デザインを行う基本操作
~アンカーポイントを用いた変形~
今回の記事は、Illustratorを用いてデザインを行う際の基本操作、アンカーポイントを移動させて図形を変形させる方法について解説します。
図形を変形させたいけど、どうやってやるの?
図形を変形させる方法は色々ありますが、本記事ではアンカーポイントを移動させて図形を変形させます。
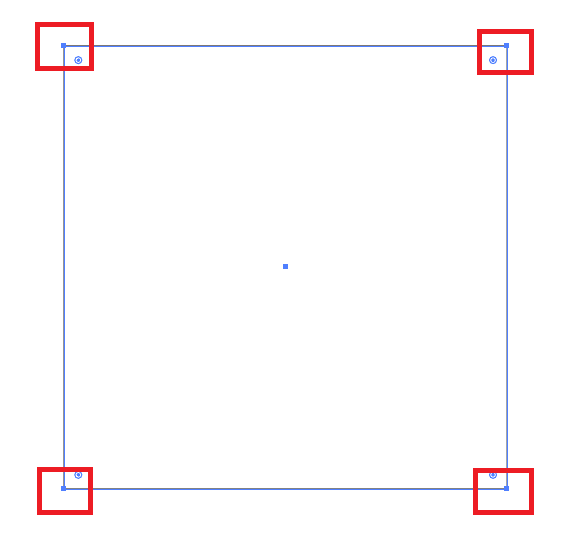
アンカーポイントとは四角形だと4隅に配置してある角の点のことです。
いわゆる図形の関節となるような箇所のことです。

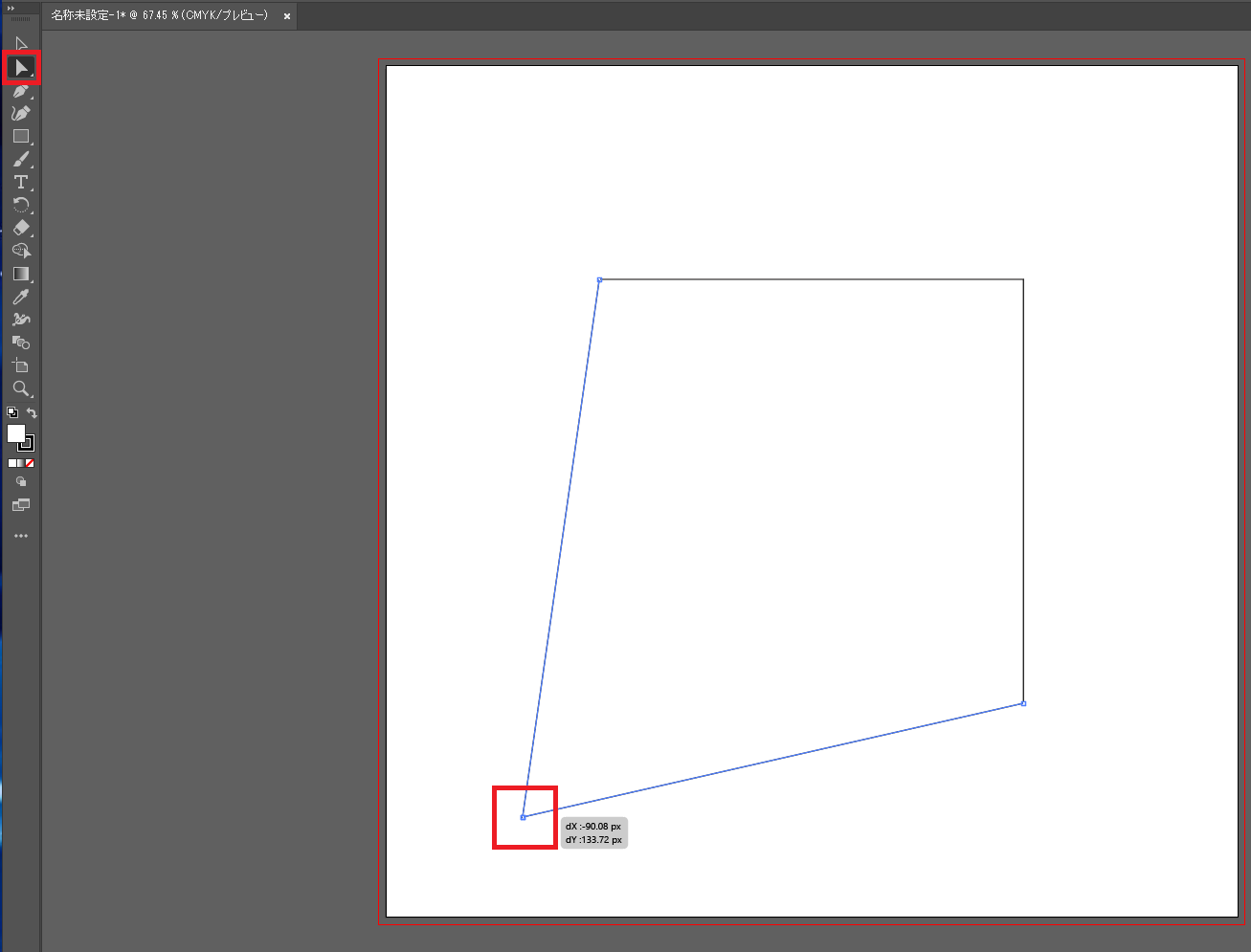
変形させる方法としては、ダイレクト選択ツールで移動させたいアンカーポイントを選択し、ドラッグすることで視覚的に図形を変形させることができます。

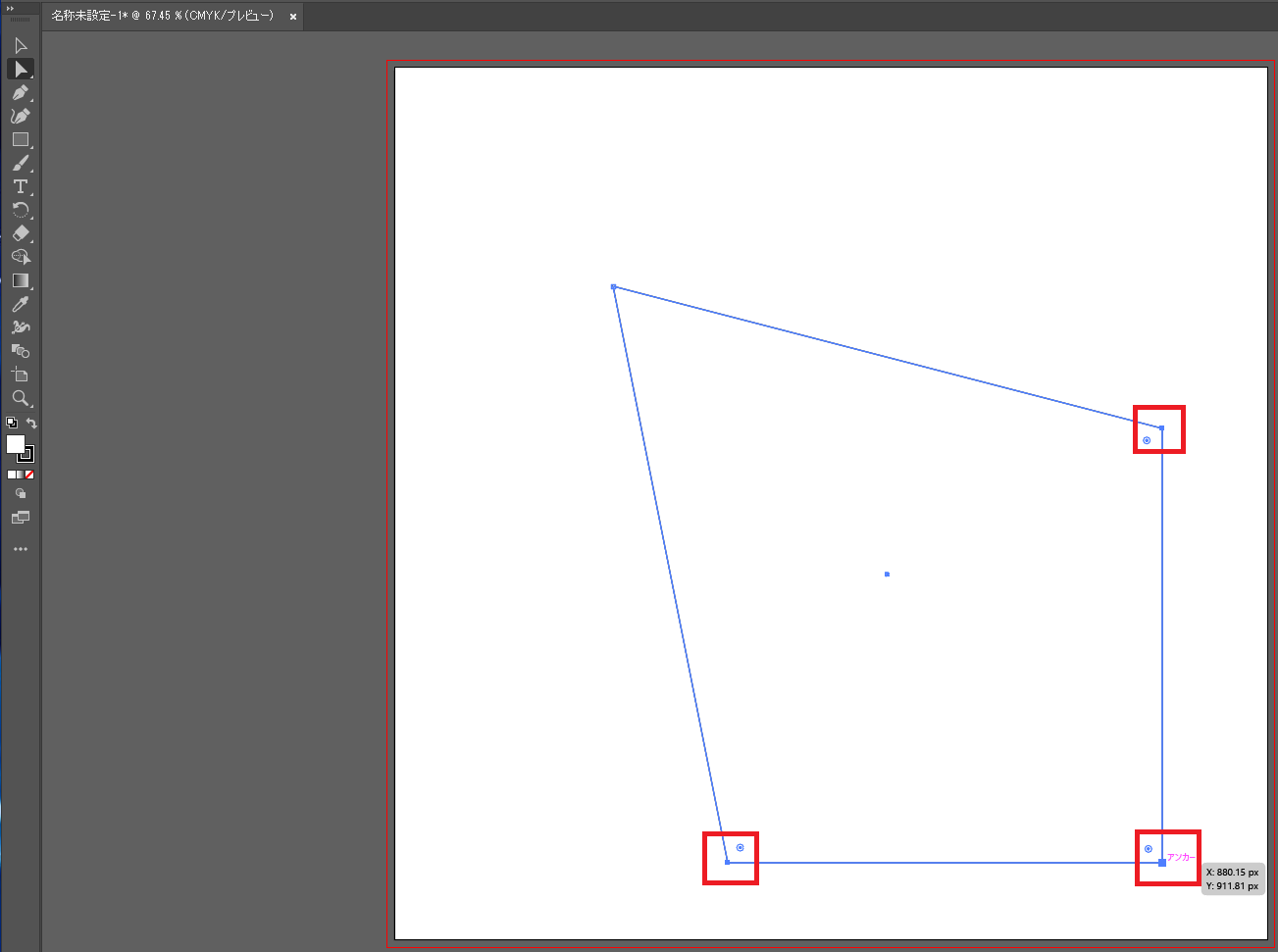
また、1点のアンカーポイントのみでなく、Shiftキーを押したまま複数のアンカーポイントを選択することも可能です。
その場合、選択した複数のアンカーポイントは形を崩すことなく移動させることができます。

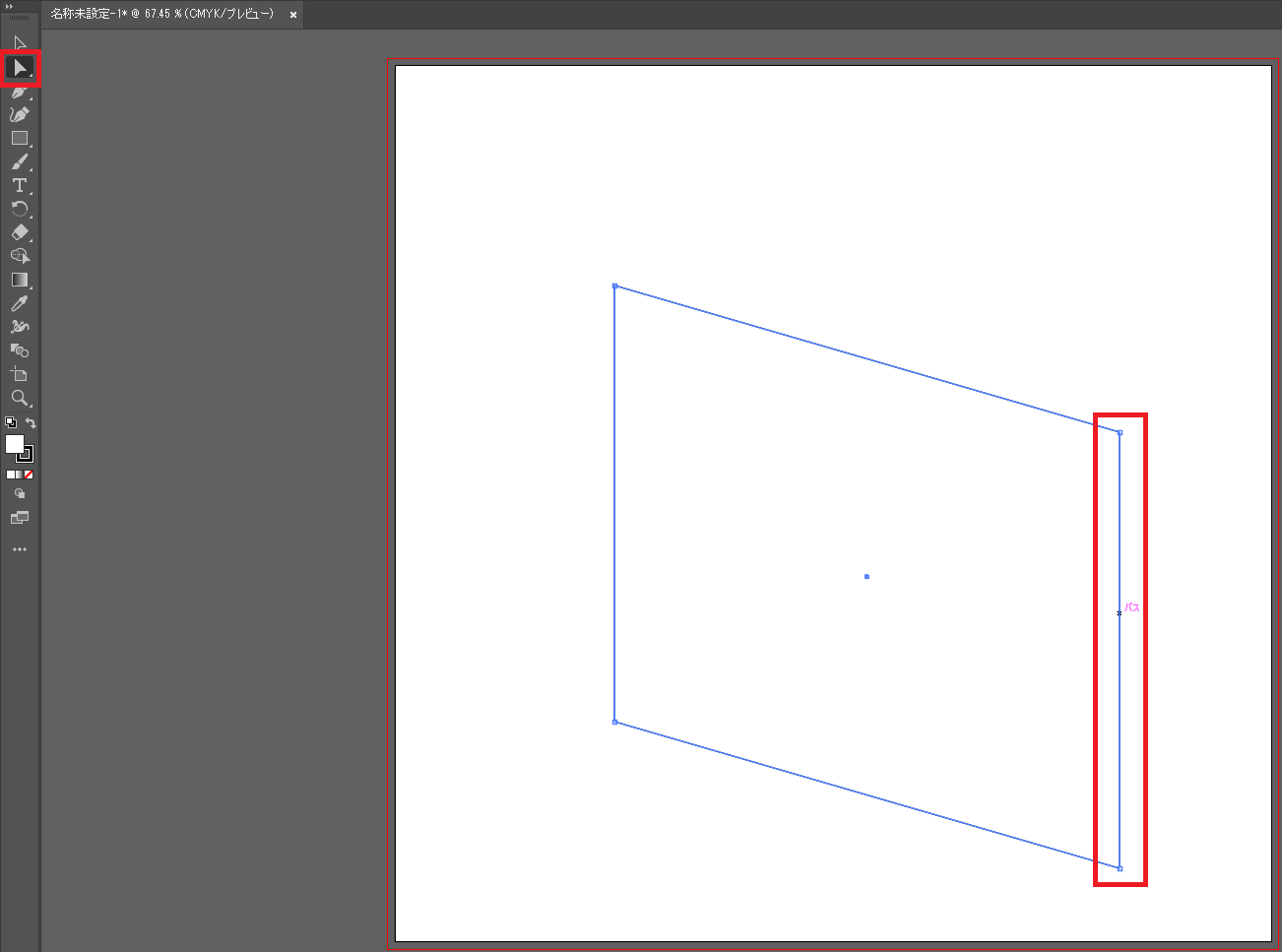
アンカーポイントでなく、セグメント(線)を選択して移動させることもできます。
方法はアンカーポイントと同じで、ダイレクト選択ツールでセグメントを選択し、ドラッグすることで移動が可能です。

以上がアンカーポイント及びセグメントを移動させて図形を変形させる手順となります。
基本操作となりますので、どのツールを使うのかを覚えておきましょう!
今回の記事は以上となります。ご覧いただきありがとうございました。