動画編集でポップなテキストアニメーション
~トランスフォームの活用~
今回の記事は、AfterEffectsを用いた動画編集でポップなテキストアニメーションを作成する方法について解説をします。
アニメーション動画で使える簡単な表現って無い?
テキストアニメーションにも様々なものがありますが、本記事でご紹介するテキストアニメーションは1文字ずつ出現するポップなアニメーションです。
~手順~
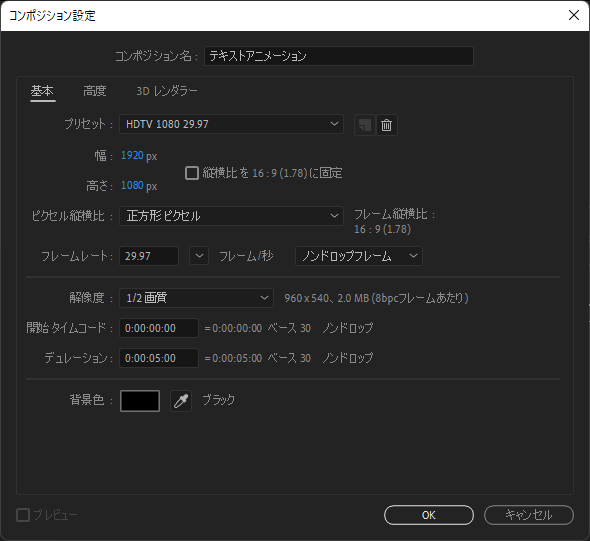
①AfterEffectsを起動し、新規コンポジションを作成します。

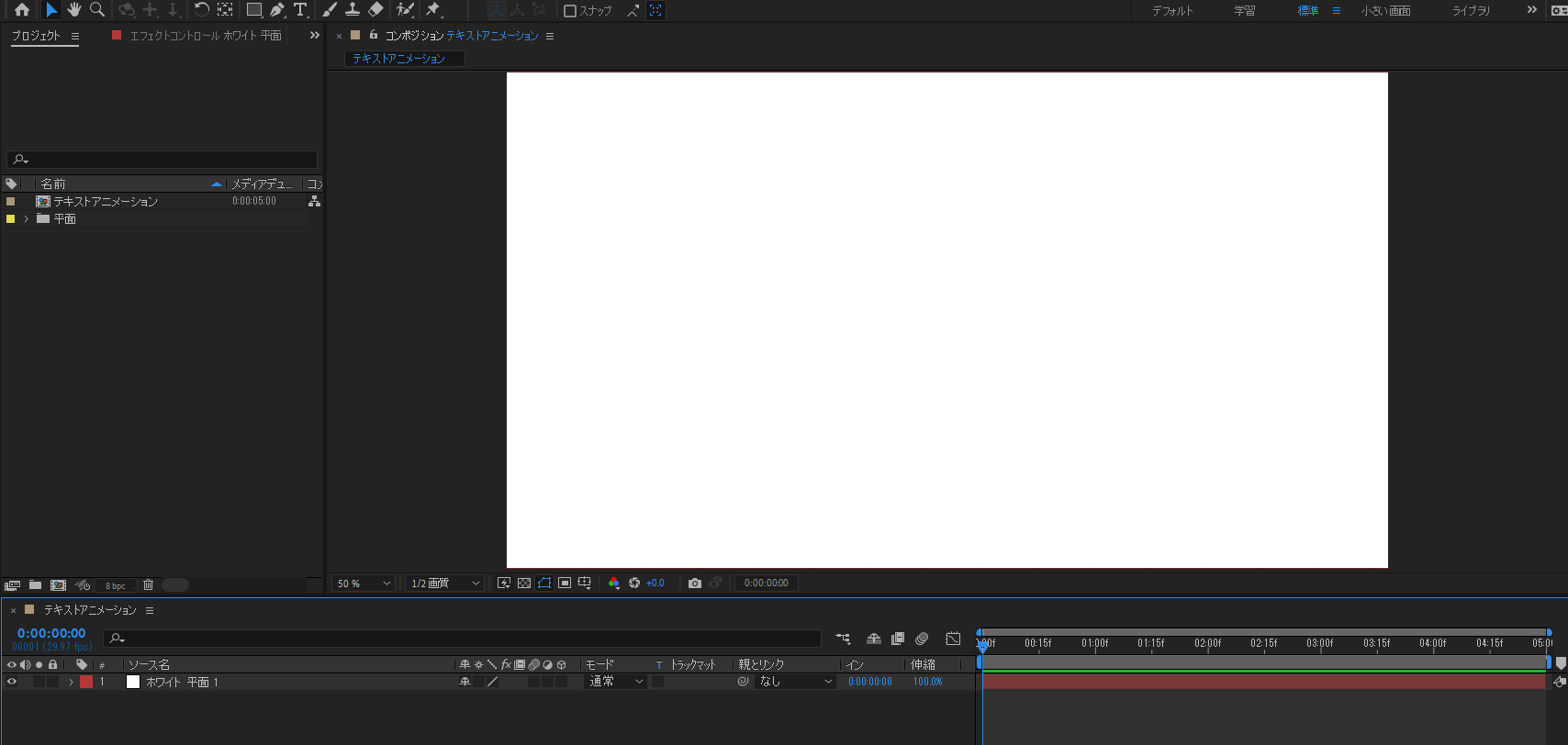
②新規平面を作成します。

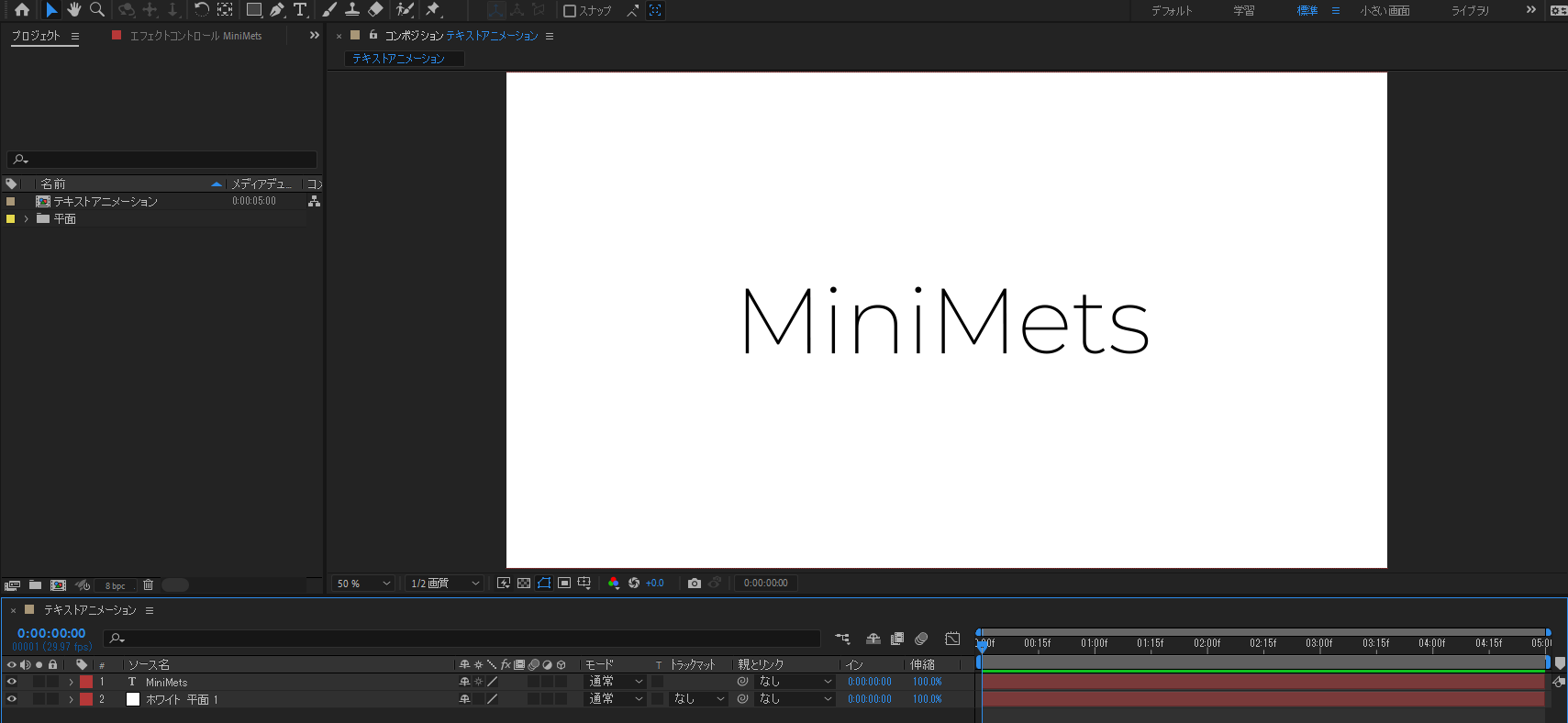
③テキストを入力します。

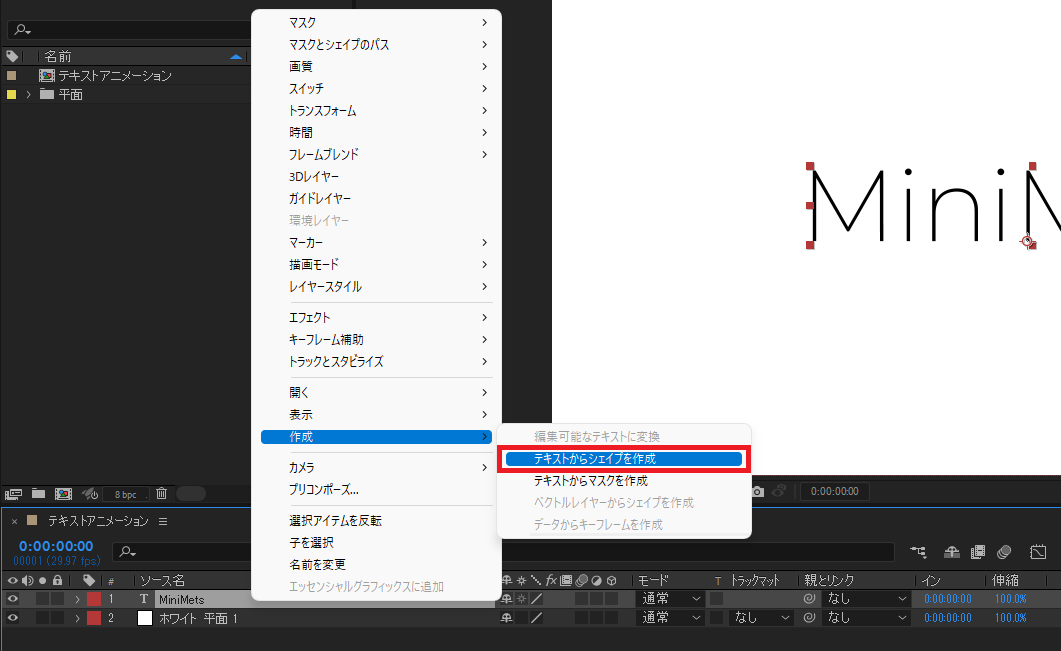
④テキストレイヤーを右クリックで選択し、テキストからシェイプを作成をクリックします。

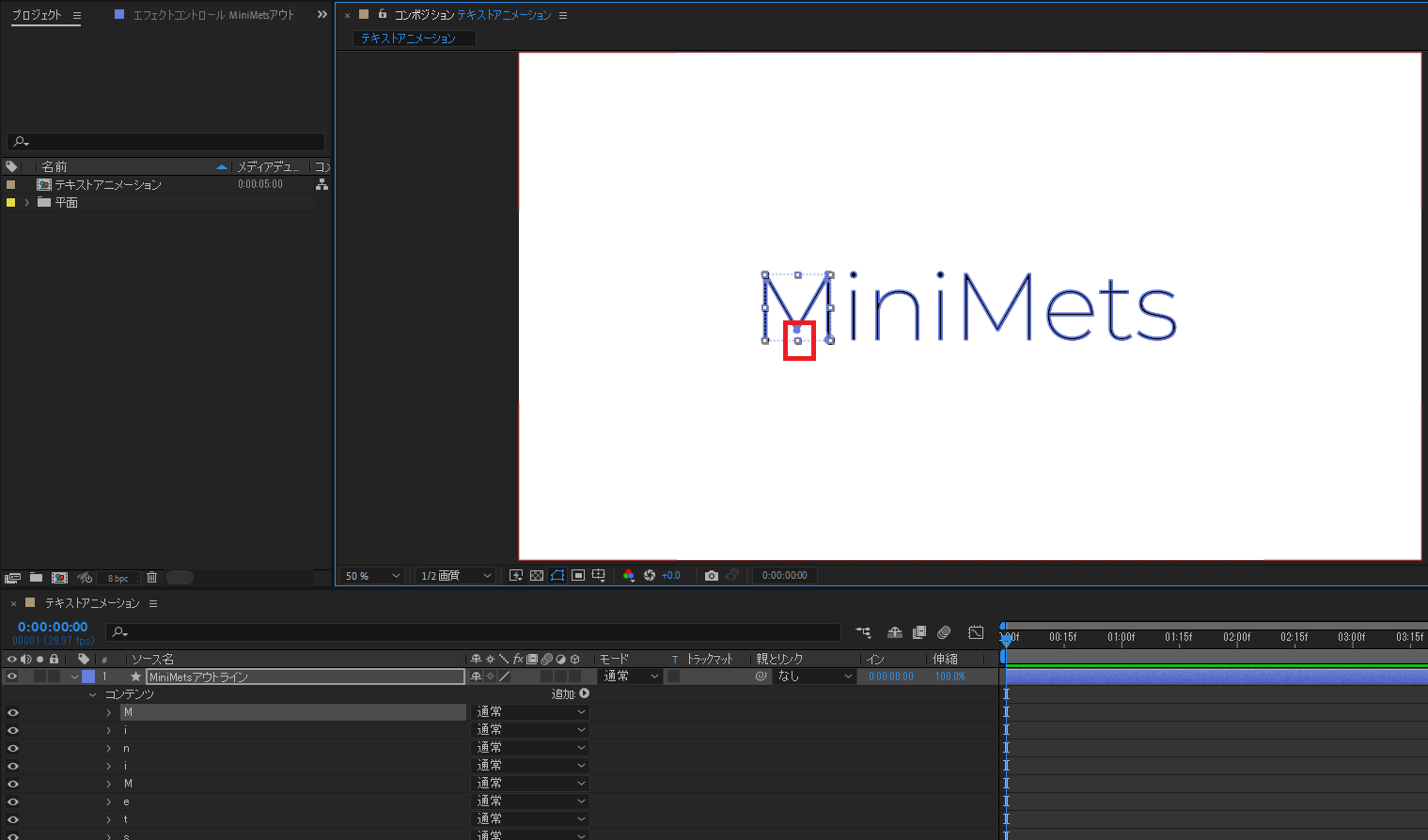
⑤④の操作でテキストレイヤーが1文字ずつのシェイプレイヤーとなりました。各文字のアンカーポイントを中央下に配置します。

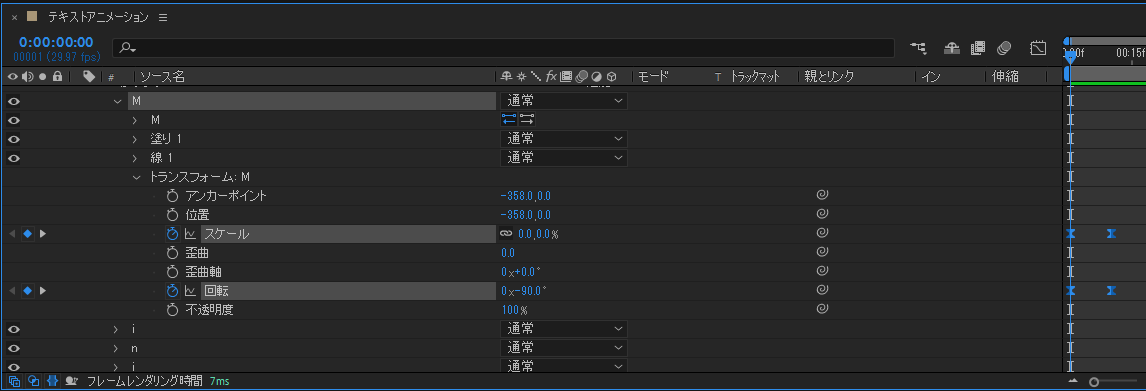
⑥トランスフォームよりスケールと回転にキーフレームを打ち、アニメーションを付けます。
00:00
スケール 0
回転 -90°
00:10
スケール 100
回転 0°

他の文字にもタイミングをずらして同じ動きをつけることでテキストアニメーションが完成します。
非常に簡単にできるアニメーションですので、ぜひご参考ください。
今回の記事は以上となります。ご覧いただきありがとうございました。