周期表を使ってモーショングラフィックスの作り方を勉強する
その⑦~Rotate編~
今回の記事は、周期表を使ってモーショングラフィックスの作り方を勉強するシリーズの第7弾です。
このシリーズは
モーショングラフィックスの作り方が分からない!
という悩みのある初心者の方へ向け、モーショングラフィックスの要素1つ1つの作り方が勉強できる記事となっております。
解説にあたり、以下のホームページよりモーション周期表のご準備をお願いします。
今回ご紹介するモーションはRotateです。

Rotateとは「回転する」を意味します。
図形を作成し、その図形を回転させるためにエクスプレッションを使用します。
~手順~
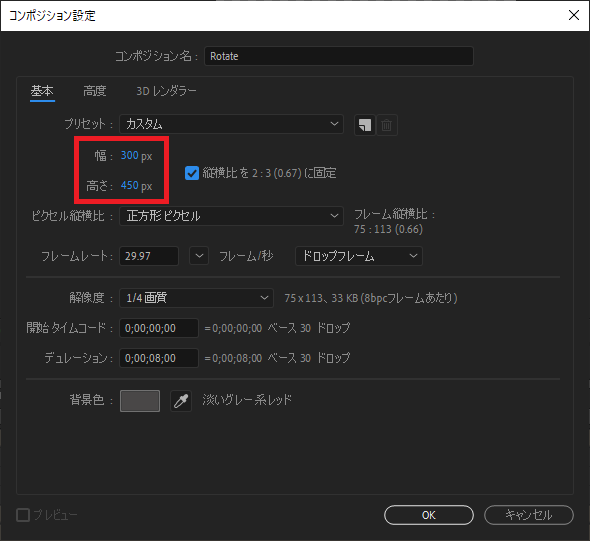
①AfterEffectsを起動し、新規コンポジションを作成します。幅を300px、高さを450px、背景色は淡いグレー系レッドとします。

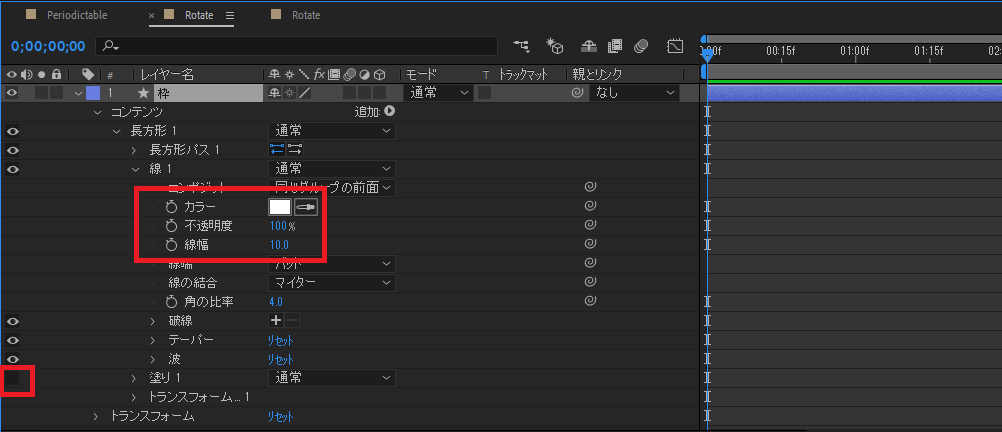
②白枠を作成します。長方形ツールをダブルクリックすることでコンポジションサイズの平面レイヤーが作成されます。カラーは白、線幅10.0、塗りを無しとします。

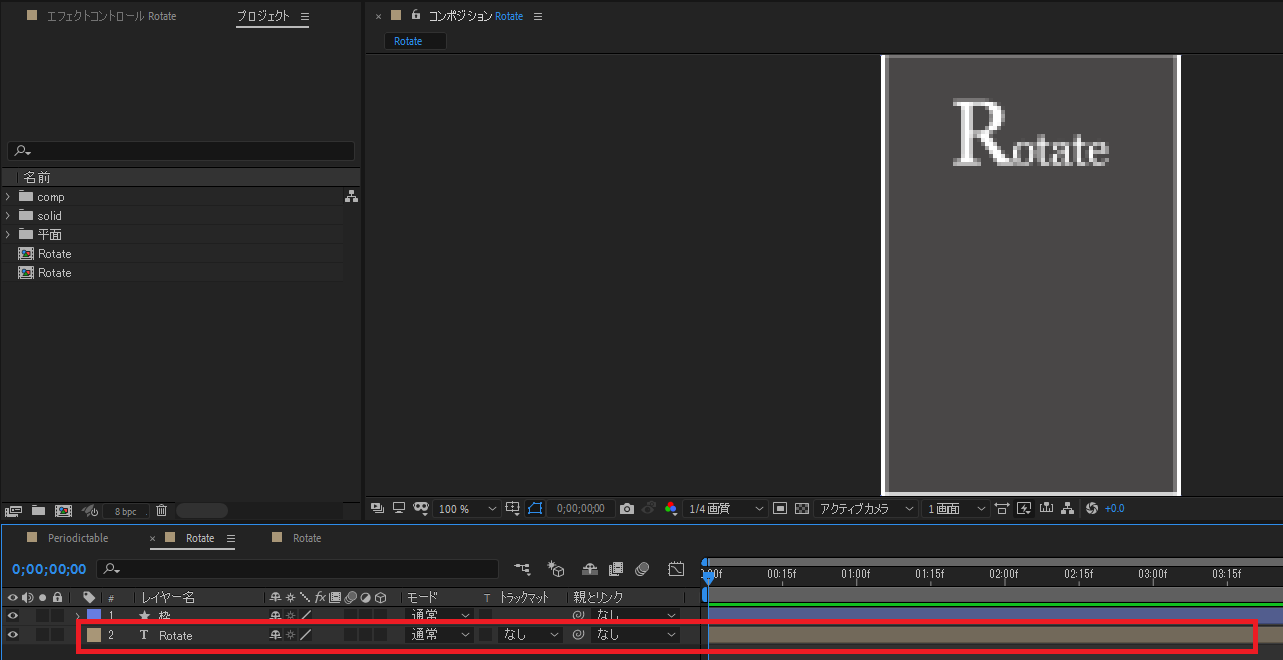
③「Rotate」のテキストを作成します。横書き文字ツールを選択し、テキストのカラーを白とし作成します。

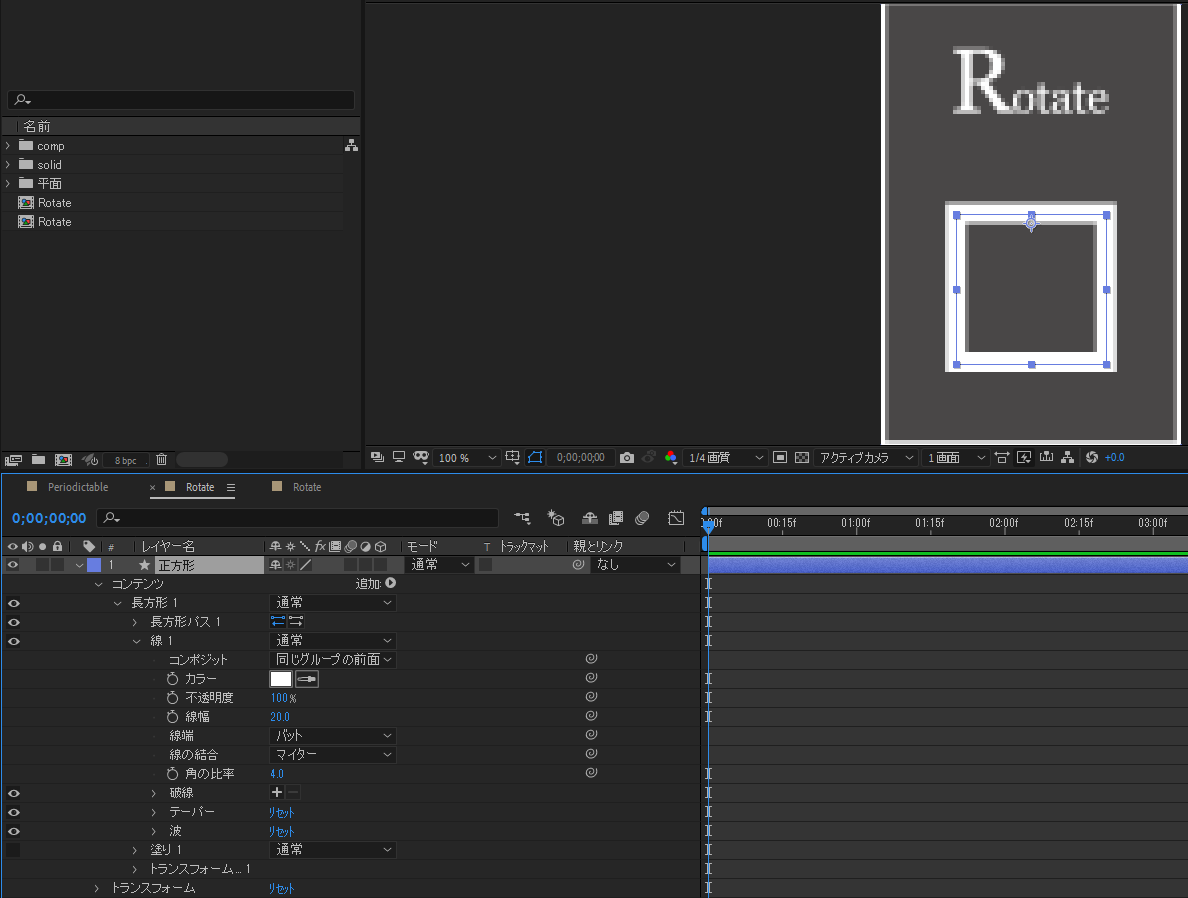
④回転の動きを加える正方形を作成します。長方形ツールを選択した状態で、Shiftキーを押しながら図形を作成することできれいな正方形を作成することができます。カラーを白とし、線幅20.0、塗りを無しとします。

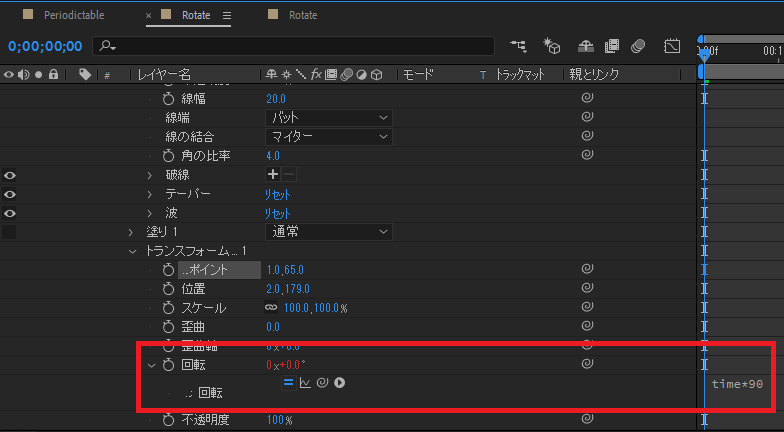
⑤作成した正方形へエクスプレッションを追加し、回転を加えます。用いるエクスプレッションは「time」です。トランスフォーム→回転の時計アイコンをAltキーを押しながらクリックします。するとエクスプレッションが展開されるため、そこへ「time*90」と入力をします。ここでの意味は、正方形へ1秒間に90度回転の動きを与えることになります。

以上までの手順で正方形へ回転の動きが加わりました。
今回はエクスプレッションの「time」を活用した内容となります。
モーショングラフィックスで図形を回転させたいときにご活用ください。
今回の記事は以上となります。ご覧いただきありがとうございました。