周期表を使ってモーショングラフィックスの作り方を勉強する
その⑮~対称移動編~
今回の記事は、周期表を使ってモーショングラフィックスの作り方を勉強するシリーズの第15弾です。
このシリーズは
モーショングラフィックスの作り方が分からない!
という悩みのある初心者の方へ向け、モーショングラフィックスの要素1つ1つの作り方が勉強できる記事となっております。
解説にあたり、以下のホームページよりモーション周期表のご準備をお願いします。
今回ご紹介するエフェクトは対称移動です。

~手順~
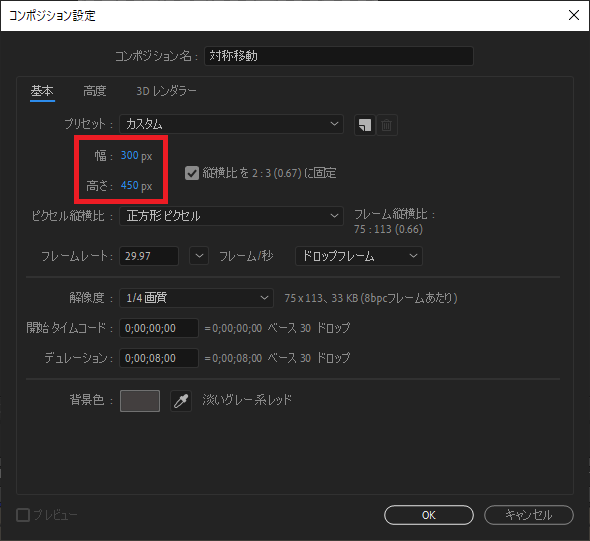
①AfterEffectsを起動し、新規コンポジションを作成します。幅300px、高さ450px、背景色 淡いグレー系レッドとします。

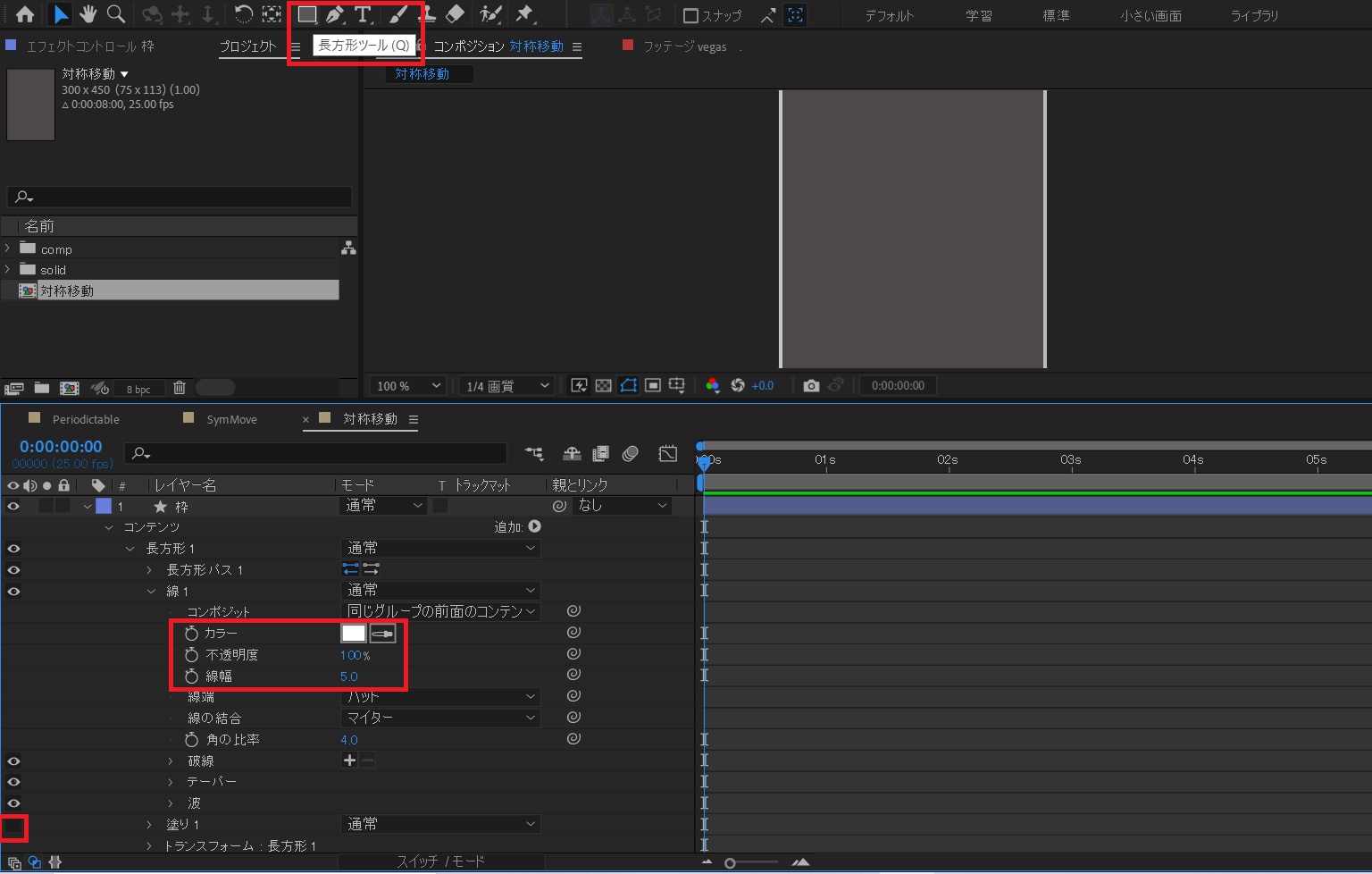
②枠を作成します。長方形ツールをダブルクリックすることで、コンポジションサイズの長方形レイヤーが作成されます。塗りを無し、線幅を10.0とします。

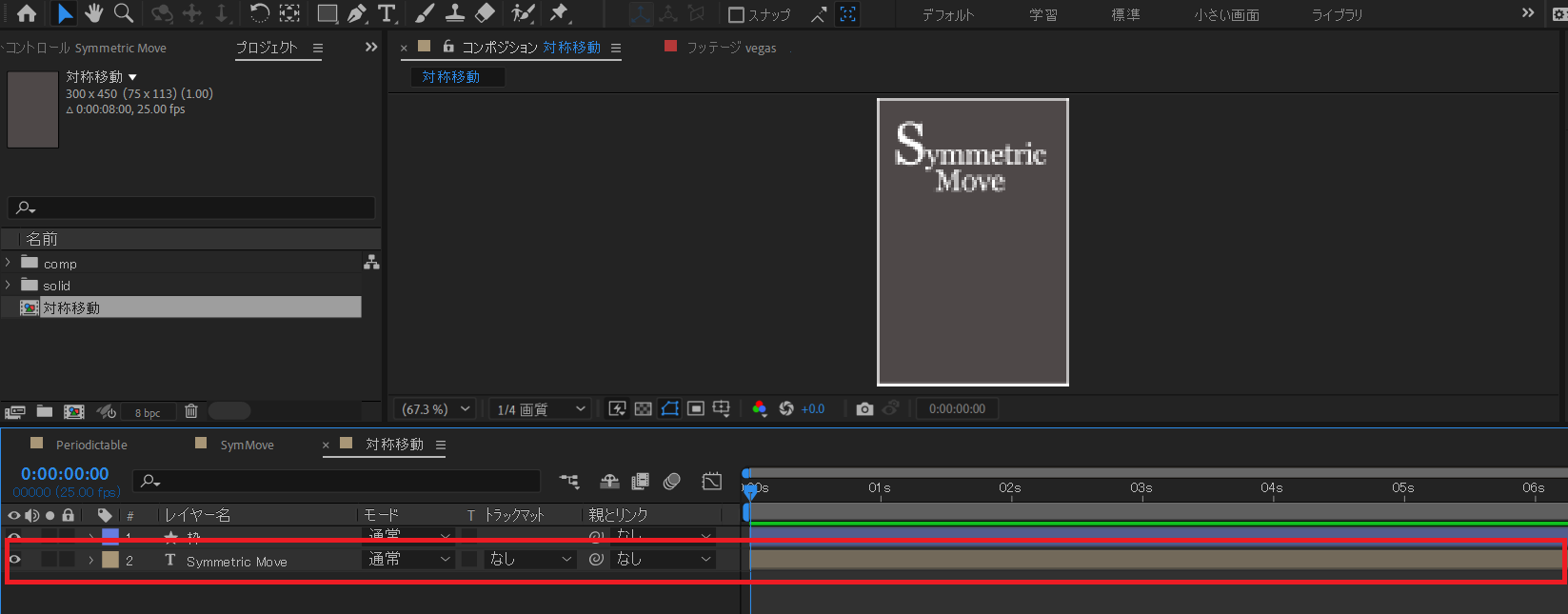
③「Symmetric Move」のテキストレイヤーを作成します。

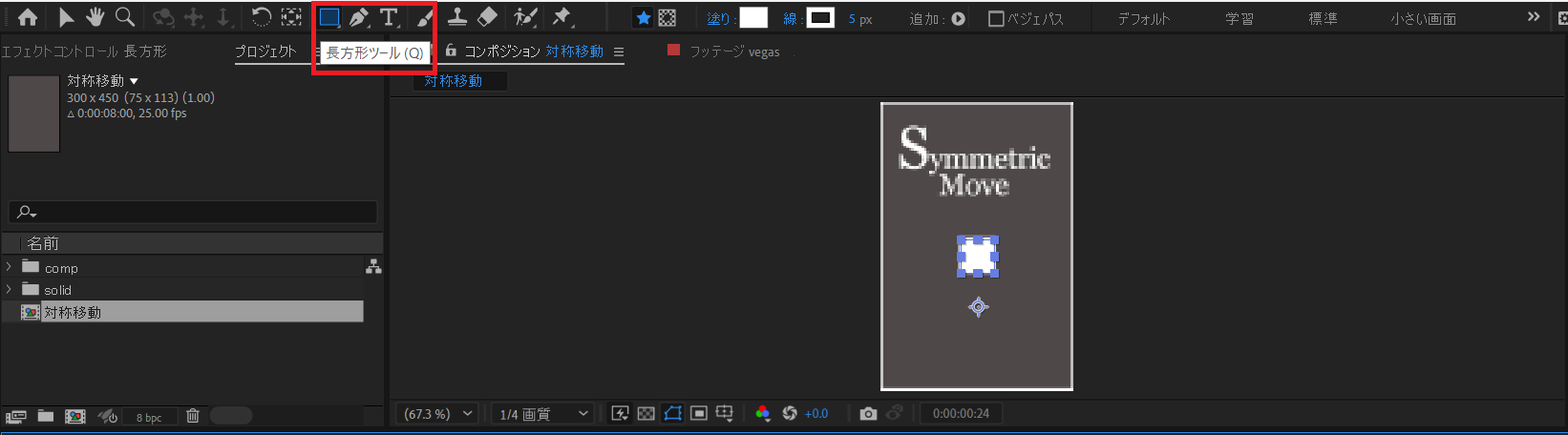
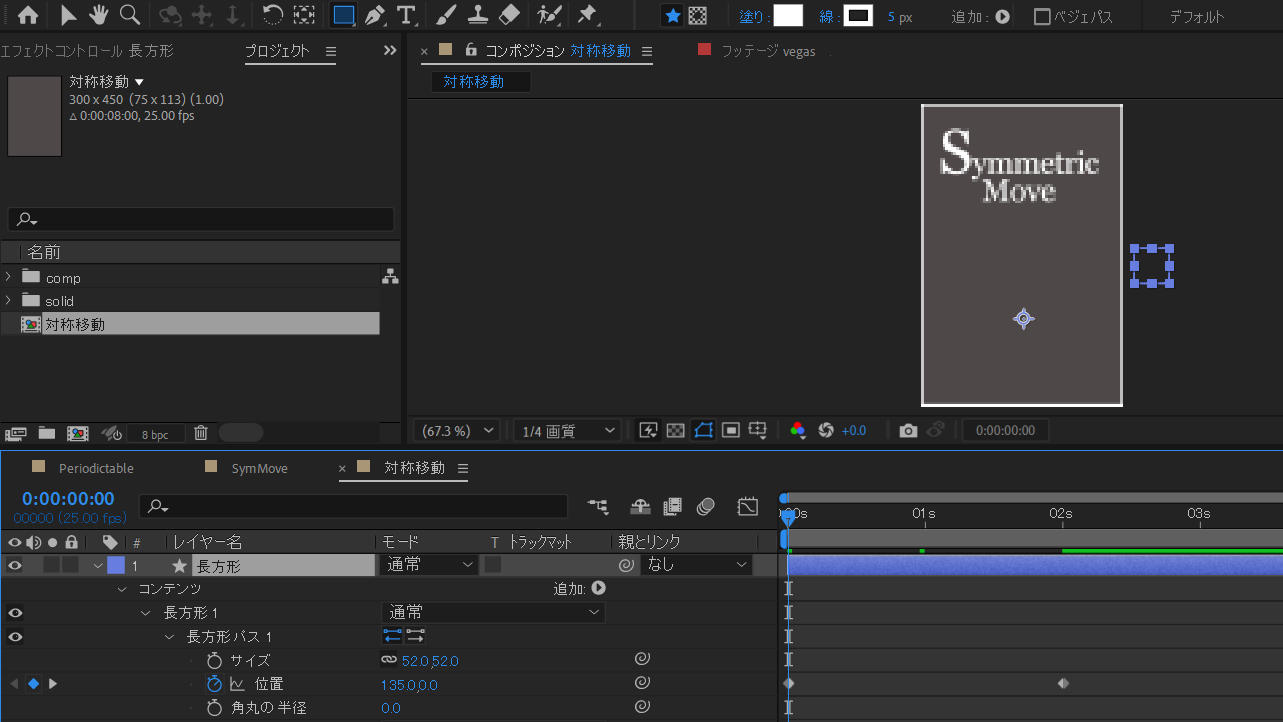
④次に対称移動のモーションをつける正方形レイヤーを作成します。長方形ツールを選択し、Shiftキーを押しながら図形を作成します。

⑤サイズは50程度とし、位置へキーフレームを適用します。
00:00画面右から02:00画面左まで移動するキーフレームを適用します。

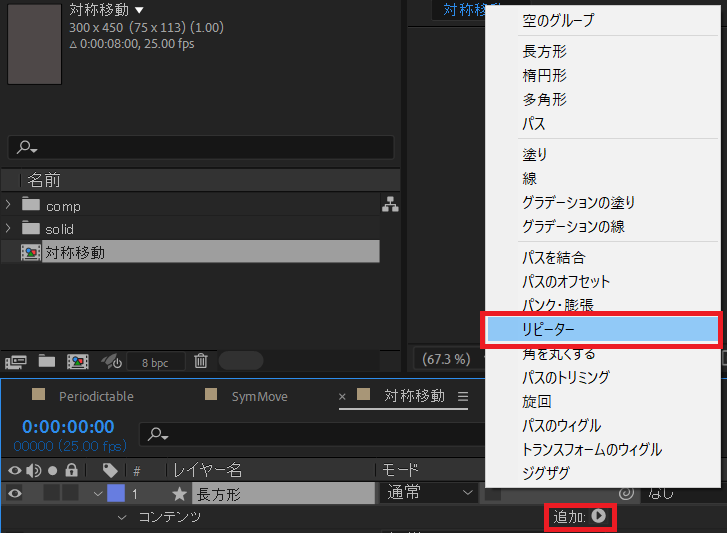
⑥図形を複製します。追加▷→リピーターを選択します。

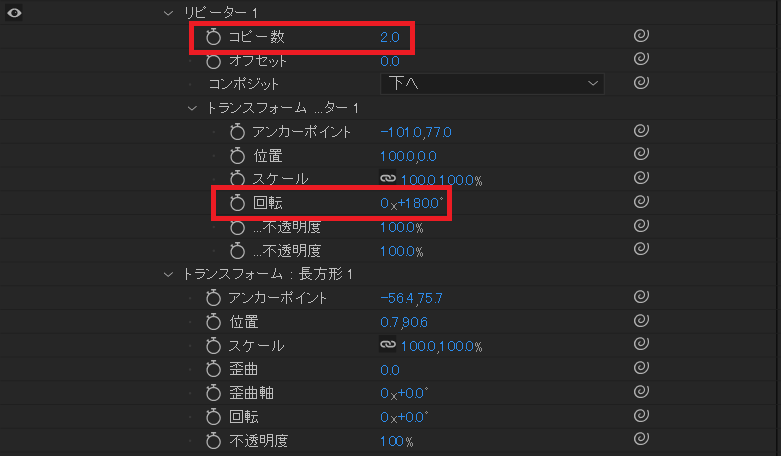
⑦コピー数を2.0とし、トランスフォームリピーターの回転を180.0°とします。
これにより複製した図形が、モーション周期表のような対象移動をするようになります。

ここまでの操作が対称移動の図形の作り方です。
様々な場面で使える表現ですのでぜひ覚えておきましょう!
今回の記事は以上となります。ご覧いただきありがとうございました。