周期表を使ってモーショングラフィックスの作り方を勉強する
その①~Orbit編~
今回の記事は、AfterEffectsを用いたモーショングラフィックスの作り方について解説していきます。
モーショングラフィックスって何?
モーショングラフィックスとは、図形・画像・テキスト等へ音に合わせたモーション(動き)を加えて表現する動画のことです。よく企業の紹介動画へも用いられており、特徴のある動きにより印象に強く残る動画へと仕上げることができます。また、実写の動画編集とはことなり、動画素材がない状況でも図形・テキストを用いることで0から作ることができます。
そんなモーショングラフィックですが、多様なモーション(動き)があり、その動きを組み合わせることで様々な表現ができます。
まずは、モーショングラフィックス初心者でもできる基礎を学んでいきましょう!
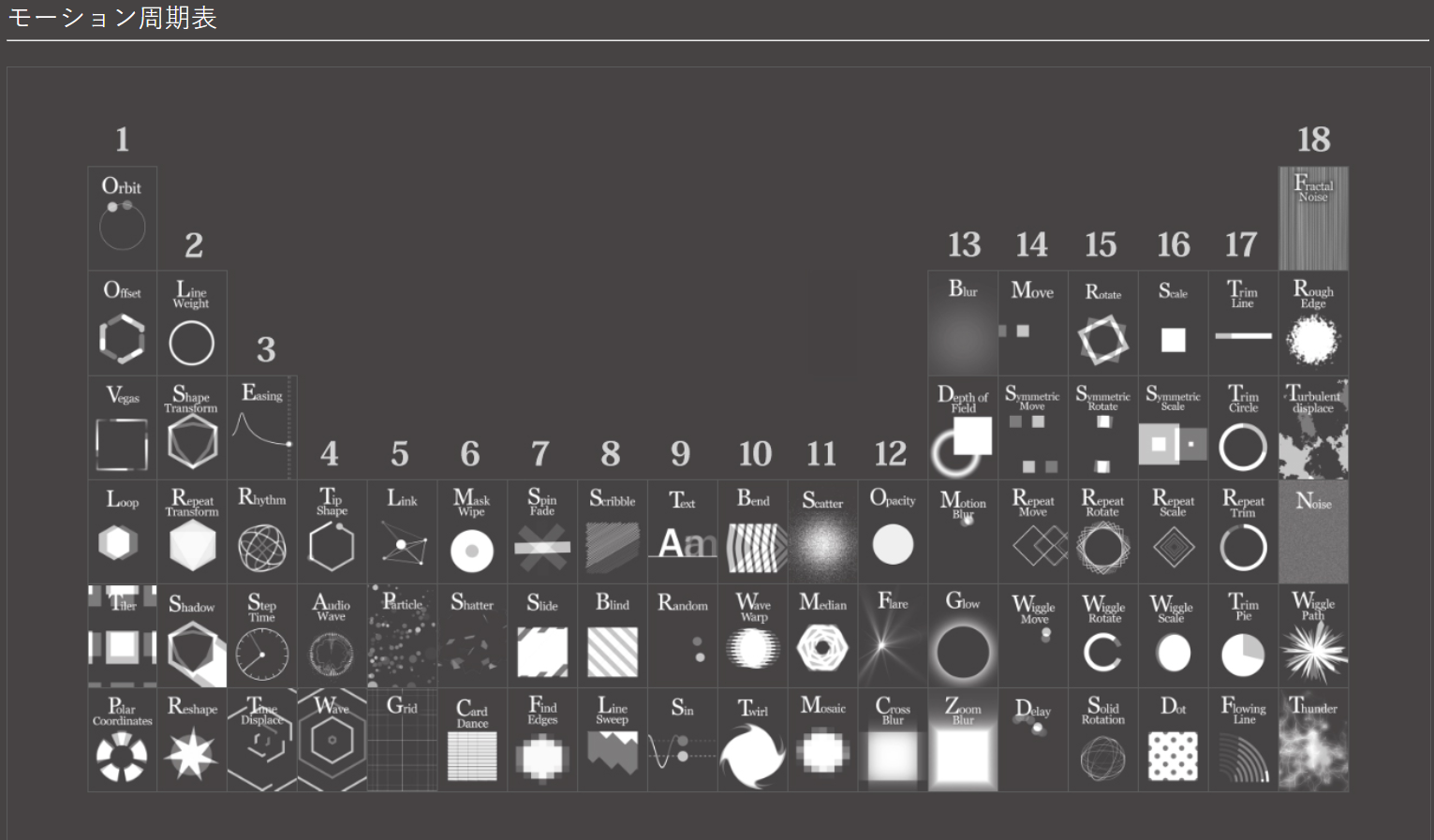
モーショングラフィックスの基礎を学ぶのに活用させてもらうのが、モーション周期表です。

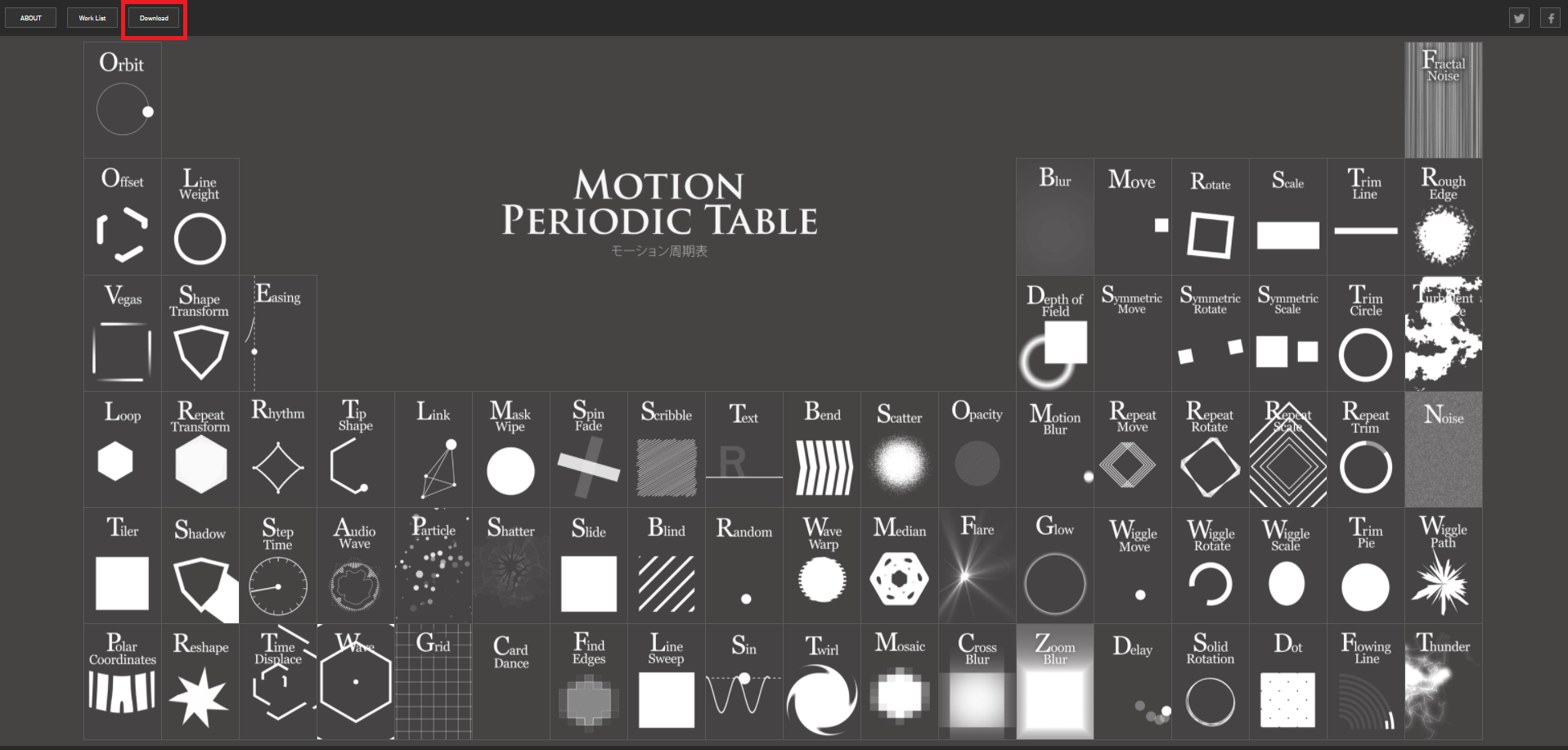
こちらは、モーショングラフィックスの基となるモーション(動き)を表へ表したものです。以下のリンクより周期表のプロジェクトファイルがダウンロードできますので、ダウンロードして活用しましょう。

プロジェクトファイルをダウンロード後、ファイルを開いてみるとそれぞれのモーション(動き)がどうやって作られているのかが分かります。
数が多く勉強するのに時間がかかりますが、モーション(動き)の基本を理解することで、あとはそれらを自由に組み合わせることで表現が無限に広がります。
この「MiniMets」ブログではこれから周期表1つ1つのモーション(動き)の作り方について解説していこうと思いますので、一緒に勉強していきましょう!
今回は、1つ目の「Orbit」の作り方について書いていきます。
~手順~

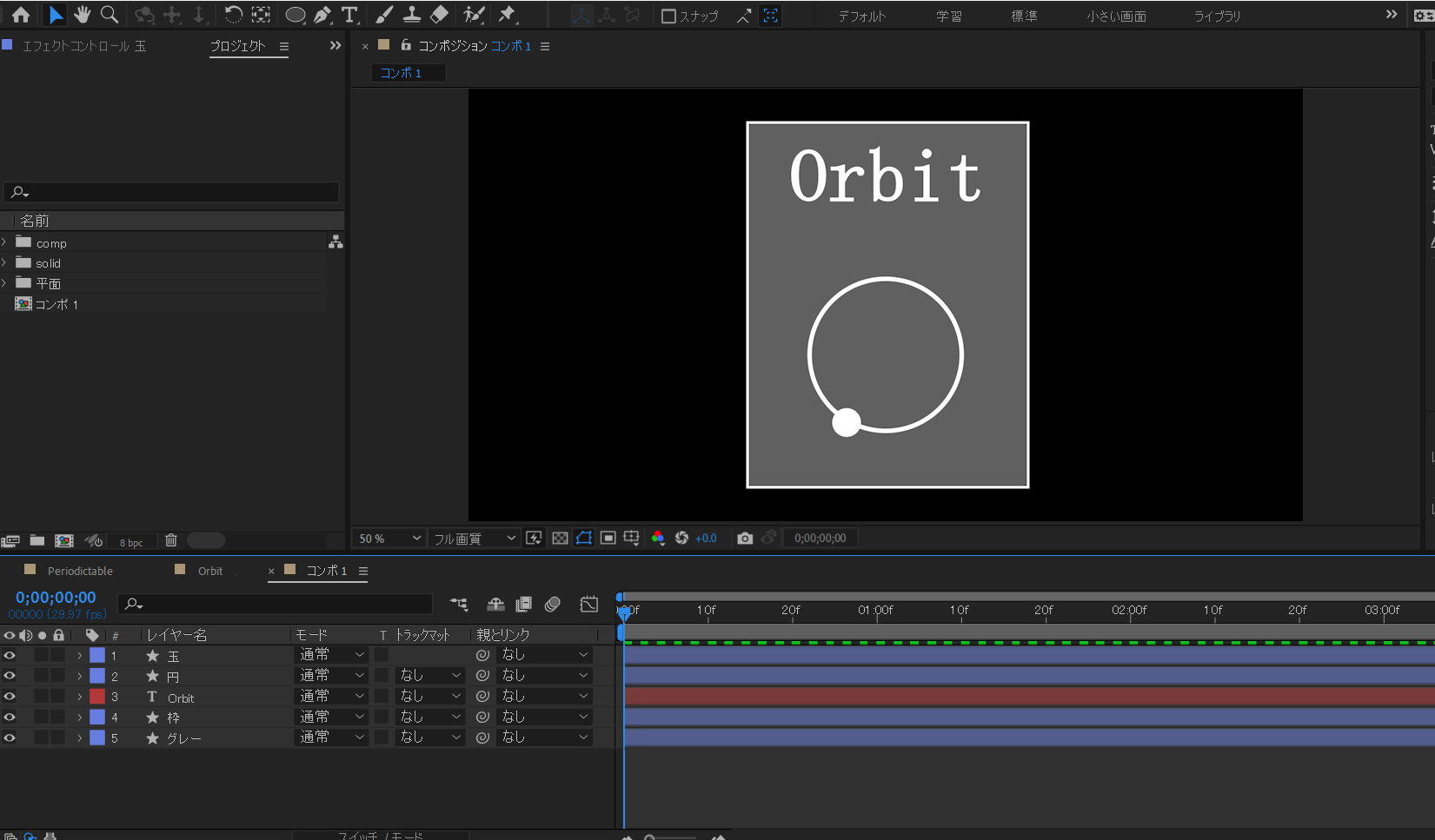
こちらが僕の作った「Orbit」になります。オリジナルと異なる点がありますが、ご了承ください。
①長方形ツールよりレイヤー名「グレー」「枠」の2つを作成します。
②テキストツールより「Orbit」レイヤーを作成します。
③楕円形ツールよりレイヤー名「円」「玉」の2つを作成します。
ここまでの操作で映像の素材は完成しました。
ここから「玉」にモーション(動き)をつけていきます。
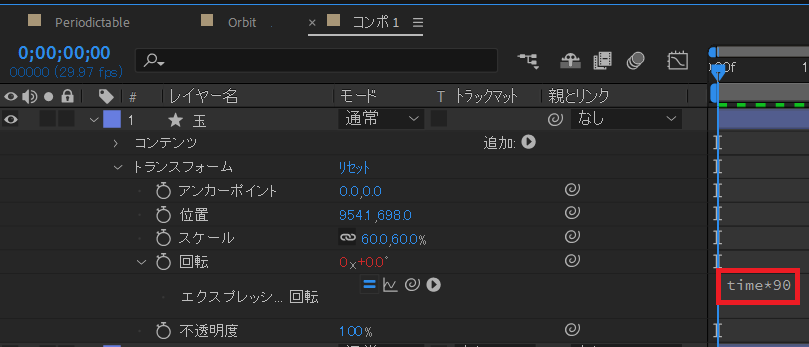
④「玉」レイヤーのトランスフォーム→回転へエクスプレッションを入力します。

Altキーを押しながら回転の横にある時計マークをクリックします。するとエクスプレッションが表示されるので、「time*90」と入力しましょう。
これには1秒間に90度回転する動きをつけるという意味があります。
最後にレイヤーの位置を調整することで、周期表1つ目の「Orbit」が完成します。
モーショングラフィックスは色々な要素を組み合わせていることで難しく見えますが、基礎を理解していけばそこまでハードルの高いものではないと思っています。
1つ1つ要素を理解し、勉強していきましょう!
今回の記事は以上となります。ご覧いただきありがとうございました。