周期表を使ってモーショングラフィックスの作り方を勉強する
その㉒~図形変形編~
今回の記事は、周期表を使ってモーショングラフィックスの作り方を勉強するシリーズの第22弾です。
このシリーズは
モーショングラフィックスの作り方が分からない!
という悩みのある初心者の方へ向け、モーショングラフィックスの要素1つ1つの作り方が勉強できる記事となっております。
解説にあたり、以下のホームページよりモーション周期表のご準備をお願いします。
今回ご紹介するモーションは図形変形です。

前回の連続図形変形と比べ、リズミカルに変形を表現することで、BGMにマッチしたモーションをつけることもできます。
~手順~
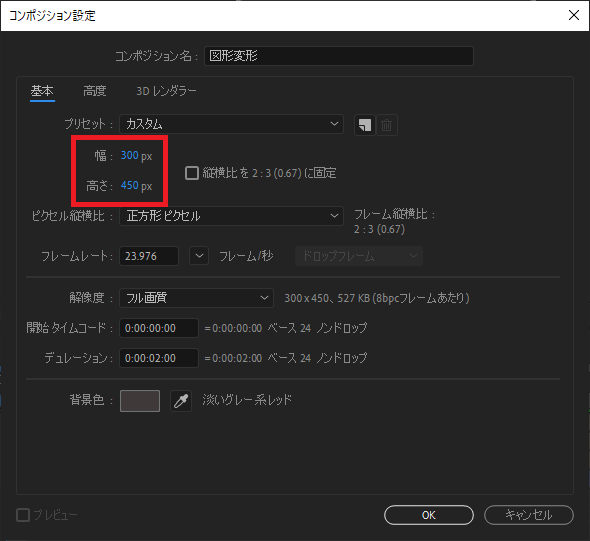
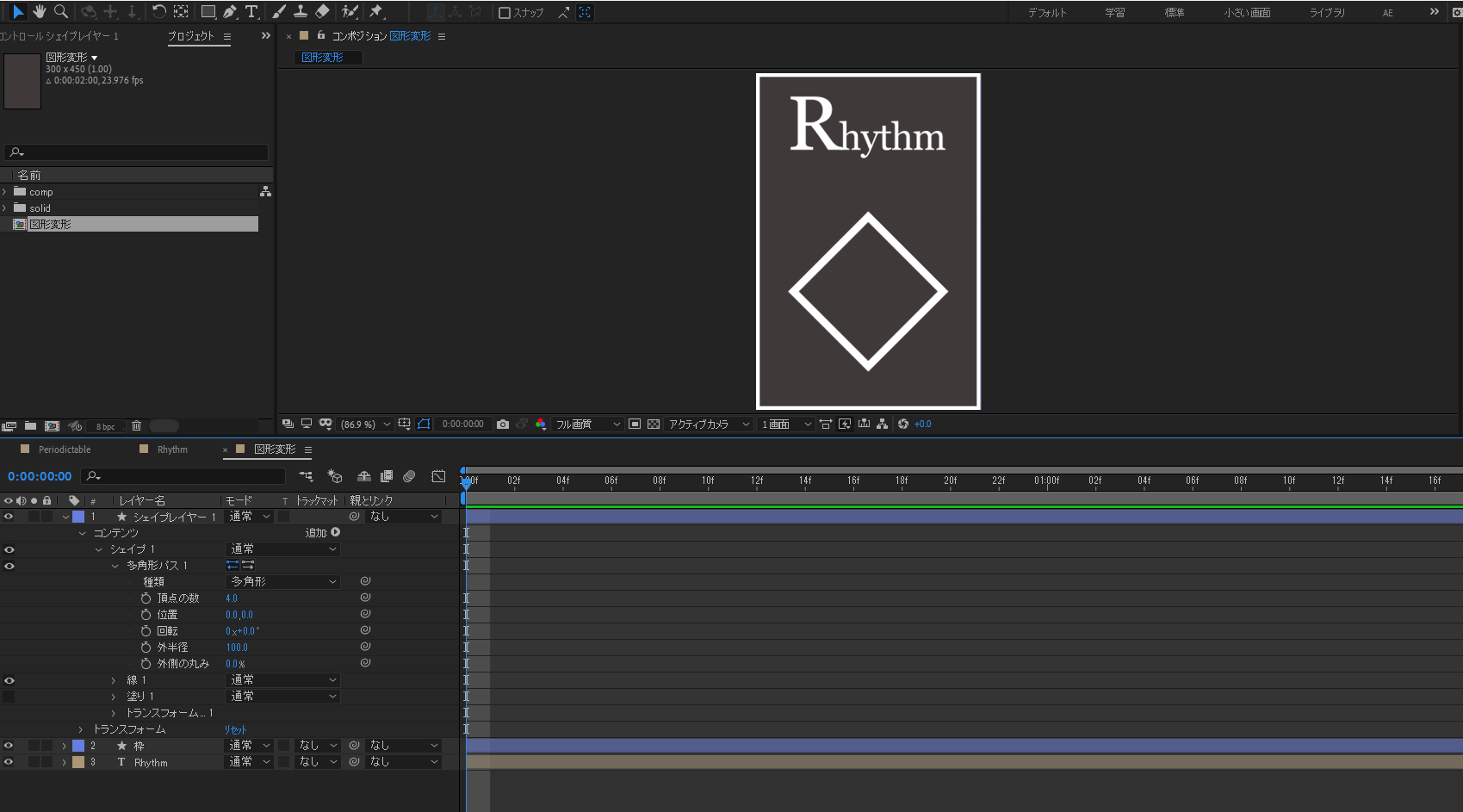
①AfterEffectsを起動し、新規コンポジションを作成します。幅300px、高さ450px、背景色 淡いグレー系レッドとします。

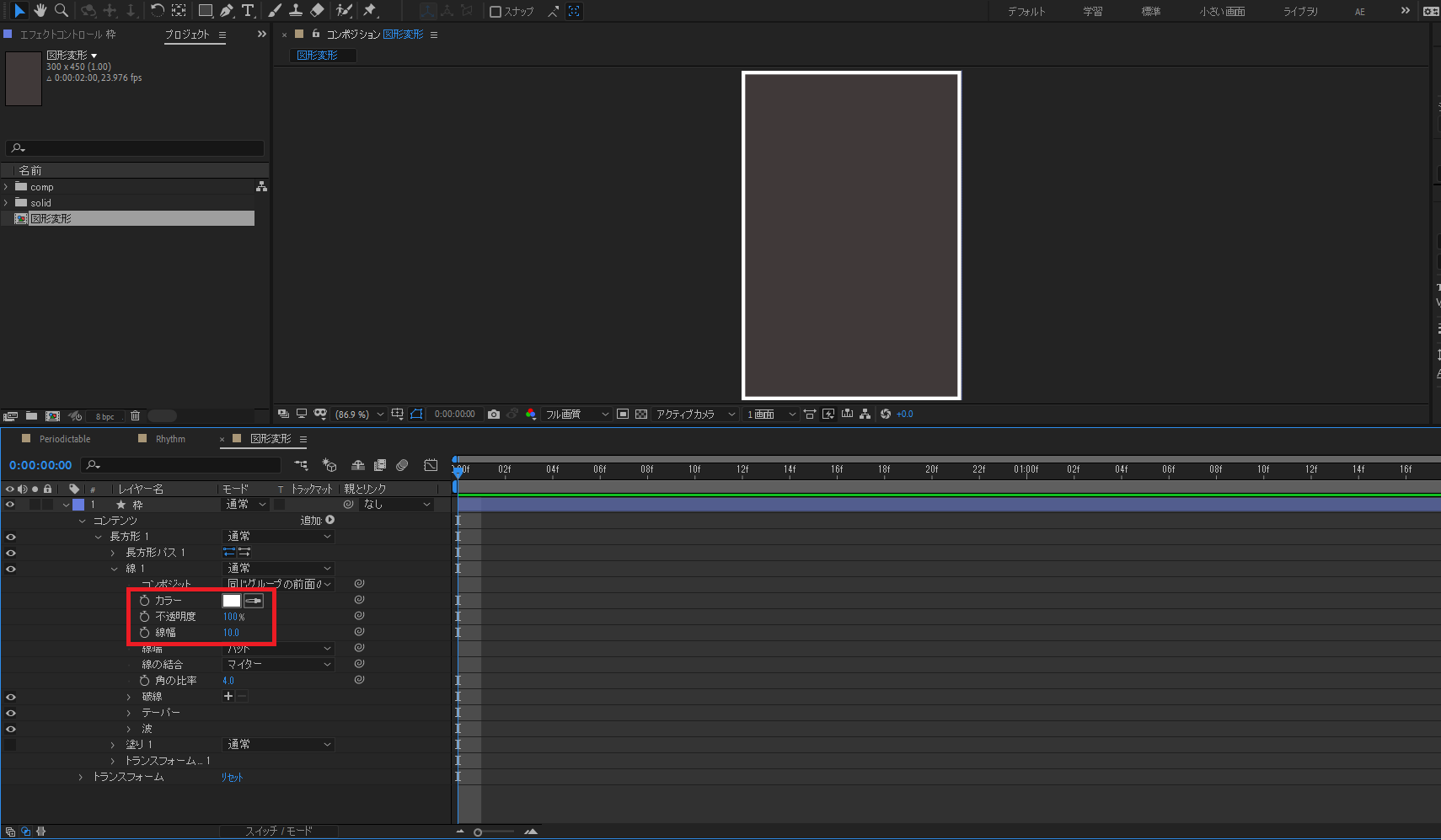
②枠を作成します。長方形ツールをダブルクリックすることで長方形レイヤーが作成されるので塗りを無し、線を10.0とします。

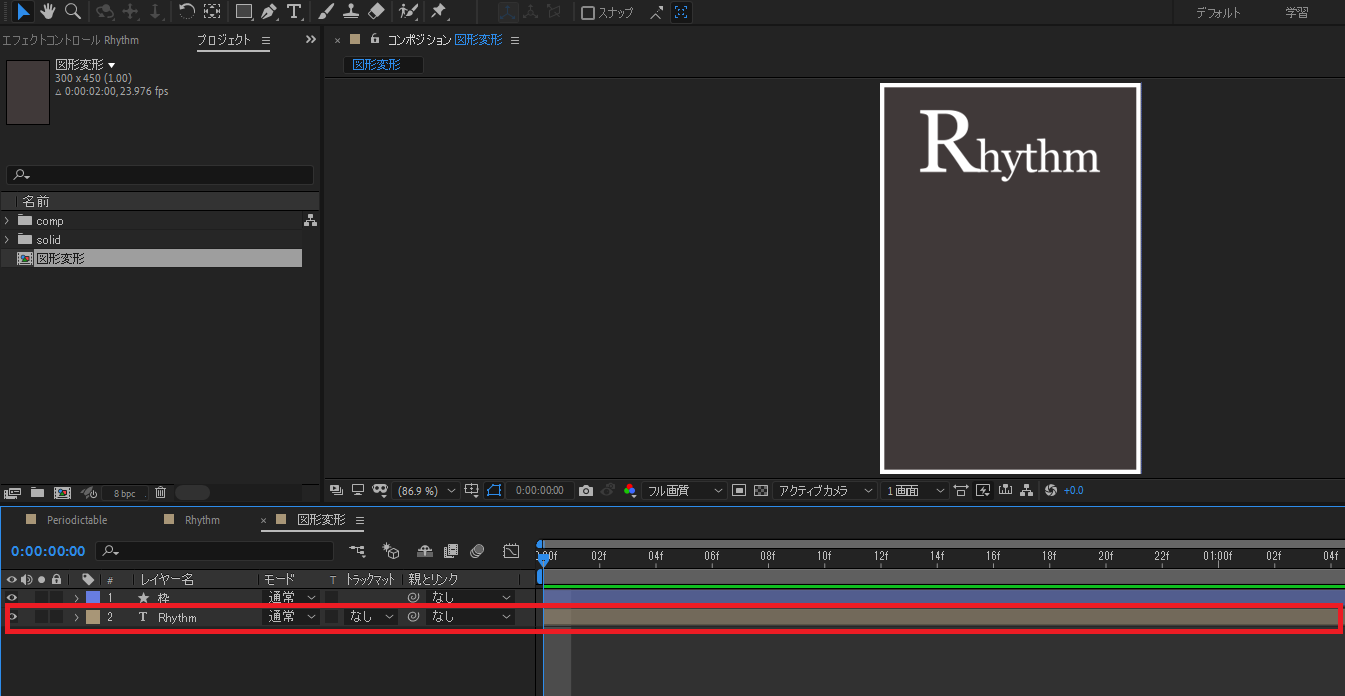
③「Rhythm」のテキストレイヤーを作成します。

④シェイプレイヤーを作成し、追加▷→多角形パスを選択します。頂点の数を4.0とし中央へ配置します。

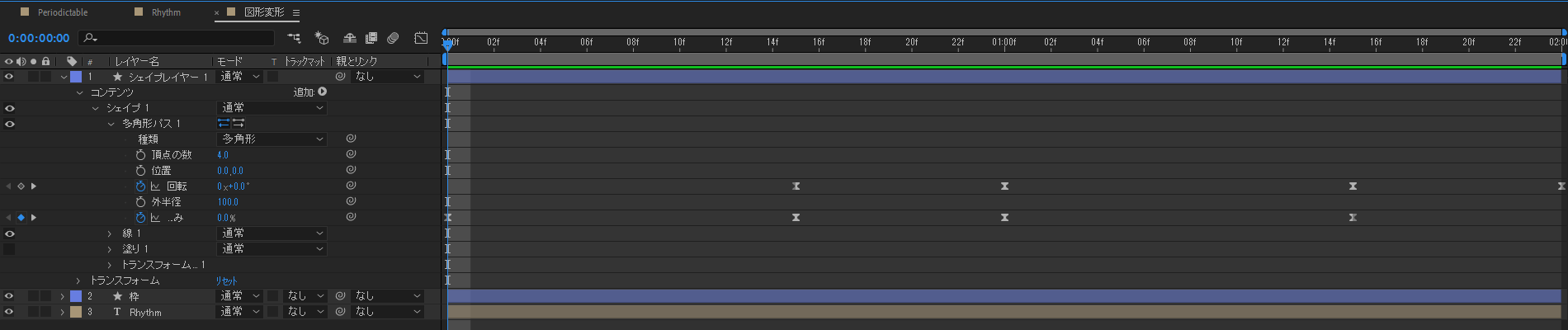
⑤モーションをつけます。回転と外側の丸みに15フレーム間隔でキーフレームを打ちます。

回転
00:15 → 0°
01:00 → 90°
01:15 → 90°
02:00 → 180°
外側の丸み
00:00 → 0%
00:15 → -606%
01:00 → -606%
01:15 → 0%
全てのキーフレームを打った後、F9でイーズをかけましょう。
以上の手順でリズミカルな図形変形の表現が完成です。
MVやループ画面で使える表現ですので、ぜひご活用ください。
今回の記事は以上となります。ご覧いただきありがとうございました。