周期表を使ってモーショングラフィックスの作り方を勉強する
その④~Math.sin編~
今回の記事は、周期表を使ってモーショングラフィックスの作り方を勉強するシリーズの第4弾です。
このシリーズは
モーショングラフィックスの作り方が分からない!
という悩みのある初心者の方へ向け、モーショングラフィックスの要素1つ1つの作り方が勉強できる記事となっております。
解説にあたり、以下のホームページよりモーション周期表のご準備をお願いします。
今回ご紹介するモーションはMath.sin(周期運動)です。

Math.sinって言われても分からないですよね…。
Math.sinとは「周期運動」のことです。
エクスプレッションを活用し、アニメーションをつけるものになります。
ロゴのアイキャッチ等にも使える優れものですので、ぜひ覚えて実践しましょう!
~手順~
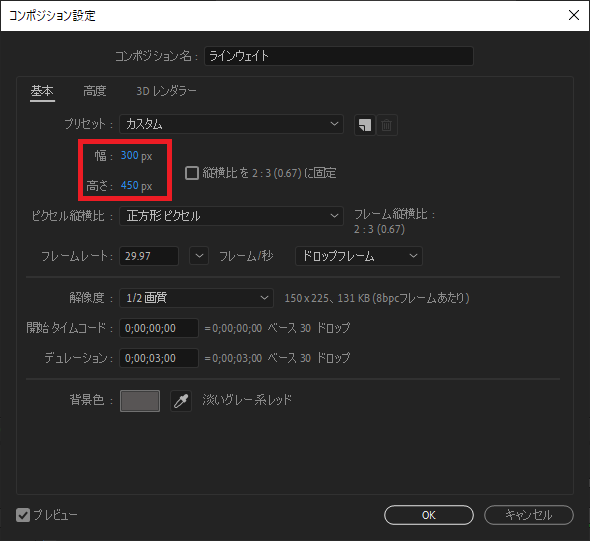
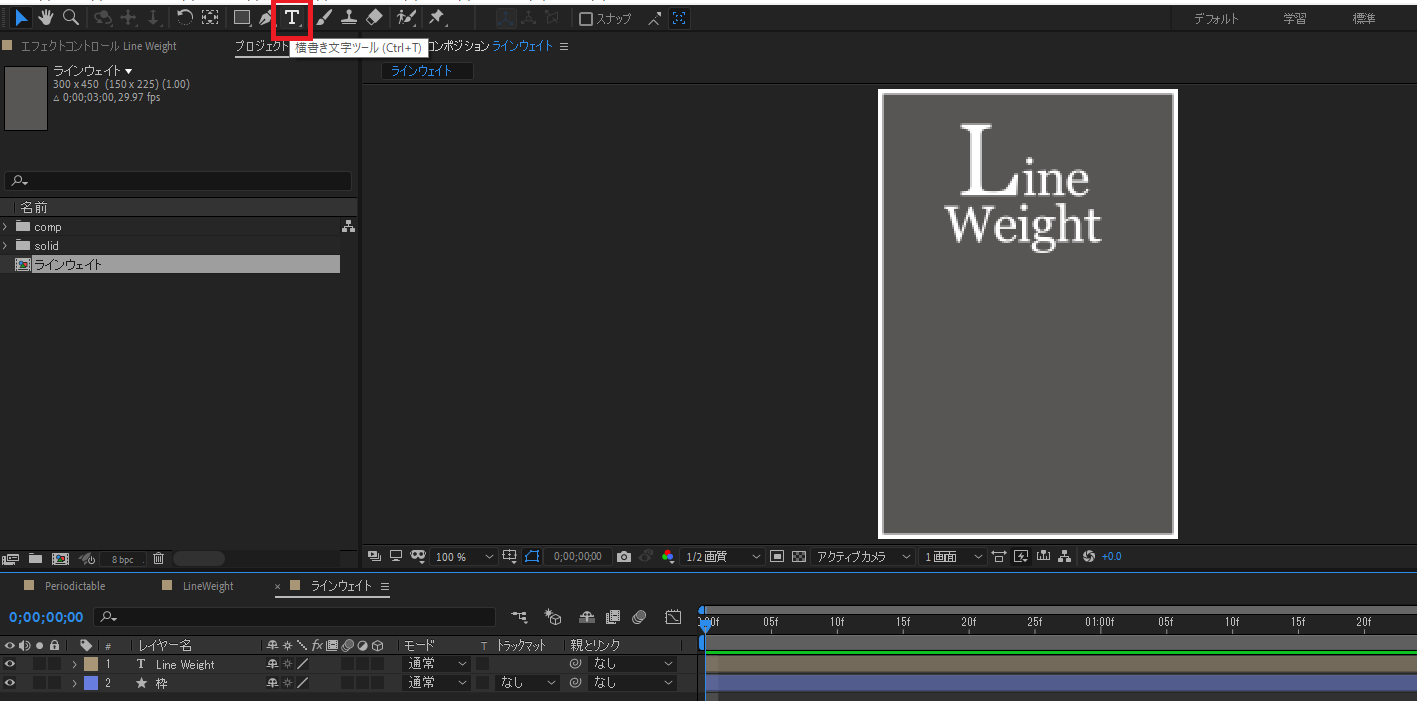
①AfterEffectsを起動し、新規コンポジションを作成します。幅を300px、高さを450pxとし、背景色を淡いグレー系レッドとします。

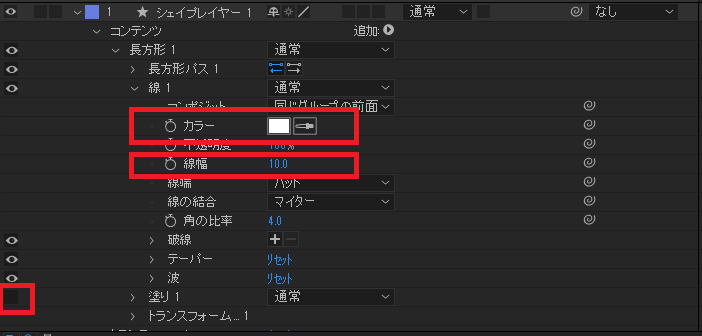
②次に枠を作成します。長方形ツールをダブルクリックすることで、コンポジションサイズのシェイプレイヤーを作成します。そこから、カラーを白、線幅10.0、塗りを無しとします。

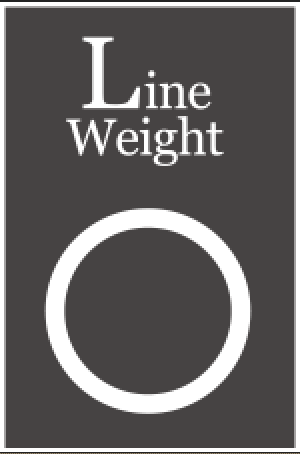
③テキストを作成します。横書き文字ツールで「LineWeight」のテキストレイヤーを作成します。

④アニメーションをつけるレイヤーを作成します。楕円形ツールを選択し、Shiftキーを押しながら円を作成します。

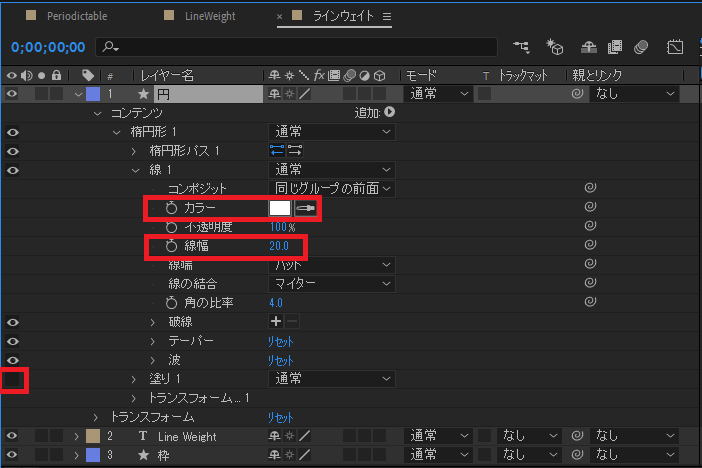
⑤作成した円のレイヤーのカラーを白、線幅を20.0、塗りを無しとします。

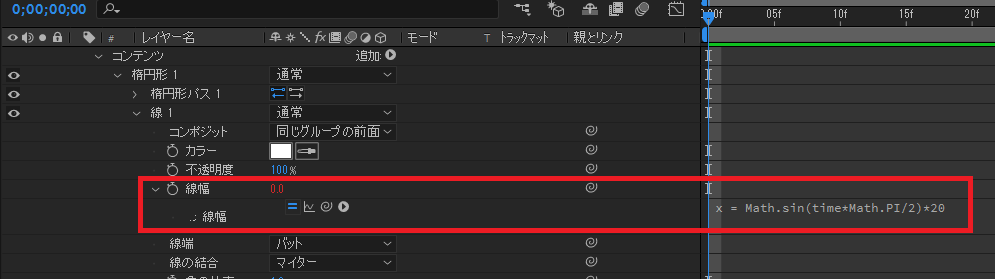
⑥線幅へ、Altキー+クリックでエクスプレッションを展開します。
エクスプレッションは「x = Math.sin(time*Math.PI/2)*20」と入力します。

Math.sin(time*x)=周期運動を行う。
Mathとは数学を表し、sinとはsin・cos・tanから由来しています。原理まで理解するのはなかなか難しいので、ここではxの値を6と入力することで1秒間で周期運動をし、12と入力することで半分の0.5秒間で周期運動をすることになります。
ここではxの場所にMath.PIと入力されています。これは円周率のことを表し、先ほどの複雑な数値設定を、そのあとに入力した秒数の周期で周期運動をしてくれるよう簡易化するためのものです。Math.PI/2と入力している場合は、2秒間で周期運動が行われるということです。
その後の*20というのは周期運動の数値の幅のことです。(ここでは線幅を表します。)
ここまでの手順で今回の表現が可能となります。
エクスプレッションは数が多いですが、基本的なものだけを覚えてしまえば表現の幅が大きく広がります。
周期表シリーズでもこれから基本的なエクスプレッションが登場すると思いますので、1つずつ覚えていきましょう。
今回の記事は以上となります。ご覧いただきありがとうございました。