周期表を使ってモーショングラフィックスの作り方を勉強する
その③~オフセット編~
今回の記事は、周期表を使ってモーショングラフィックスの作り方を勉強するシリーズの第3弾です。
このシリーズは
モーショングラフィックスの作り方が分からない!
という悩みのある初心者の方へ向け、モーショングラフィックスの要素1つ1つの作り方が勉強できる記事となっております。
解説にあたり、以下のホームページよりモーション周期表のご準備をお願いします。
今回ご紹介するモーションはオフセットです。

モーショングラフィックスの表現の中でよく見かける表現だと思います。
モーション周期表では六角形で再現していますね。
ではオフセットの作り方を解説していきます。
~手順~
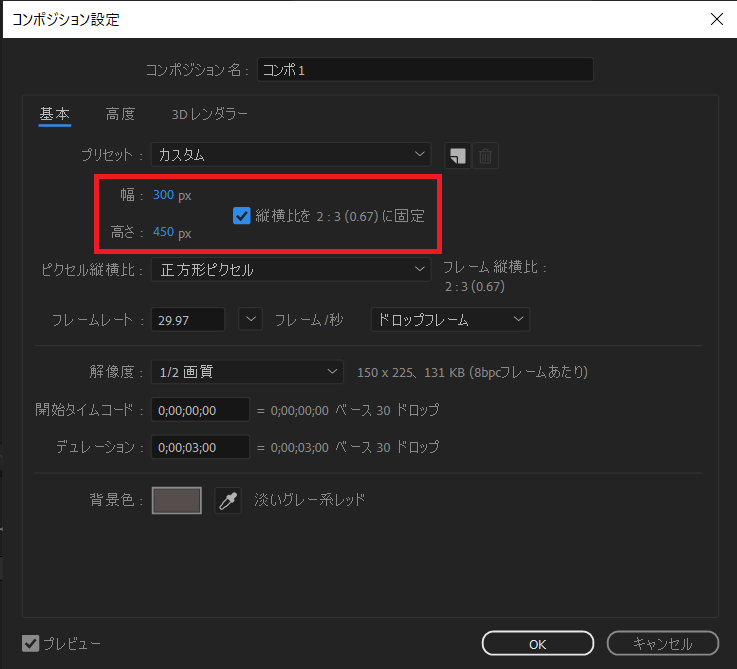
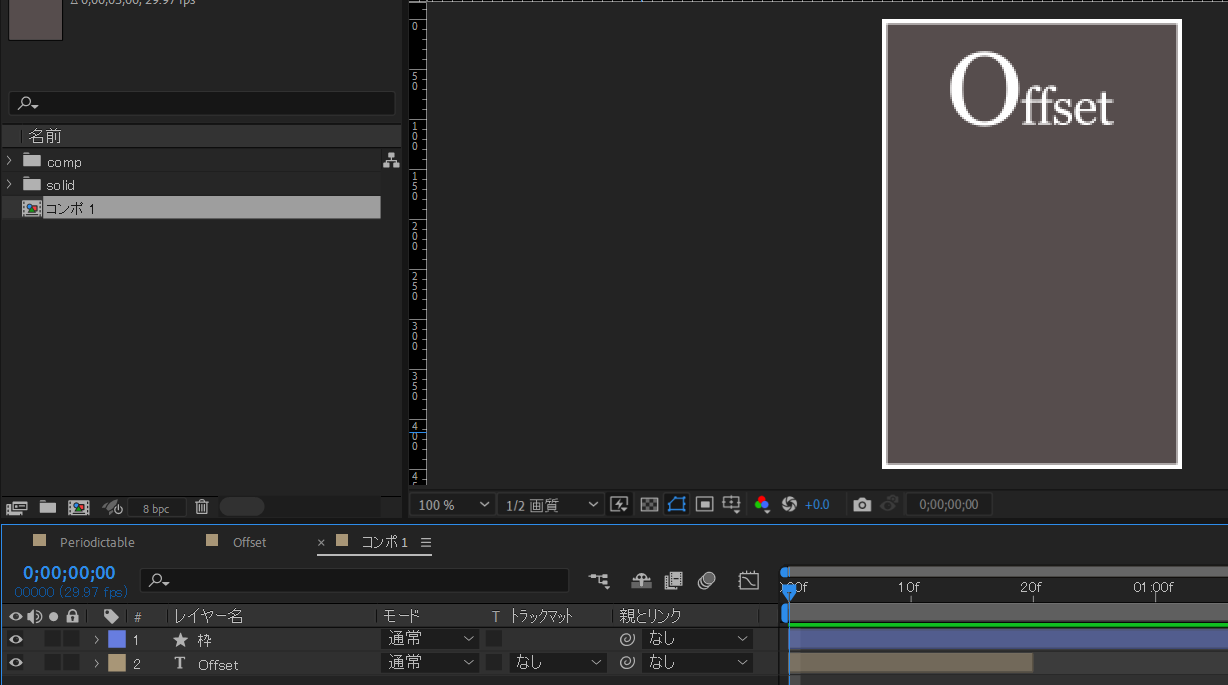
①AfterEffectsを起動し、新規コンポジションを作成します。この時、幅300px、高さ450pxとし、縦横比を2:3に固定へチェックを入れます。

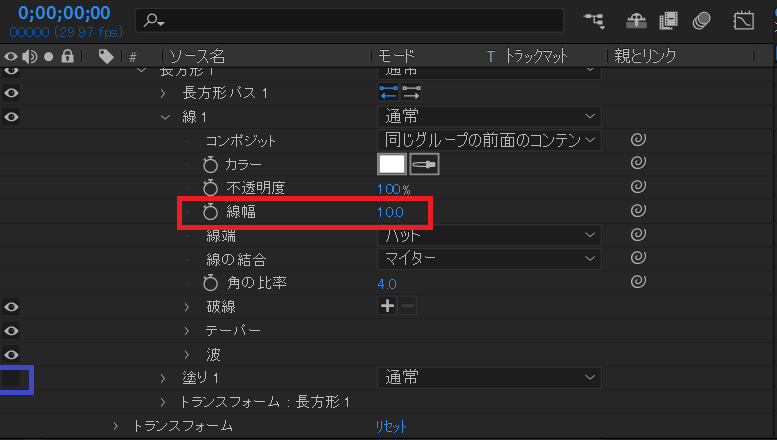
②次に枠を作成します。長方形ツールをダブルクリックすることでコンポジションと同じサイズの長方形レイヤーが作成されます。線幅を10.0とし塗りを無とします。

③横書き文字ツールより「Offset」のテキストレイヤーを作成します。

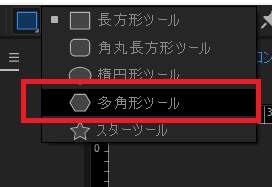
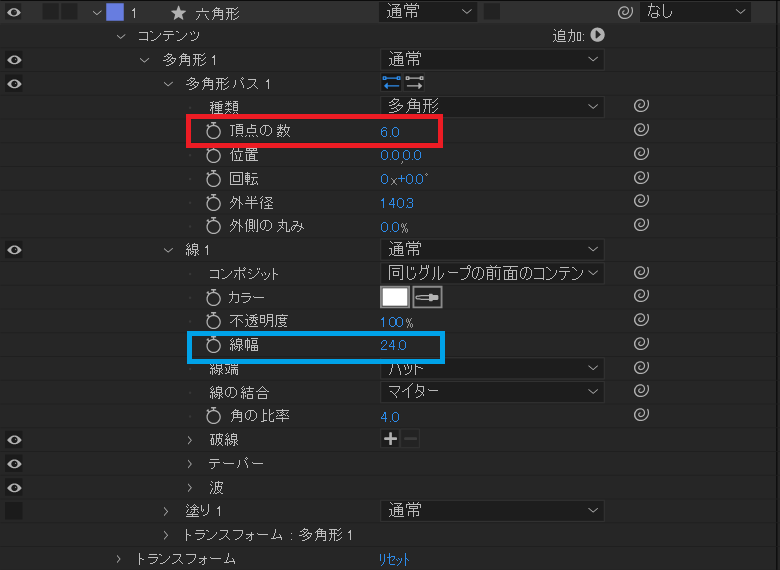
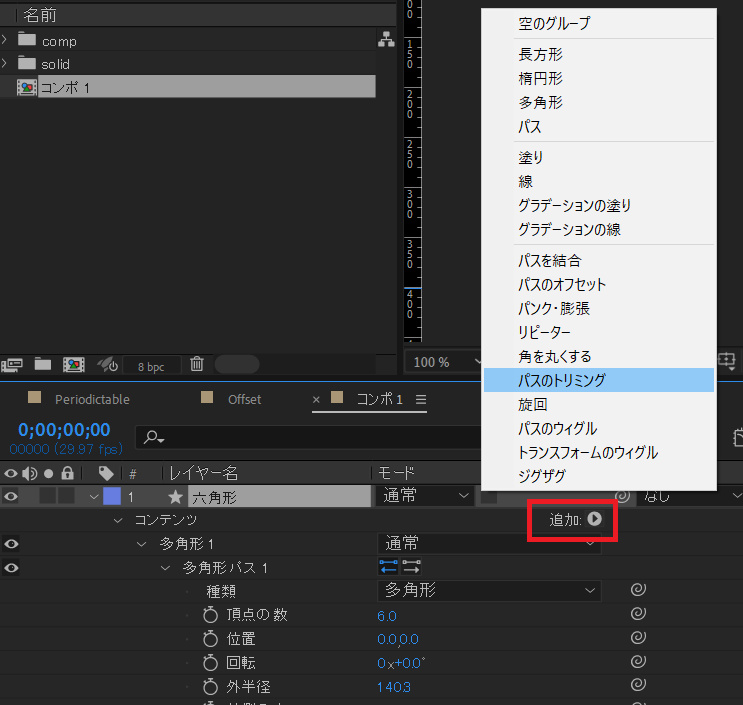
④オフセットの六角形を作成します。多角形ツールを選択し、Shiftキーを押しながら多角形を作成します。コンテンツより以下のように数値を変更します。頂点の数6.0、線幅24.0、塗りを無とします。


⑤このままでは輪郭のみ残った六角形となってしまうため、ここからオフセットの動きをつけていきます。コンテンツ→追加▷→パスのトリミングを選択します。

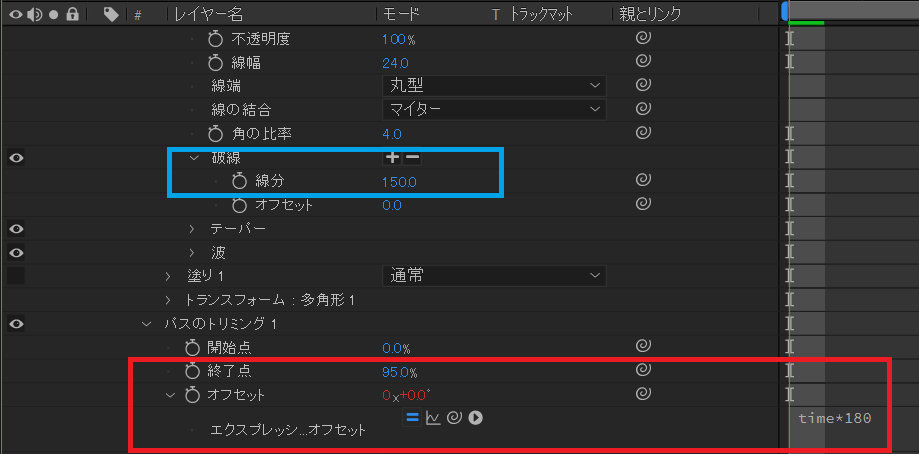
⑥パスのトリミング→終了点を95.0、オフセットへエクスプレッションで「time*180」と入力します。(エクスプレッション適用は、Altキーを押しながら時計マークをクリックすることで適用できます。)また、オリジナルとは数値が異なりますが、六角形の輪郭を分割するために破線の線分をここでは150.0とします。

以上までがモーション周期表のオフセットの作り方です。
手順を覚えてしまえば時間のかかる表現では無いはずですので、ぜひ色々な場面で使って実践してみましょう!
今回の記事は以上となります。ご覧いただきありがとうございました。