動画編集でテキストをかっこよく出現させる
~ブラー・マスクの活用~
今回の記事は、PremiereProを用いた動画編集でかっこよくテキストを出現させる方法について解説します。
かっこいいテキストエフェクトって何かない?
今までの記事でもテキストのエフェクトについて何度か解説を行ってきましたが、今回ご紹介する方法も基礎の知識で表現をすることができますので、初心者の方もぜひ試して、表現のレパートリーの1つにしましょう。
~手順~
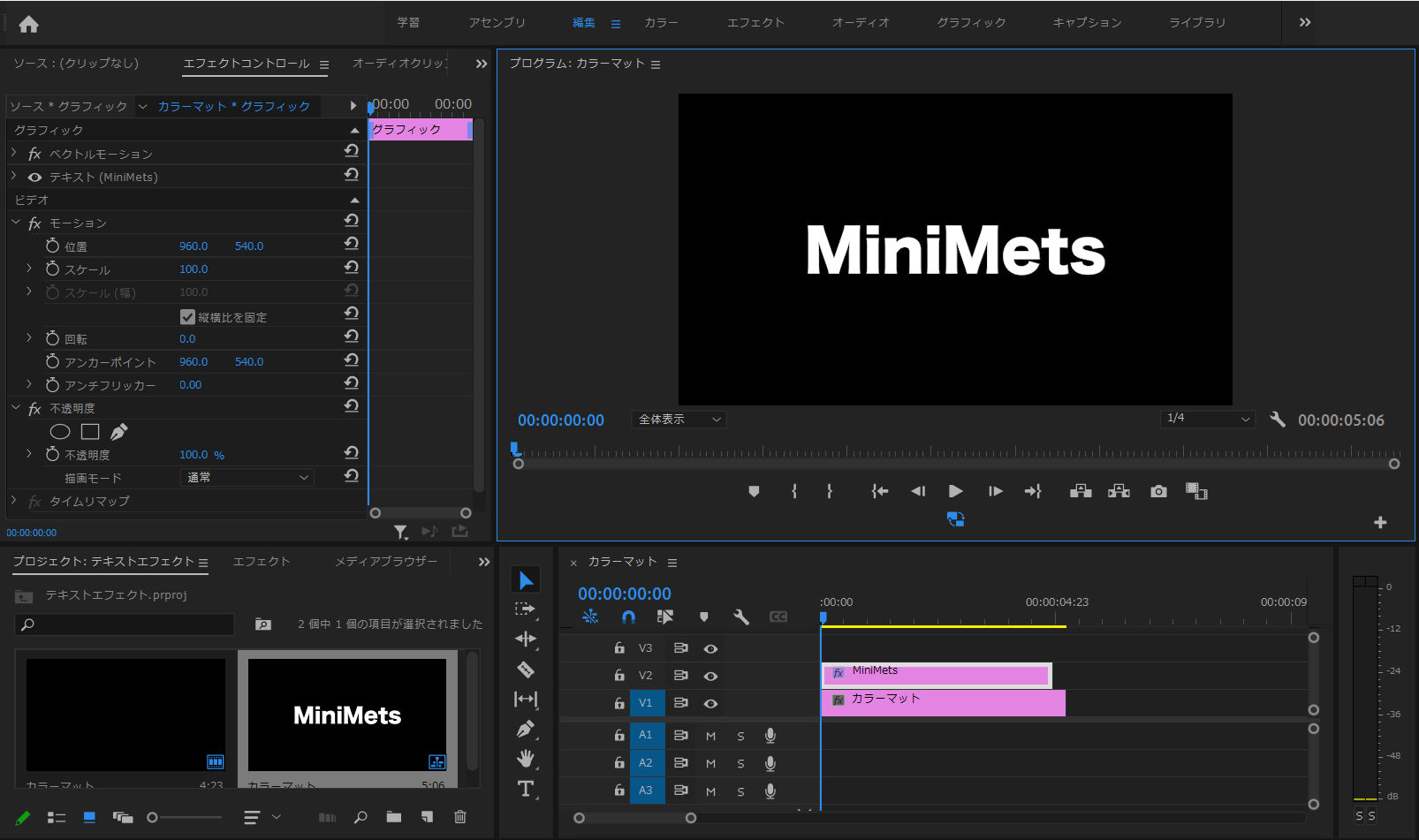
①PremiereProを起動し、テキストを入力します。

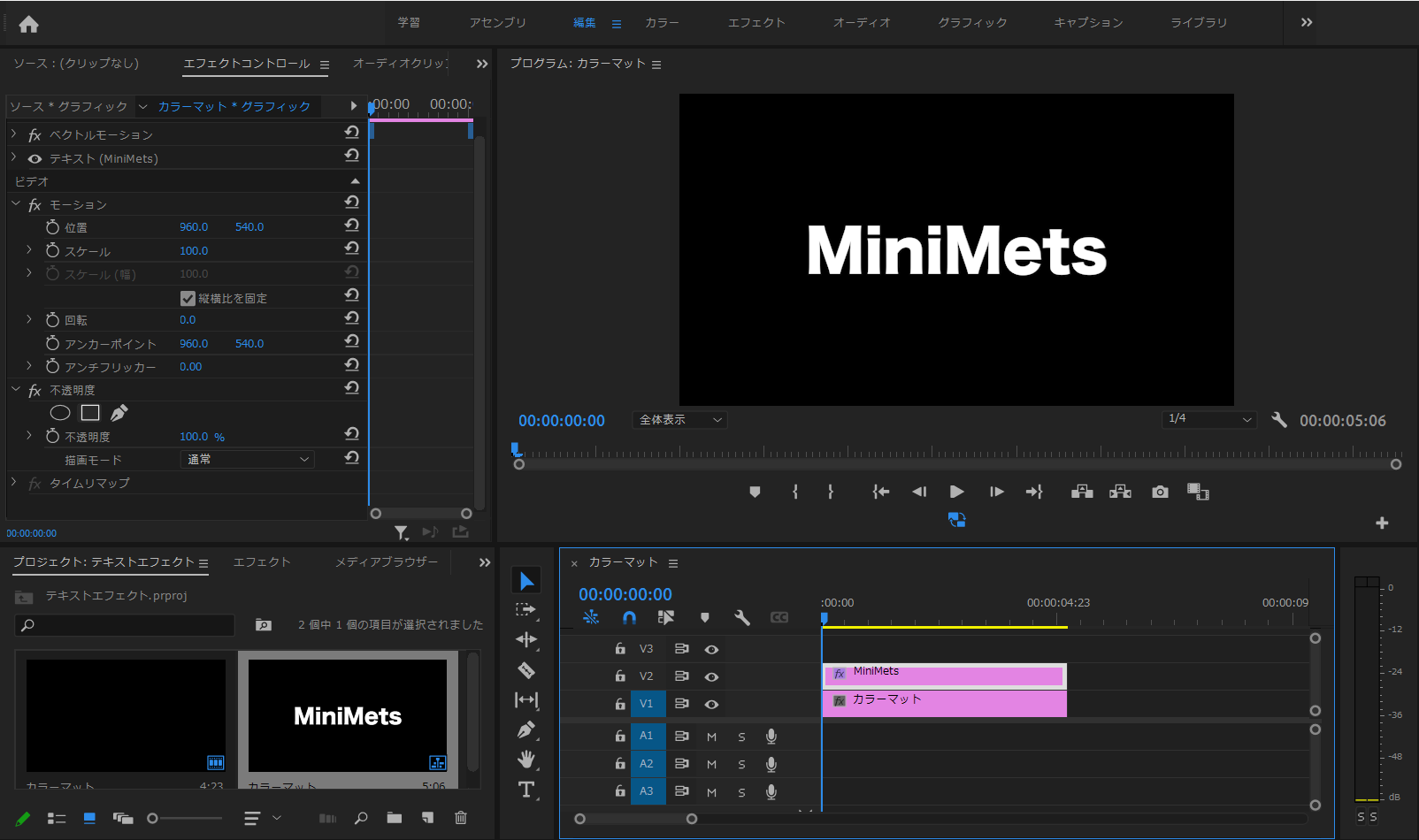
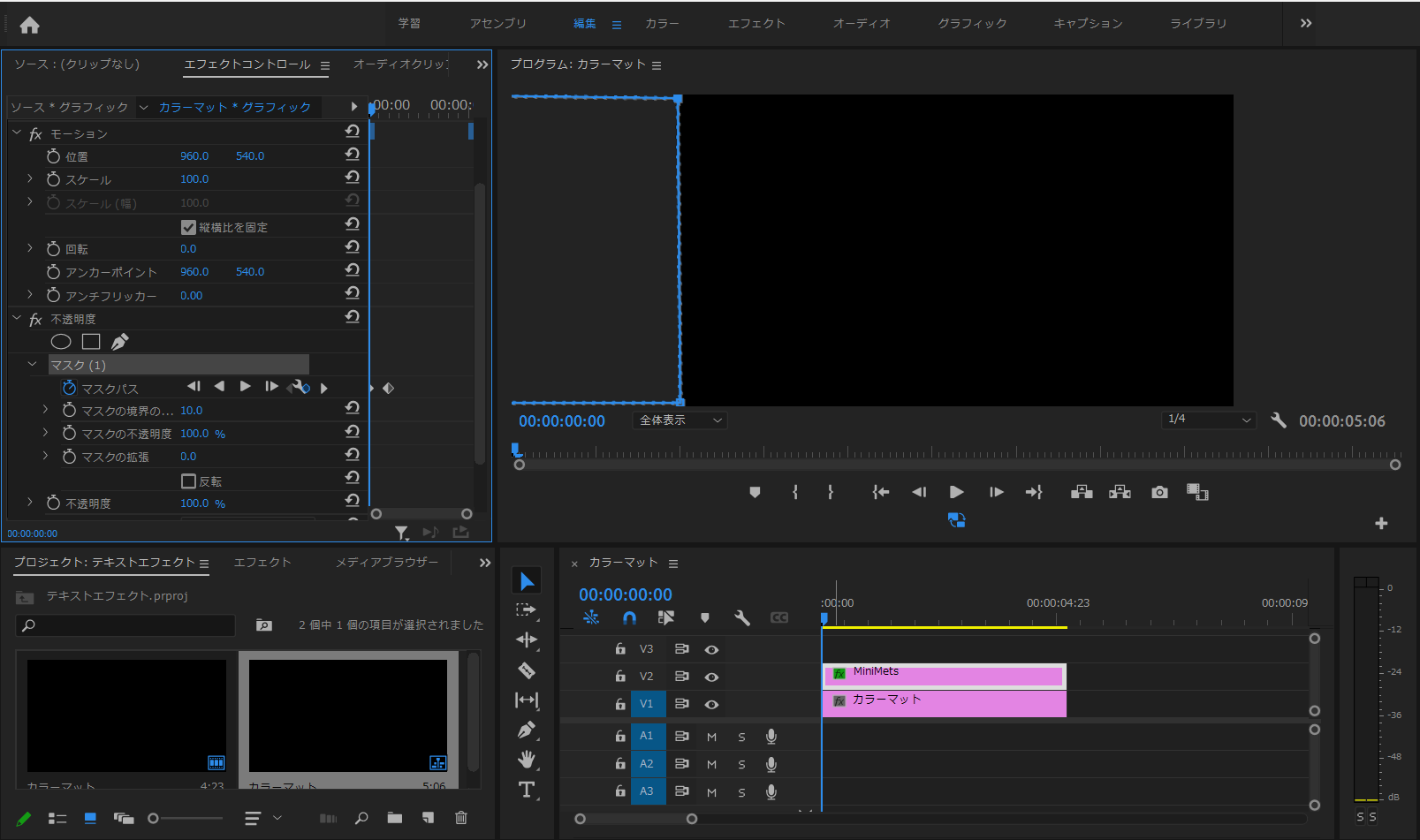
②テキストを選択した状態で、エフェクトコントロールパネルより不透明度の四角形マスクを選択します。

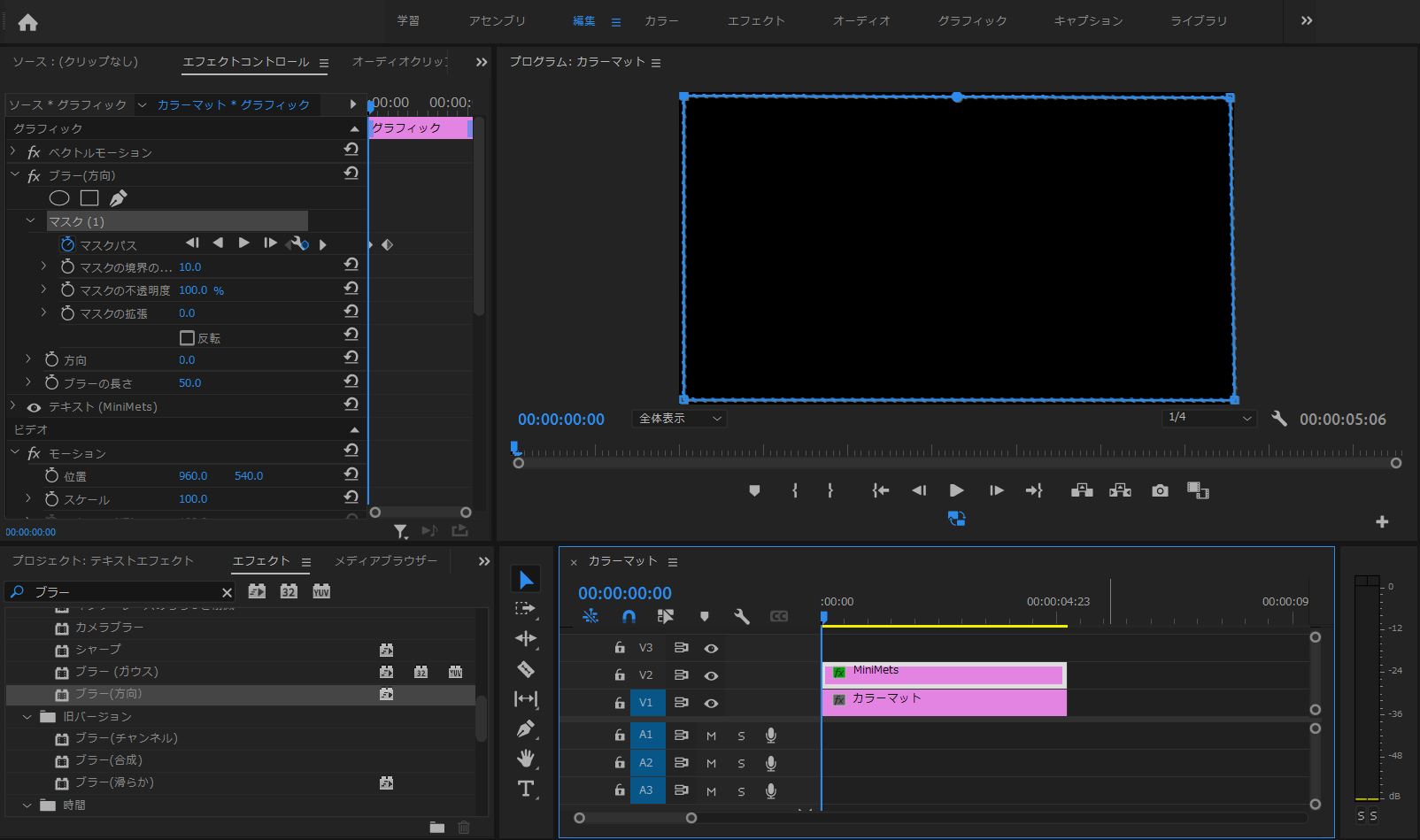
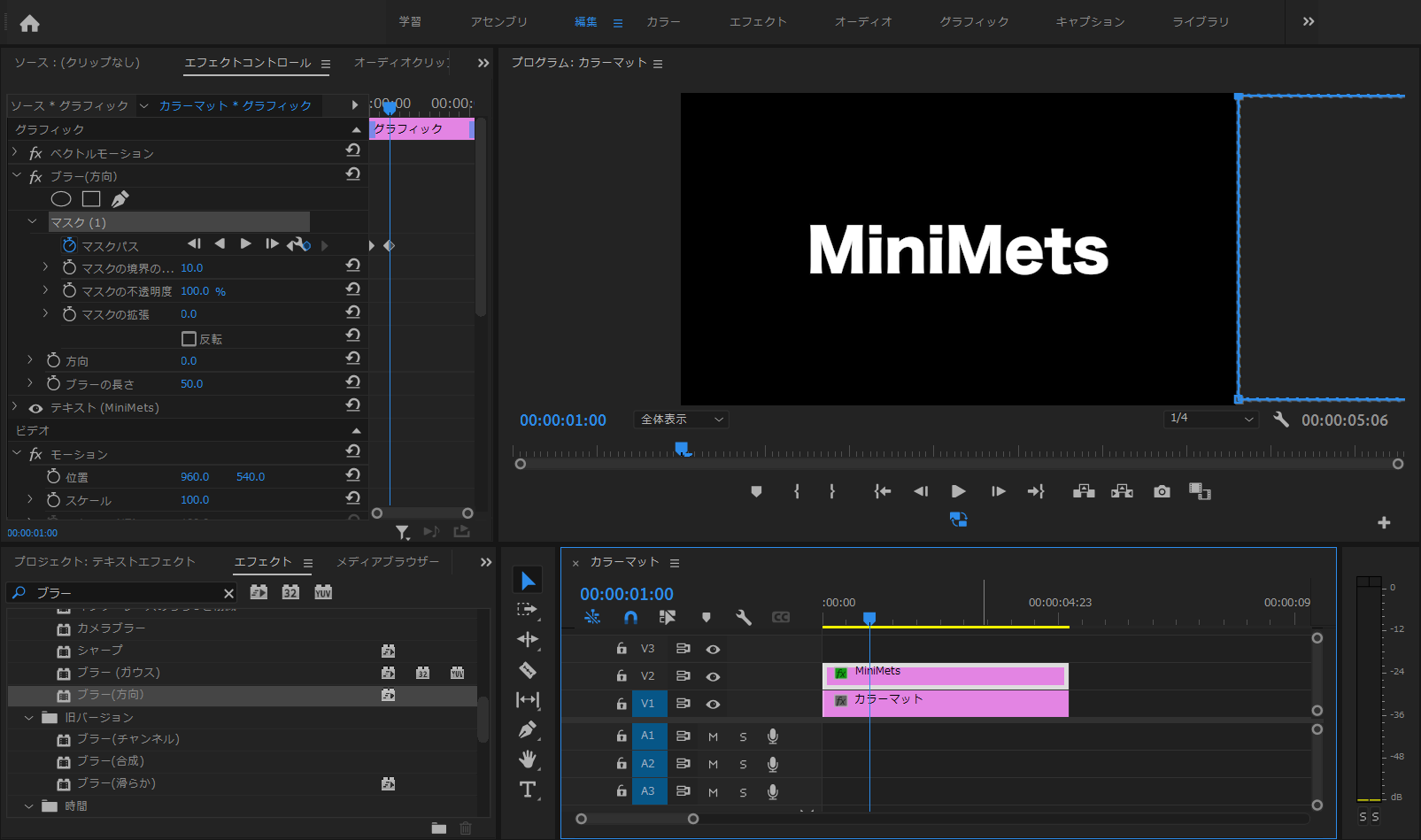
③マスクを画面サイズに作成し、キーフレームを打ちます。

ここでは、0秒時画面外から1秒間かけて画面中央へマスクが戻ってくるようキーフレームを打ちます。


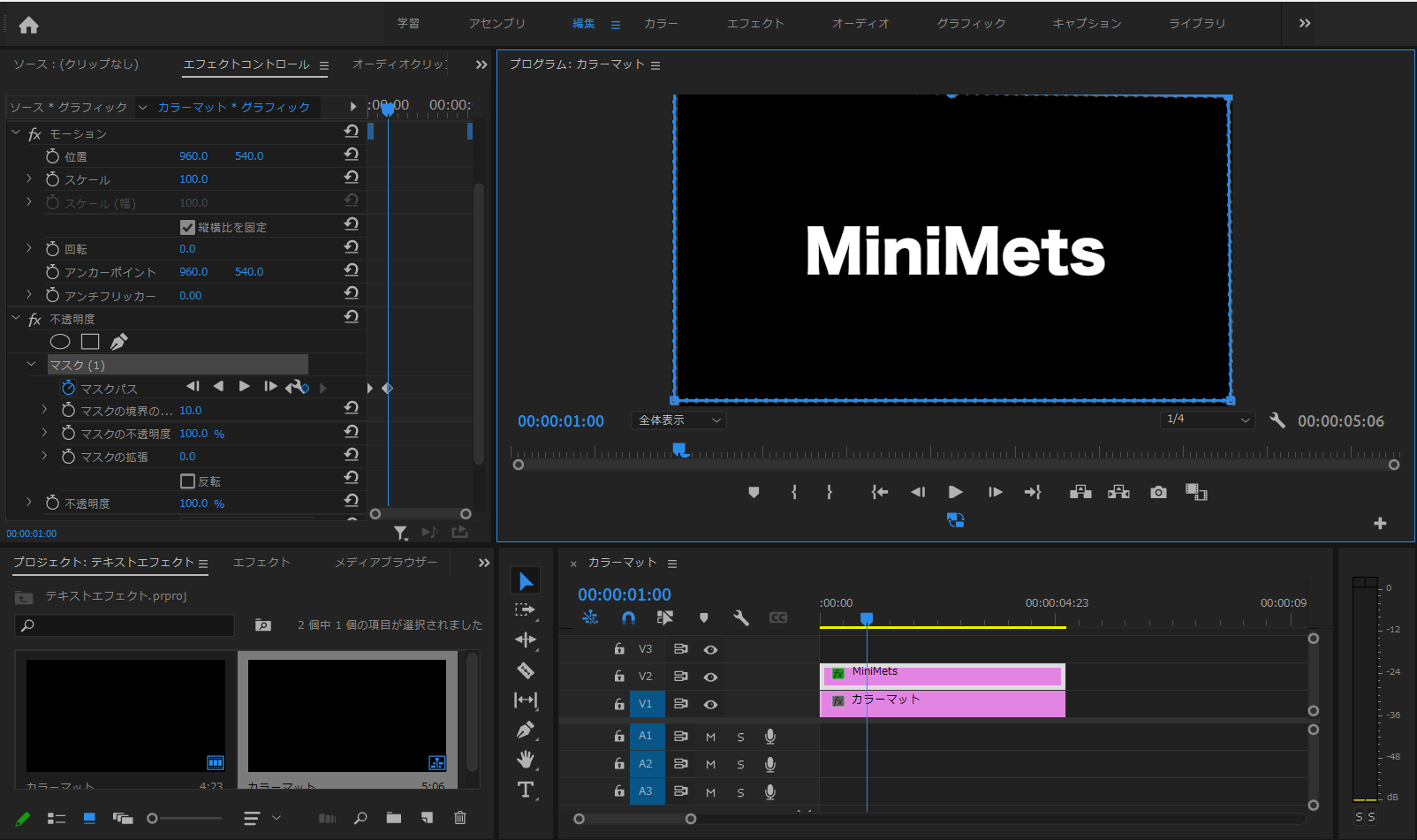
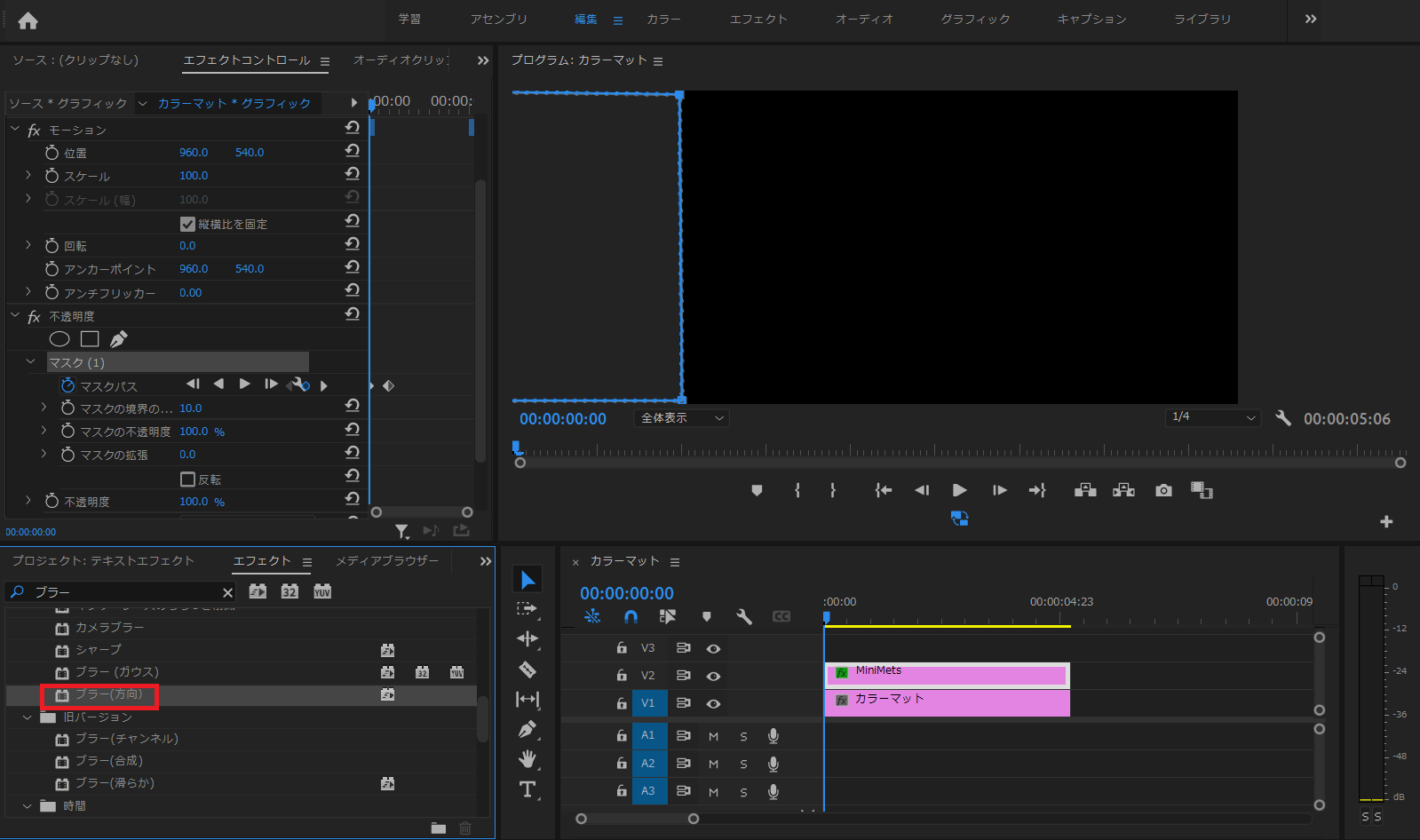
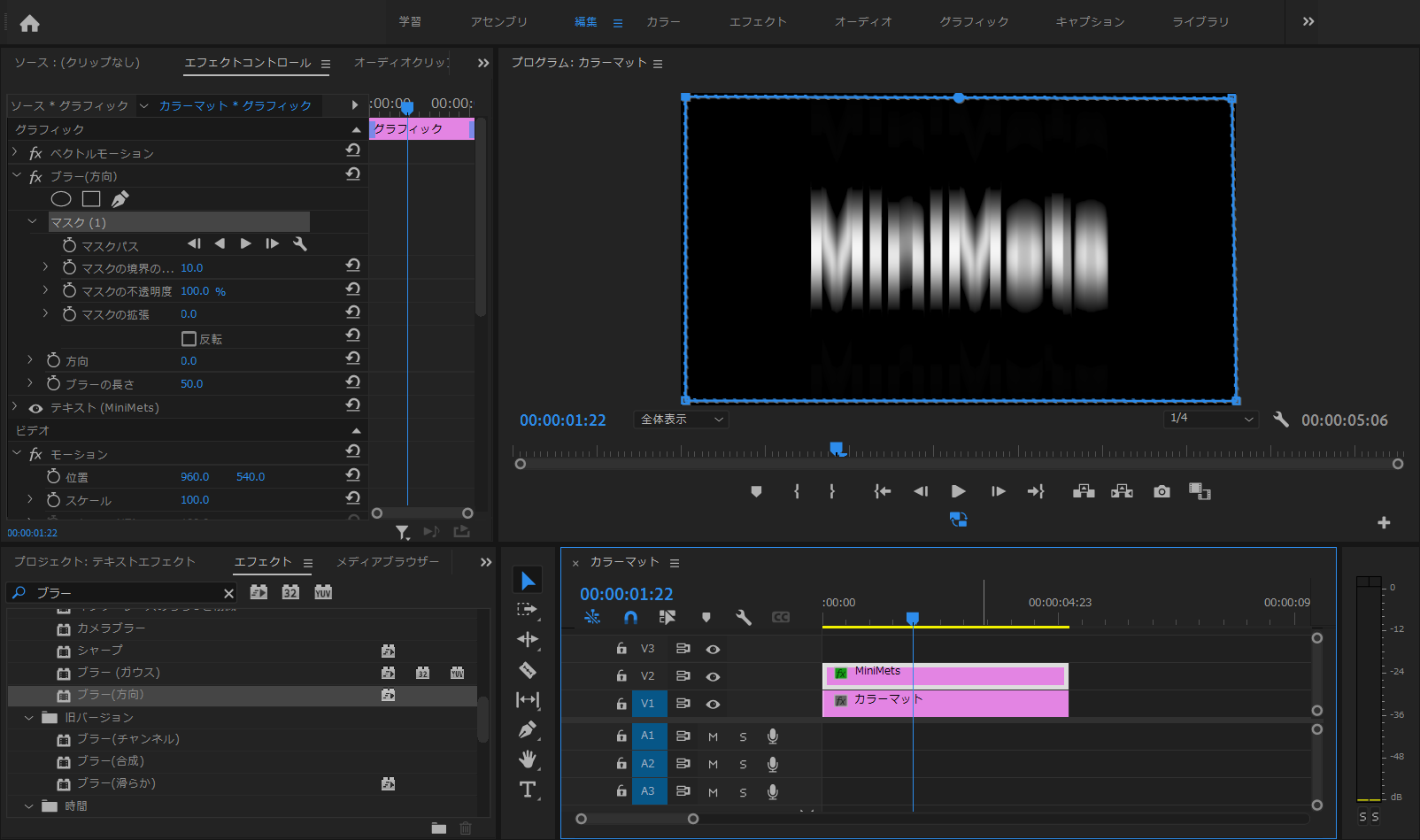
④エフェクトよりブラー(方向)をテキストへ適用し、同じように画面サイズの四角形マスクを作成します。


⑤マスクへキーフレームを打ちます。

今度は0秒時画面中央から1秒後に画面右へ移動するキーフレームを打ちます。

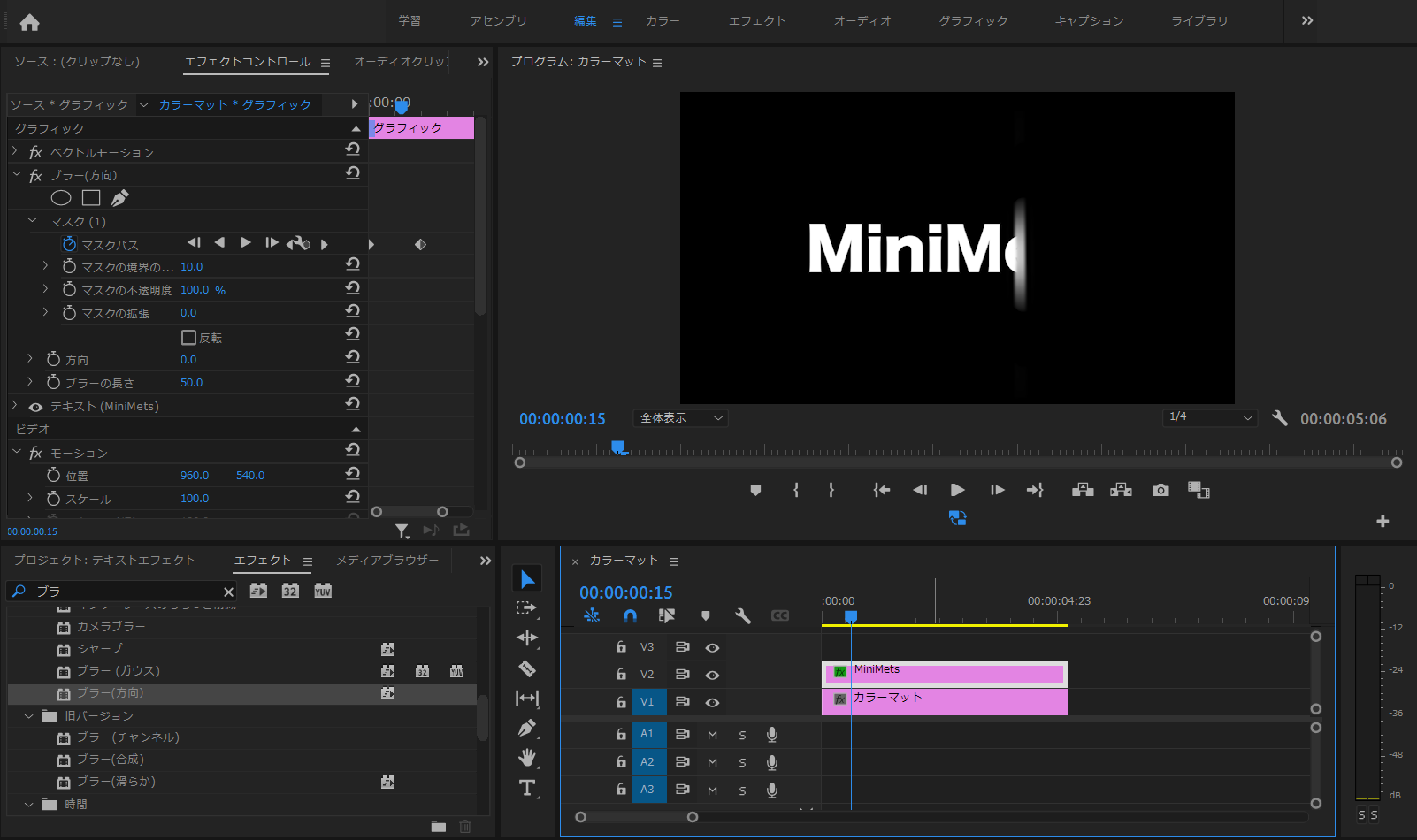
このまま再生するとブラーの効果が適用されていないままなので、テキストのマスクとブラーのマスクが少し重なるよう調整を行う必要があります。
ブラーの2つのキーフレームを選択した状態でマスクを少し左へと動かします。

この操作により、テキストのマスクとブラーのマスクの重なる箇所ができ、ブラーがかかりながらテキストが出現しているような表現となります。

基本的な操作のみで表現ができるので、ぜひご活用ください。
今回の記事は以上となります。ご覧いただきありがとうございました。