動画編集で簡単に光るテロップを表現!
~マスクの活用~
今回の記事は、PremiereProを用いて簡単に光るテロップを表現する方法をご紹介します。この表現にはマスクを適用します。
テロップに何かエフェクトを適用したい
このような悩みがでたとき、これからご紹介する表現法を覚えておいていただくだけでも、表現の引き出しが増えると思いますので、ご活用ください。
手順を説明します。
~手順~
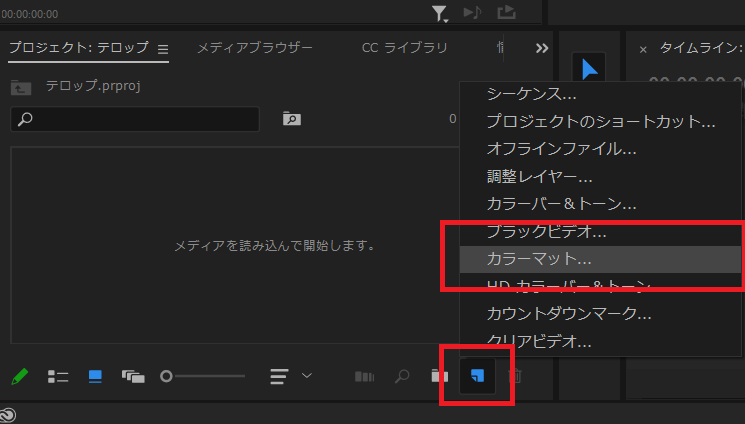
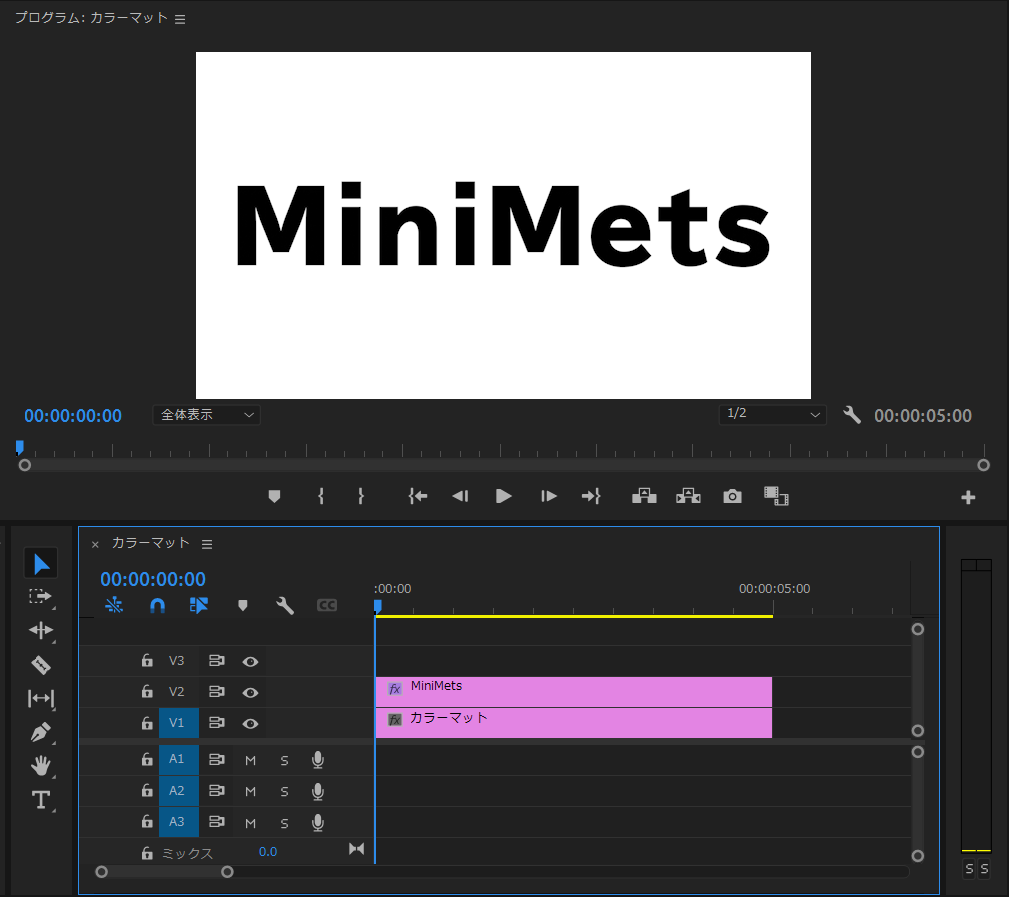
①PremiereProを起動し、カラーマットを作成します。(色は何色でも構いません。)

②テロップを挿入します。テロップのサイズ調節と整列を行います。

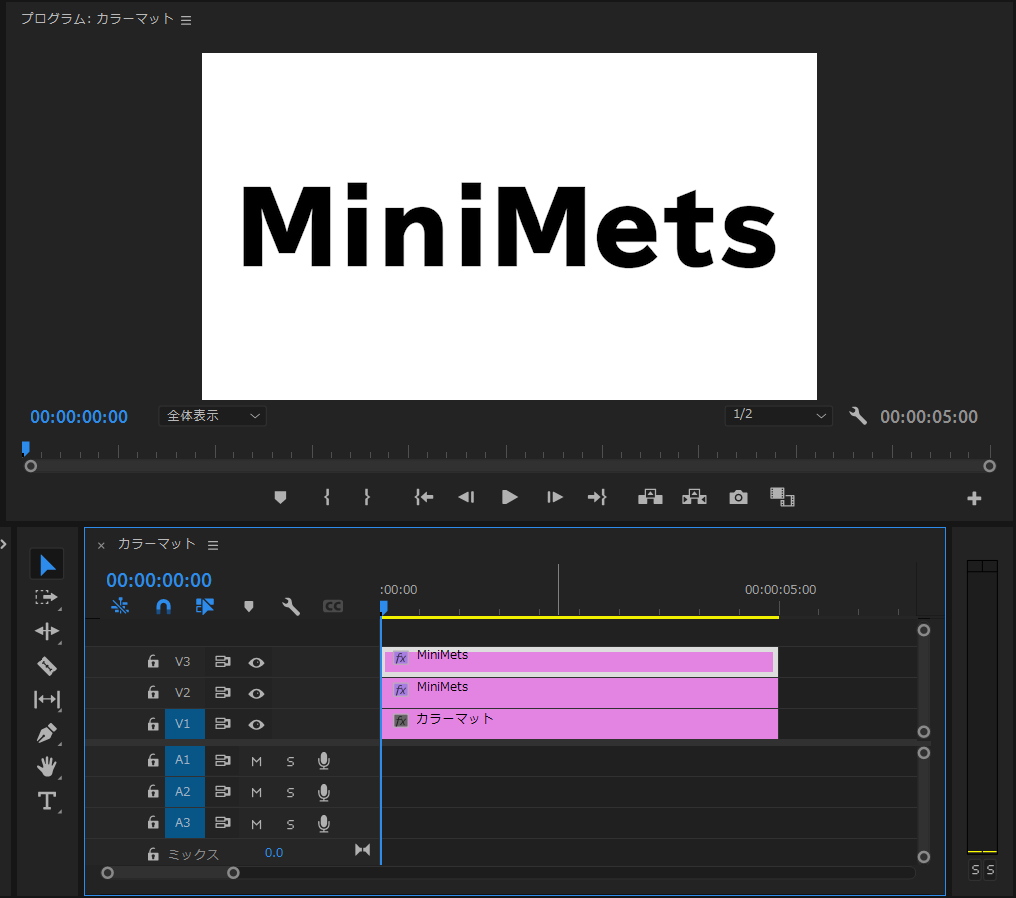
③テロップを複製します。「Alt+ドラッグ&ドロップ」

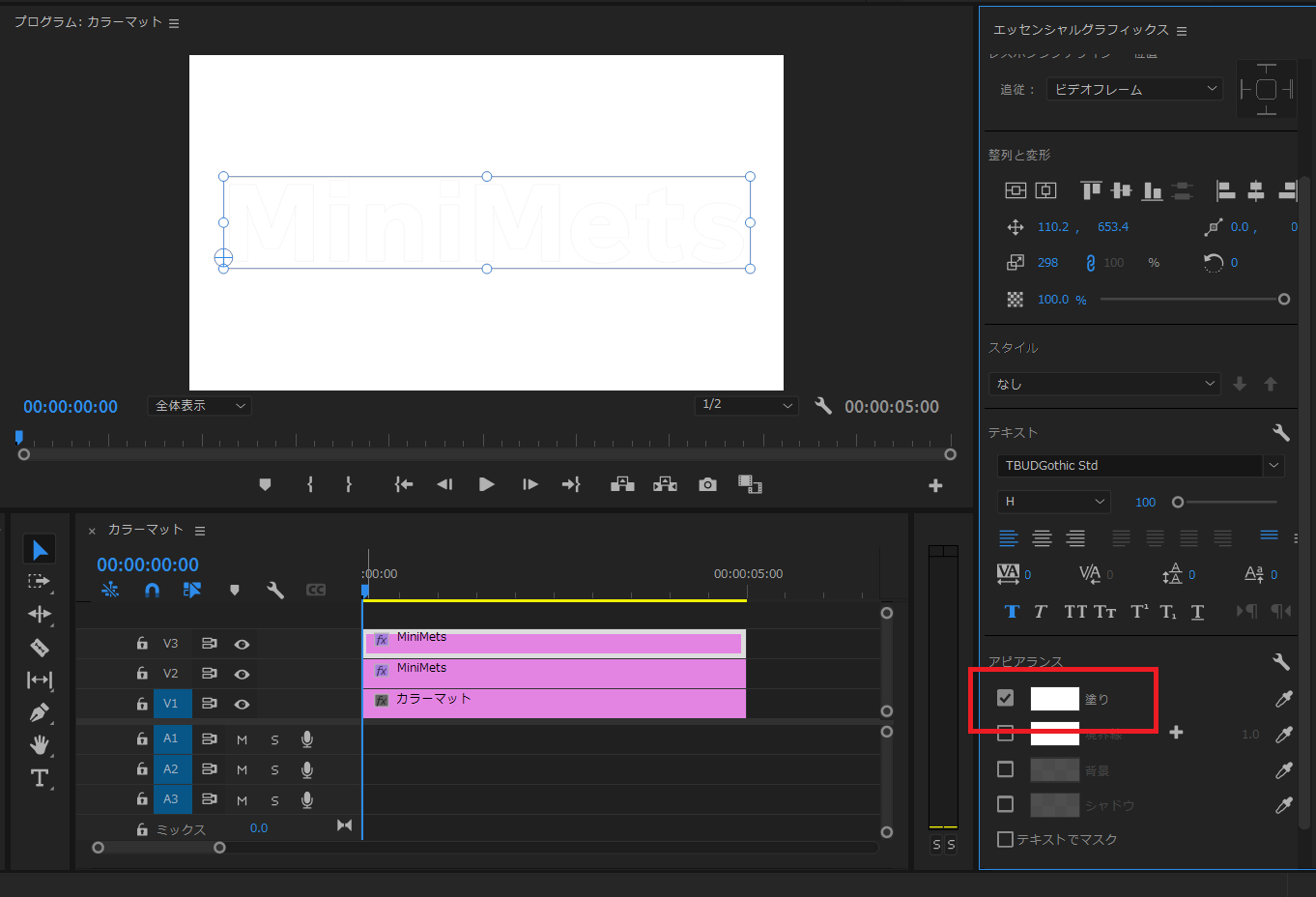
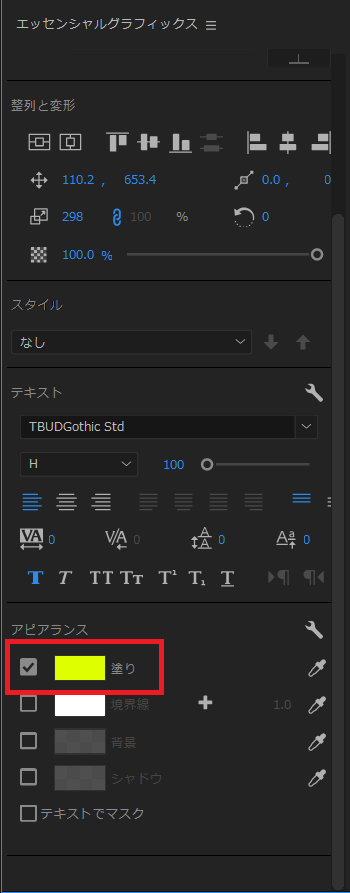
④エッセンシャルグラフィックスより、複製したテロップの色を変更します。

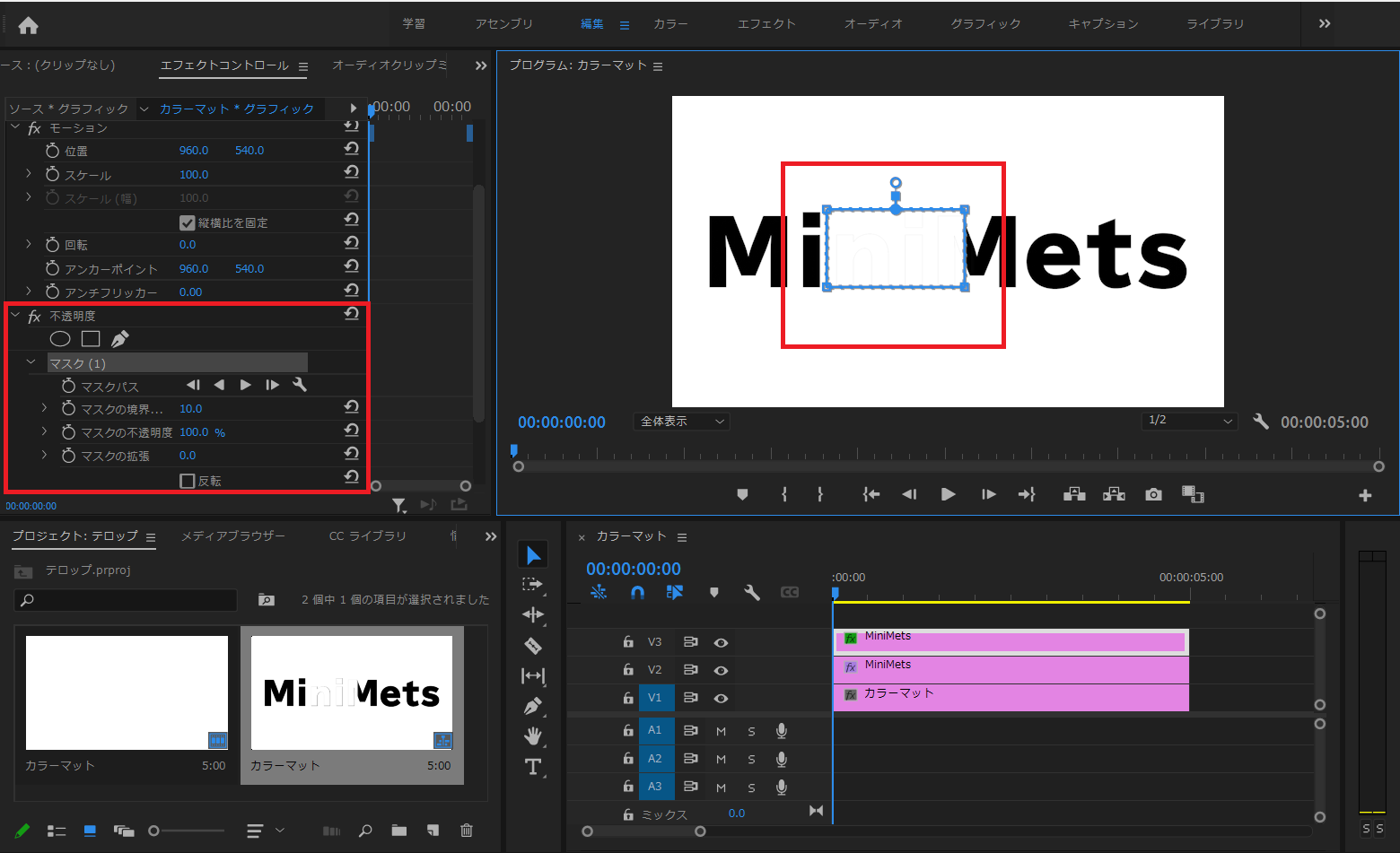
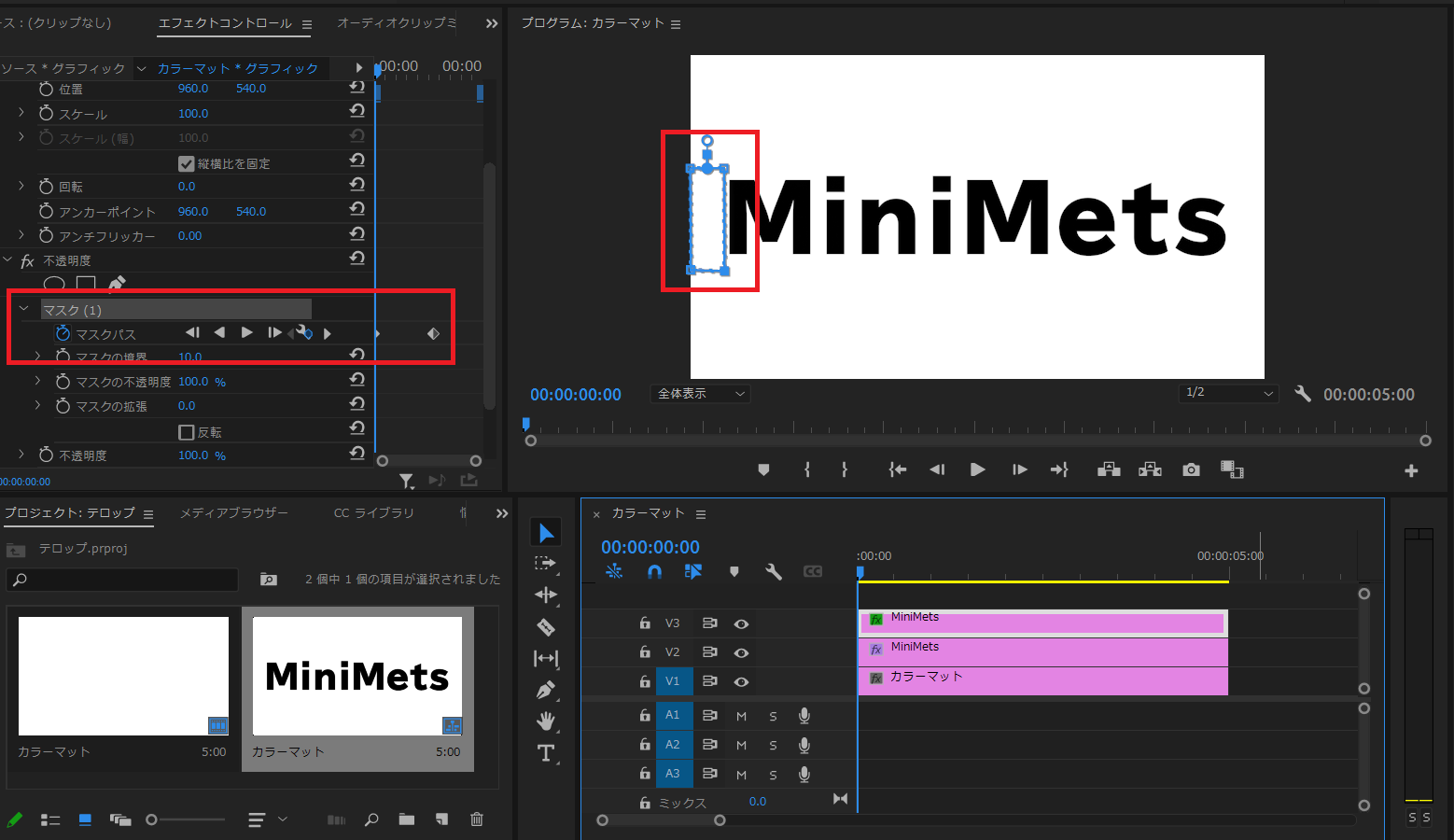
⑤複製したテロップのエフェクトコントロールパネルより不透明度→マスク(四角形のアイコン)をクリックします。するとプレビュー画面に四角形のマスクが作成されます。

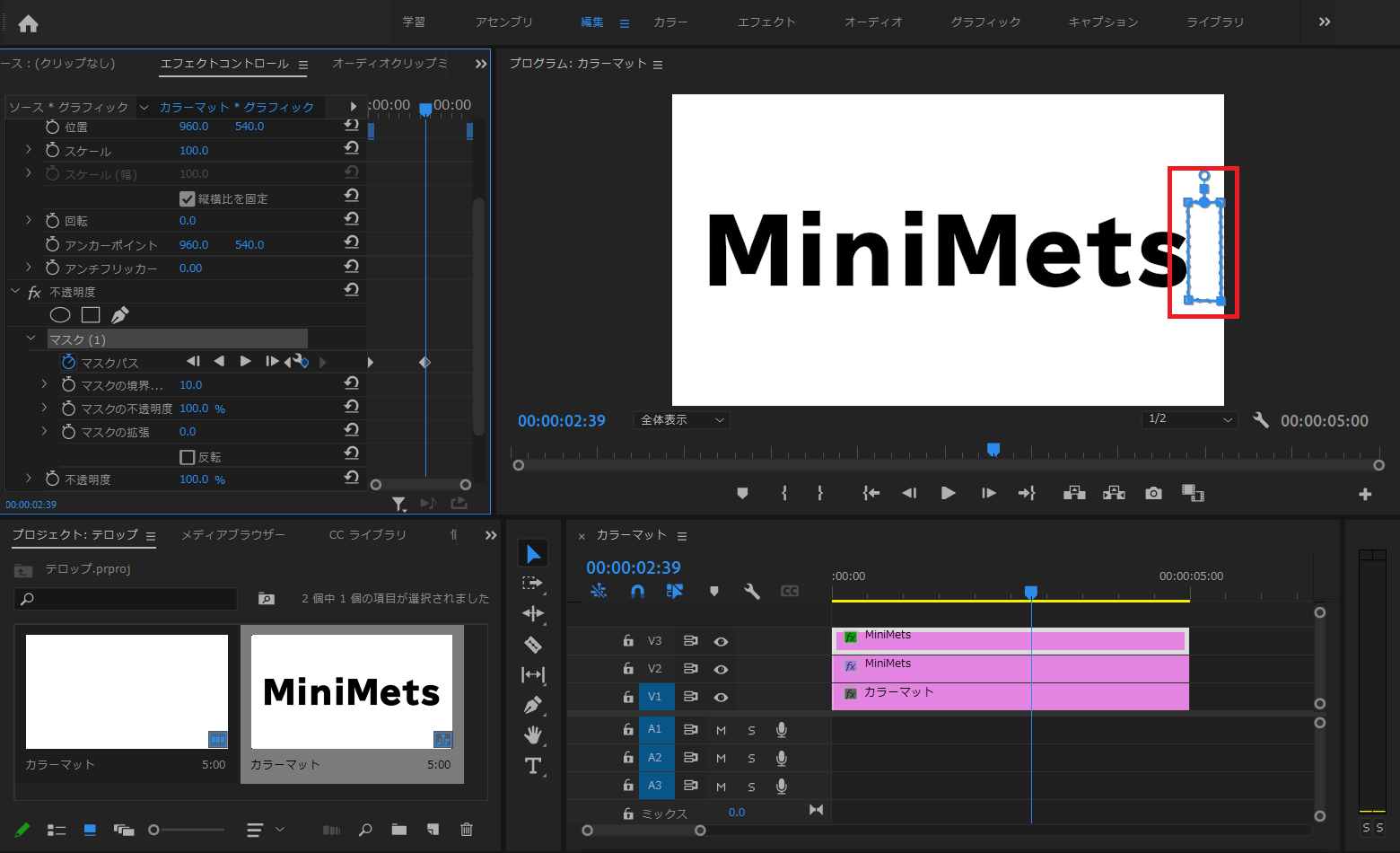
⑥作成されたマスクの形を整え、テロップの左端へ移動させます。マスクパスへキーフレームを適用し、数フレーム進めたところでマスクがテロップの右端に移動するよう設定します。


以上の操作で黒色のテロップへ白の光が通ったような表現ができます。
光の色は白でなくても、エッセンシャルグラフィックスで色変更をすれば別の光となりますのでぜひ、色々試してみてください!

今回の記事は以上となります。ご覧いただきありがとうございました。