周期表を使ってモーショングラフィックスの作り方を勉強する
その⑫~シェイプトランスフォーム編~
今回の記事は、周期表を使ってモーショングラフィックスの作り方を勉強するシリーズの第12弾です。
このシリーズは
モーショングラフィックスの作り方が分からない!
という悩みのある初心者の方へ向け、モーショングラフィックスの要素1つ1つの作り方が勉強できる記事となっております。
解説にあたり、以下のホームページよりモーション周期表のご準備をお願いします。
今回ご紹介するエフェクトはシェイプトランスフォームです。

シェイプトランスフォームは規則的に図形が変形するモーションのことを指します。
モーション周期表では三角形が六角形へ変形するモーションとなっています。
~手順~
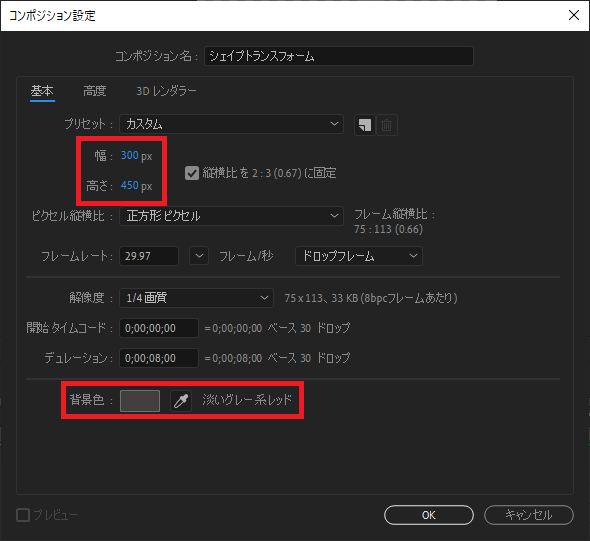
⓵AfterEffectsを起動し、新規コンポジションを作成します。幅を300px、高さを450px、背景色を淡いグレー系レッドとします。

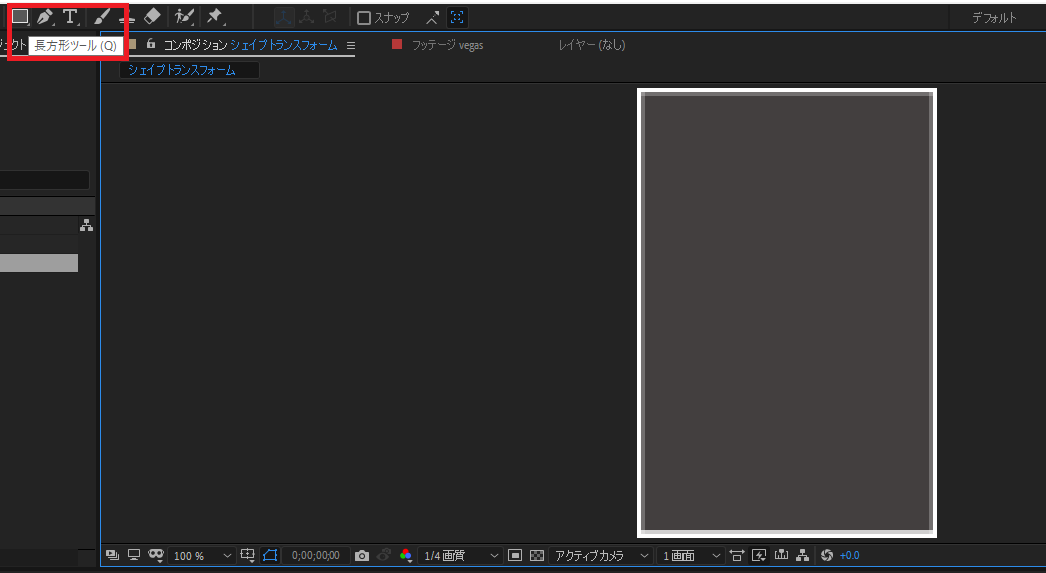
②枠を作成します。長方形ツールをダブルクリックすることでコンポジションサイズの長方形レイヤーが作成されるので、塗りを無しとし、線幅を10.0pxとします。

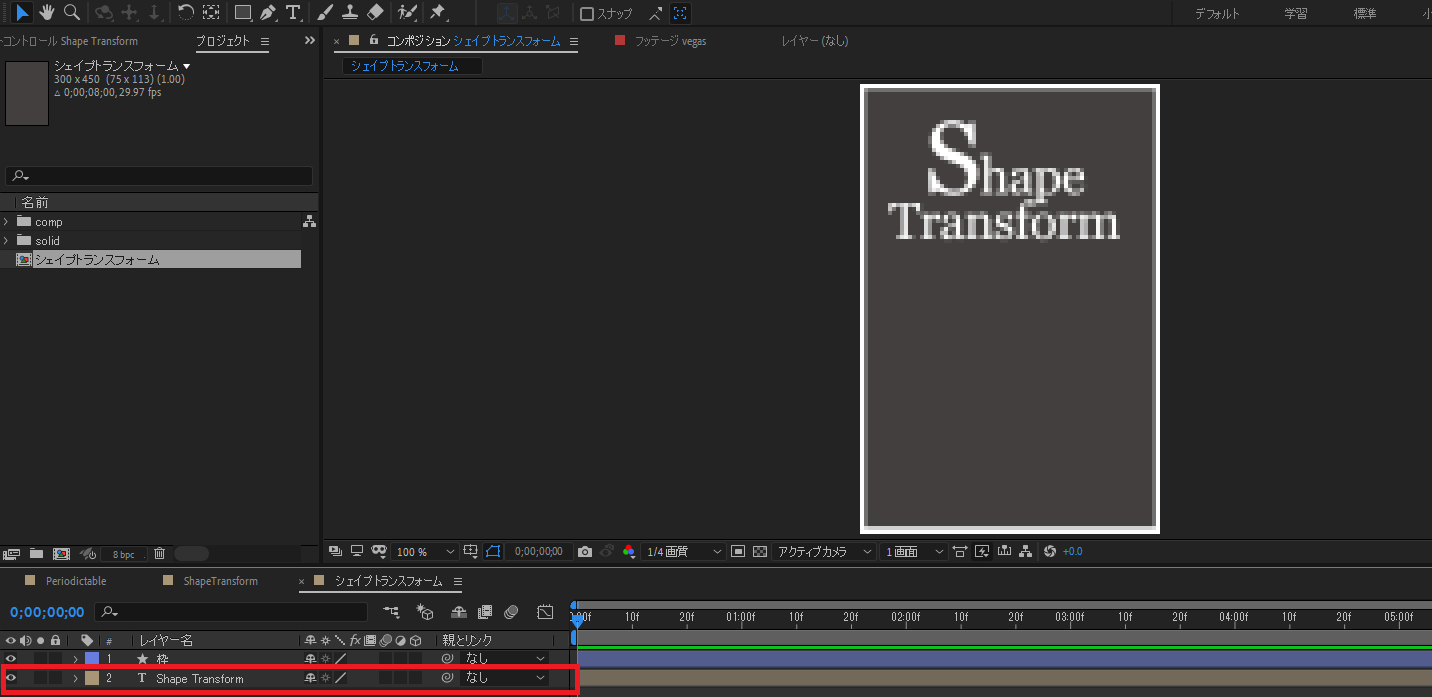
③「ShapeTransform」のテキストを作成します。

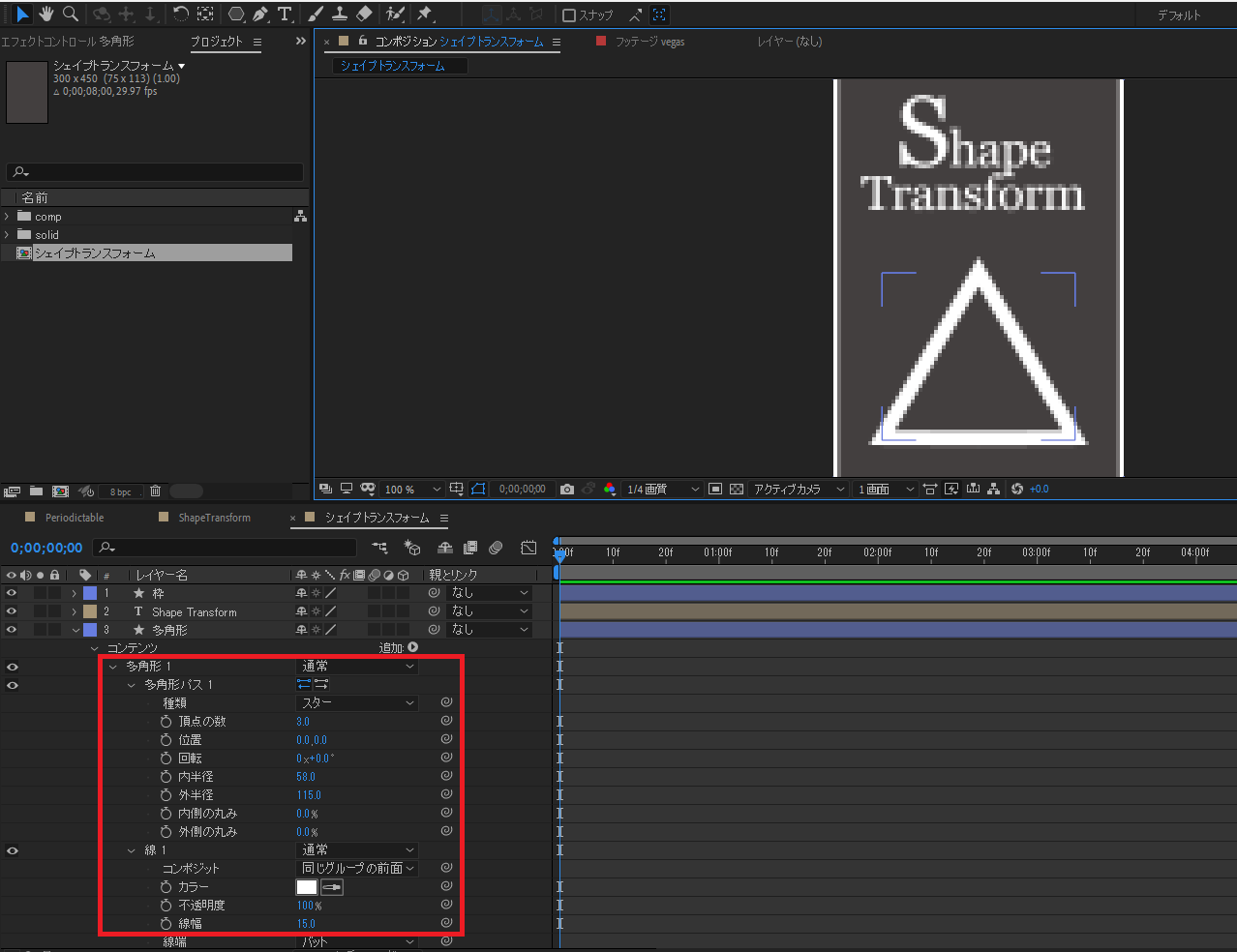
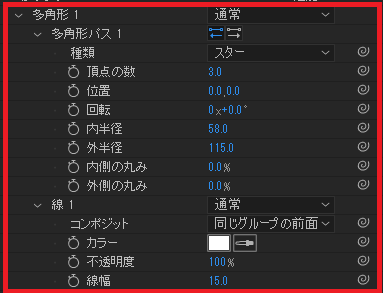
④多角形ツールを選択し、三角形レイヤーを作成します。

数値を下の画像のとおりとします。

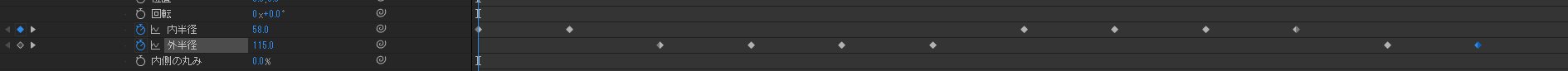
⑤トランスフォームの動きをつけていきます。図形を変形させるため、内半径と外半径の2つへキーフレームを打ちます。下の画像のとおりにキーフレームを打つことでシェイプトランスフォームを作成することができます。(ここでは20フレーム間隔で動きをつけています。)
数値変化は
58→115→58
という流れです。
トランスフォームの動きへ滑らかさを追加したい場合はF9でイーズをかけましょう。

シェイプトランスフォームはモーショングラフィックスでも多用される表現ですので、ぜひ覚えておきましょう!
今回の記事は以上となります。ご覧いただきありがとうございました。