周期表を使ってモーショングラフィックスの作り方を勉強する
その⑰~スライダー編~
今回の記事は、周期表を使ってモーショングラフィックスの作り方を勉強するシリーズの第17弾です。
このシリーズは
モーショングラフィックスの作り方が分からない!
という悩みのある初心者の方へ向け、モーショングラフィックスの要素1つ1つの作り方が勉強できる記事となっております。
解説にあたり、以下のホームページよりモーション周期表のご準備をお願いします。
今回ご紹介するエフェクトはスライダーです。

ここでは、1つの図形が大きくなればもう1つの図形が小さくなるといった対称拡縮を行っています。
単純にタイミングをずらすだけで作成することは可能ですが、スライダーを用いることで手間を省いて作成することができます。
~手順~
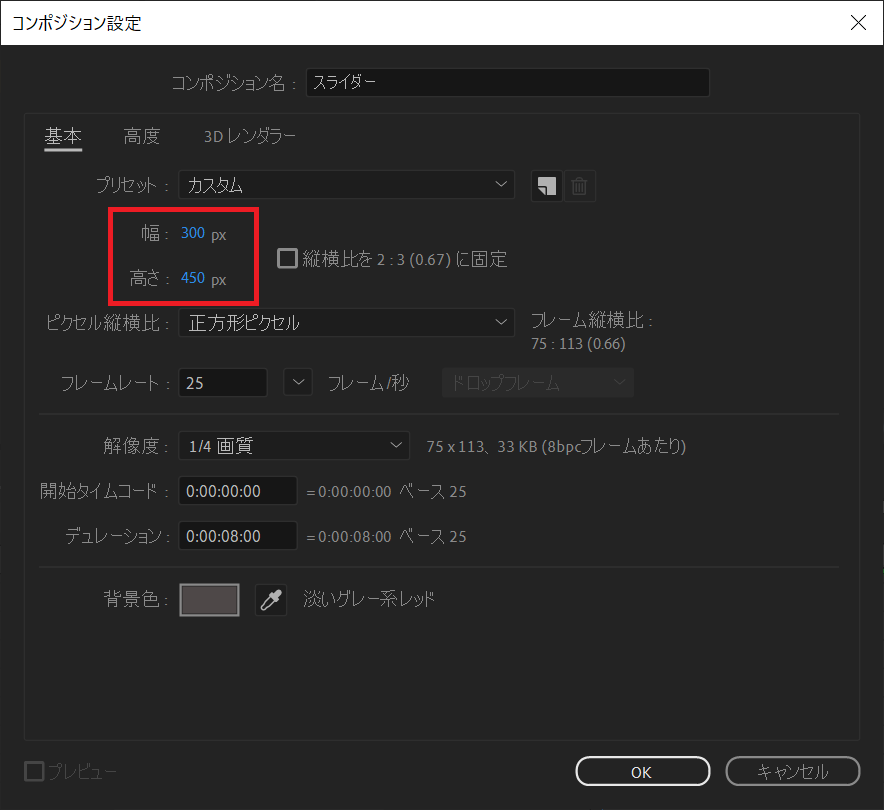
①AfterEffectsを起動し、新規コンポジションを作成します。幅300px、高さ450px、背景色 淡いグレー系レッドとします。

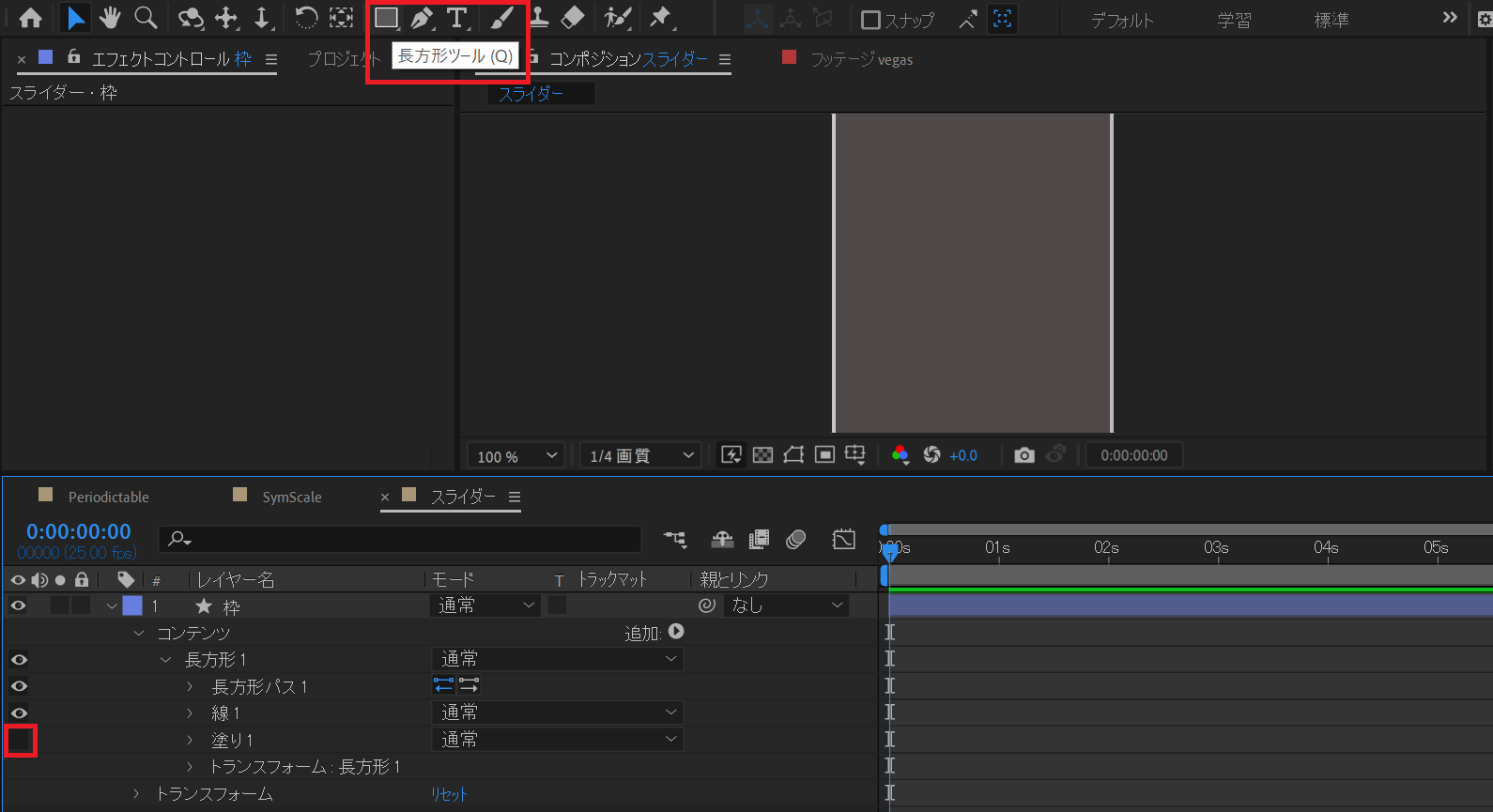
②枠を作成します。長方形ツールをダブルクリックすることでコンポジションサイズの長方形レイヤーが作成されます。塗りを無しとし、線幅を10.0とします。

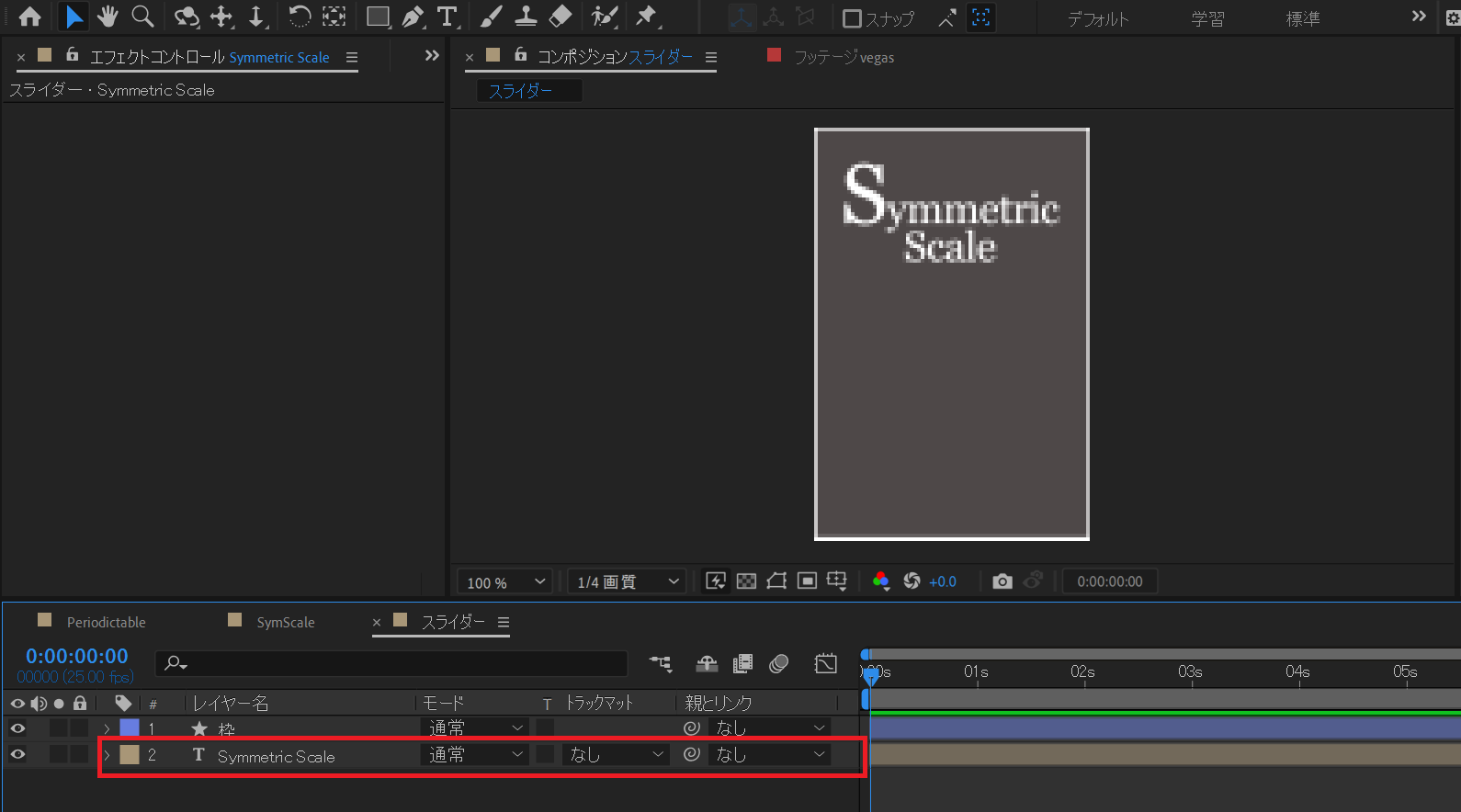
③「Symmetric Scale」のテキストレイヤーを作成します。

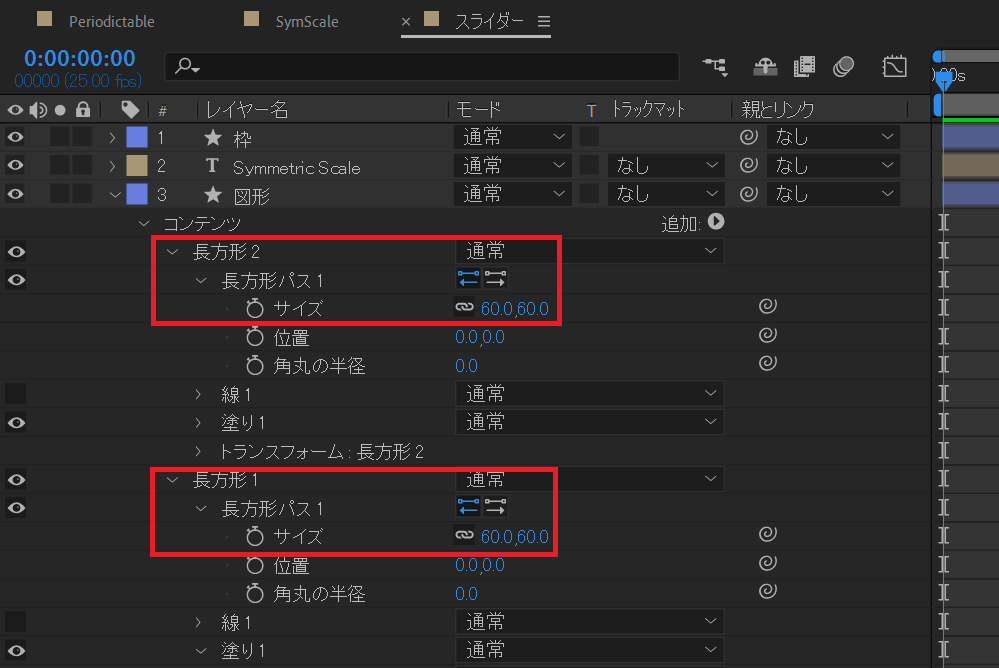
④長方形ツールを選択し、長方形を2つ作ります。どちらもサイズを60.0としておきましょう。

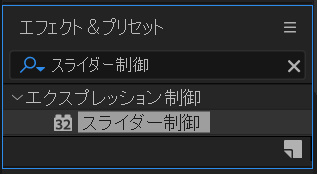
⑤エフェクト&プリセットよりスライダー制御をドラッグ&ドロップで先ほど作成したレイヤーへ適用します。

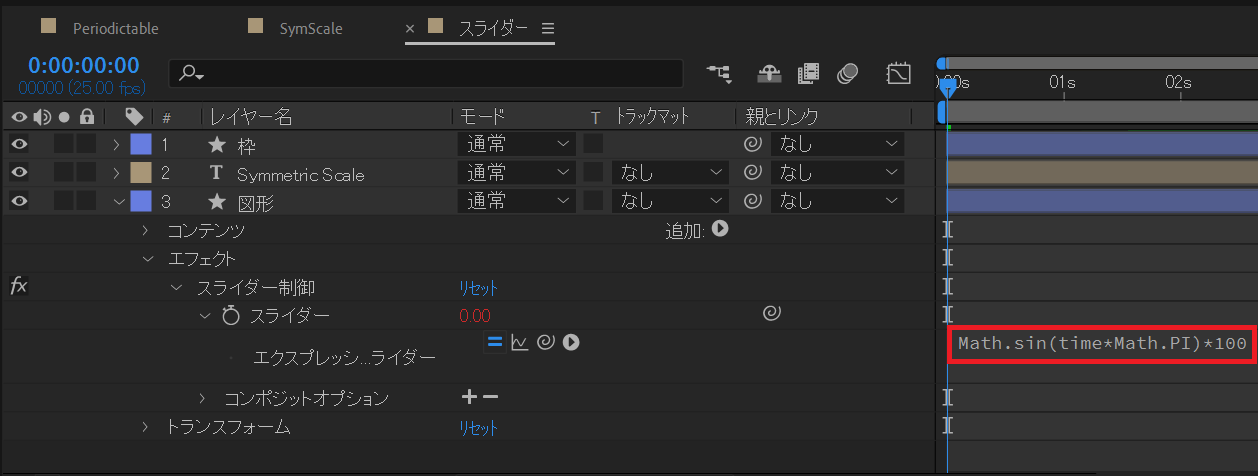
⑥適用したスライダーへエクスプレッションを適用します。Altキーを押しながら、時計アイコンをクリックすることでエクスプレッションが展開されます。そこへ「Math.sin(time*Math.PI)*100」を入力します。

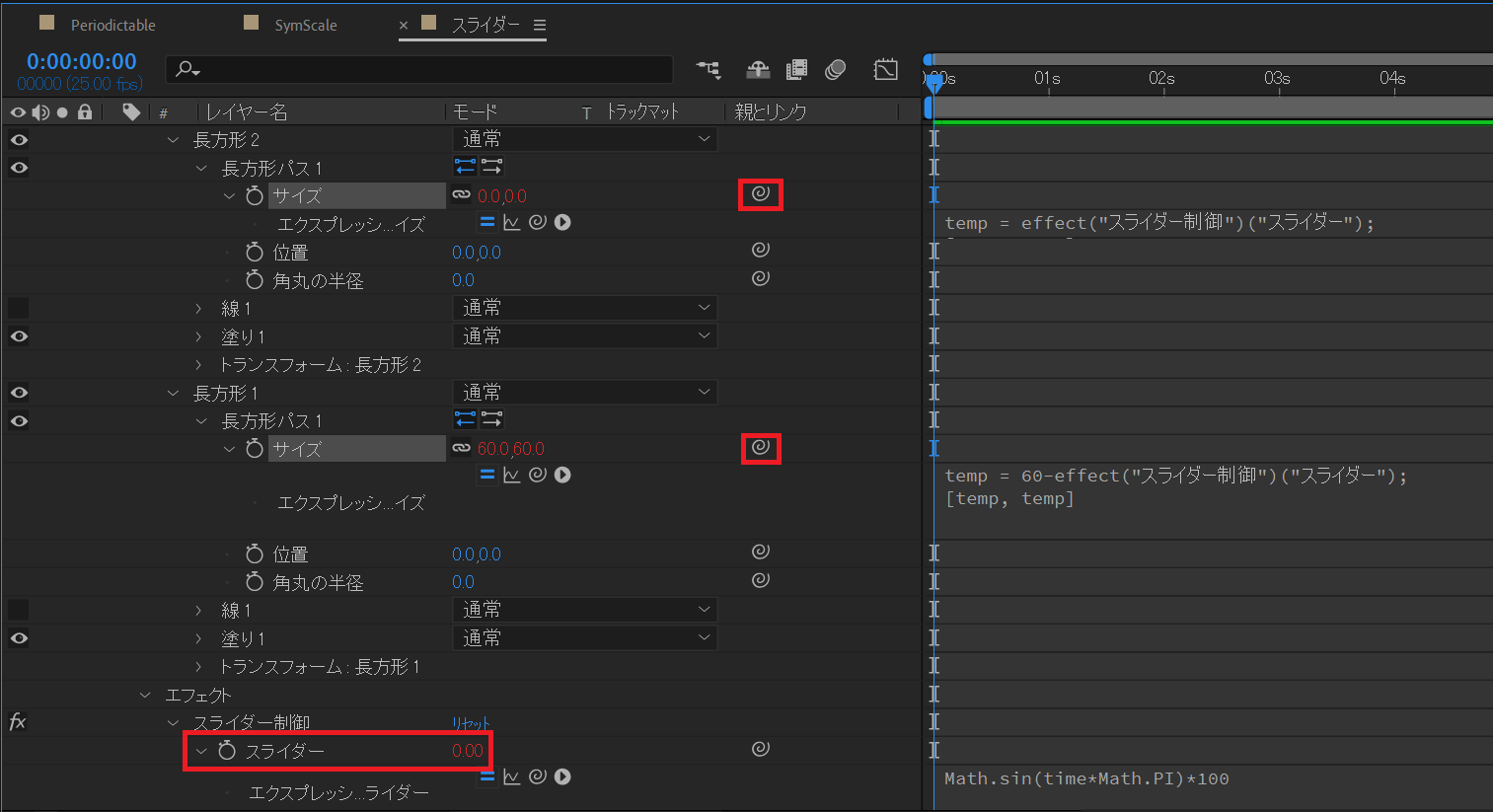
⑦2つの図形のサイズをスライダーへ結びつけます。

このままでは同じ動きをする2つの図形となっているので、片方の図形のエクスプレッションに「60-」という数値をつけることによってずれが生じ、対称拡縮ができます。
スライダーは結び付けたものへスライダーと同じ数値の変化を与えるエフェクトですので、特に複数の数値を同時に変化させたいときなどに便利です。
他のエフェクトと組み合わせることで表現の幅も広がりますので、ぜひ実践で試してみてください。
今回の記事は以上となります。ご覧いただきありがとうございました。