動画編集で動く吹き出しの作り方
~パスの結合・タービュレントディスプレイス~
今回の記事は、AfterEffectsを用いたアニメーションで使われる、動く吹き出しの作り方について解説していきます。
人物に吹き出しをつけたいけど、動きのあるものを作りたい。
まずはAfterEffectsで吹き出しを作成する手順を解説し、その後作った吹き出しへの動きのつけ方を解説します。
~手順~
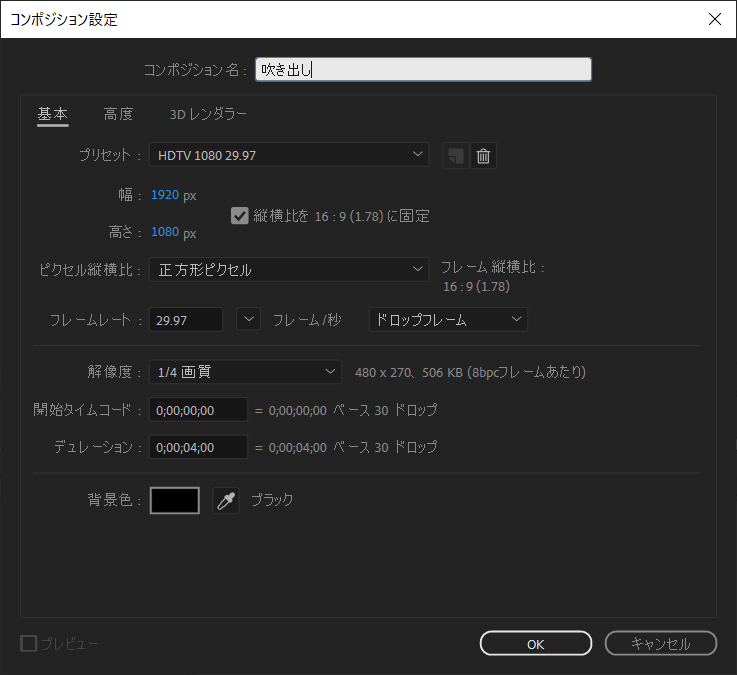
①AfterEffectsを起動し、新規コンポジションを作成します。

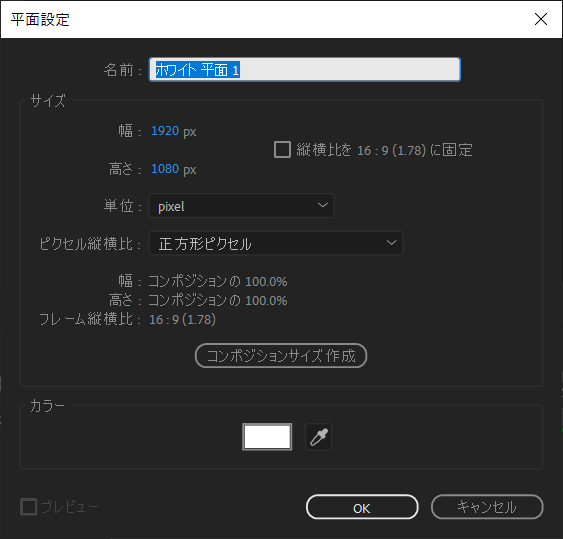
②新規平面を作成します。(Ctrl+Y)ここではカラーを白とします。

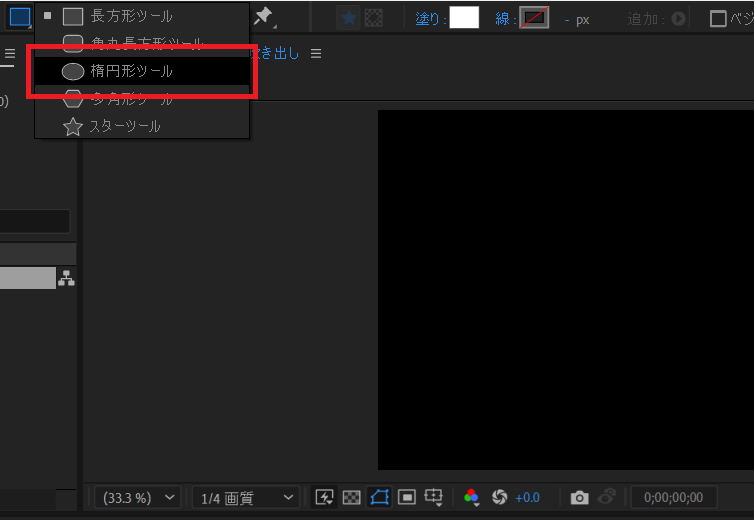
③楕円形ツールを選択します。

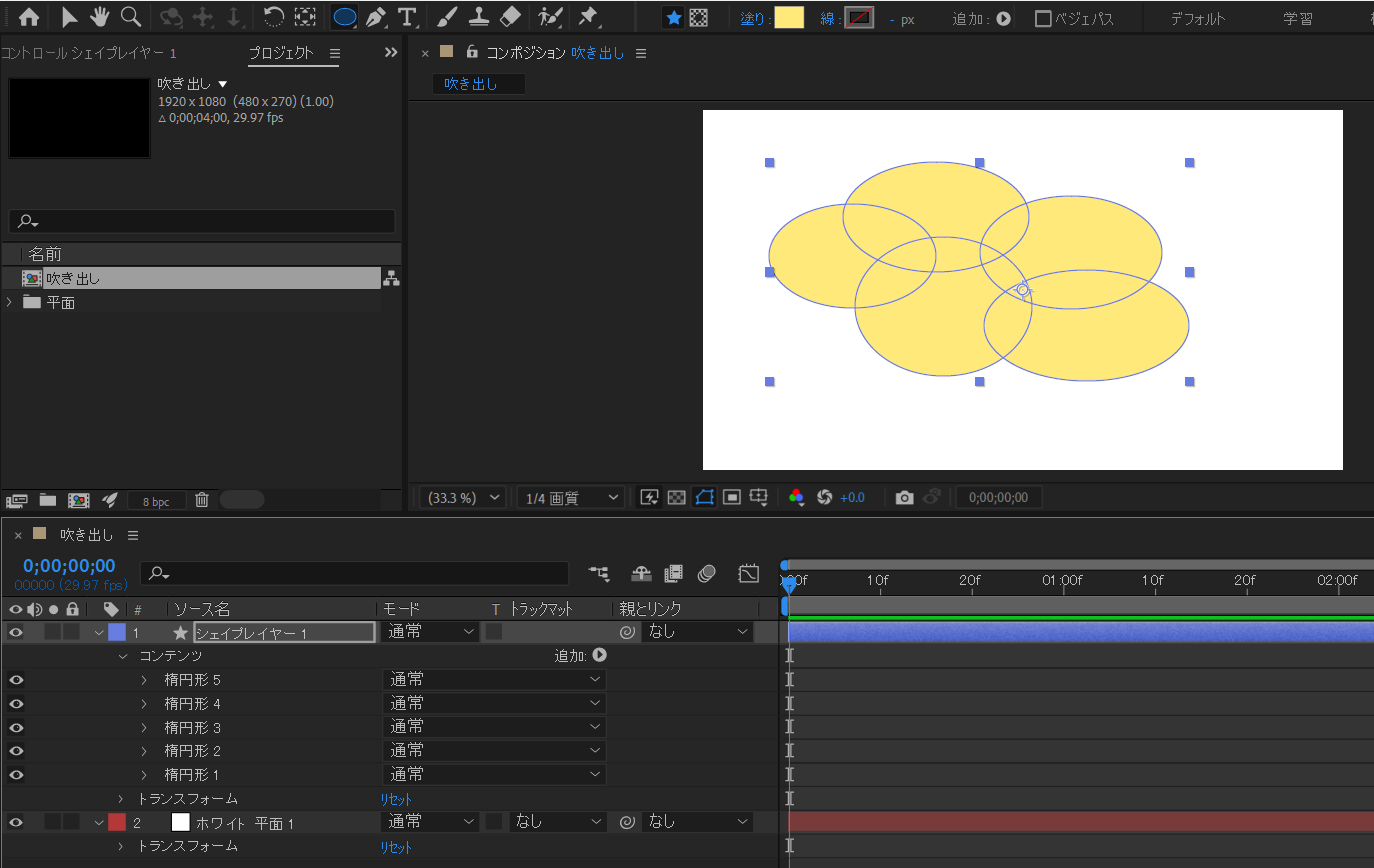
④下の画像のようなイメージで楕円形レイヤーを複数作成します。

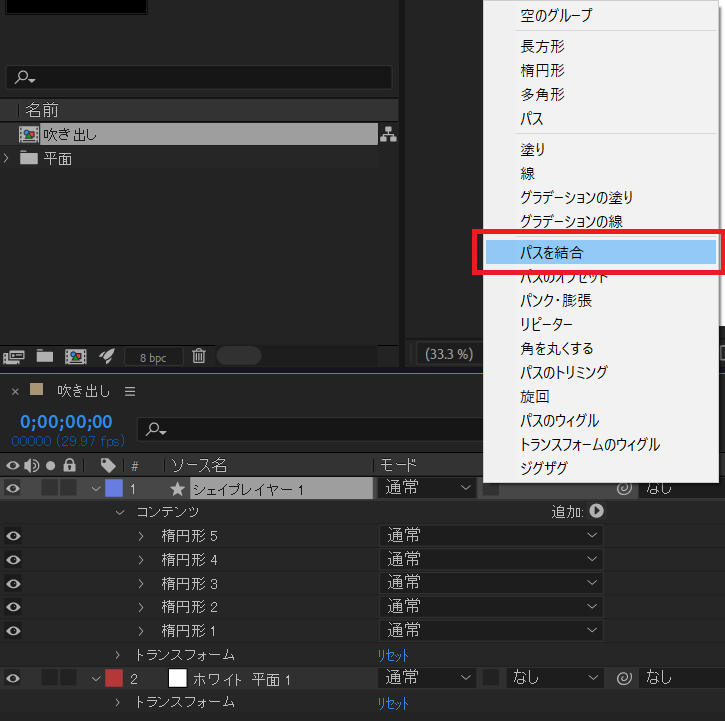
⑤次に作成した楕円形レイヤーを1つに結合します。コンテンツ→追加▷→パスを結合を選択します。

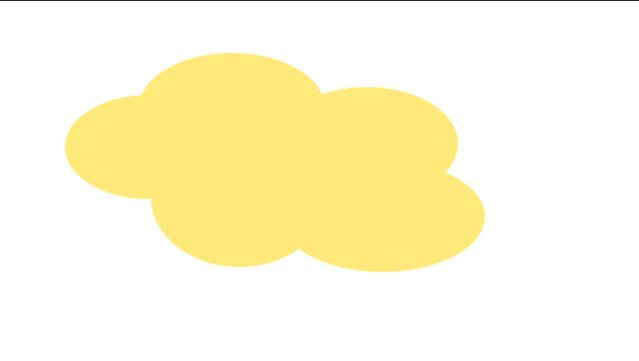
これにより吹き出しが完成します。

⑥この吹き出しに動きをつけていきます。エフェクト&プリセットよりタービュレントディスプレイスを適用します。

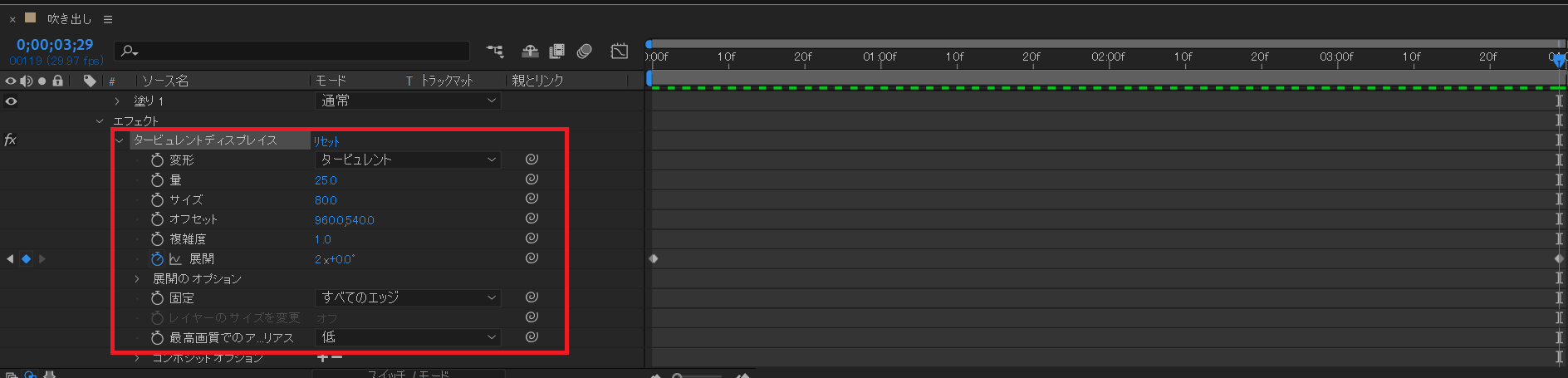
⑦数値はお好みですが下の画像のとおりにしていただければ、それっぽい動きになると思いますのでご参考ください。展開は4秒間で2×0°としています。

簡単に作成できるため、AfterEffectsでアニメーションを制作する機会があればぜひご活用ください。
今回の記事は以上となります。ご覧いただきありがとうございました。