画像編集を行うソフトの基本的な操作
~画像編集初心者~
今回の記事は、Adobe画像編集ソフトPhotoshopでできることと基本的な操作について解説します。
・YouTubeでサムネイルを作りたい。
・画像を合成・色味の調整を行いたい。
最近では、無料で画像の加工が行えるアプリ等も出てきていますが、
Photoshopでは
・色味の調整
・画像の合成
・文字の加工
において、無料アプリより繊細な調整を行うことが出来ます。
デザイン制作を行う上では、ある程度のクオリティが求められますので、これからデザイン制作を始めようと思う方はPhotoshopを使用することをおすすめします。
~基本操作~
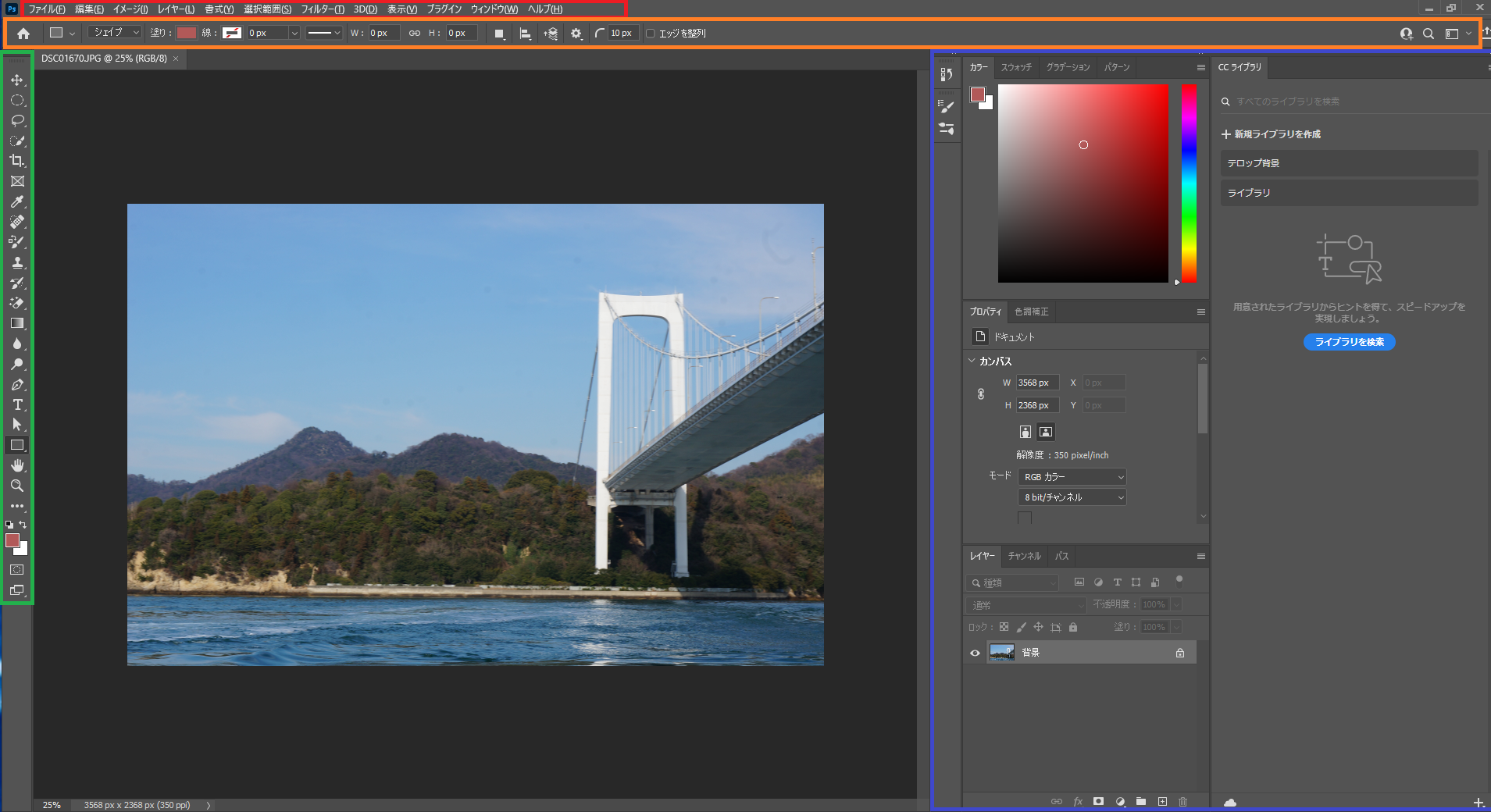
①画面構成
赤枠:メニュー
オレンジ枠:オプションバー
緑枠:ツール
青枠:パネル

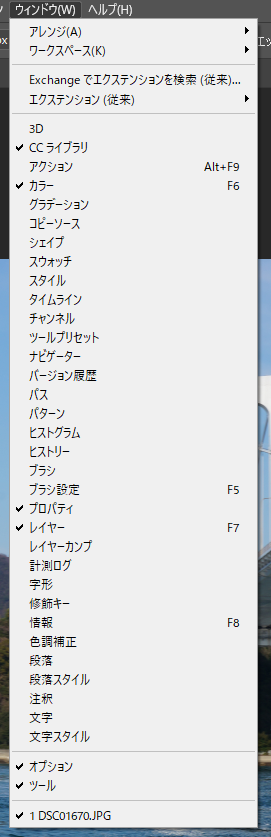
画面の構成はメニューのウィンドウより設定を行うことができます。
表示したいものへチェックマークを入れることで画面構成へ追加をすることができます。
また、気に入った画面構成を保存する場合は、ウィンドウ→ワークスペース→新規ワークスぺースを選択することで保存をすることができます。

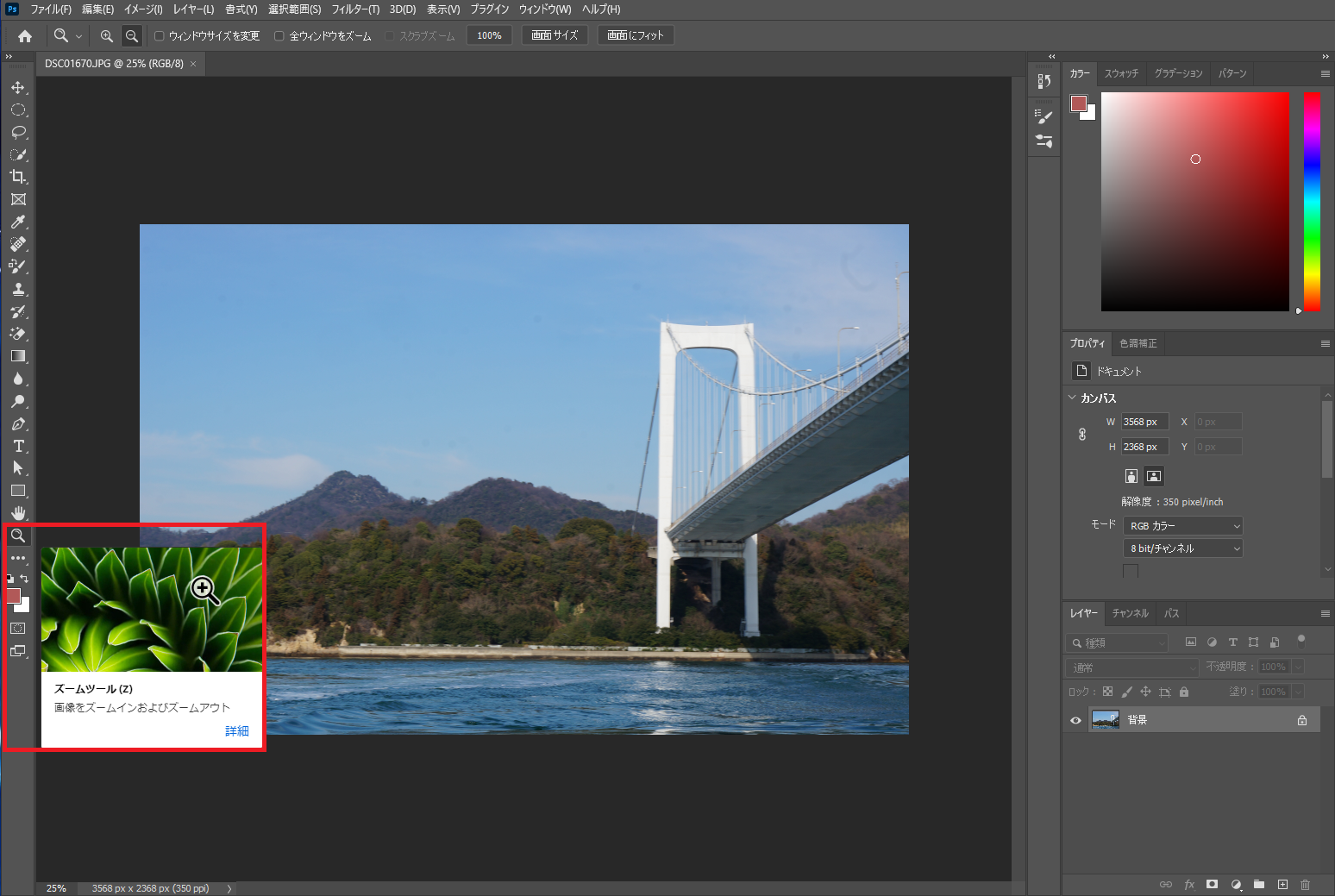
②画像の表示範囲変更
ツールバー→ズームツールを選択し、表示を拡大させたい箇所でクリックをすることで拡大表示へと切り替わります。

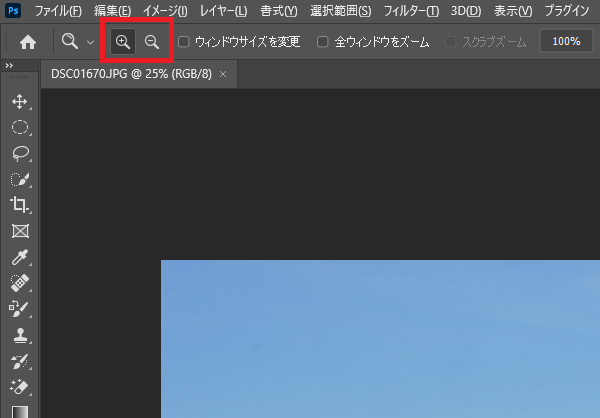
拡大を縮小を切り替えたい場合は、虫眼鏡のアイコンを切り替えることで可能となります。

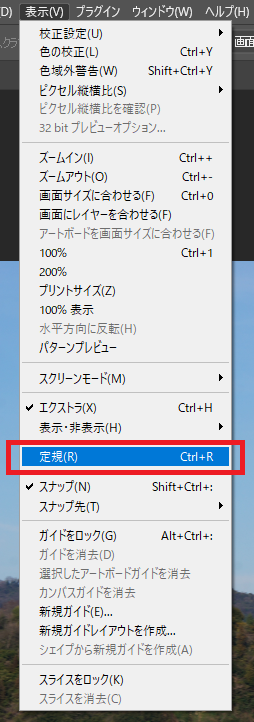
③定規(ガイド)の表示
表示→定規を選択することでガイドが表示されます。
細かな位置調整等を行う際には表示させて活用しましょう。

本記事では、Photoshopでできることと基本的な構成操作について簡単に解説しました。
また、今後の記事でも基本的な操作について解説していきますのでぜひご覧ください。
今回の記事は以上となります。ご覧いただきありがとうございました。