動画編集で簡単に雰囲気のあるテキストを表現
~ビネットの活用~
今回の記事は、PremiereProを用いた動画編集でテキストの表現法の1つをご紹介します。
テキストだけで高級感のある演出をしてみたい。
このような時に、PremiereProに備わっているビネットの機能を活用することで雰囲気に合った演出を行うことができます。
本記事では高級感を演出する表現法の手順について解説します。
~手順~
①PremiereProを起動し、タイムラインへ白のカラーマットを配置します。

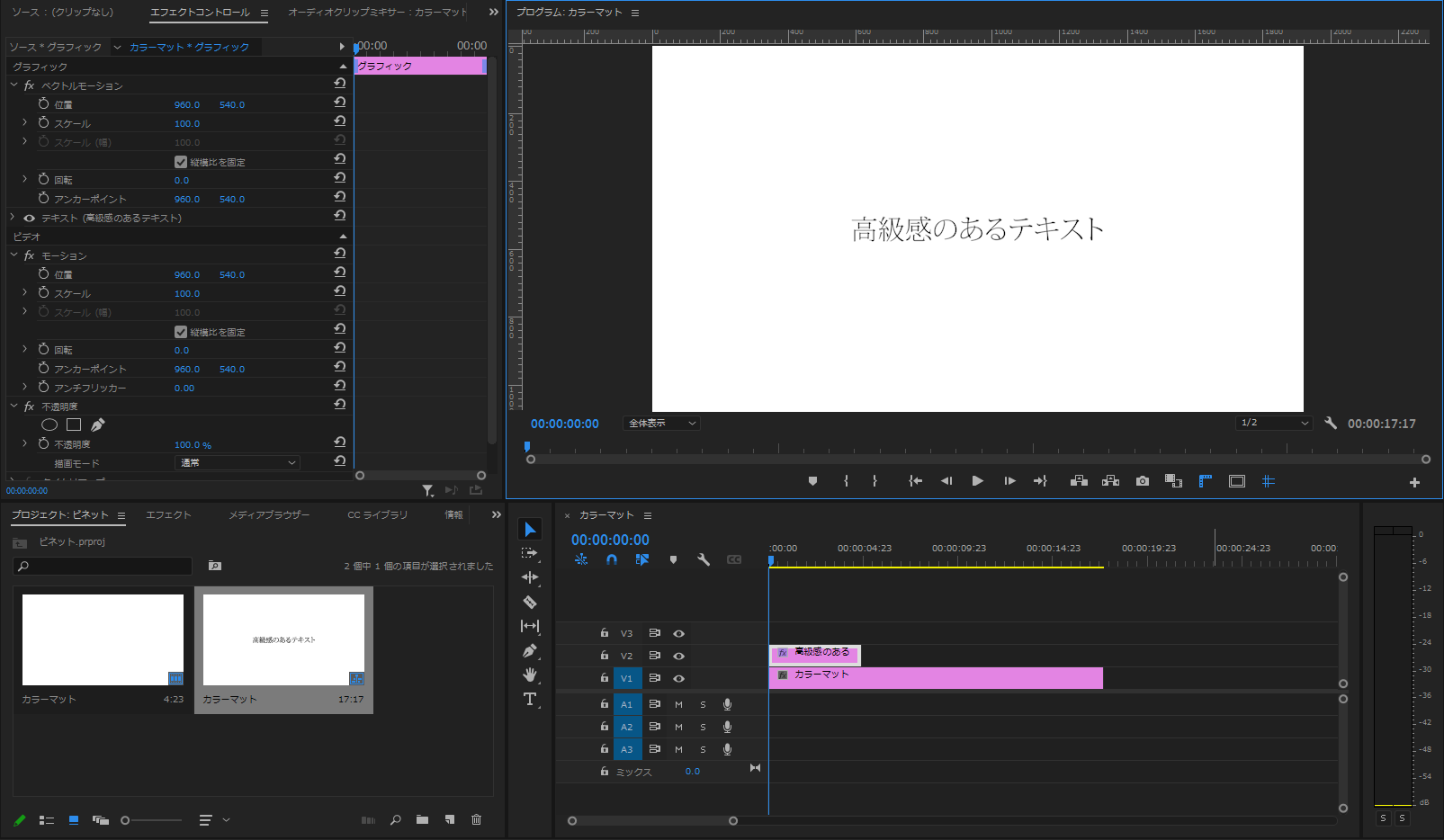
②テキストを入力します。

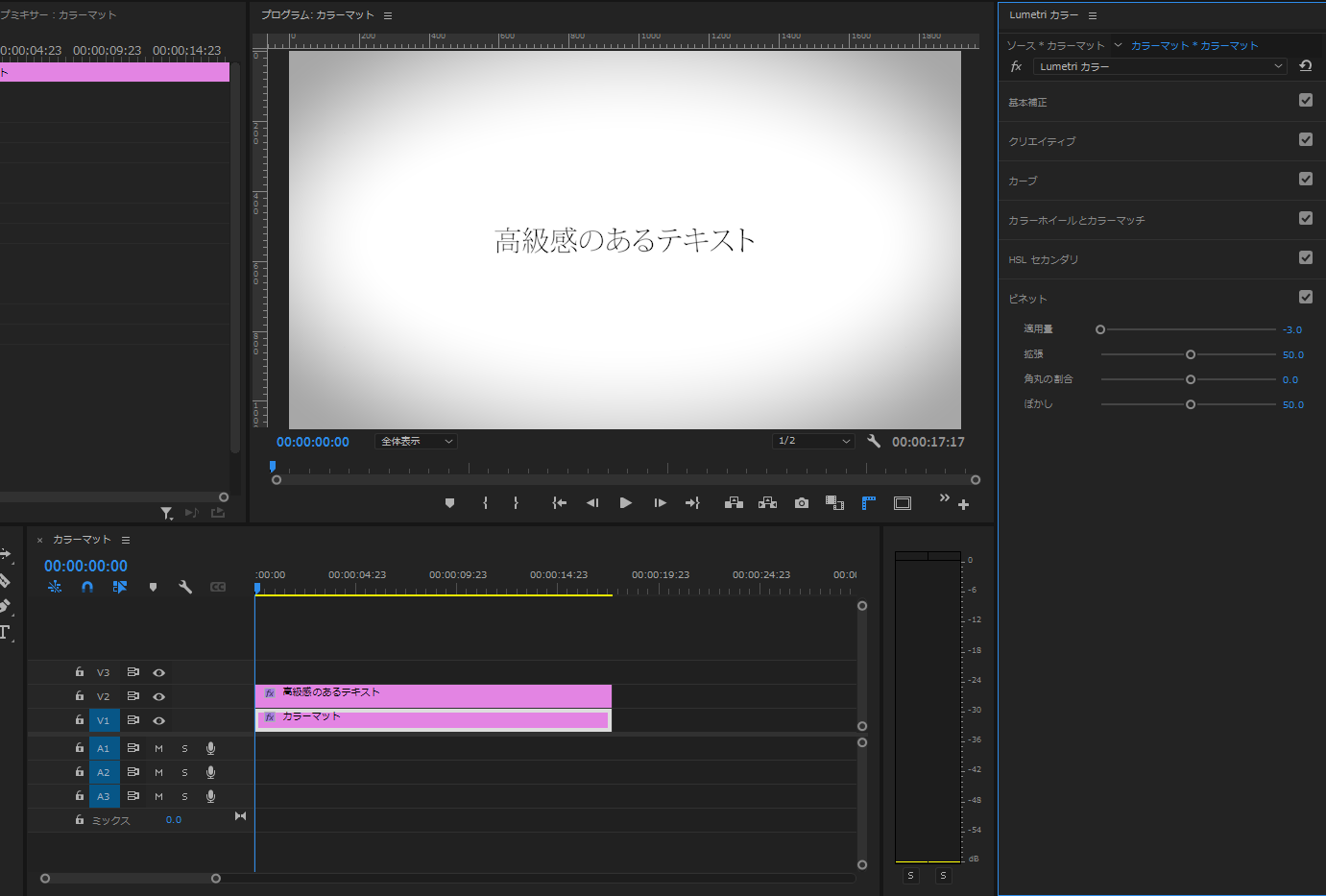
③カラーマットを選択した状態で、カラーよりビネットの適用量を-3.0とします。これによりカラーマットの縁が薄暗くなります。

これだけでも随分と雰囲気が表現できていますが、ここからテキストに簡単なアニメーションとエフェクトをつけていきます。
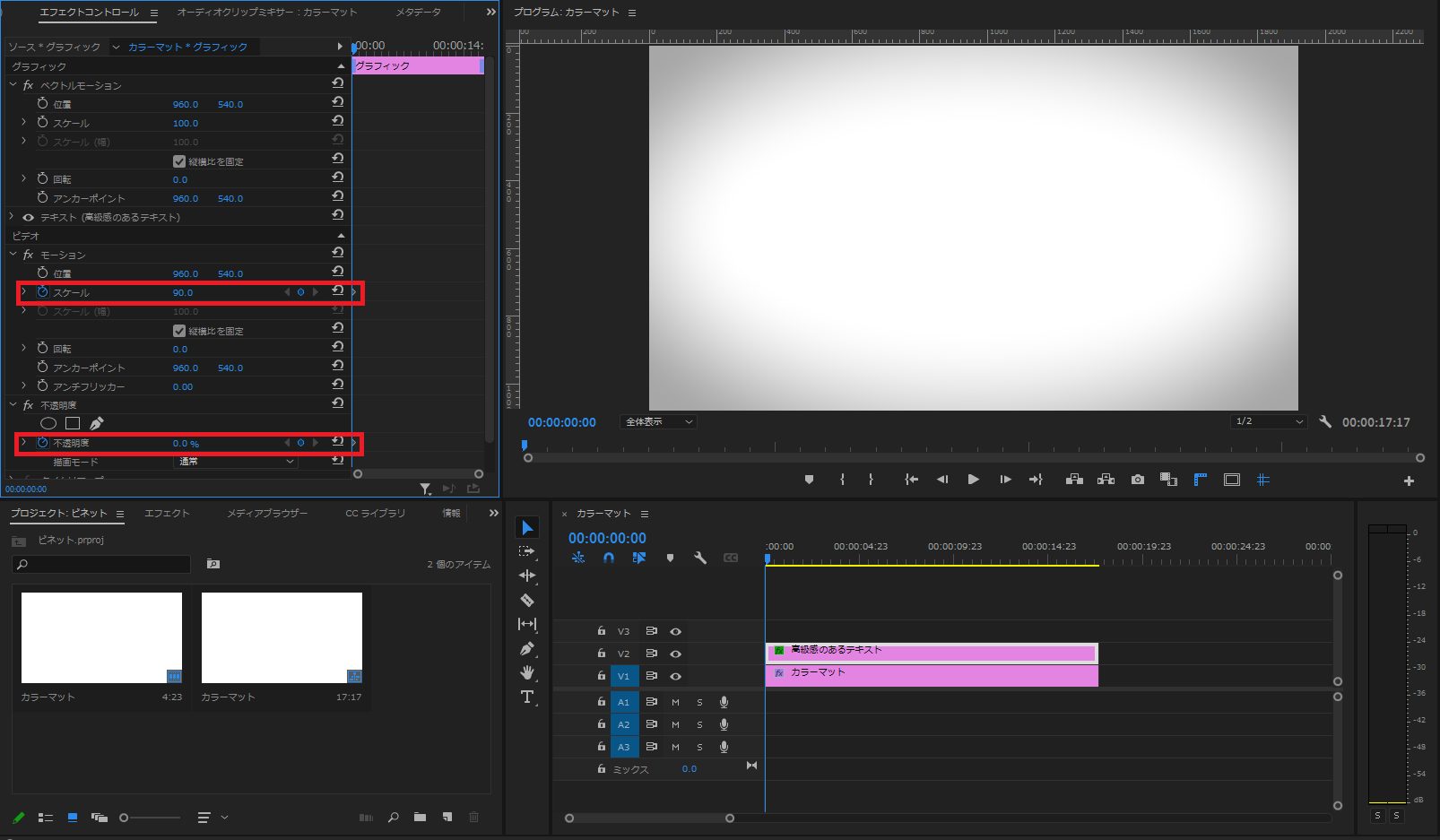
④テキストを選択した状態で、スケールと不透明度へキーフレームを打ちます。
0秒時のスケールは90、不透明度は0とします。

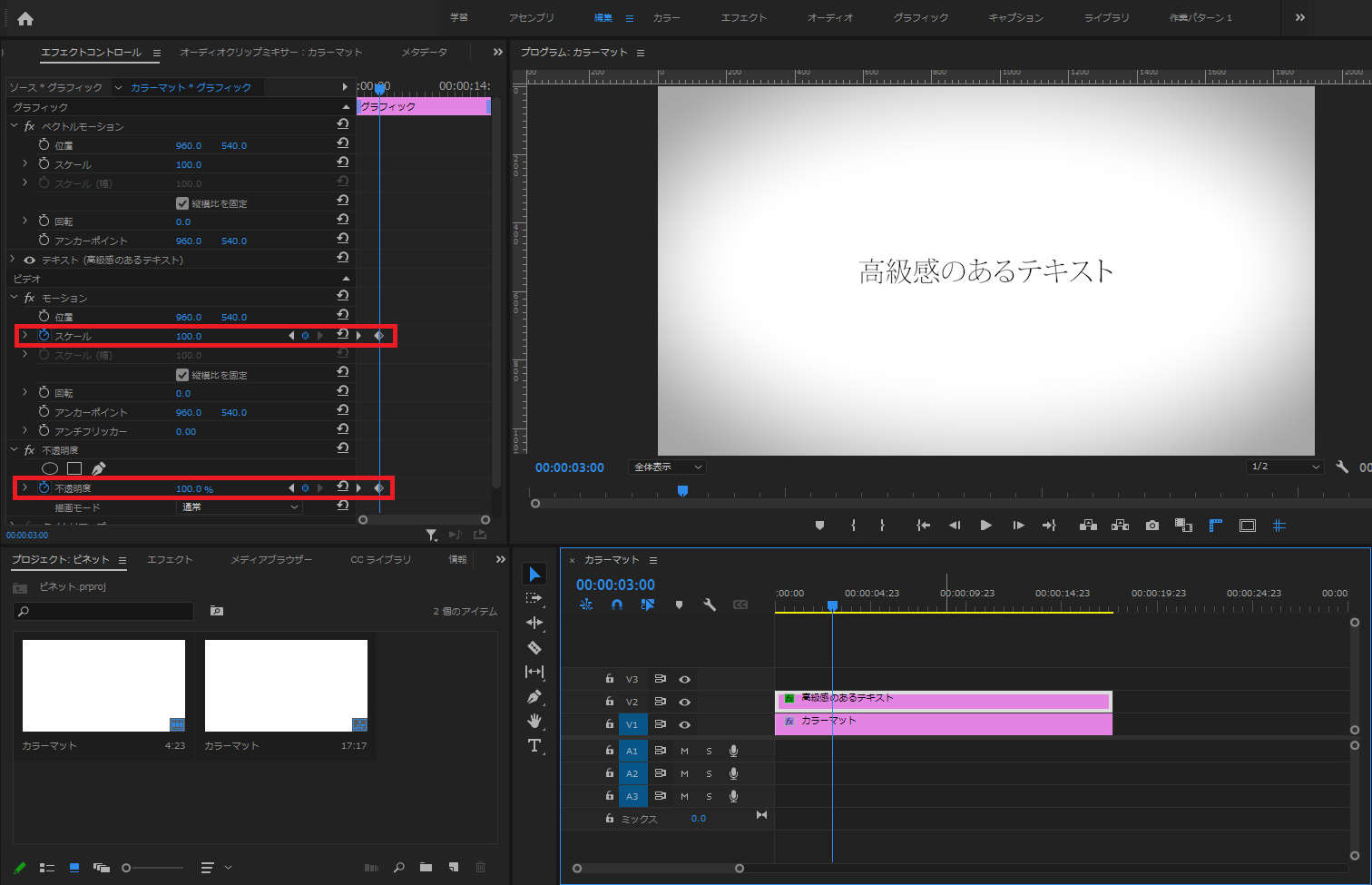
⑤3秒時まで移動し、スケールを100、不透明度を100とします。
これにより徐々にテキストが拡大しながら浮かび上がる表現ができま。

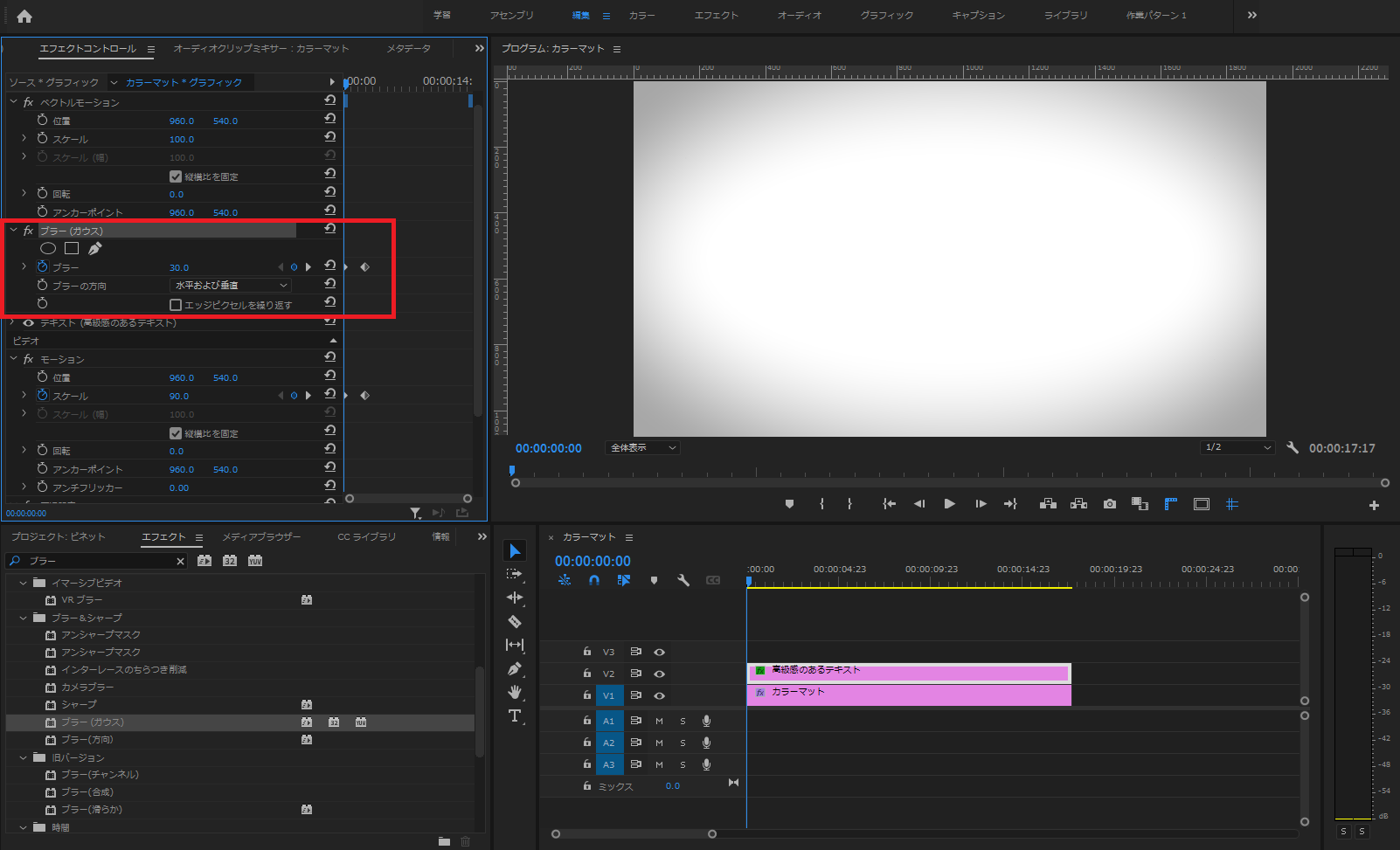
⑥最後にクオリティをあげるため、ブラー(ガウス)のエフェクトを適用します。
適用後、こちらもキーフレームを打ちます。
0秒時 30.0
3秒時 0.0

今回の表現は、カラーのビネットを使って画面の周囲を暗くすることで高級感を演出しましたが、逆に周囲を明るくすることで回想シーン等に使える表現にもなりますので、実践で試してみてください!
今回の記事は以上となります。ご覧いただきありがとうございました。