周期表を使ってモーショングラフィックスの作り方を勉強する
その⑤~ブラー編~
今回の記事は、周期表を使ってモーショングラフィックスの作り方を勉強するシリーズの第5弾です。
このシリーズは
モーショングラフィックスの作り方が分からない!
という悩みのある初心者の方へ向け、モーショングラフィックスの要素1つ1つの作り方が勉強できる記事となっております。
解説にあたり、以下のホームページよりモーション周期表のご準備をお願いします。
今回ご紹介するモーションはブラーです。

ブラーは適用したものをぼかすモーションです。
モーション周期表の手本では、円が徐々にぼやけて消え、その後元の輪郭へ戻るといった表現となっています。それではやってみましょう!
~手順~
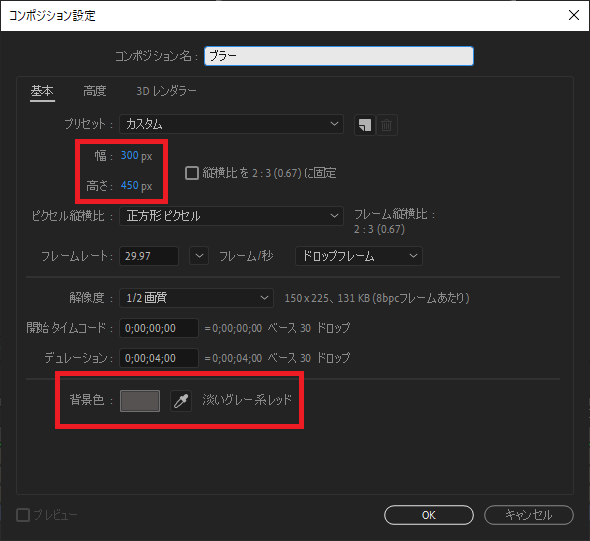
①AfterEffectsを起動し、新規コンポジションを作成します。幅300px、高さ450px、背景色は淡いグレー系レッドとしておきます。デュレーション(尺)は00:04:00とします。

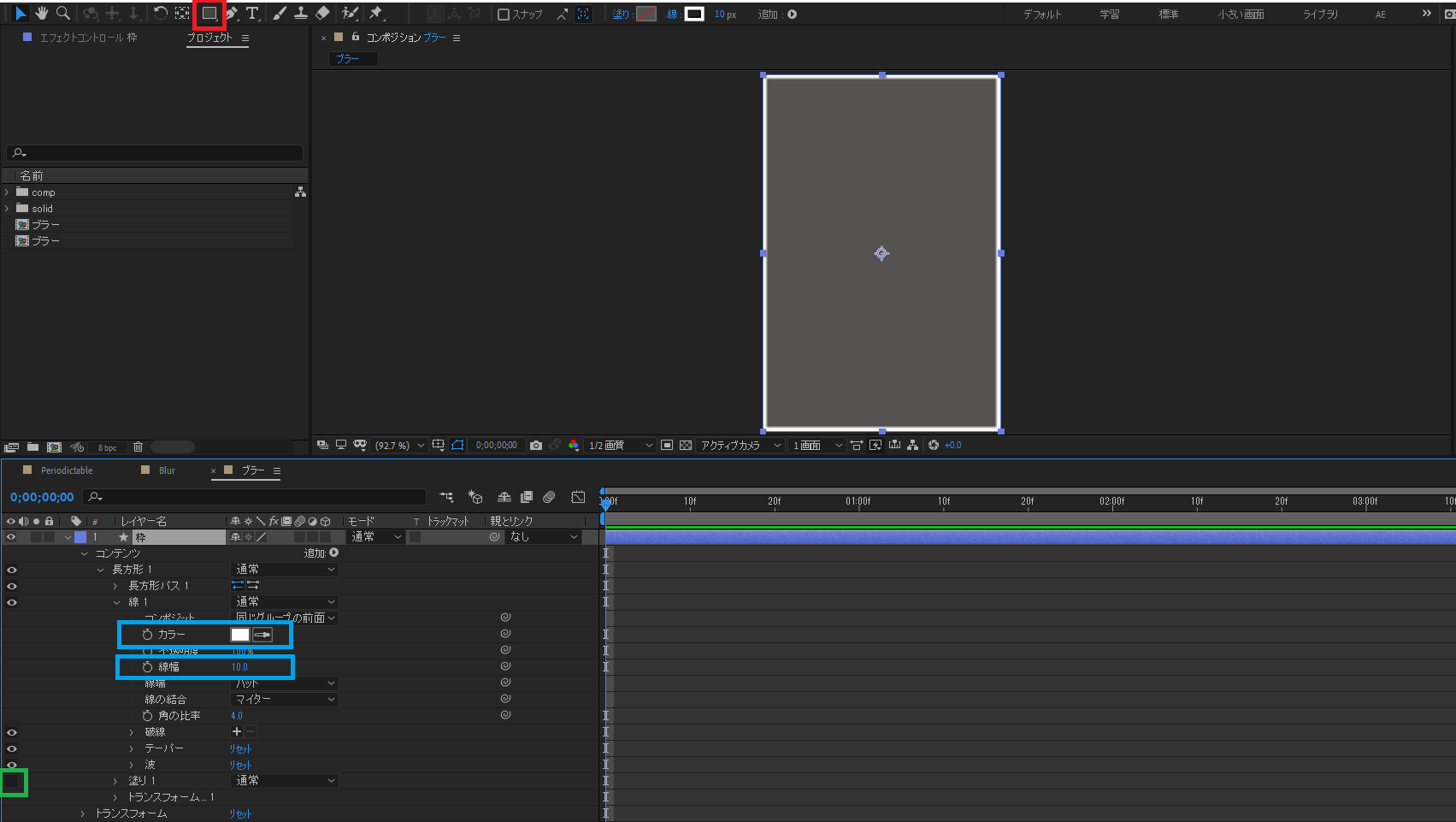
②白枠を作成します。赤枠の長方形ツールをダブルクリックすることで、コンポジションサイズの長方形レイヤーが作成されます。その後、青枠のとおり数値を変更します。カラーを白、線幅を10.0とします。緑枠のとおり塗りを無しにします。

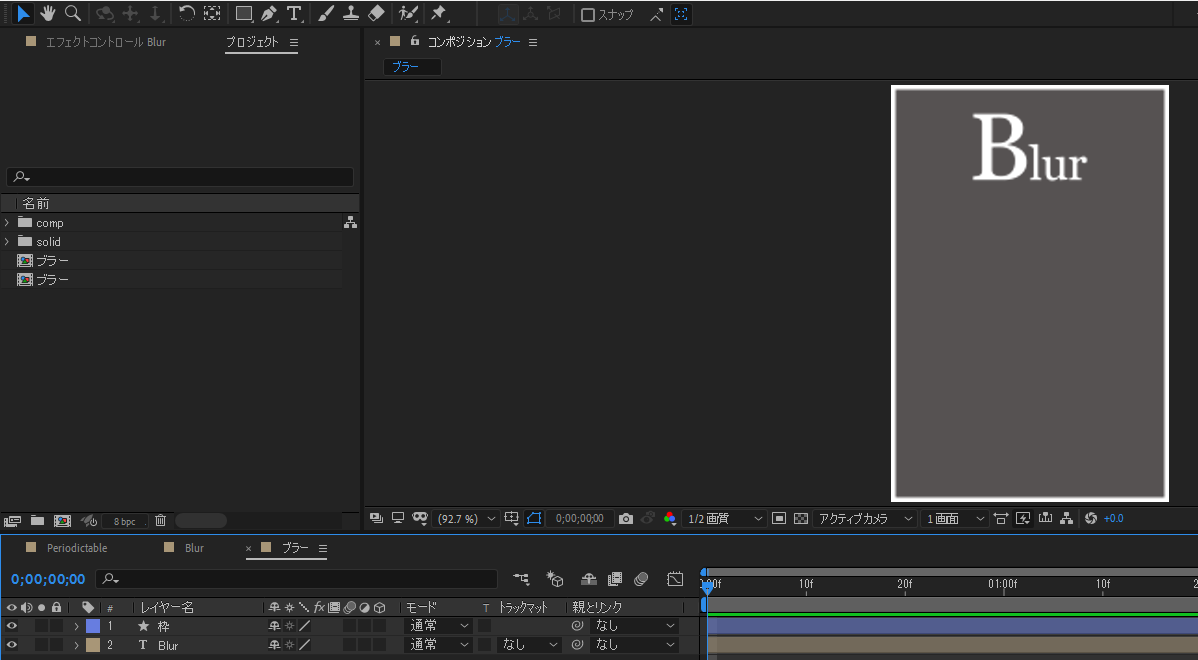
③「Blur」のテキストレイヤーを白で作成します。

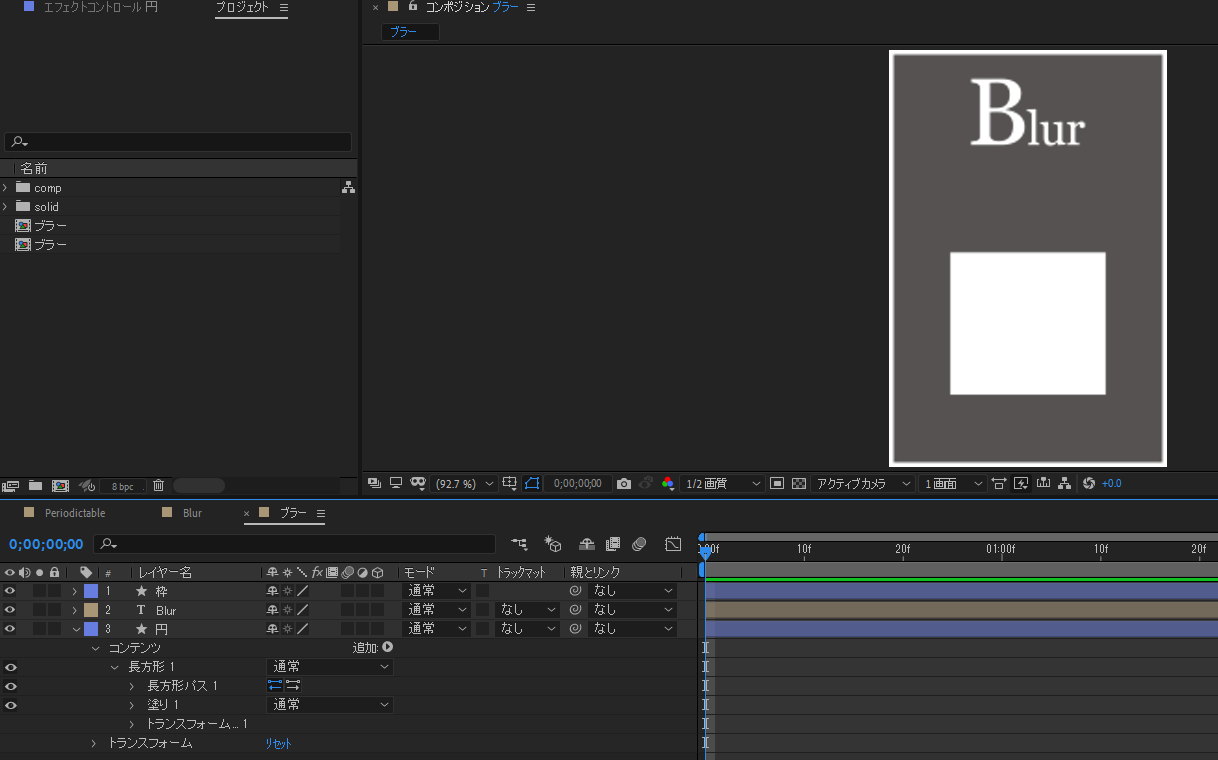
④次にブラーを適用する円レイヤーを作成します。長方形ツールを選択した状態で、Shiftキーを押しながらレイヤーを作成します。これにより正方形レイヤーが作成できます。線を無し、塗りを白とします。

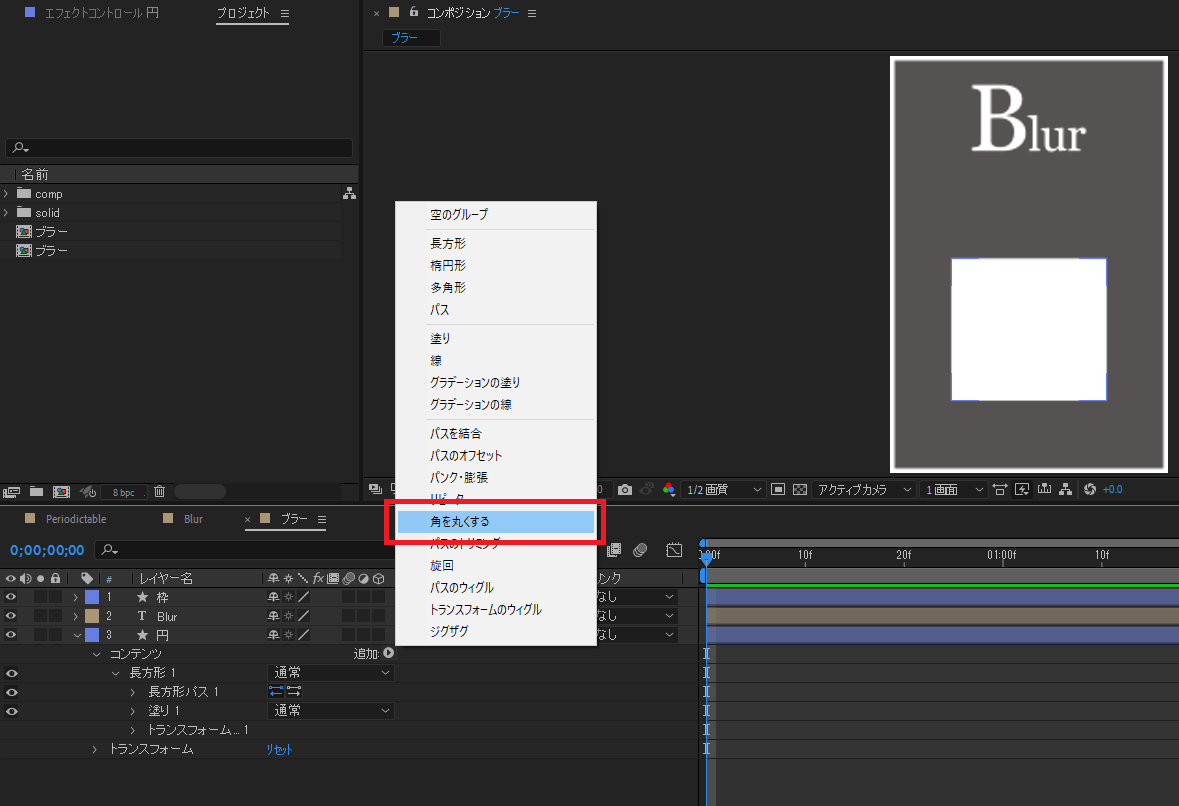
⑤円レイヤー→コンテンツ→追加▷→角を丸くするを選択し、適用します。その後、先ほど作成した正方形が円となるまで角を丸くするの数値を上げます。(ここでは120とします。)

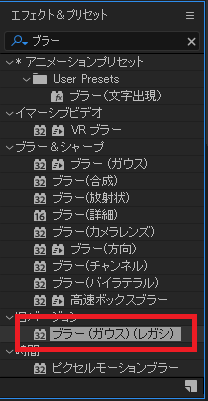
⑥エフェクト&プリセットパネルよりブラー(ガウス)(レガシ)をドラッグ&ドロップで円レイヤーへ適用します。

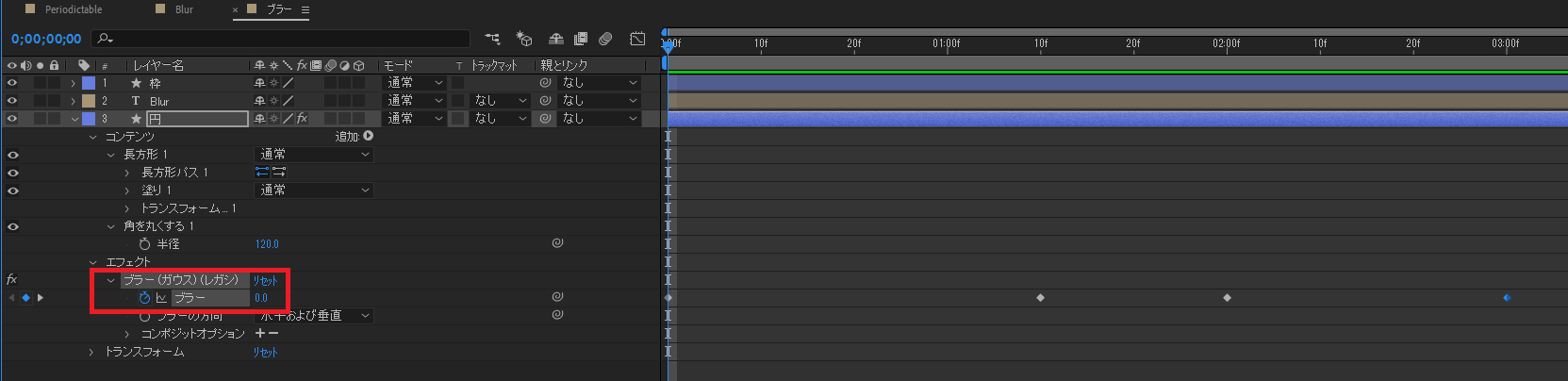
⑦適用したブラーのアニメーションをオンにします。キーフレームを以下のとおり打ちます。
❶時間:00:00:00 数値:0.0
❷時間:00:01:10 数値:500.0
❸時間:00:02:00 数値:500.0
❹時間:00:03:00 数値:0.0

これらのキーフレームを打つことで円レイヤーが1秒10フレームかけて消え、1秒かけて再度出現するという表現になります。
以上の手順でモーション周期表のブラーが表現できます。
色々な場面で活用できると思いますので、ぜひ覚えておきましょう。
今回の記事は以上となります。ご覧いただきありがとうございました。