周期表を使ってモーショングラフィックスの作り方を勉強する
その⑱~Trim Circle編~
今回の記事は、周期表を使ってモーショングラフィックスの作り方を勉強するシリーズの第18弾です。
このシリーズは
モーショングラフィックスの作り方が分からない!
という悩みのある初心者の方へ向け、モーショングラフィックスの要素1つ1つの作り方が勉強できる記事となっております。
解説にあたり、以下のホームページよりモーション周期表のご準備をお願いします。
今回ご紹介するエフェクトはTrim Circleです。

Trim Circleは以前の記事(その⑨)でもご紹介したTrim Lineと同様で線の端を伸ばしたり、縮めたりしたように見せるモーションのことで、今回は図形で表現しています。
~手順~
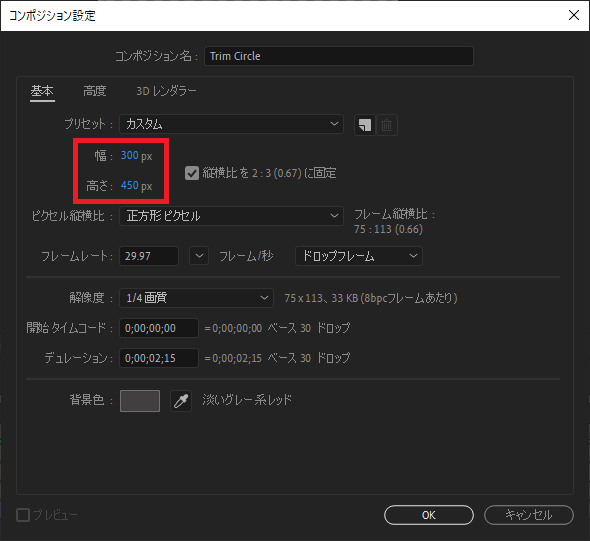
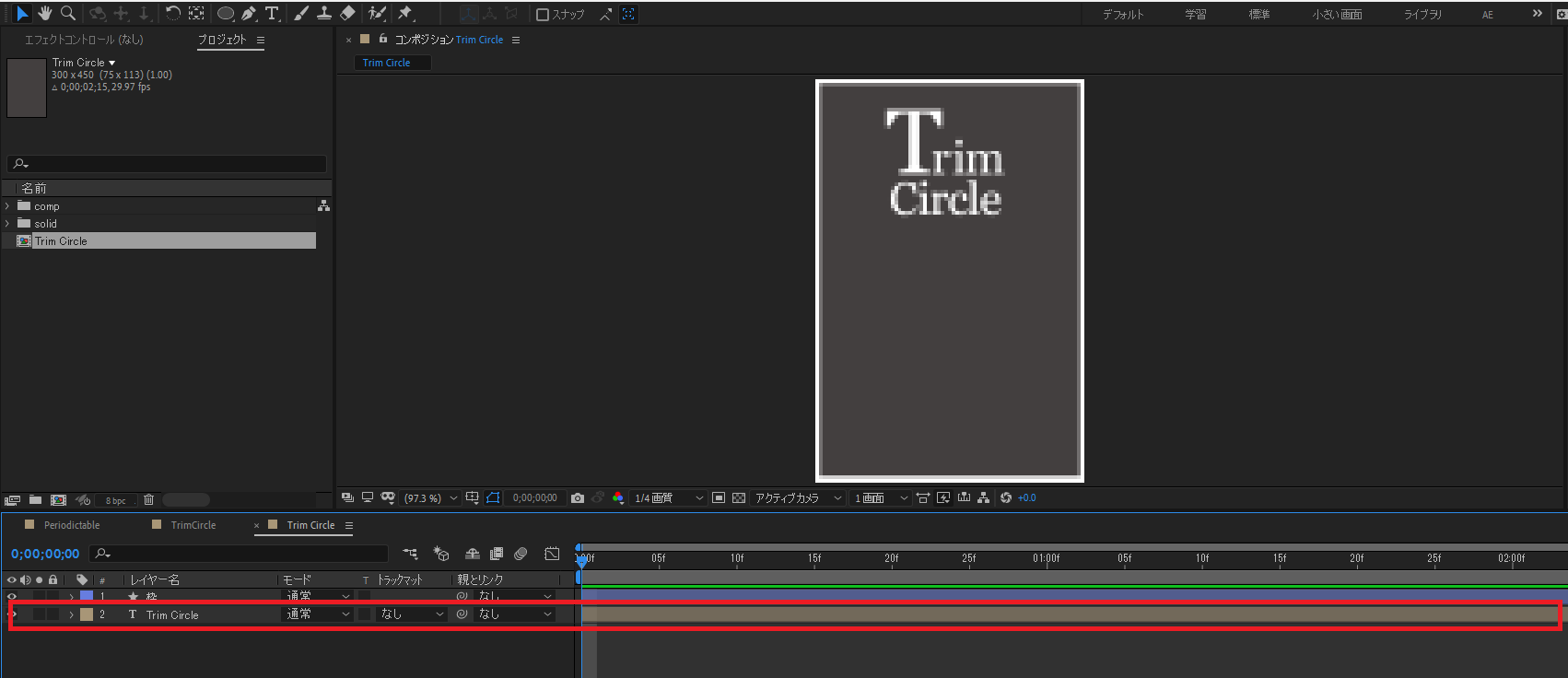
①AfterEffectsを起動し、新規コンポジションを作成します。幅300px、高さ450px、背景色 淡いグレー系レッドとします。

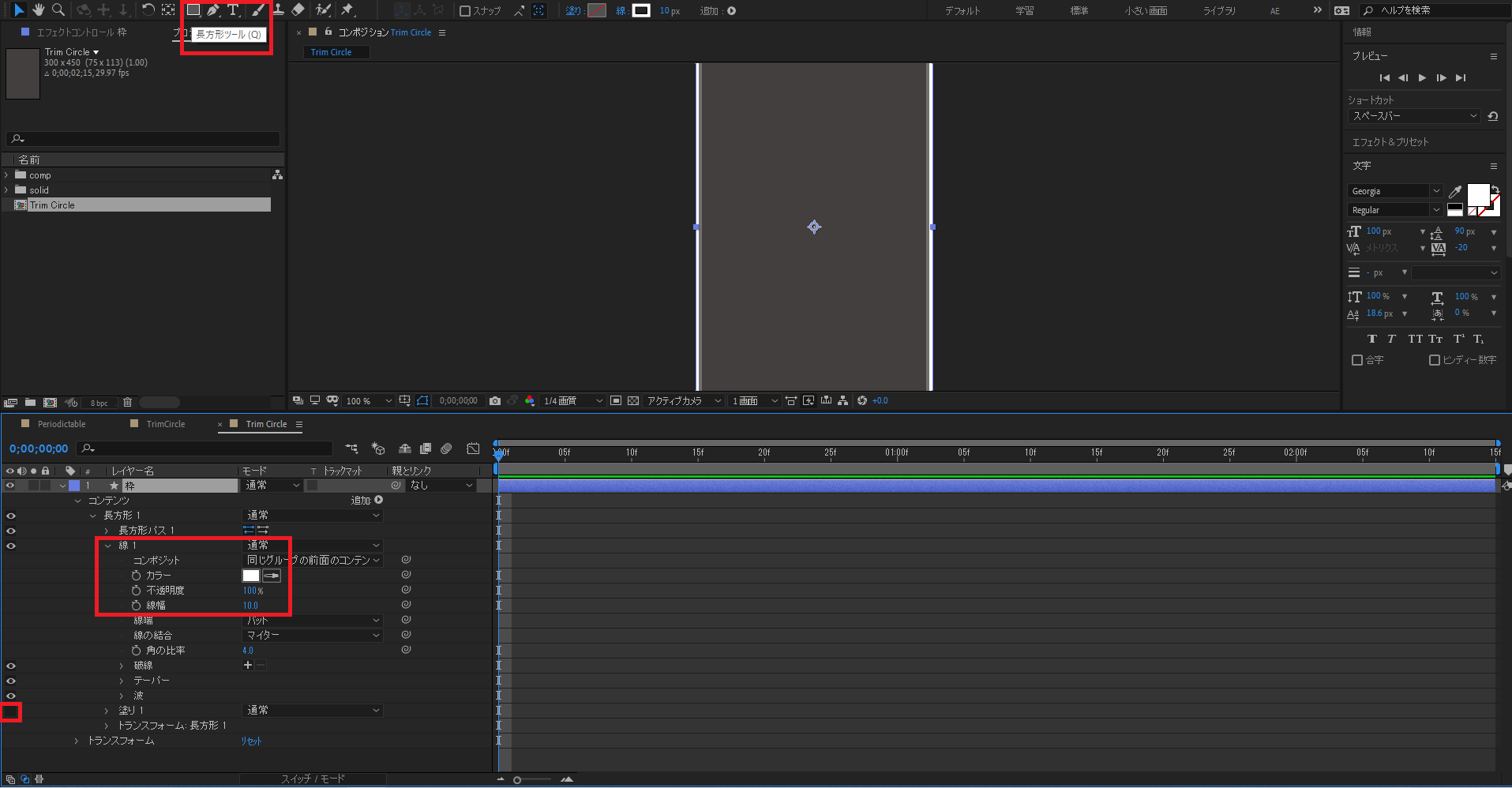
②枠を作成します。長方形ツールをダブルクリックすることでコンポジションサイズの長方形レイヤーが作成されるので、塗りを無し、線幅を10.0とします。

③「Trim Circle」のテキストレイヤーを作成します。

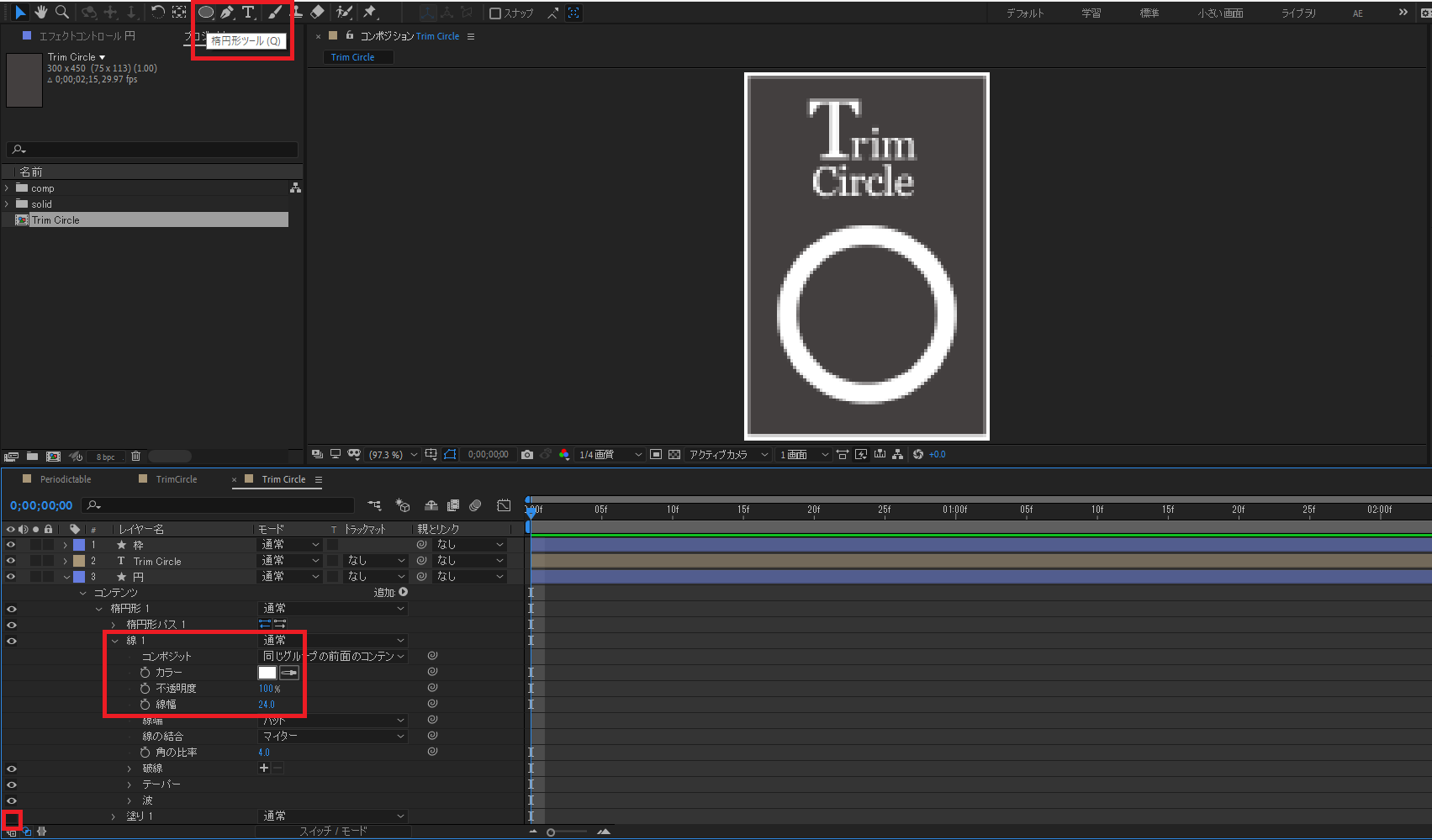
④楕円形ツールを選択し、円を作成します。線幅を24.0、塗りを無しとします。

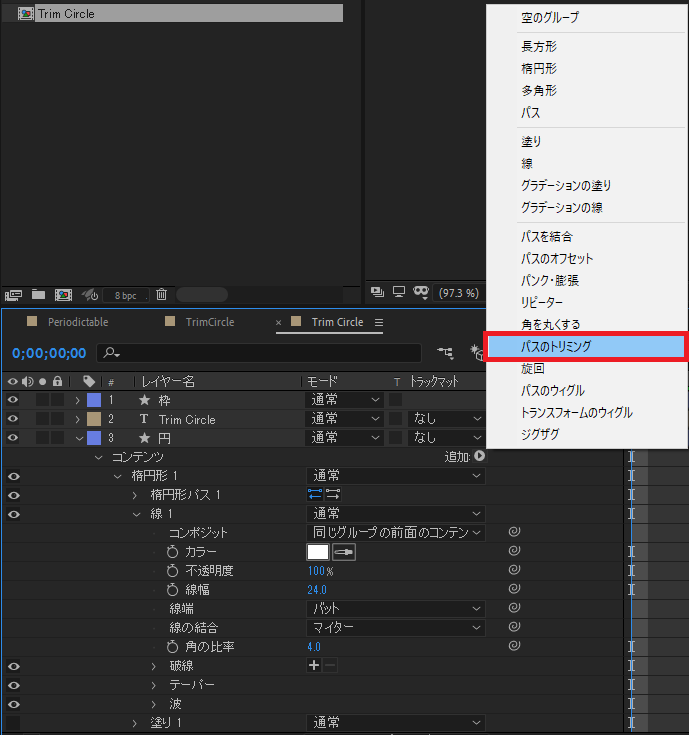
⑤モーションを追加します。追加▷→パスのトリミングを選択します。

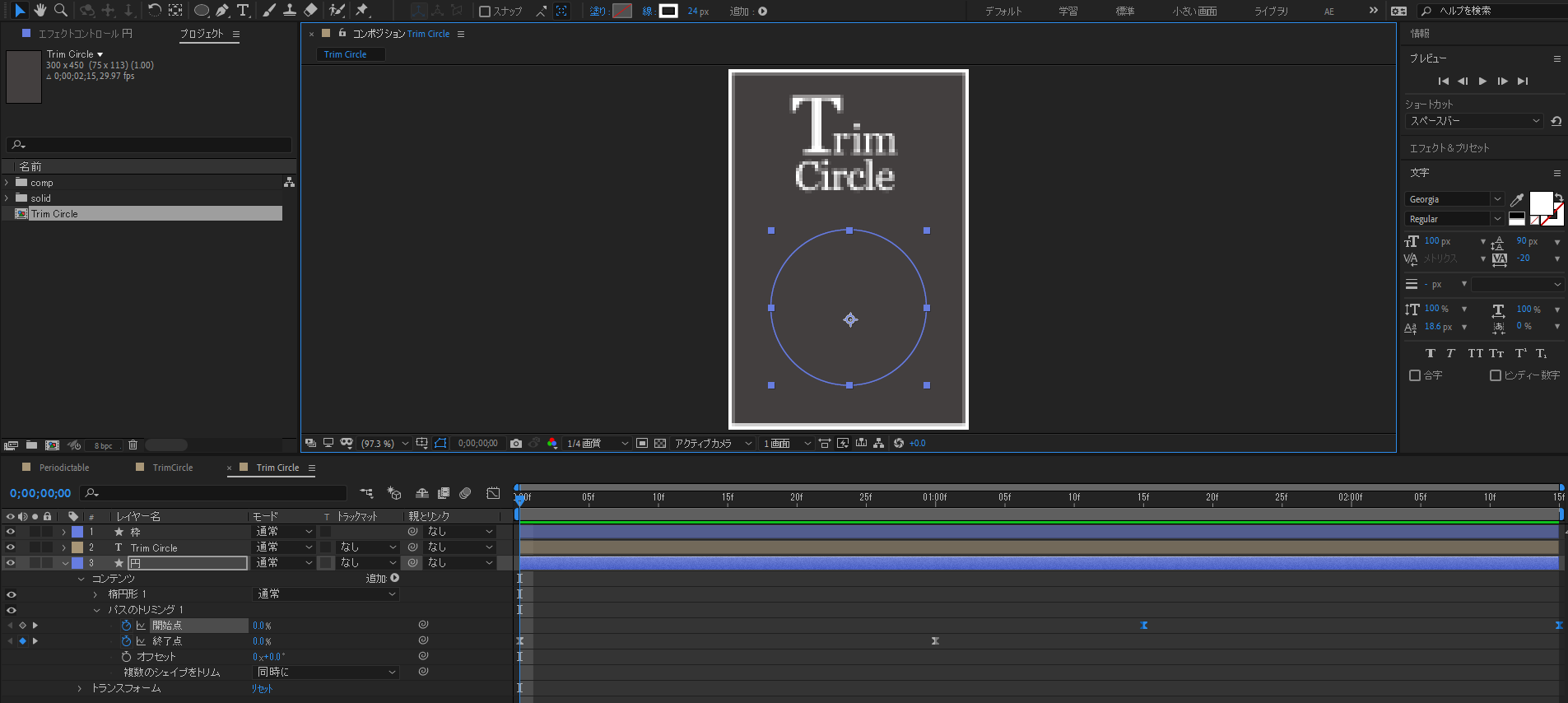
⑥パスのトリミングから開始点、終了点の2つにキーフレームを打ちます。
終了点
00:00:00 0.0%
00:01:00 100.0%
開始点
00:01:15 0.0%
00:02:15 100.0%

最後にそれらのキーフレームを全て選択した状態で、「F9」を押しイージングをかければ完了です。
以上がパスのトリミングを用いたモーションとなります。
色々な場面で使える表現ですので、ぜひご活用ください。
今回の記事は以上となります。ご覧いただきありがとうございました。