周期表を使ってモーショングラフィックスの作り方を勉強する
その⑲~タービュレントディスプレイス編~
今回の記事は、周期表を使ってモーショングラフィックスの作り方を勉強するシリーズの第19弾です。
このシリーズは
モーショングラフィックスの作り方が分からない!
という悩みのある初心者の方へ向け、モーショングラフィックスの要素1つ1つの作り方が勉強できる記事となっております。
解説にあたり、以下のホームページよりモーション周期表のご準備をお願いします。
今回ご紹介するエフェクトはタービュレントディスプレイスです。

タービュレントディスプレイスは揺れるような動きを表現できるエフェクトです。
他のエフェクトと組み合わせて使うことが多いエフェクトですので覚えておきましょう。
~手順~
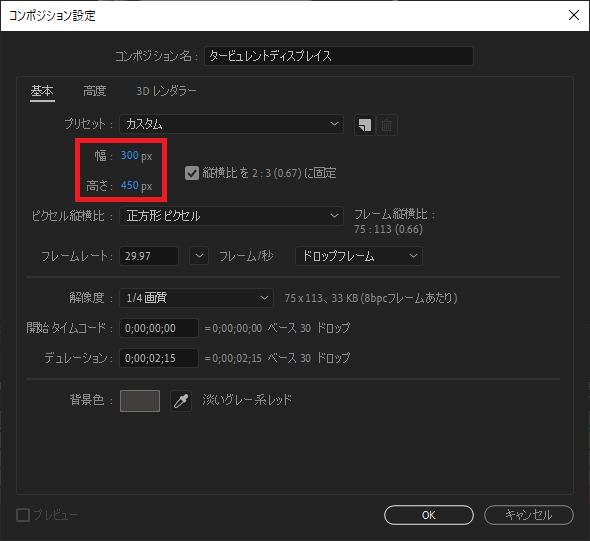
①AfterEffectsを起動し、新規コンポジションを作成します。幅300px、高さ450px、背景色 淡いグレー系レッドとします。

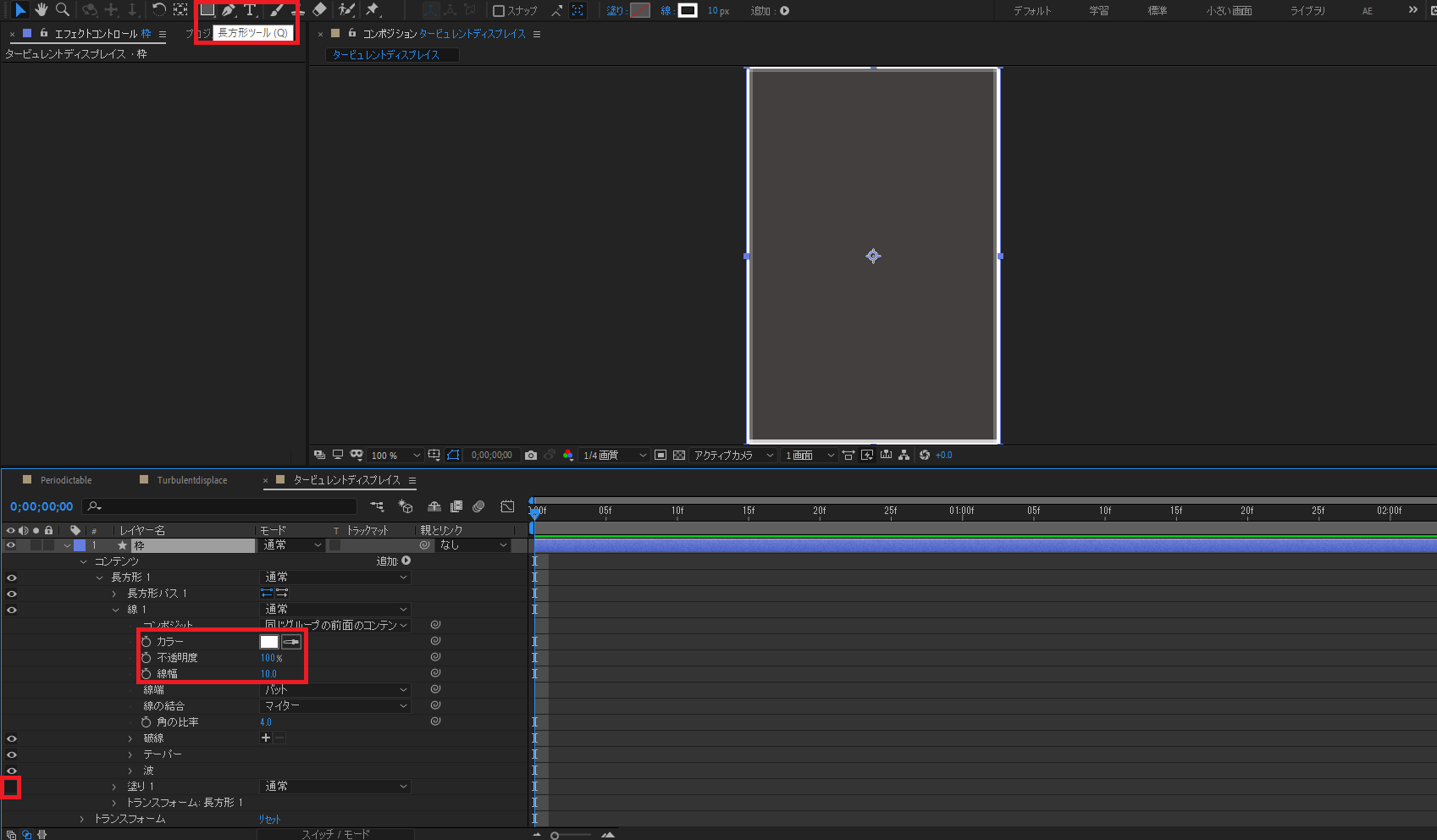
②枠を作成します。長方形ツールをダブルクリックすることでコンポジションサイズの長方形レイヤーが作成されます。塗りを無し、線幅10.0とします。

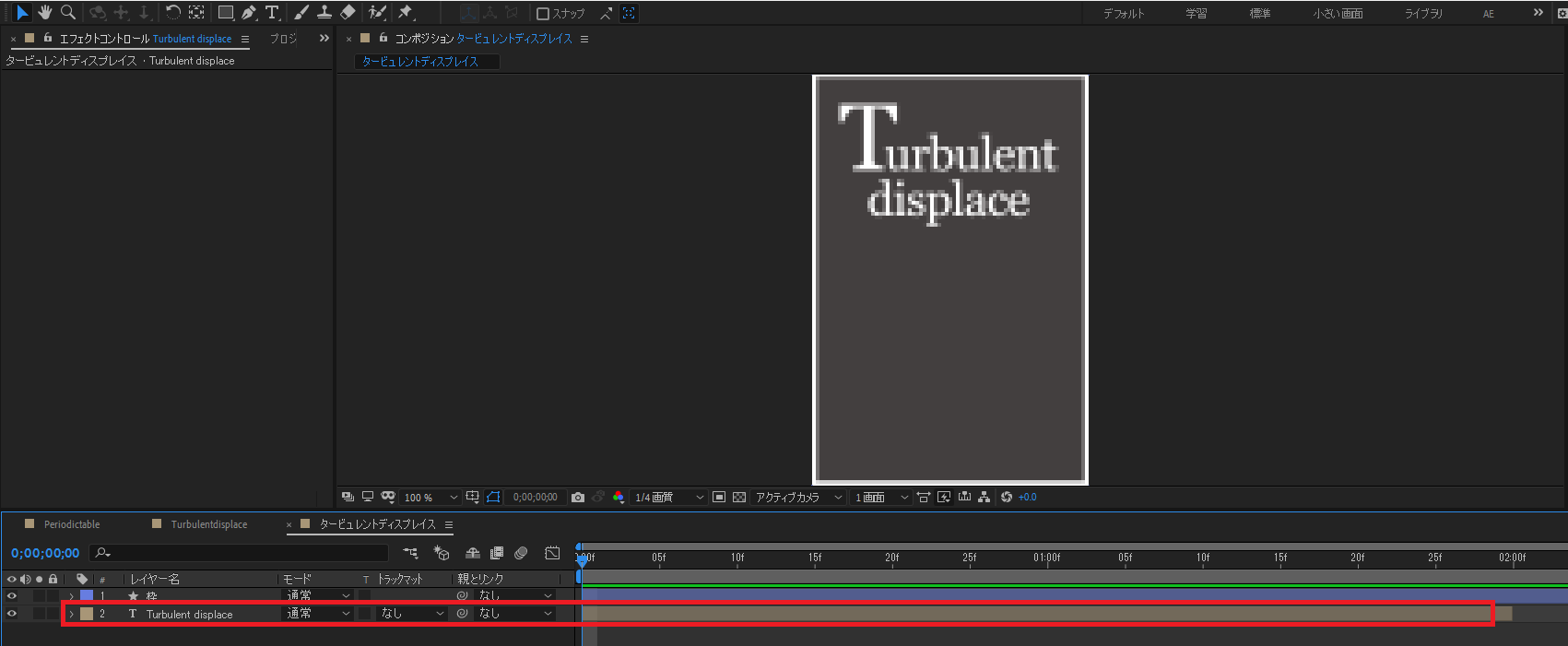
③「Turbulent displace」のテキストレイヤーを作成します。

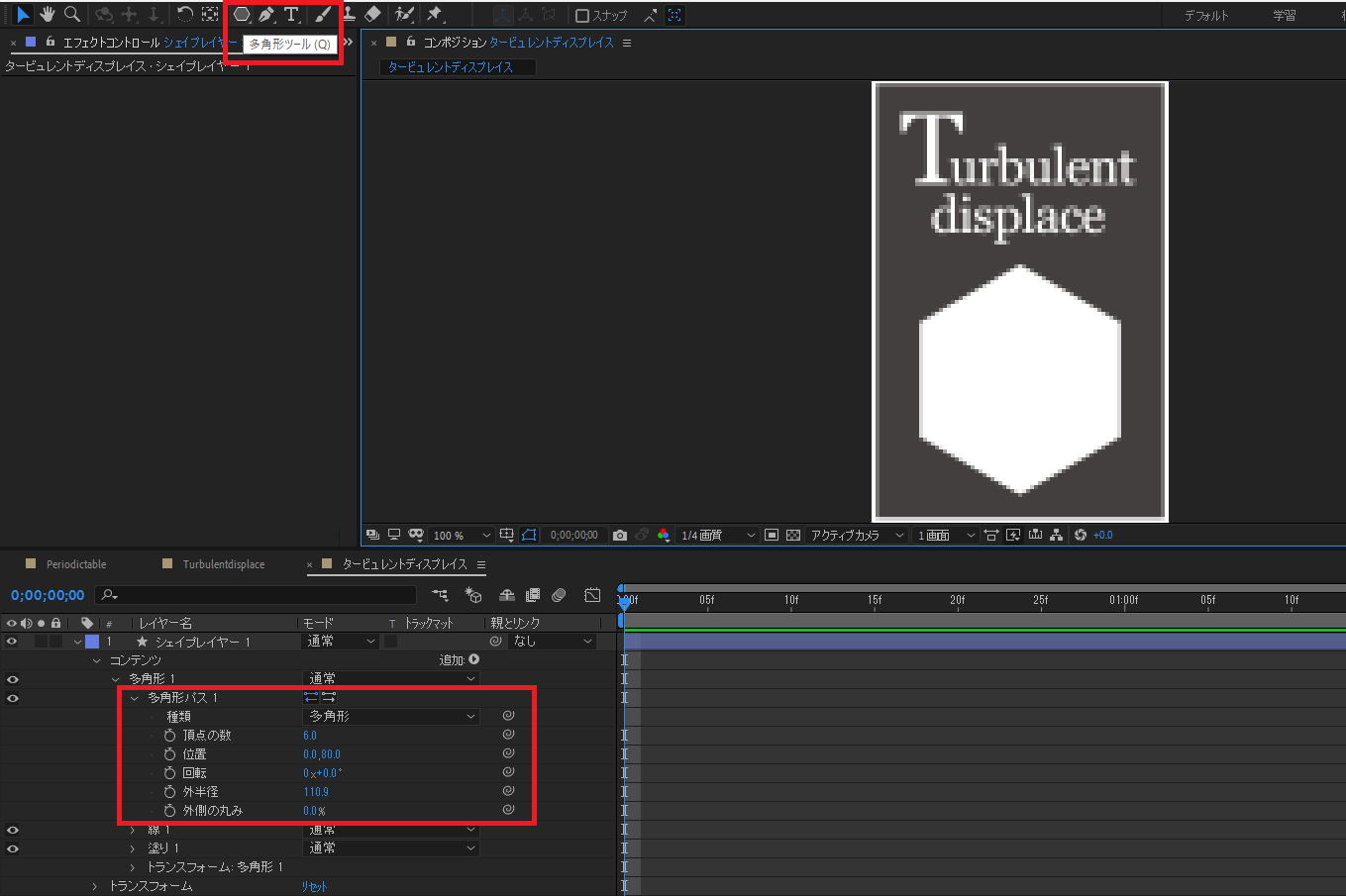
④多角形ツールを選択し、タービュレントディスプレイスを適用する図形を作成します。(ここではモーション周期表と同じ六角形を作成していますが、実践はどの図形でも適用できます。)

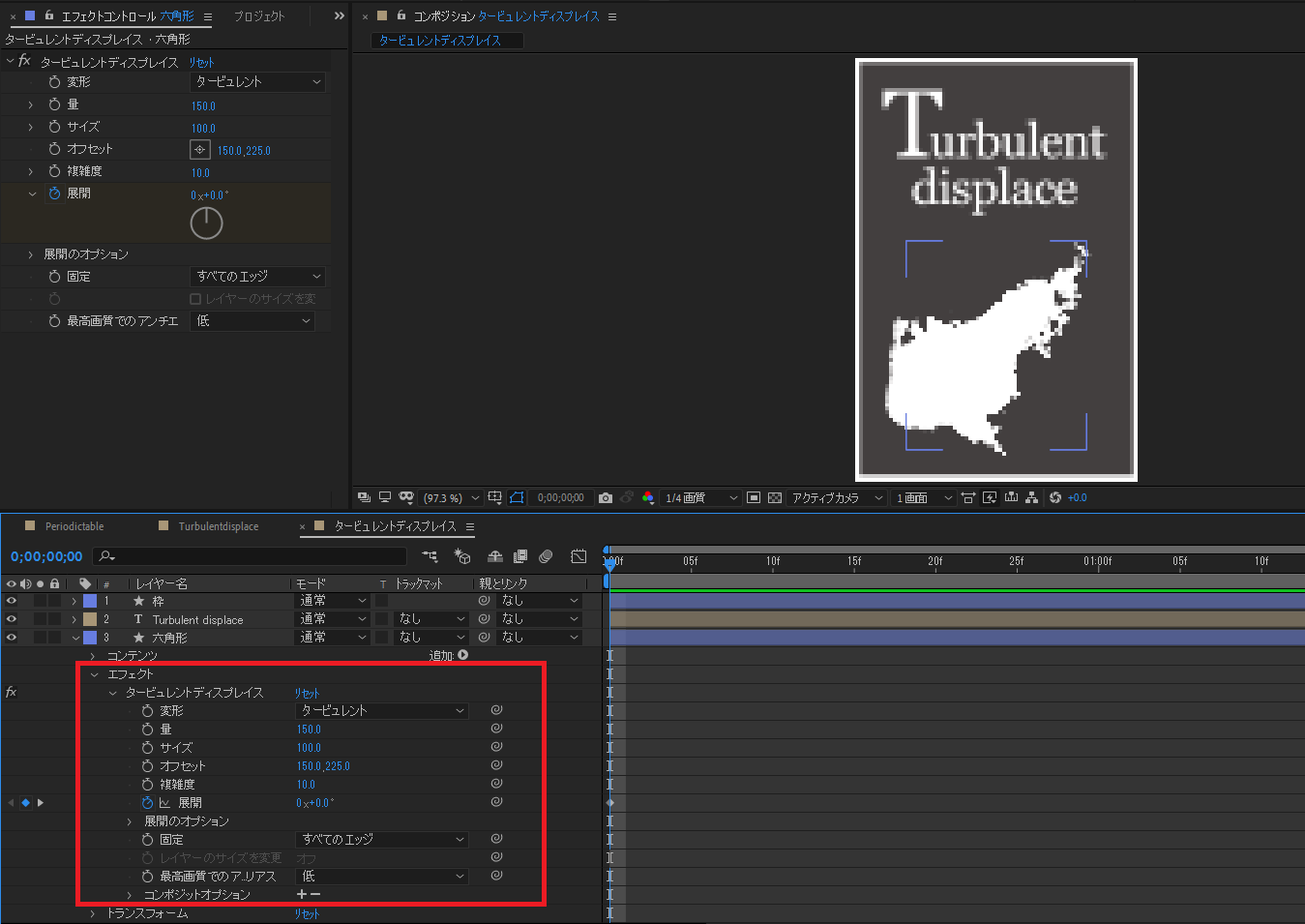
⑤エフェクト&プリセットよりタービュレントディスプレイスを先ほど作成した六角形へ適用します。

⑥適用する数値はお好みですが、展開へキーフレームを打つことで周期表と同じようなモーションを与えることができます。

タービュレントディスプレイスを用いることで炎のような表現もすることが可能ですので、数値を変更して他にもどんな表現ができそうか見つけてみましょう。
今回の記事は以上となります。ご覧いただきありがとうございました。