周期表を使ってモーショングラフィックスの作り方を勉強する
その⑬~イージング編~
今回の記事は、周期表を使ってモーショングラフィックスの作り方を勉強するシリーズの第13弾です。
このシリーズは
モーショングラフィックスの作り方が分からない!
という悩みのある初心者の方へ向け、モーショングラフィックスの要素1つ1つの作り方が勉強できる記事となっております。
解説にあたり、以下のホームページよりモーション周期表のご準備をお願いします。
今回ご紹介するエフェクトはイージングです。

イージングはエフェクトのかかる速度を加速・減速させるものであり、自然な動きに見せるために重要なものです。一定の動きをするデフォルトの動きだと不自然に見えるものがイージングを適用することで、不自然さを解消することにもつながります。
~手順~
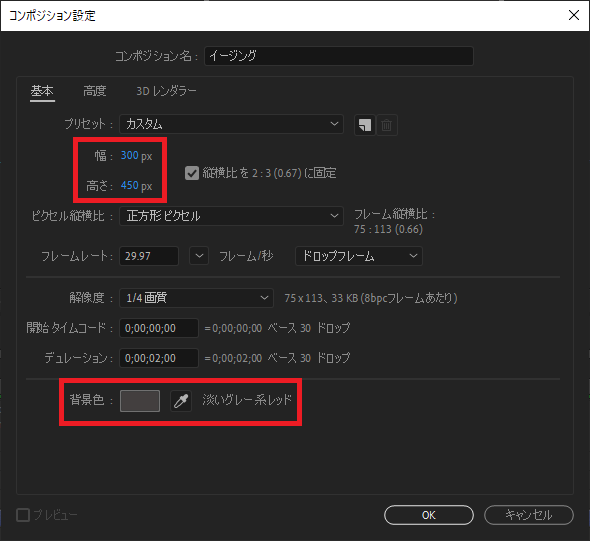
⓵AfterEffectsを起動し、新規コンポジション作成します。幅を300px、高さを450px、背景色を淡いグレー系レッドとします。

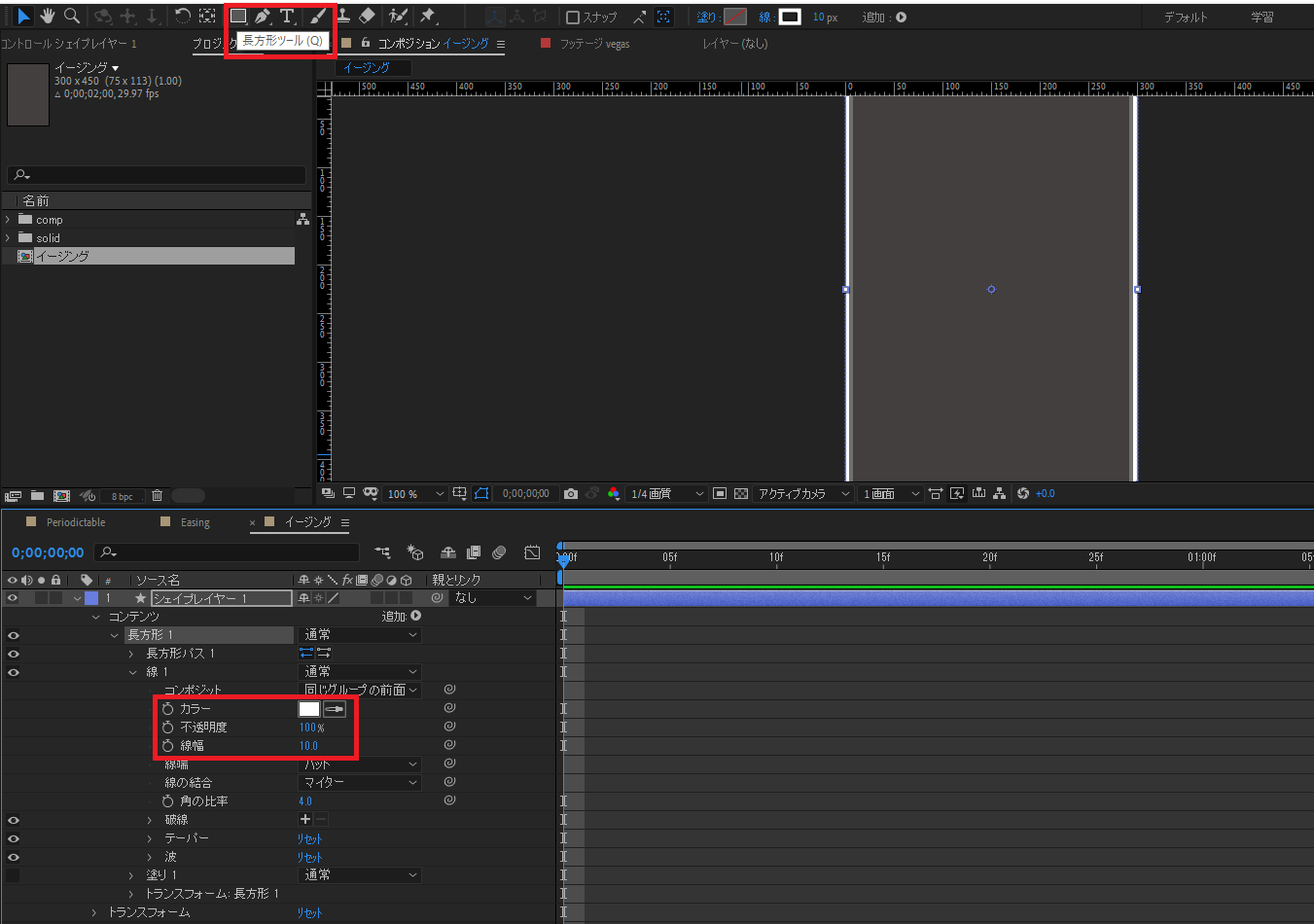
②枠を作成します。長方形ツールをダブルクリックするとコンポジションサイズの長方形レイヤーが作成されるので、塗りを無し、線幅を10.0とします。

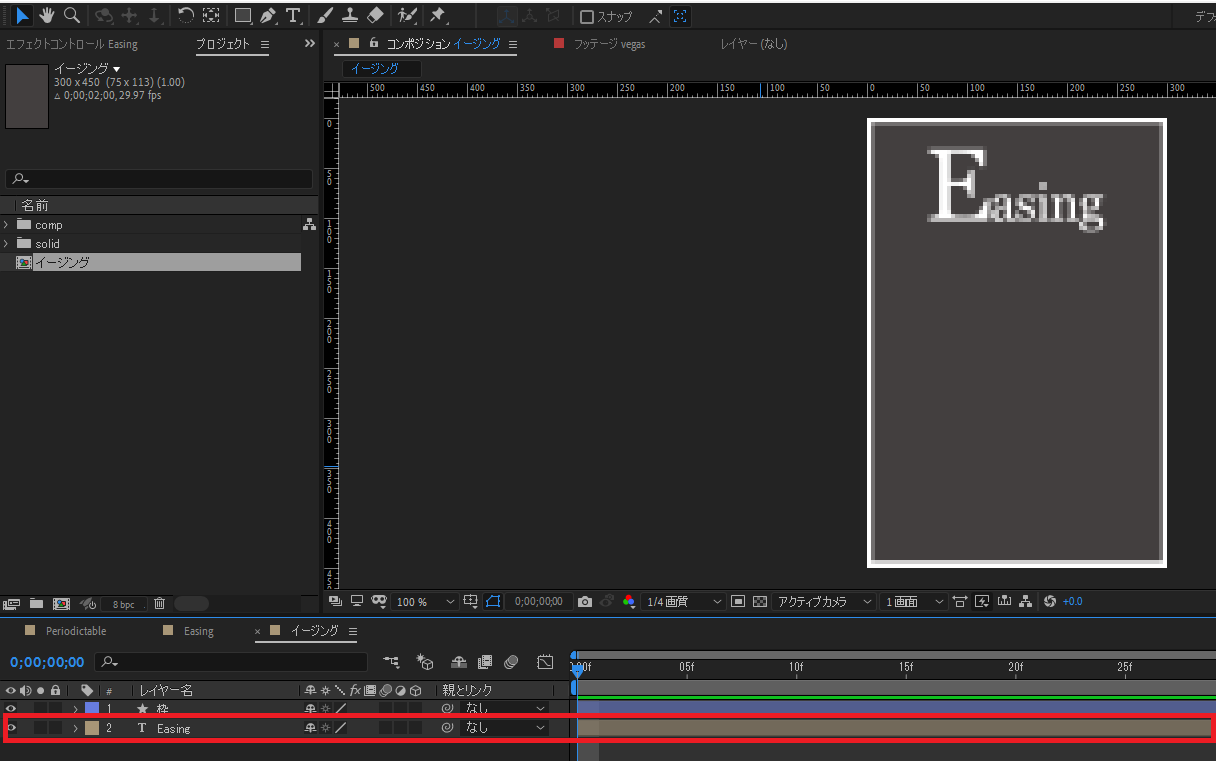
③「Easing」のテキストレイヤーを作成します。

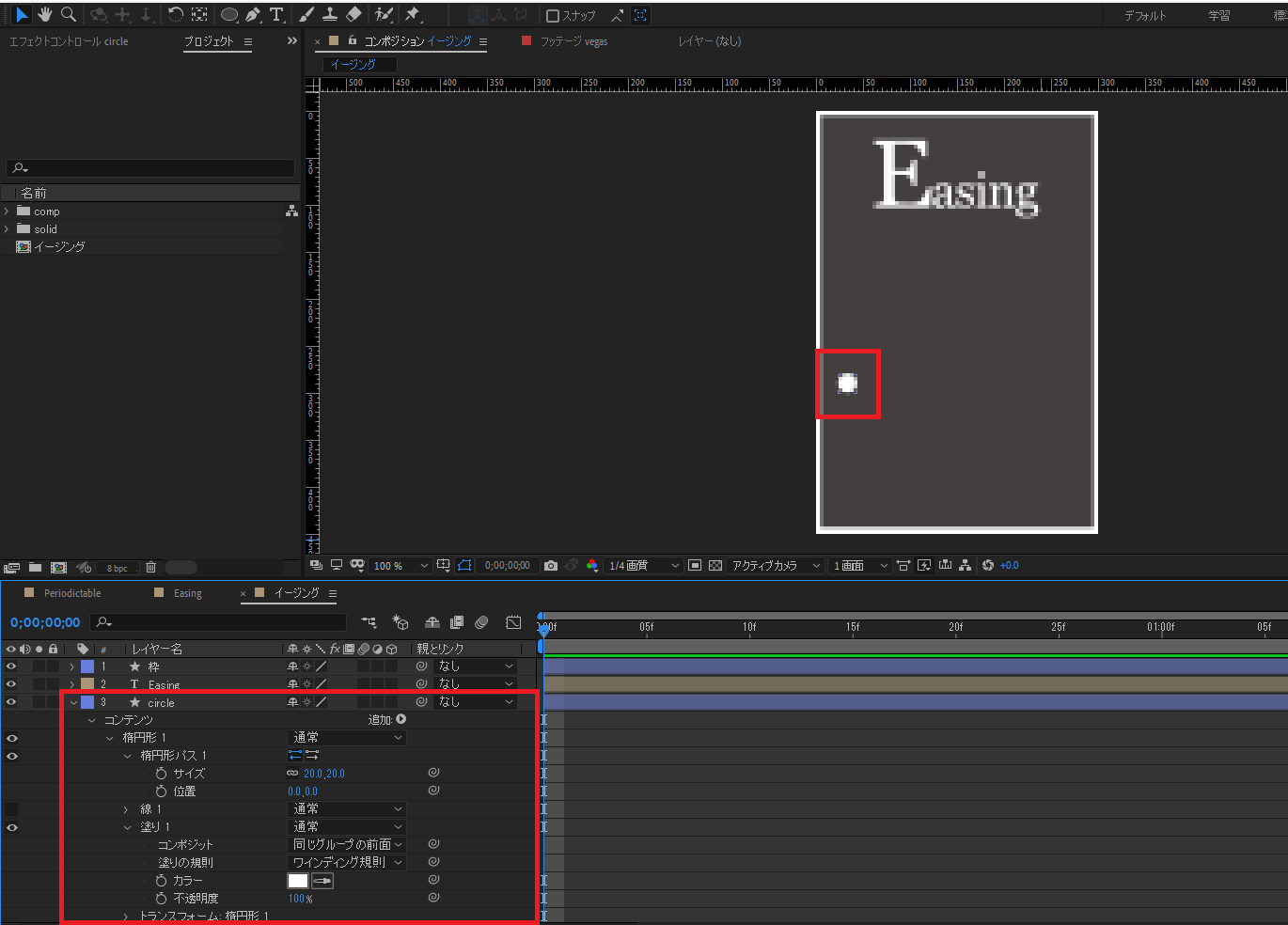
④モーション周期表ではlineが2つとcircleが1つの計3つのレイヤーでイージングを表していますが、ここではcircleのみを作成します。
楕円形ツールを選択した状態でShiftキーを押しながらcircleを作成します。塗りを白、線を無しとしておきます。

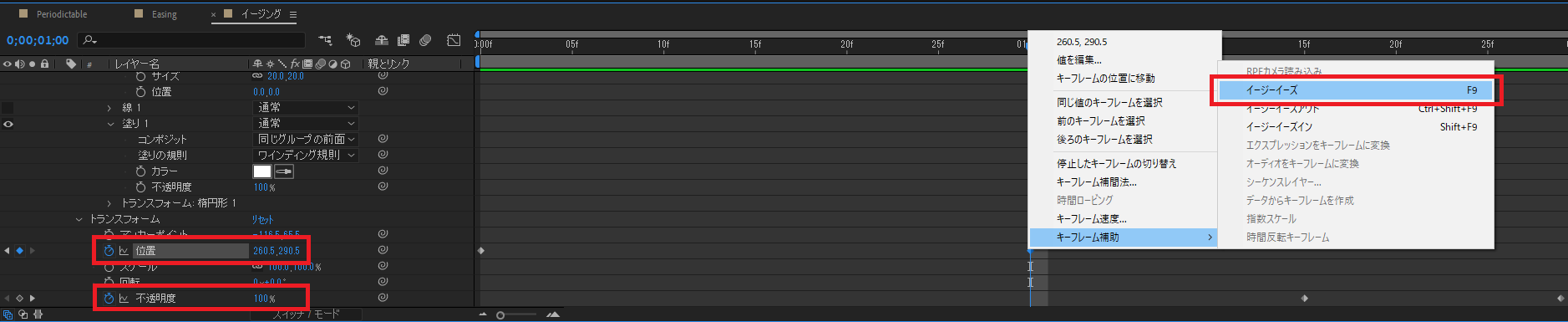
⑤動きをつけてイージングを適用します。circleが1秒間かけて左から右へと移動する動きをつけるため、位置へキーフレームを打ちます。その後、消える動きをつけるために不透明度にもキーフレームを打っておきます。
不透明度キーフレーム
00:01:15→100%
00:02:00→0%
イージングをつけるためにキーフレームを右クリックで選択し、キーフレーム補助→イージーイーズをクリックします。すると動きが滑らかになり、一定ではなくなります。

このように動きの速度を変えることをイージングと言います。
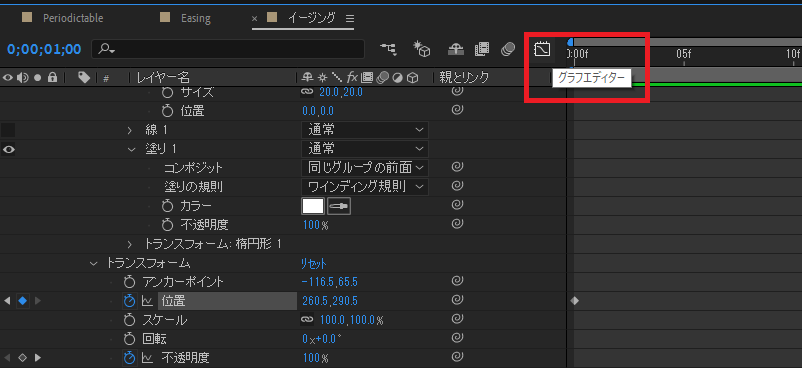
さらに細かな操作を行いたい場合は、グラフエディターを開き曲線を調整してみましょう。

イージングはすべてのエフェクトの基礎となる部分ですので、必ず覚えておきましょう!
今回の記事は以上となります。ご覧いただきありがとうございました。