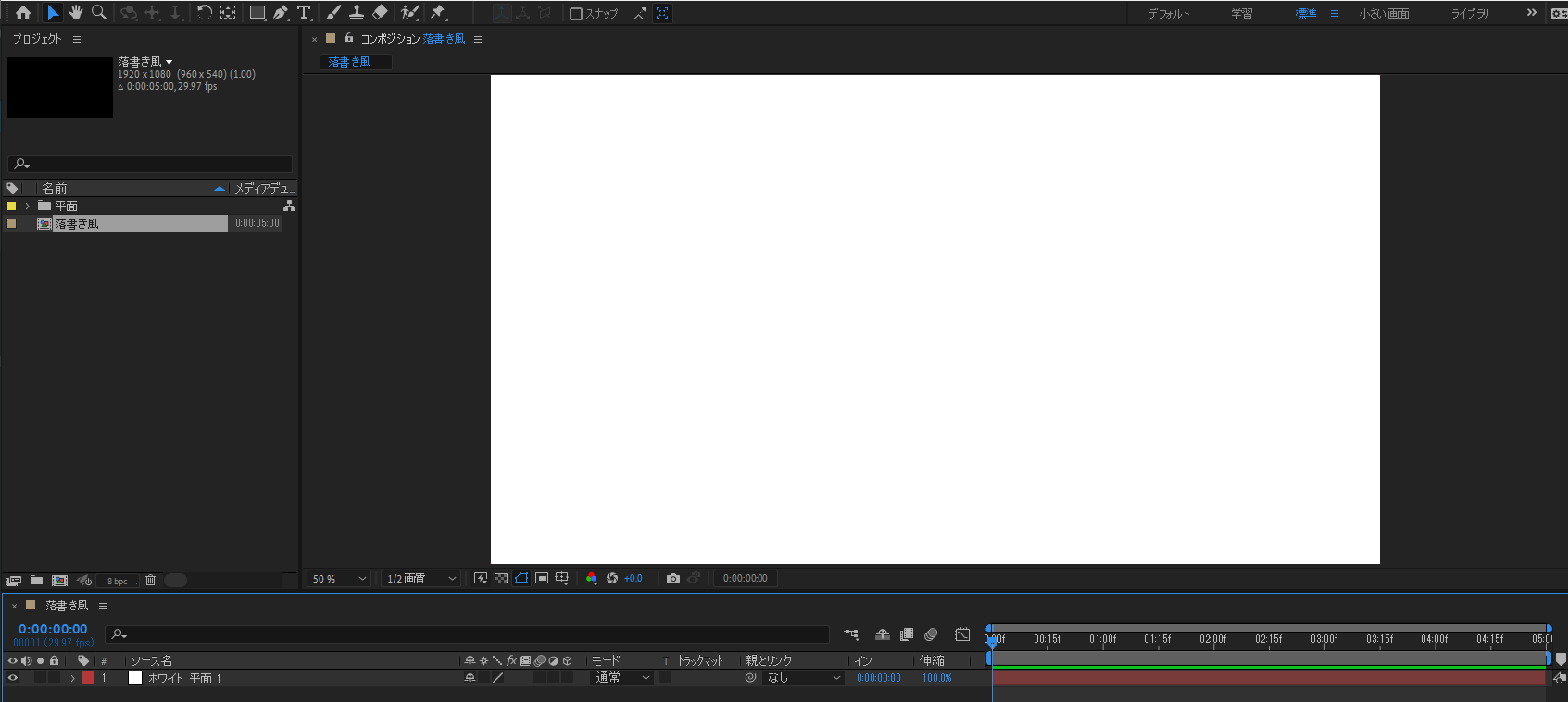
①AfterEffectsを起動し、新規コンポジションを作成します。

②新規平面を作成します。

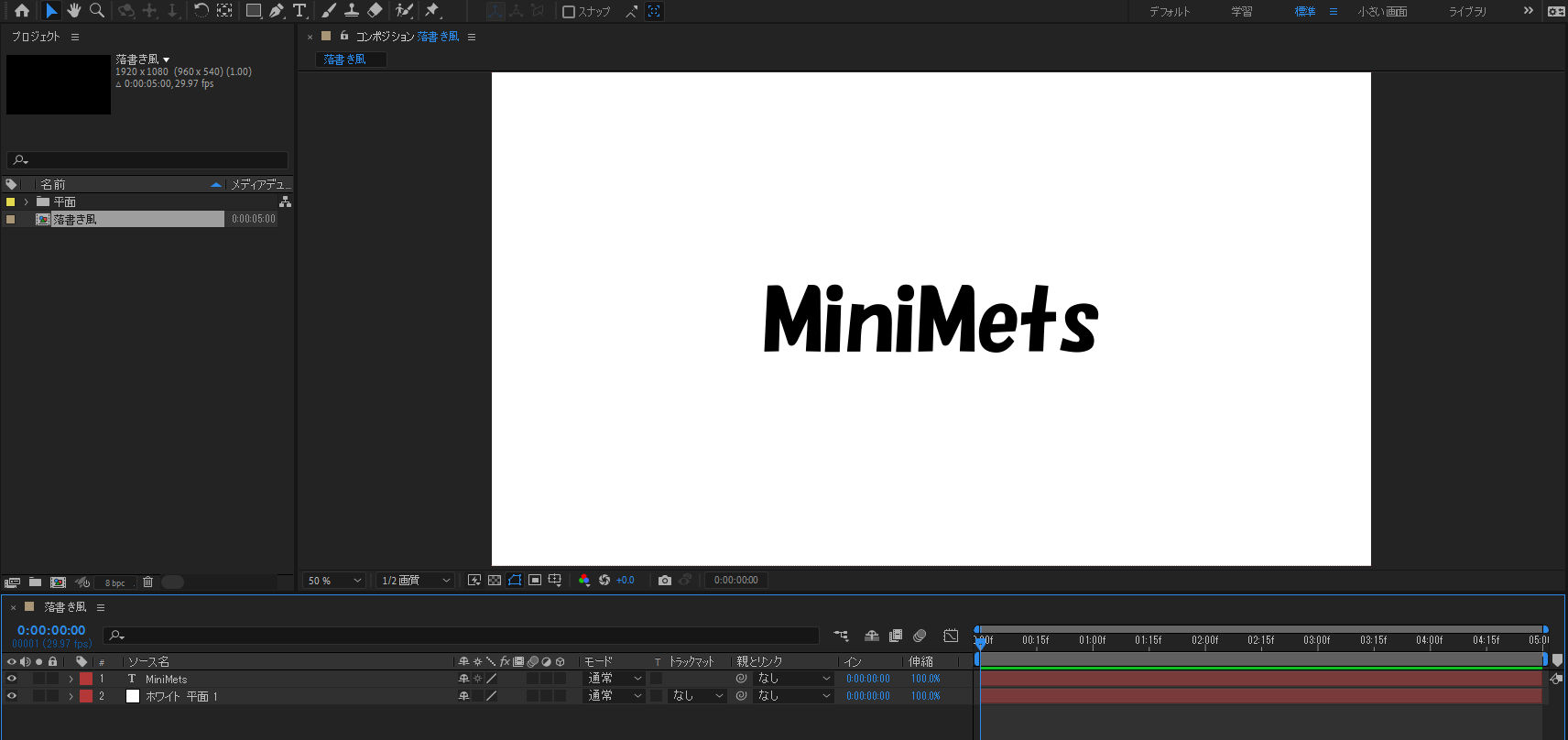
③テキストを入力します。

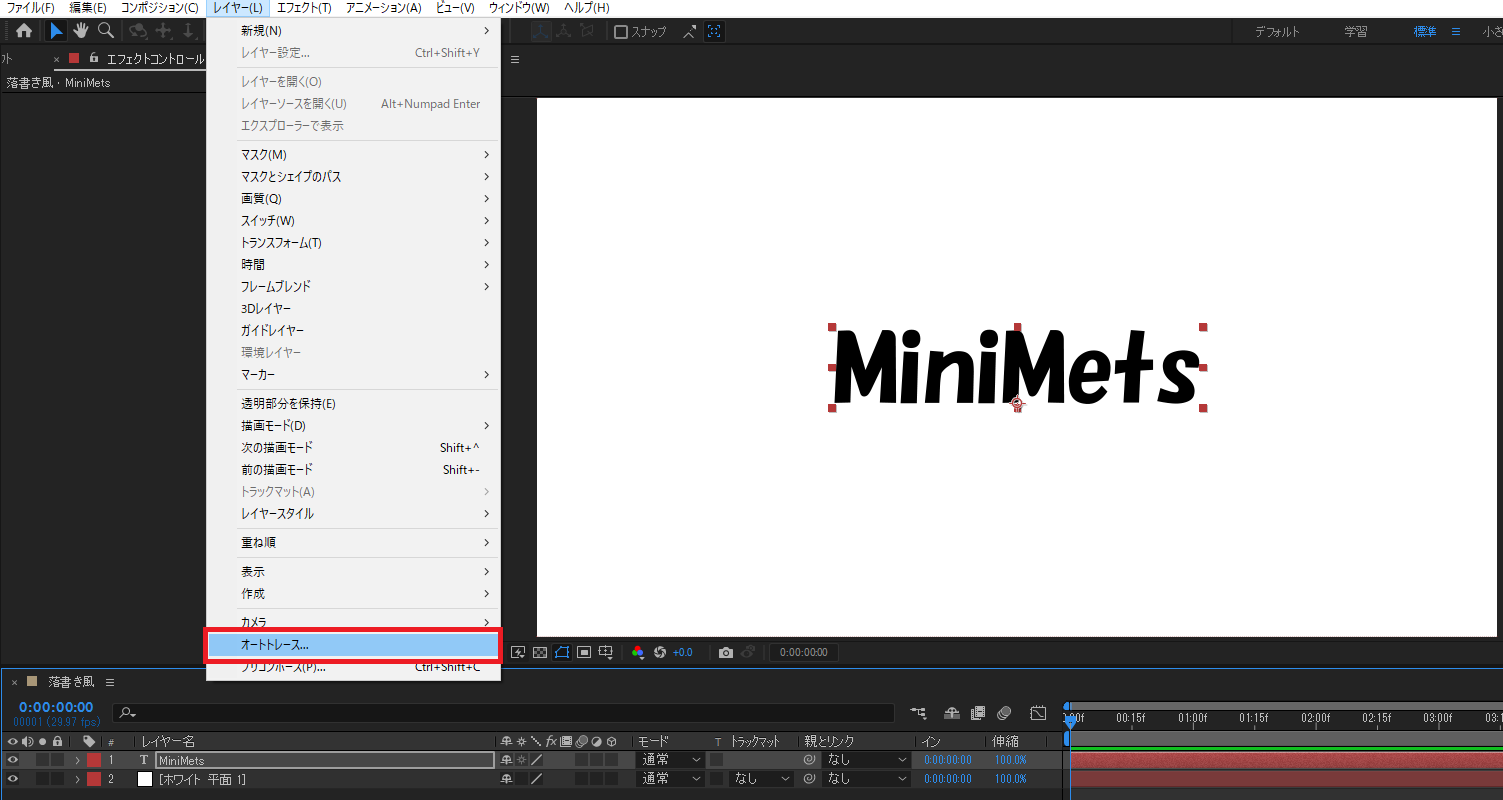
④テキストレイヤーを選択した状態で、レイヤー→オートトレースをクリックします。

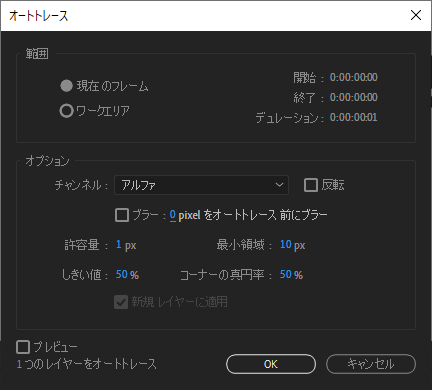
⑤ダイアログが表示されたらOKを選択します。

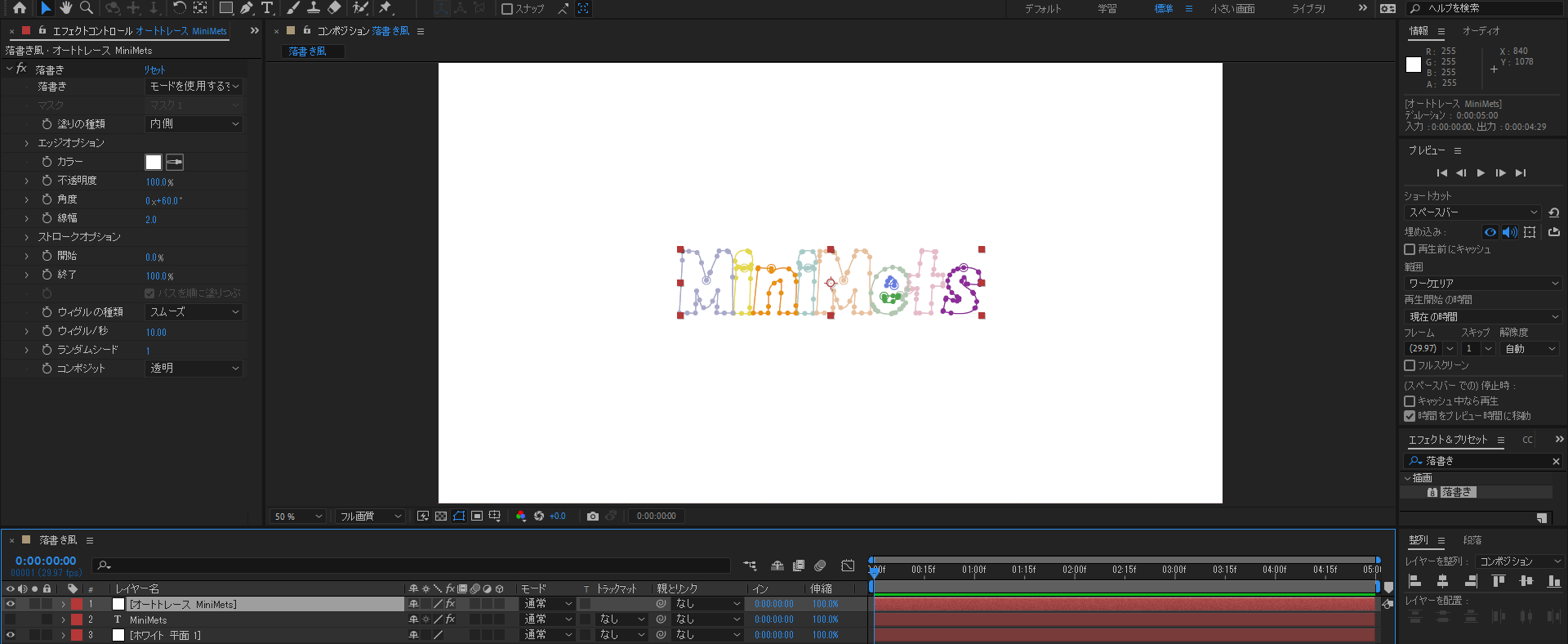
⑥元あったテキストレイヤーを非表示とします。エフェクト&プリセットより落書きを複製されたレイヤーへ適用します。

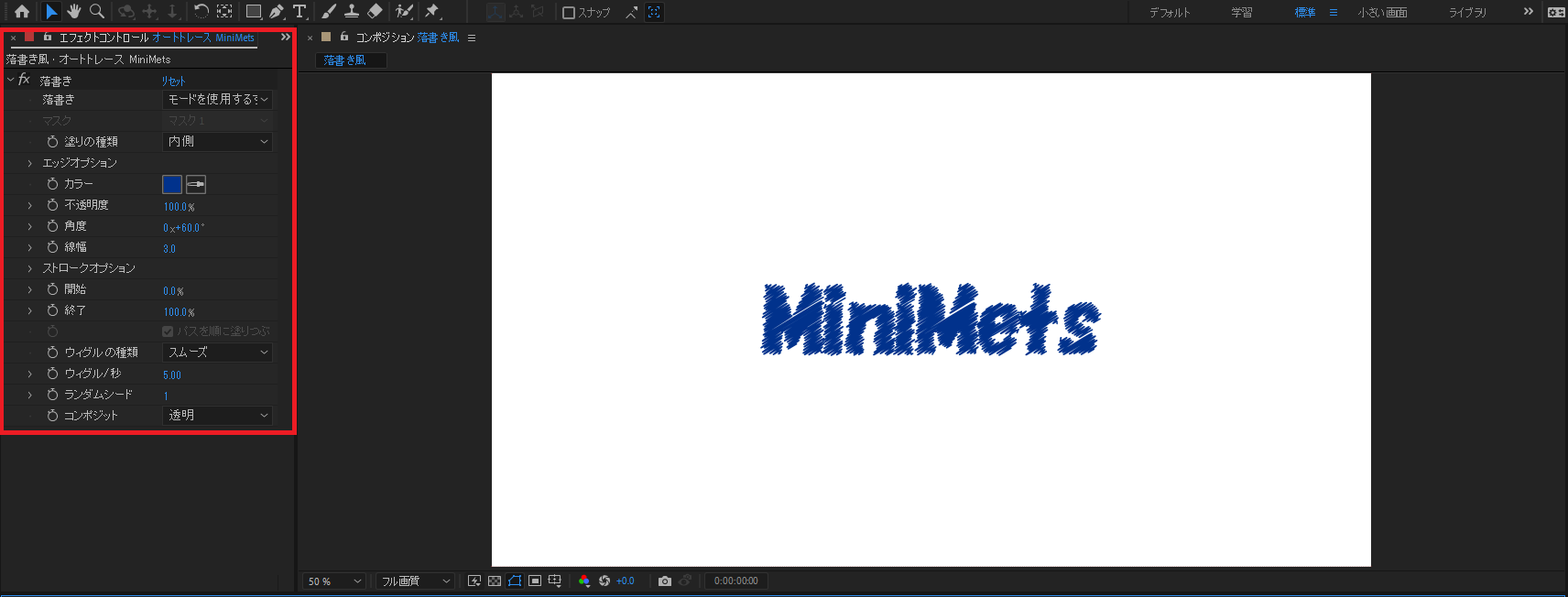
⑦エフェクトコントロールパネルより数値を好みへと調整することで完成です。

今回の記事は以上となります。ご覧いただきありがとうございました。