簡単にできるシェイプアニメーションの作り方
~リピーターの活用~
今回の記事は、AfterEffectsを用いたシェイプアニメーションの作り方について解説していきます。
シェイプアニメーションってどんなもの?
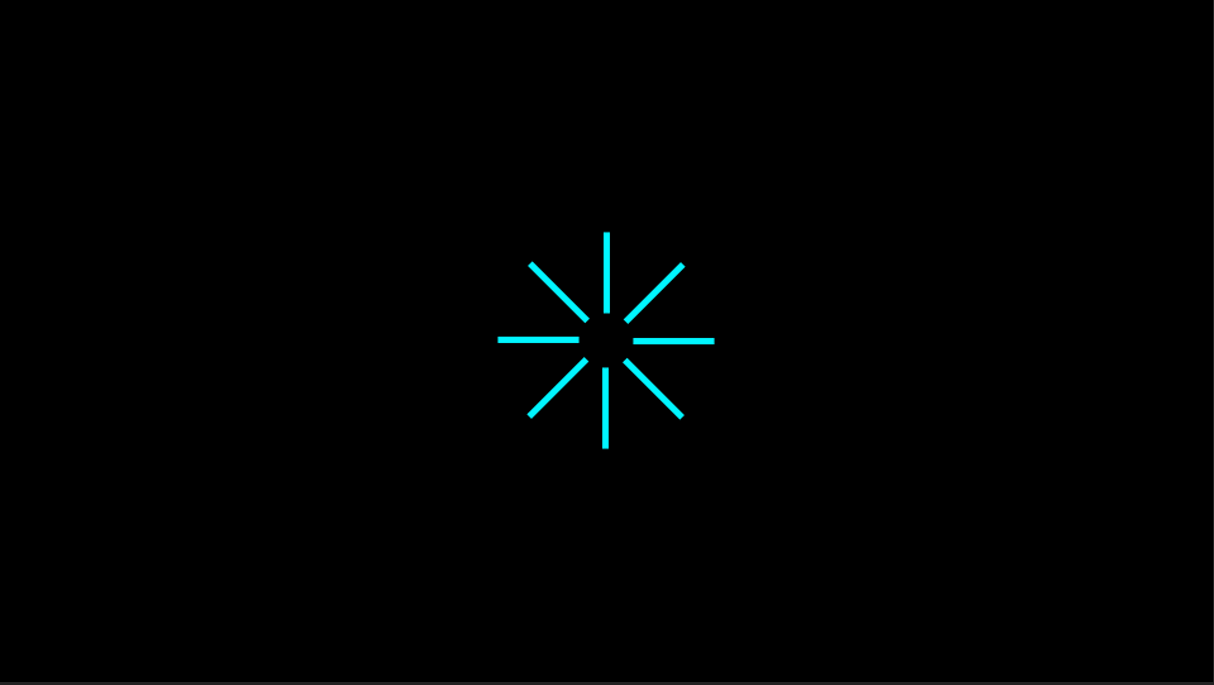
シェイプアニメーションは線や図形に動きをつけたアニメーションを指します。今回の内容では、モーショングラフィックスでよく見かける、線が8方向にはじけるアニメーションの作り方について解説していこうと思います。

AfterEffects初心者の方でも、簡単に作ることができると思いますので、ぜひ一緒に作ってみましょう!
~手順~
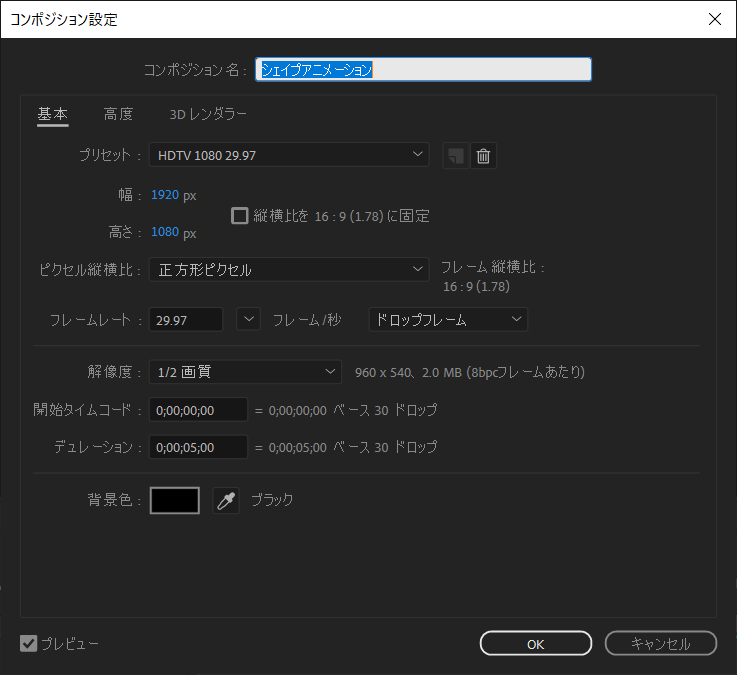
①AfterEffectsを起動し、新規コンポジションを作成します。(Ctrl+N)コンポジション名は「シェイプアニメーション」とし、デュレーションは00:05:00(5秒)、背景色は黒としておきます。

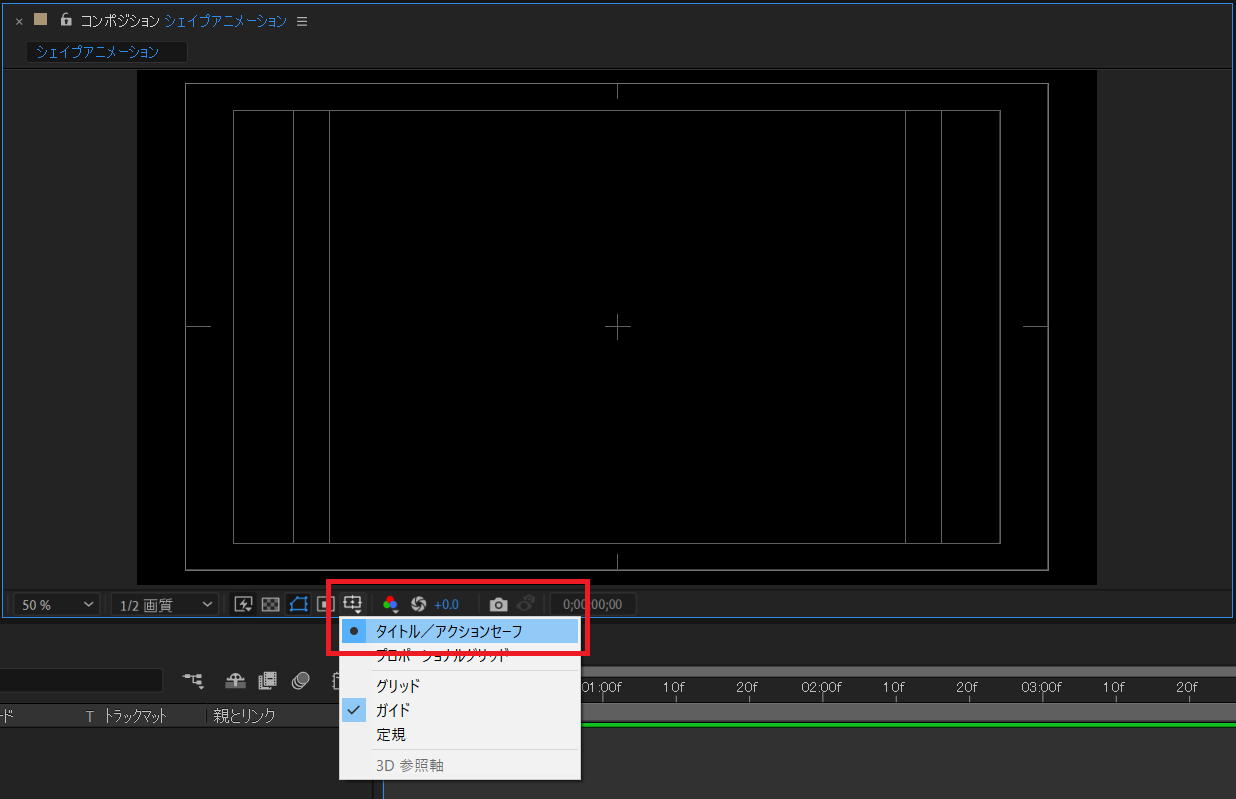
②コンポジションを作成したら、プレビュー画面下にある赤枠「グリッドとガイドのオプションを選択」をクリックし、「タイトル/アクションセーフ」を表示させましょう。これにより下画面のようなガイド線が表示されます。

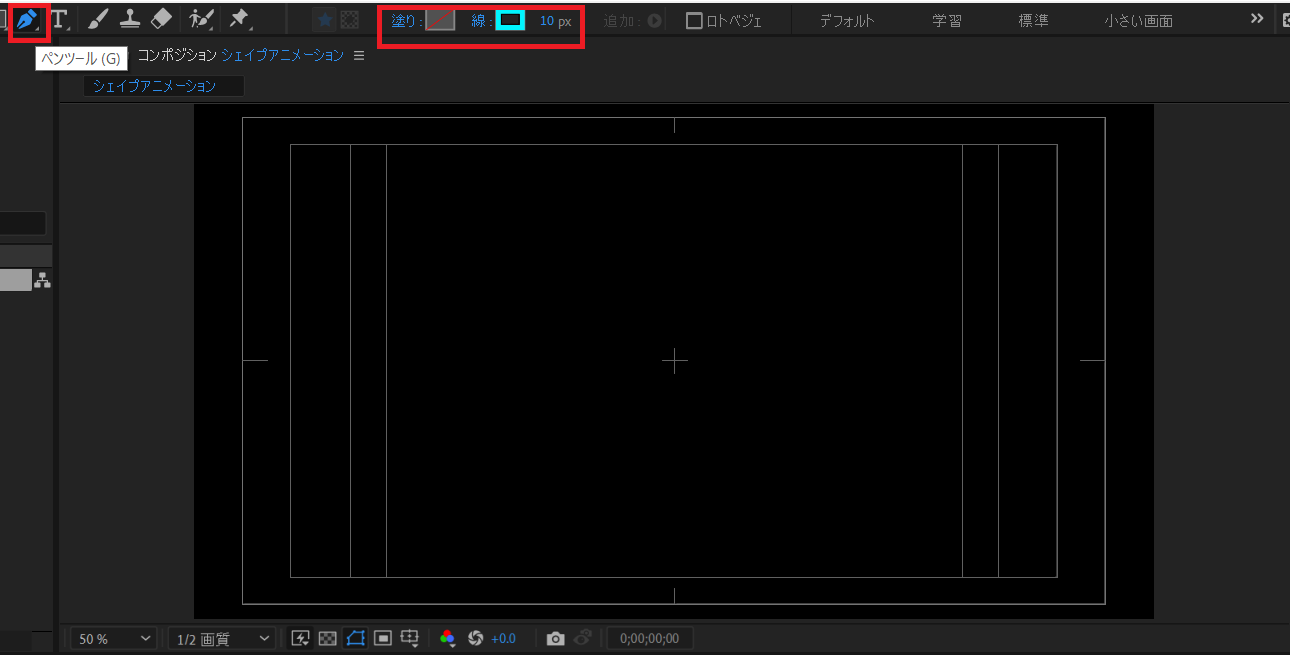
③ペンツールを選択し、塗りを無し、線を10pxとします。(ここでは分かりやすいようシェイプカラーを水色としています。)

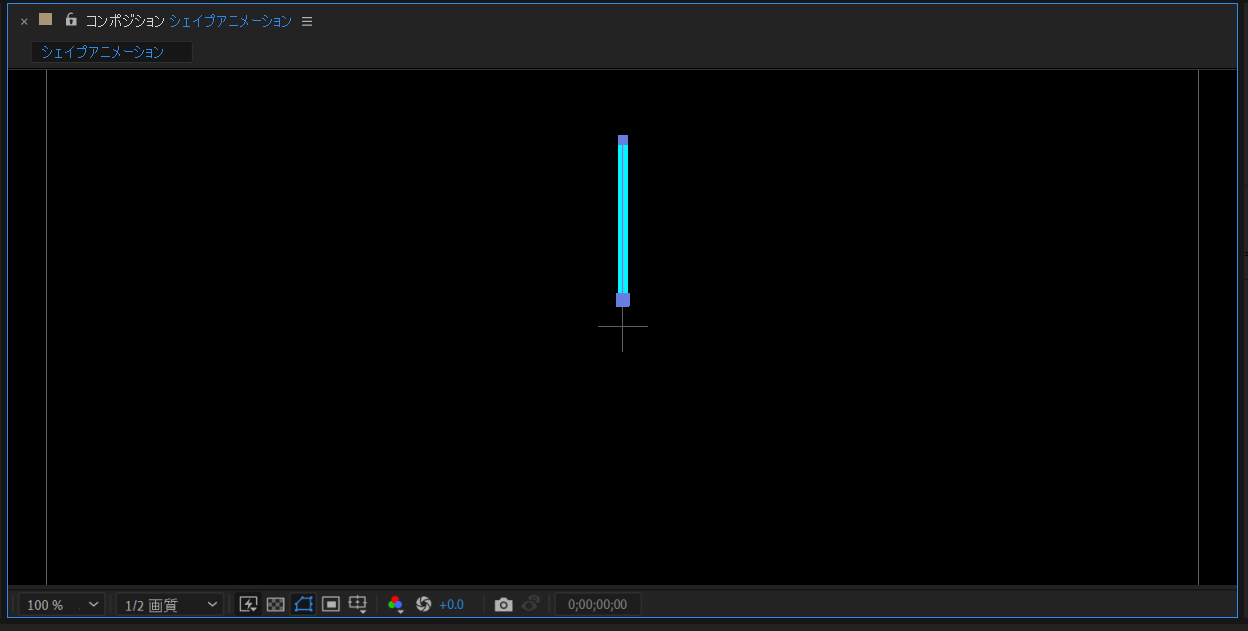
④中心「+」上部分の延長線上になるようシェイプを作成します。

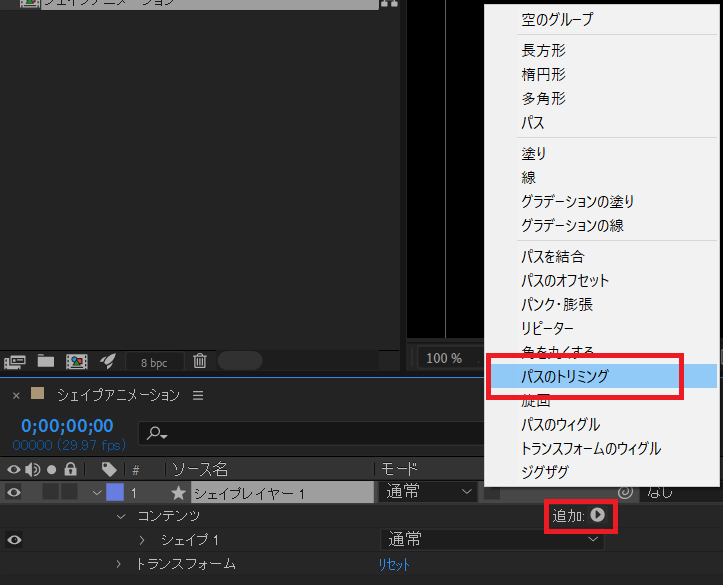
⑤作成したシェイプにアニメーションをつけていきます。コンテンツ→追加▷→パスのトリミングを選択します。

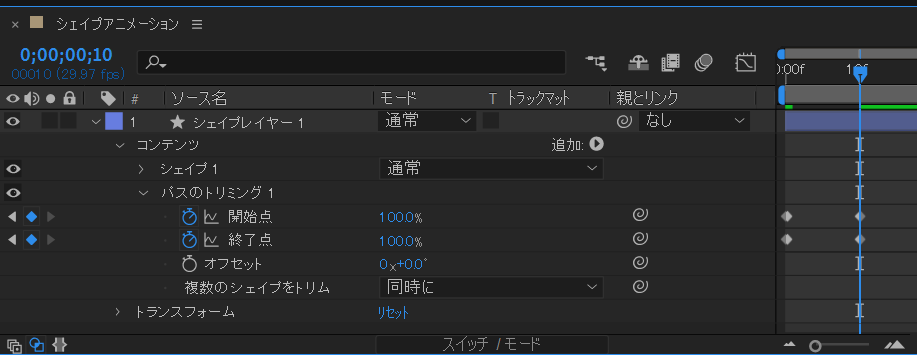
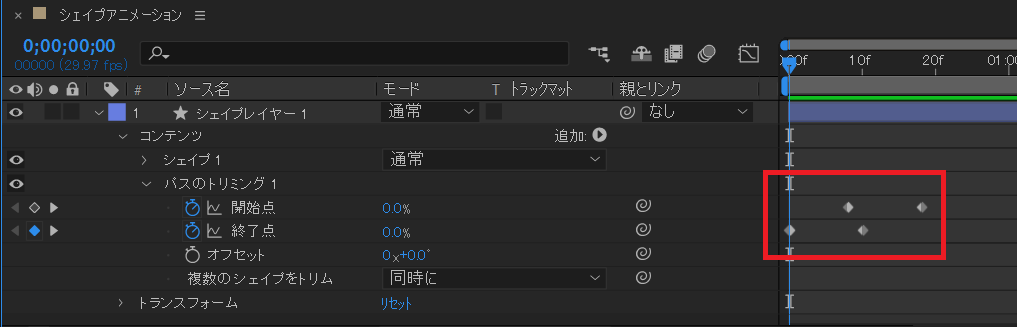
⑥開始点・終了点の両方にキーフレームを打ちます。開始点・終了点の時計アイコンをクリックした後、0フレーム目で0%とし、10フレームで100%となるようにします。このままでは線が表示されないため、開始点のキーフレームを少しずらしましょう。


ここまでの操作で線が伸びてなくなるというシェイプアニメーションが完成しました。ここからはシェイプを複製していきます。
複製するためにレイヤーを増やさないといけないの?
このように思われるかもしれませんが、AfterEffectsにはレイヤーを増やさなくてもシェイプを複製できる便利な機能があります。
それがリピーターです。
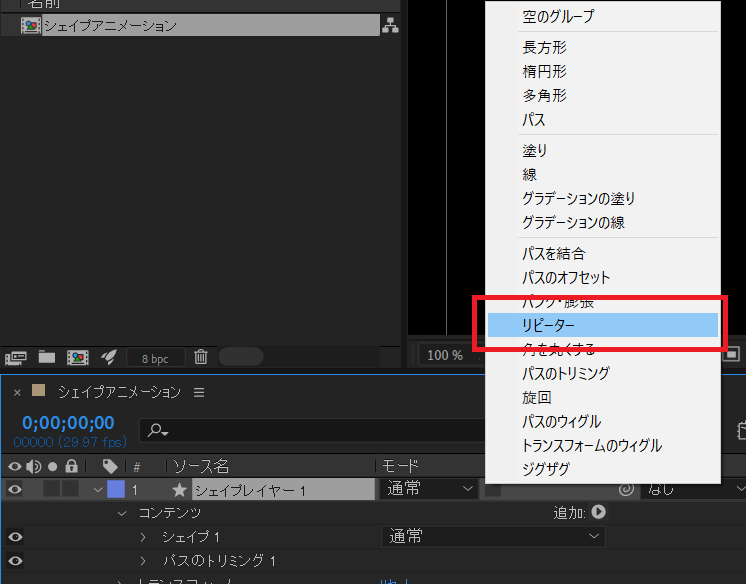
⑦先ほどと同じところから、コンテンツ→追加▷→リピーターを選択します。

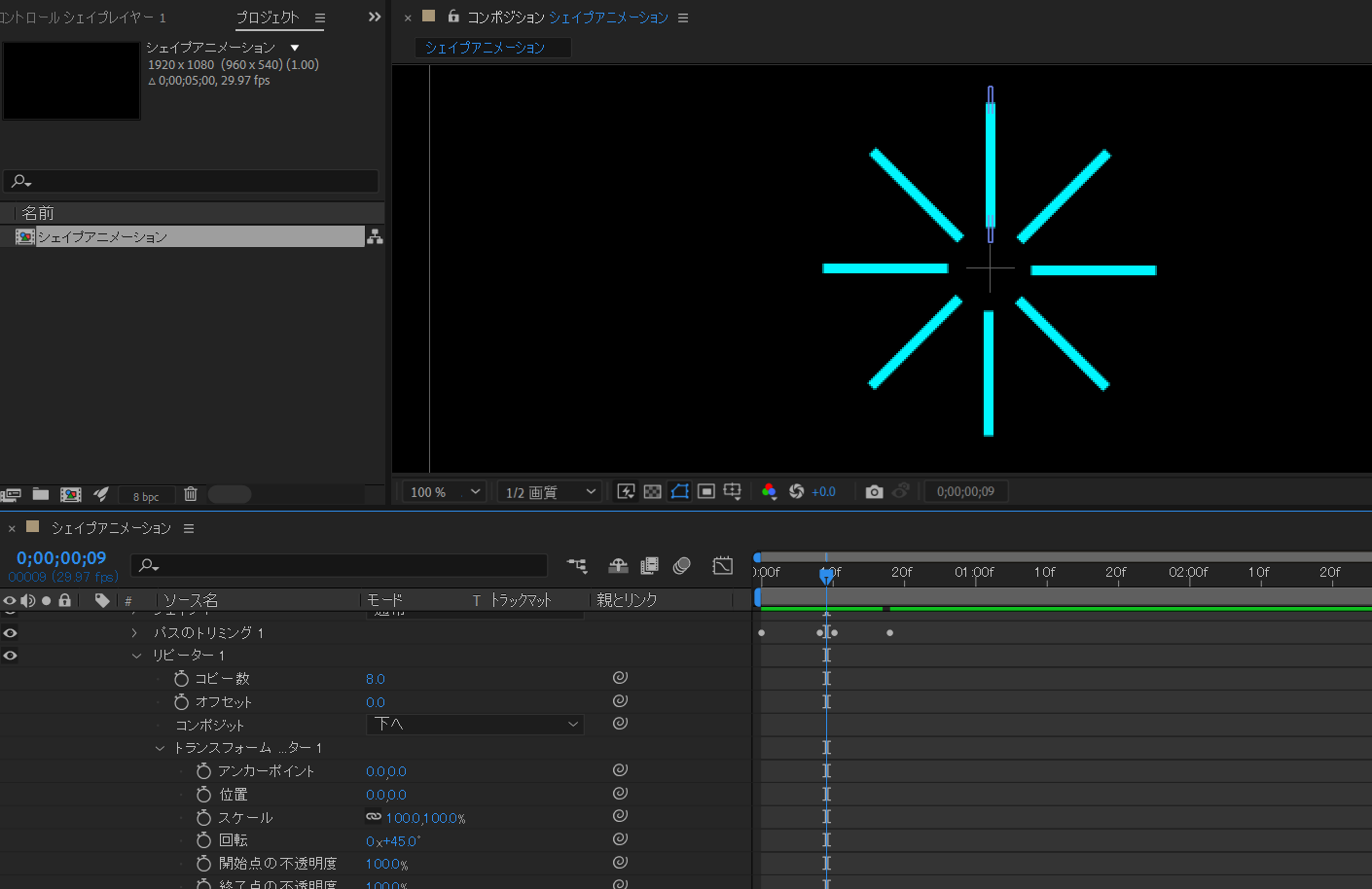
⑧リピーターのコピー数(複製する数)をここでは8とします。リピーター下にあるトランスフォームのxの数値を0とし、回転(シェイプ間の角度)を45°とします。そうすると中心からきれいに8方向へ拡散するシェイプアニメーションが完成します。

操作としてはとてもシンプルで作りやすいアニメーションですが、よくCM等でも用いられる汎用性の高いものですのでぜひ実践でも活用してみてください。
今回の記事は以上となります。ご覧いただきありがとうございました。