動画編集でテキストが伸びるアニメーションをつける
~クロップの活用~
今回の記事は、PremiereProを用いた動画編集でテキストが伸びながら出現をするアニメーションの作り方をご紹介します。
簡単に表現できるテキストアニメーション何か無い?
ご紹介するアニメーションはテレビ番組でよく見かけるものですが、YouTube動画にも活用できますのでご参考ください。
~手順~
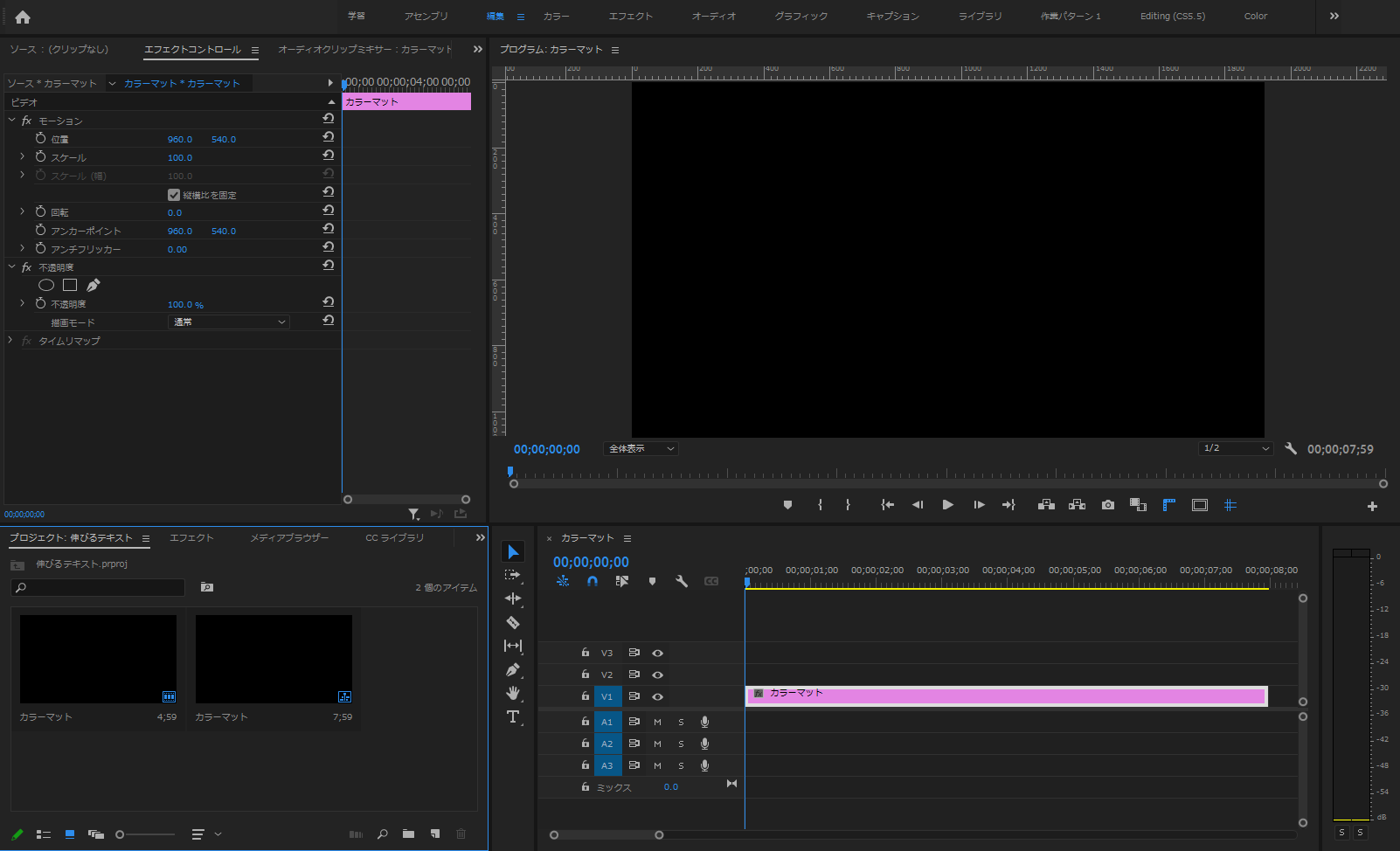
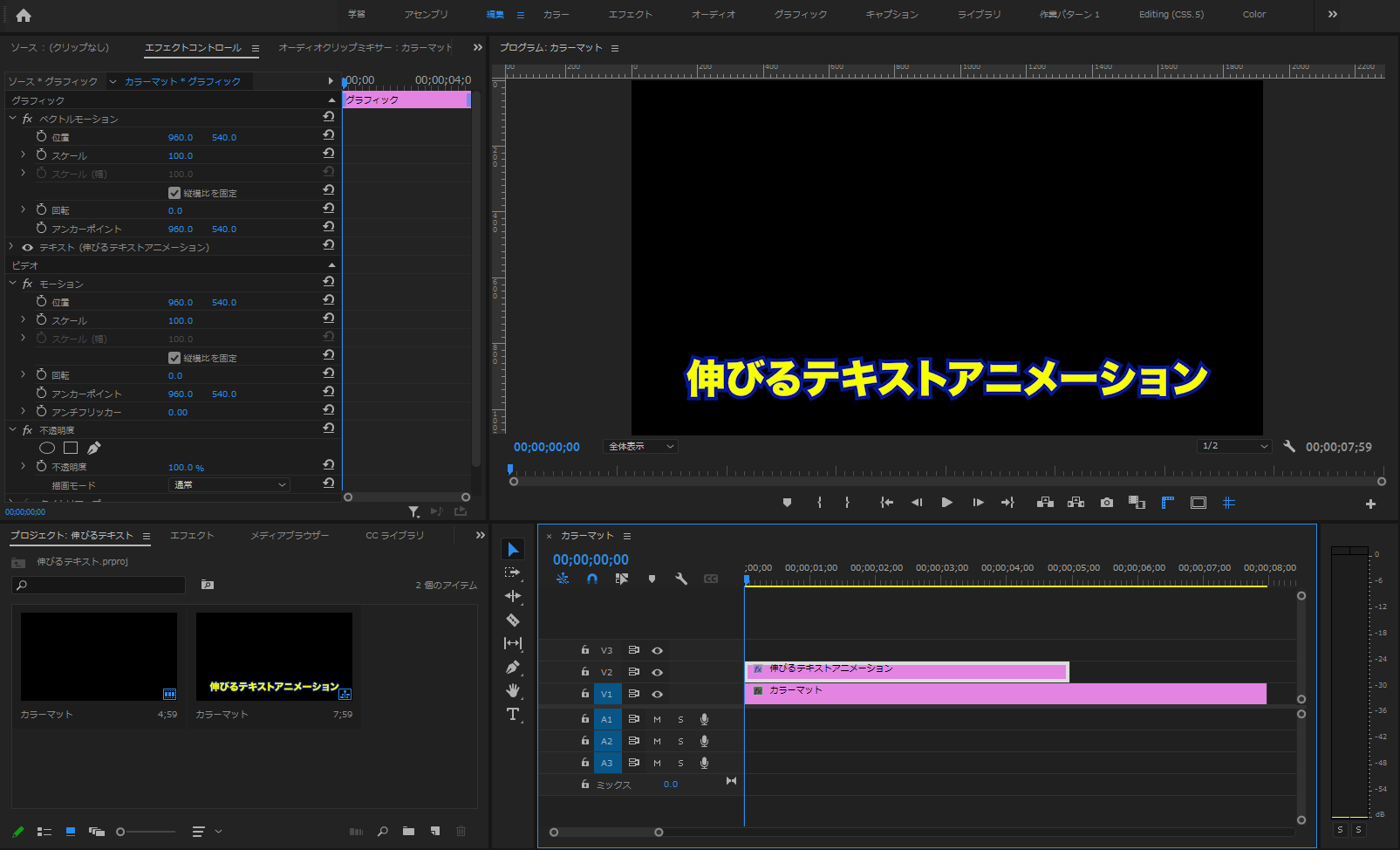
①PremiereProを起動し、カラーマットを作成します。

②テキストを入力します。

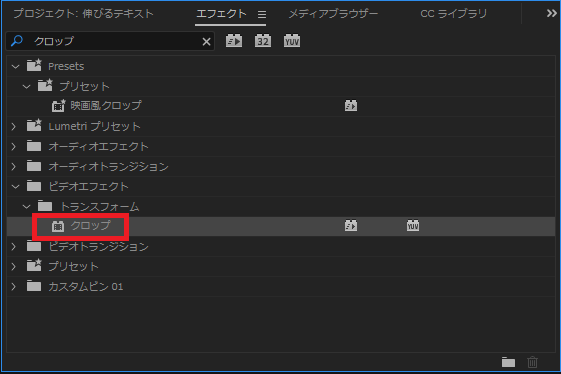
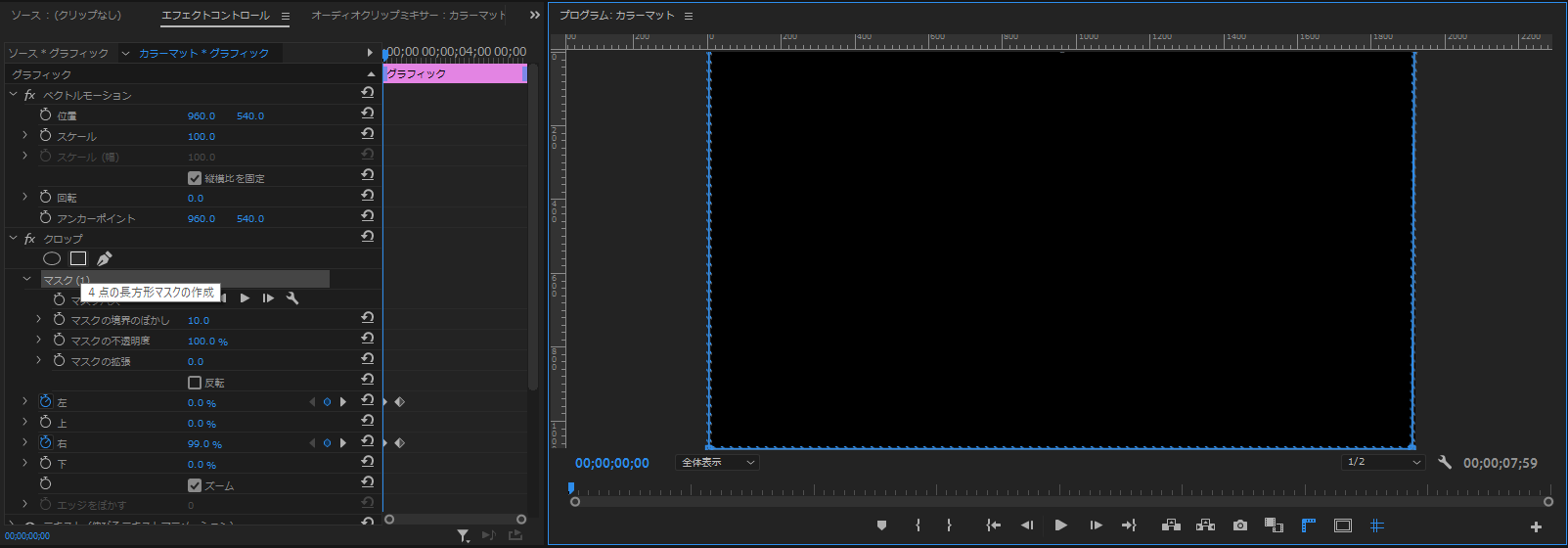
③エフェクトよりクロップをテキストレイヤーへ適用します。

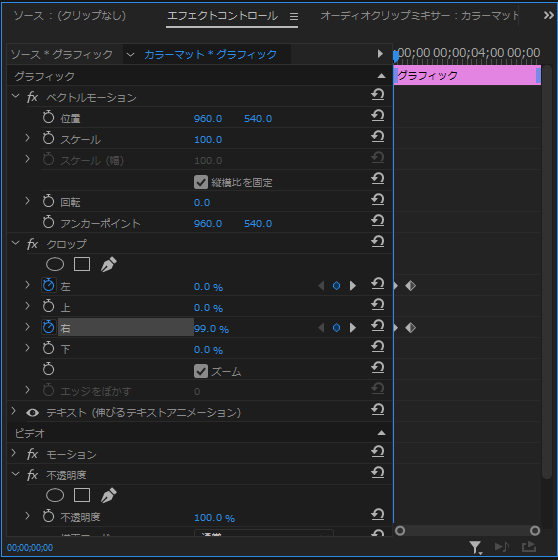
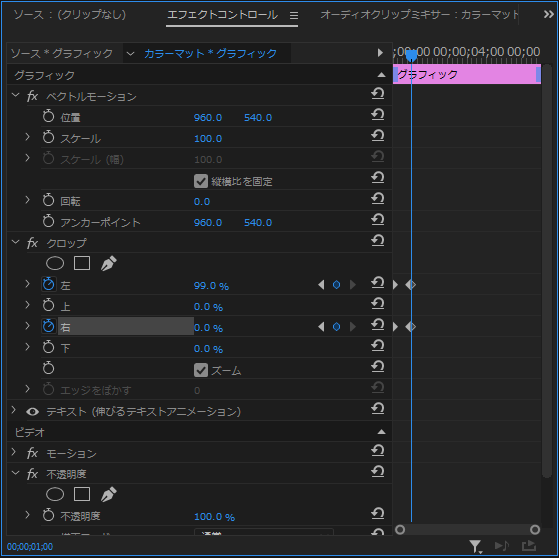
④クロップの値へキーフレームを打ちます。また、ズームへチェックを入れておきます。
0秒時
左:0%
右:99%

1秒時
左:99%
右:0%

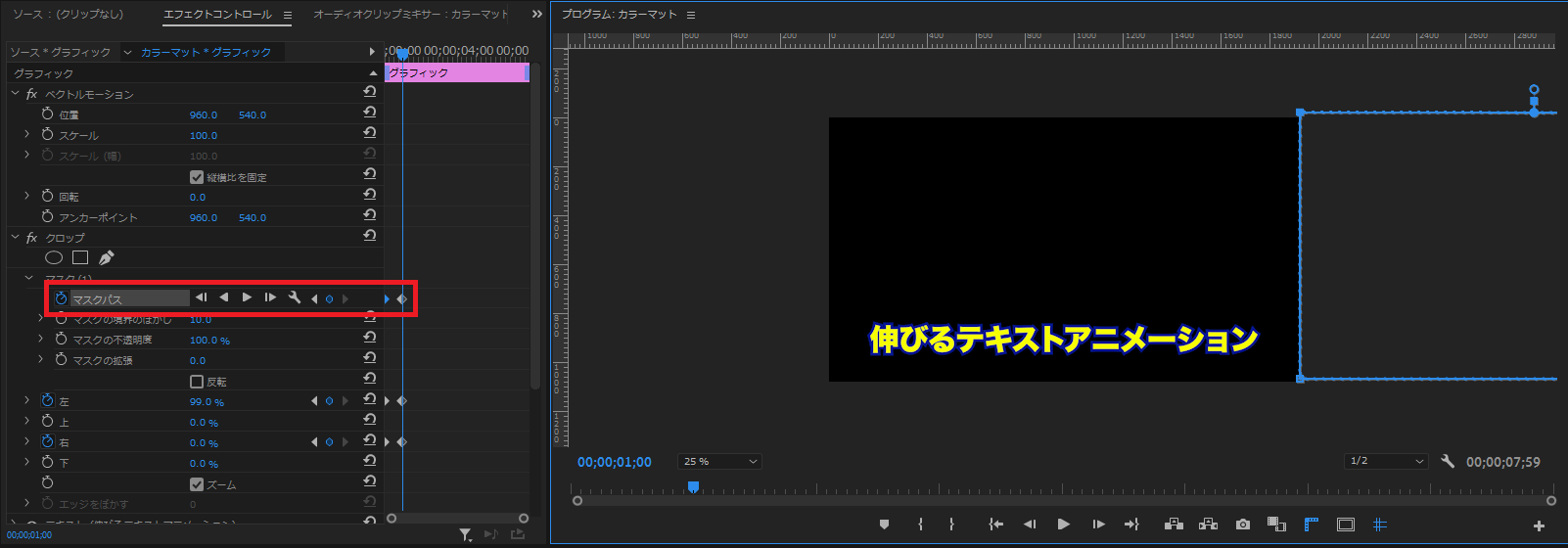
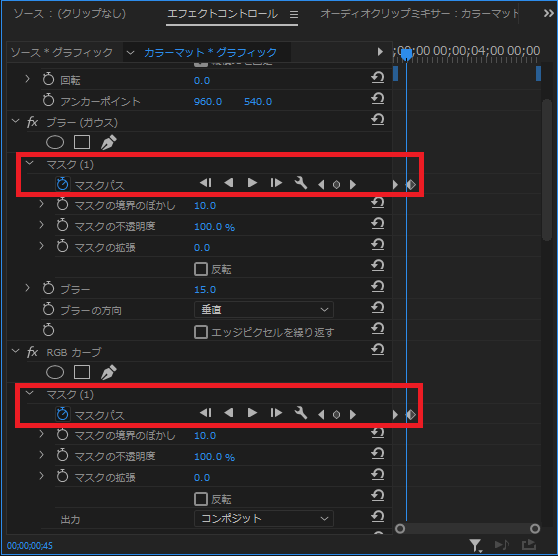
⑤クロップのマスクを作成します。マスクは画面いっぱいに作成をします。

⑥マスクパスにキーフレームを打ち、1秒時に画面外へマスクが移動するようにします。

ここまでで伸びるテキストアニメーションの表現が完成します。
ここからはクオリティをあげるための手順となります。
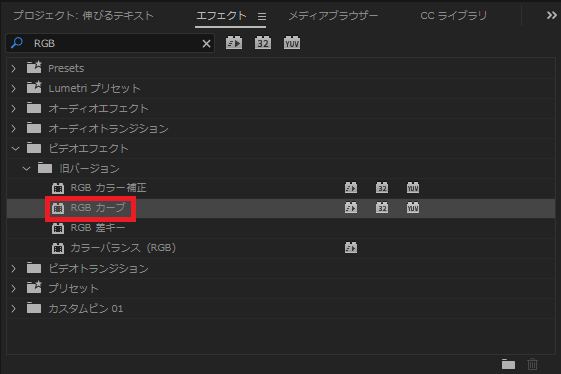
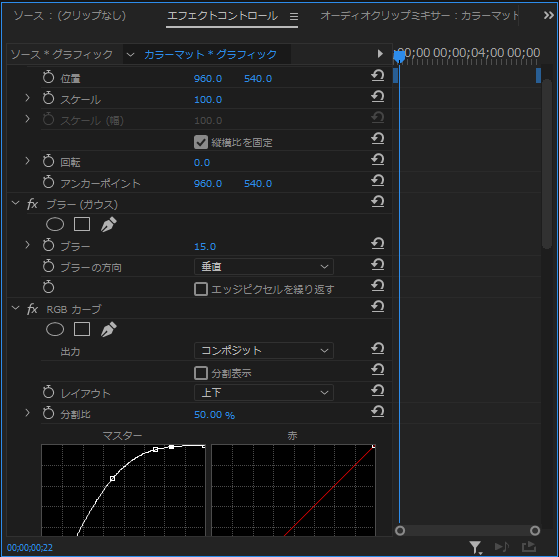
⑦エフェクトよりRGBカーブをテキストレイヤーへ適用します。

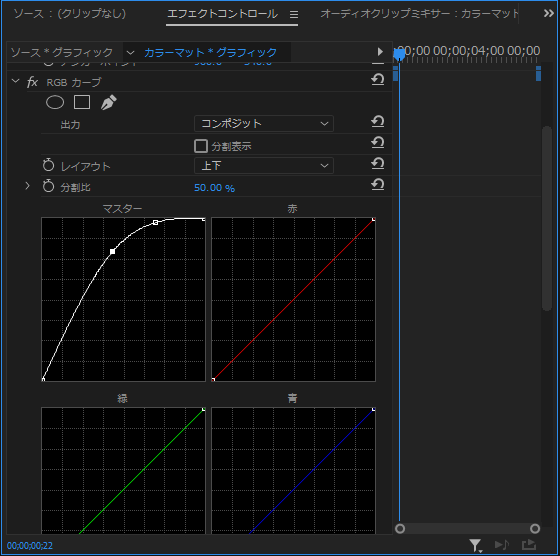
⑧白のカーブを変形します。これによりテキストが明るくなります。

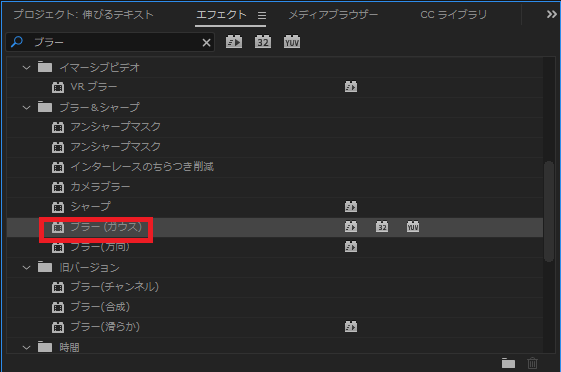
⑨エフェクトよりブラー(ガウス)をテキストレイヤーに適用します。

⑩ブラーの値を15としておきます。

⑪最後にRGBカーブとブラー(ガウス)へクロップで作成したマスクをコピーすることで完成です。

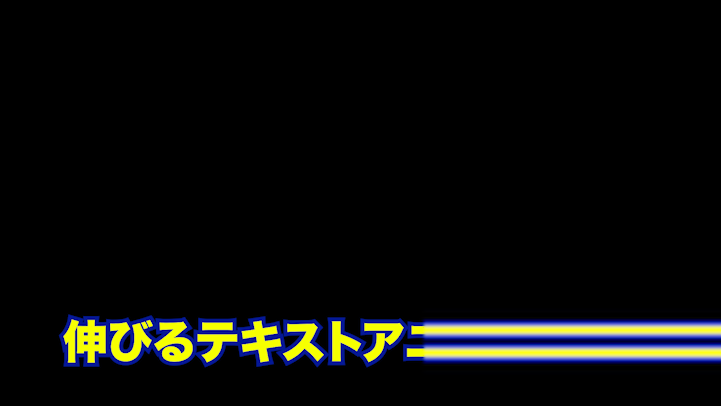
完成図

少し時間がかかるかもしれませんが、標準エフェクトには無い表現ですので、オリジナリティを出すことができます。
今回の記事は以上となります。ご覧いただきありがとうございました。