周期表を使ってモーショングラフィックスの作り方を勉強する
その⑯~対称回転編~
今回の記事は、周期表を使ってモーショングラフィックスの作り方を勉強するシリーズの第16弾です。
このシリーズは
モーショングラフィックスの作り方が分からない!
という悩みのある初心者の方へ向け、モーショングラフィックスの要素1つ1つの作り方が勉強できる記事となっております。
解説にあたり、以下のホームページよりモーション周期表のご準備をお願いします。
今回ご紹介するエフェクトは対称回転です。

~手順~
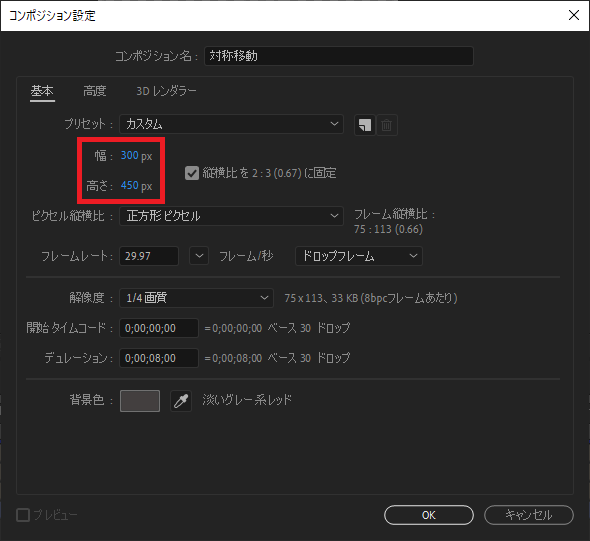
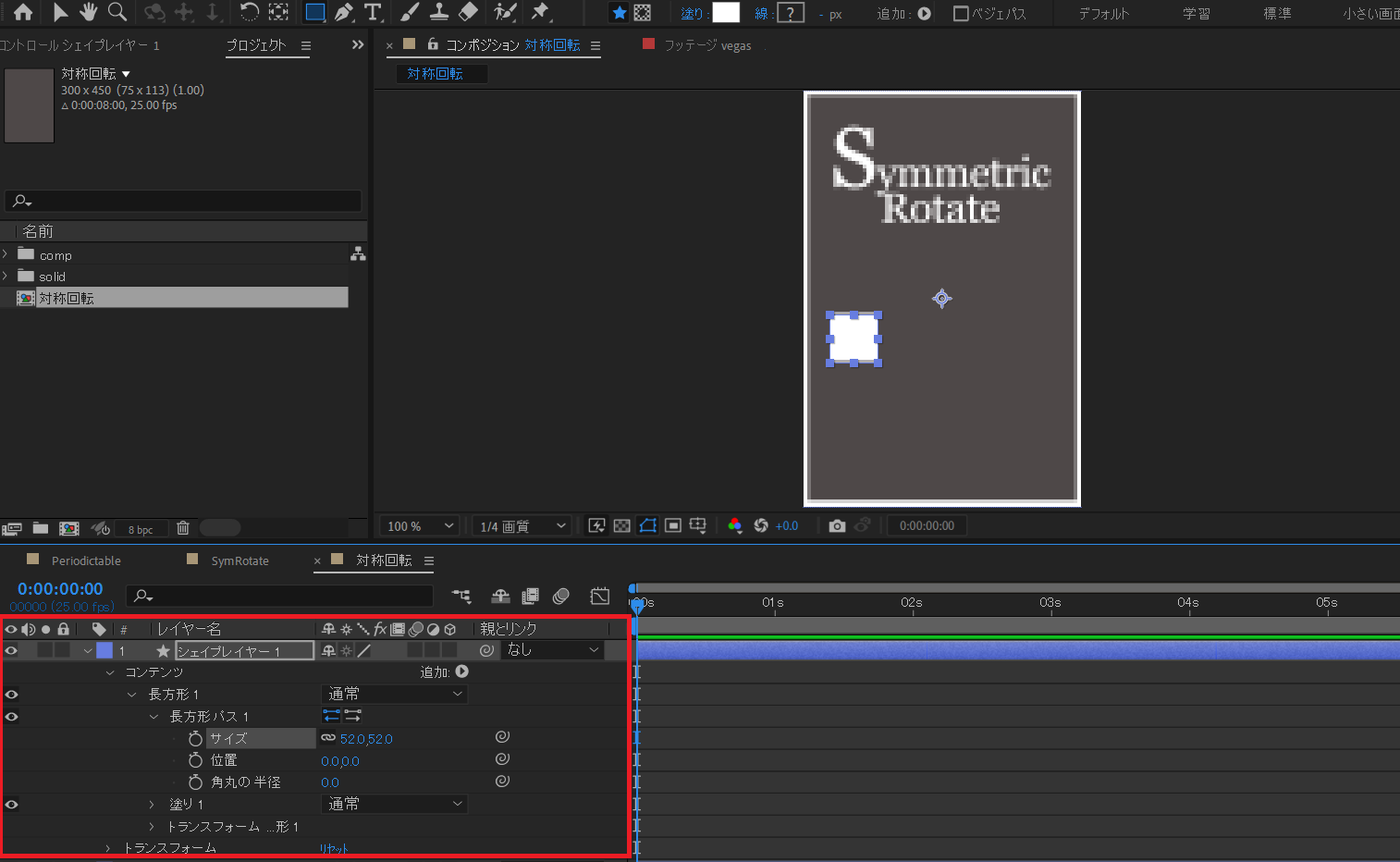
①AfterEffectsを起動し、新規コンポジションを作成します。幅300px、高さ450px、背景色 淡いグレー系レッドとします。

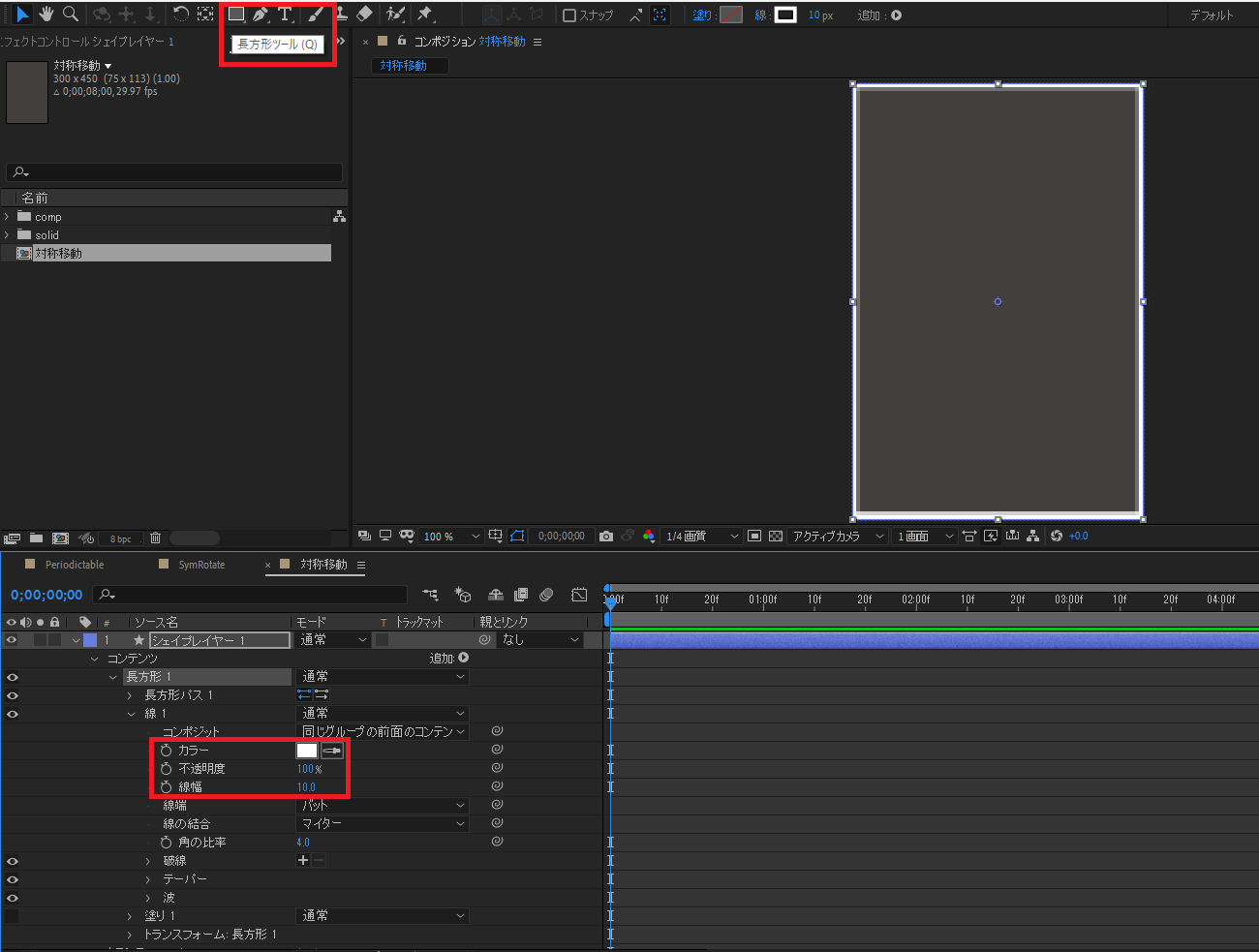
②枠を作成します。長方形ツールをダブルクリックすることでコンポジションサイズの長方形レイヤーが作成されるので、塗りを無しとし、線幅を10.0とします。

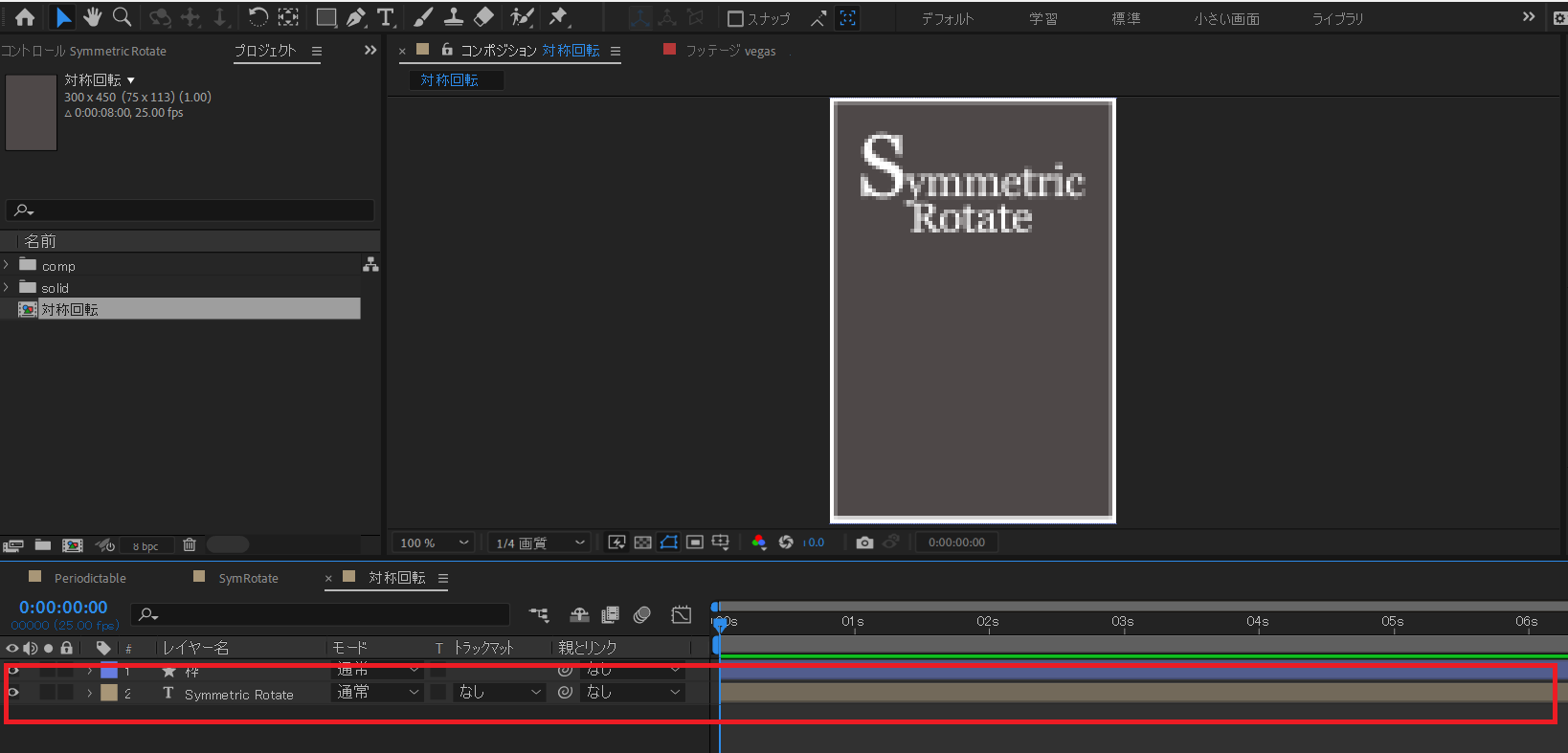
③「Symmetric Rotate」のテキストレイヤーを作成します。

④長方形ツールを選択し、Shiftキーを押しながらシェイプレイヤーを作成します。サイズは52.0、塗りを有りとします。

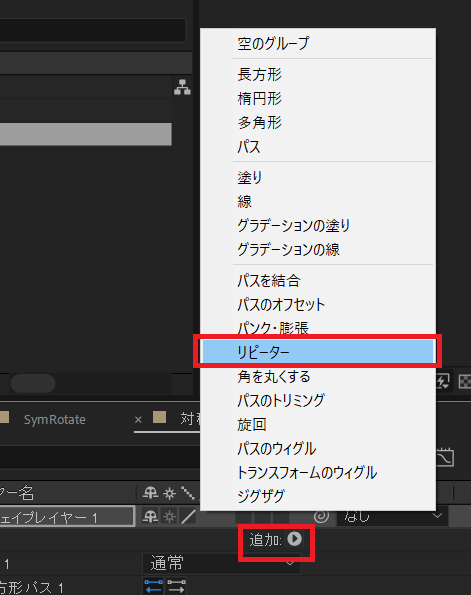
⑤作成したシェイプレイヤーを複製します。追加▷→リピーターを選択します。

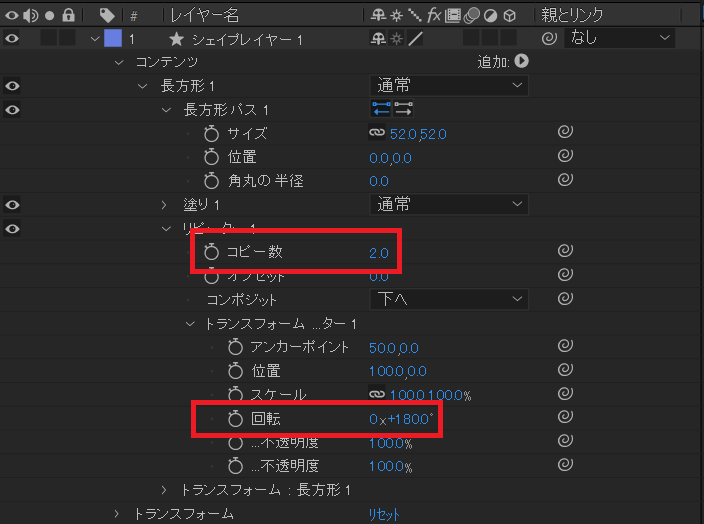
リピーターのコピー数を2.0、回転を180.0°とします。

これにより向かい合った対称の位置にあるシェイプレイヤーが完成します。
⑥最後に回転のモーションを適用するため、トランスフォーム→回転のエクスプレッションを開き、「Math.sin(time*Math.PI/2)*100」を入力します。

エクスプレッションの開き方:
Altキーを押しながら適用したい項目の時計アイコンをクリック
以上の操作で対称回転が作成できます。
対称回転のモーションはモーション周期表にもあるとおり、オフセット等の違ったモーションと組み合わせて使う場面が多いと思いますので、覚えておきましょう。
今回の記事は以上となります。ご覧いただきありがとうございました。