周期表を使ってモーショングラフィックスの作り方を勉強する
その⑪~ベガス編~
今回の記事は、周期表を使ってモーショングラフィックスの作り方を勉強するシリーズの第11弾です。
このシリーズは
モーショングラフィックスの作り方が分からない!
という悩みのある初心者の方へ向け、モーショングラフィックスの要素1つ1つの作り方が勉強できる記事となっております。
解説にあたり、以下のホームページよりモーション周期表のご準備をお願いします。
今回ご紹介するエフェクトはベガスです。

ベガスのエフェクトは光をパスに沿って走らせる表現をしたいときに適用します。例えば、電流を表現したい場合もベガスエフェクトを適用することで表現することができます。
~手順~
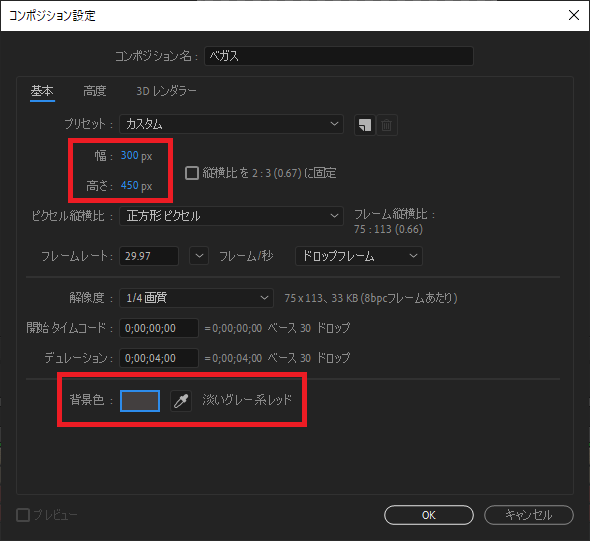
⓵AfterEffectsを起動し、新規コンポジションを作成します。幅300px、高さ450px、背景色淡いグレー系レッドとします。

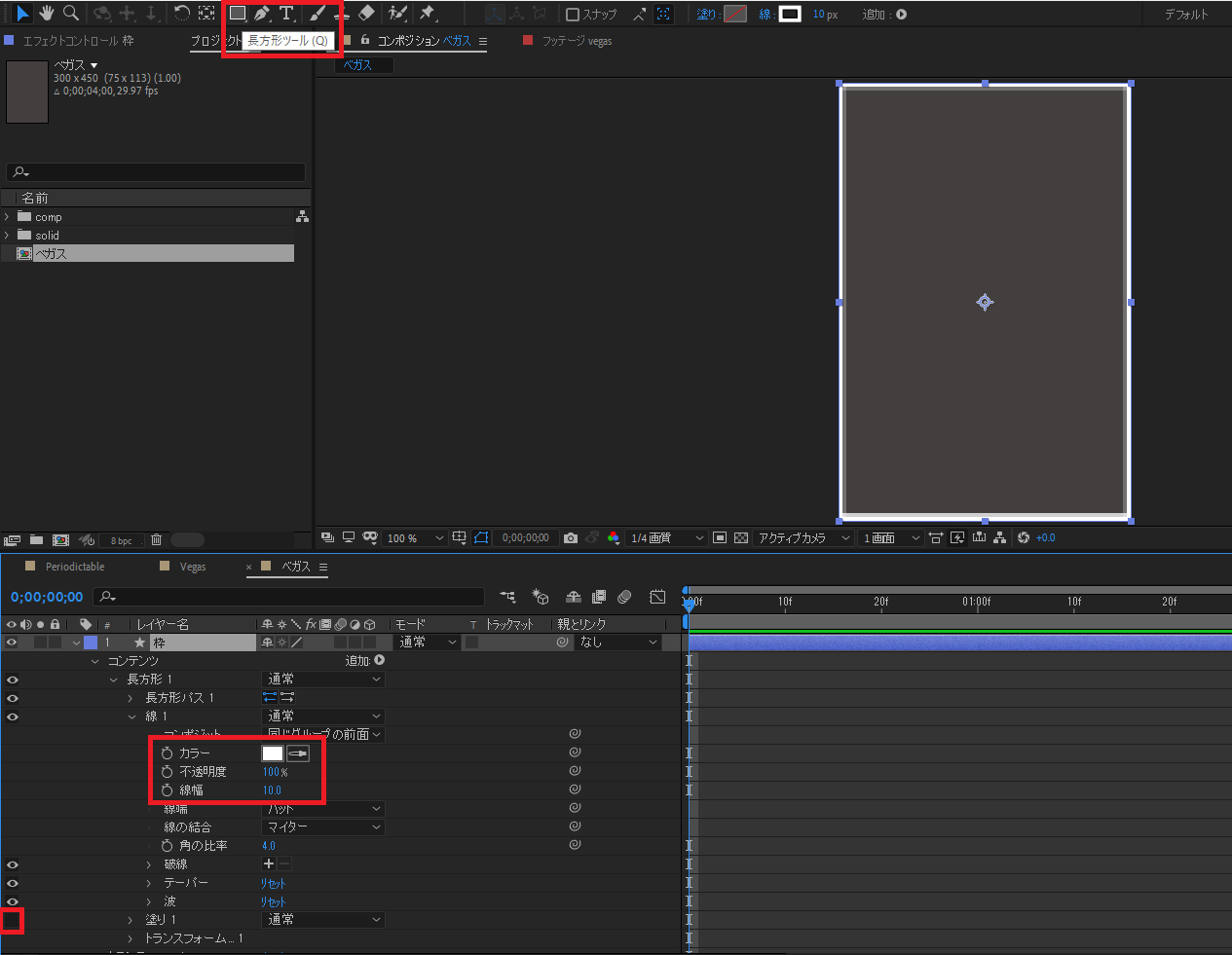
②枠を作成します。長方形ツールをダブルクリックし、コンポジションサイズの長方形レイヤーを作成します。作成した長方形レイヤーの塗りを無しとし、線幅を10.0とします。

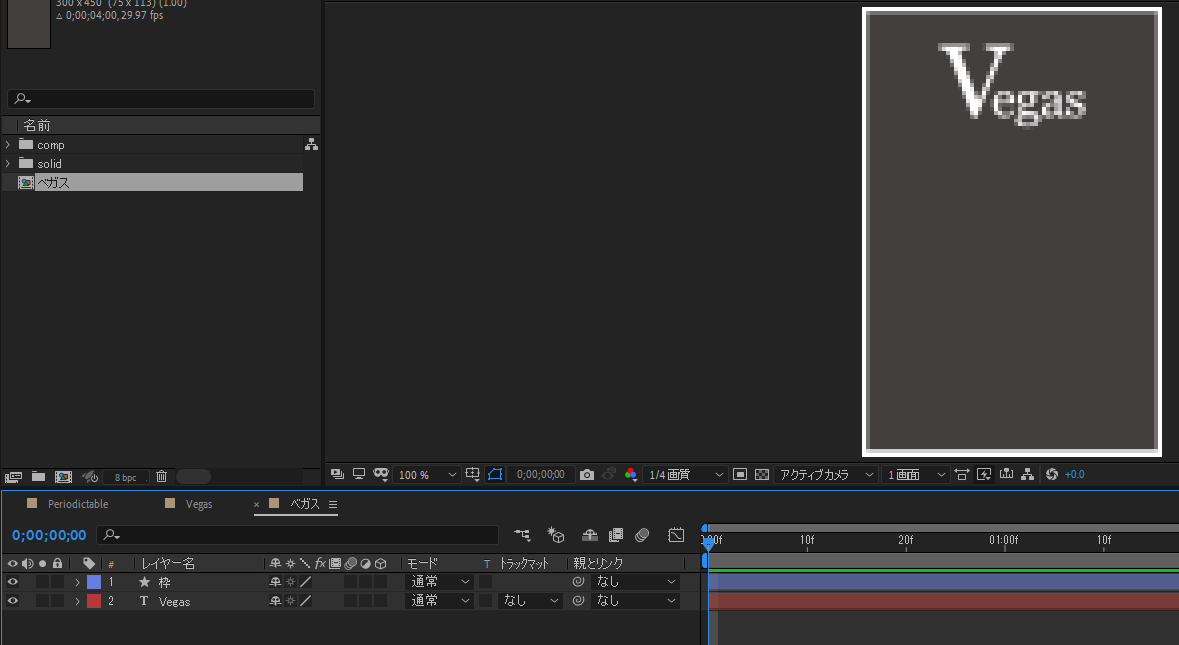
③「Vegas」のテキストレイヤーを作成します。

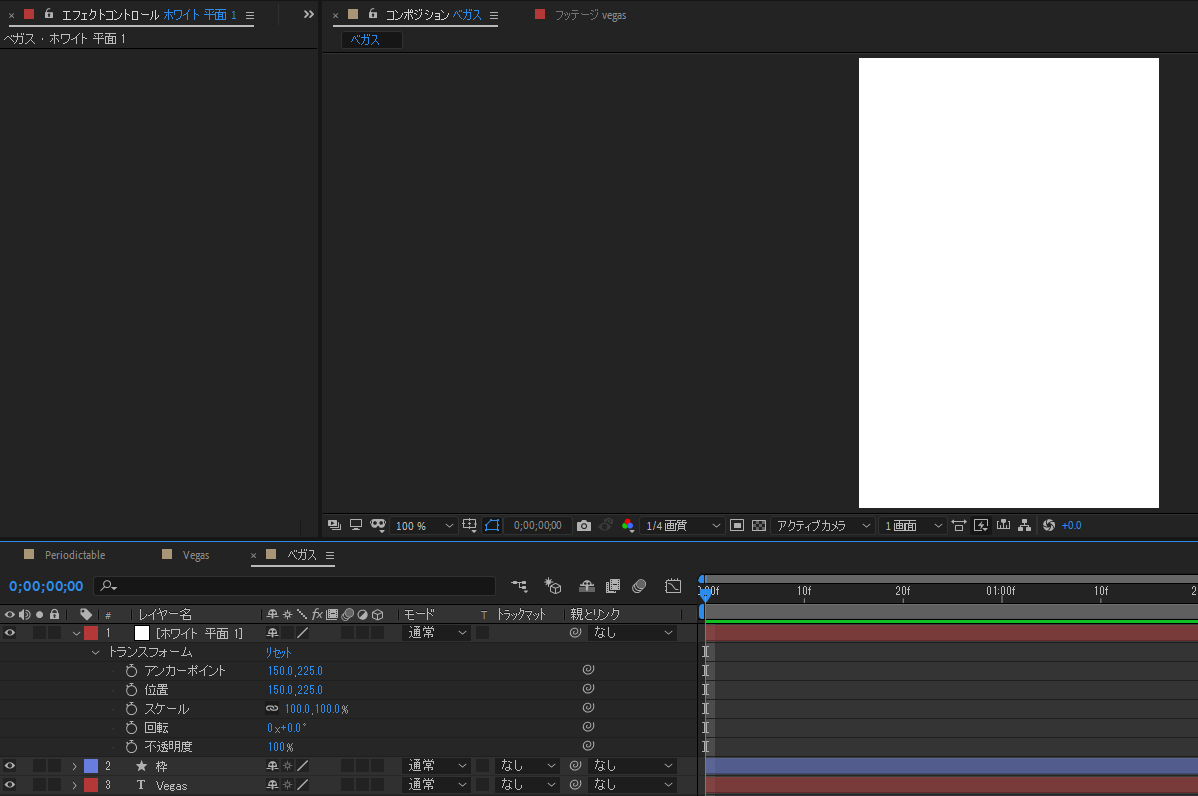
④次にベガスエフェクトを適用する平面レイヤーを作成します。モーション周期表のサイトにも書いてあるとおり、ベガスエフェクトはマスクパスを引いた平面レイヤーに対して適用ができ、シェイプレイヤーへの適用はできないので注意してください。白の平面レイヤーを作成します。(Ctrl+Y)

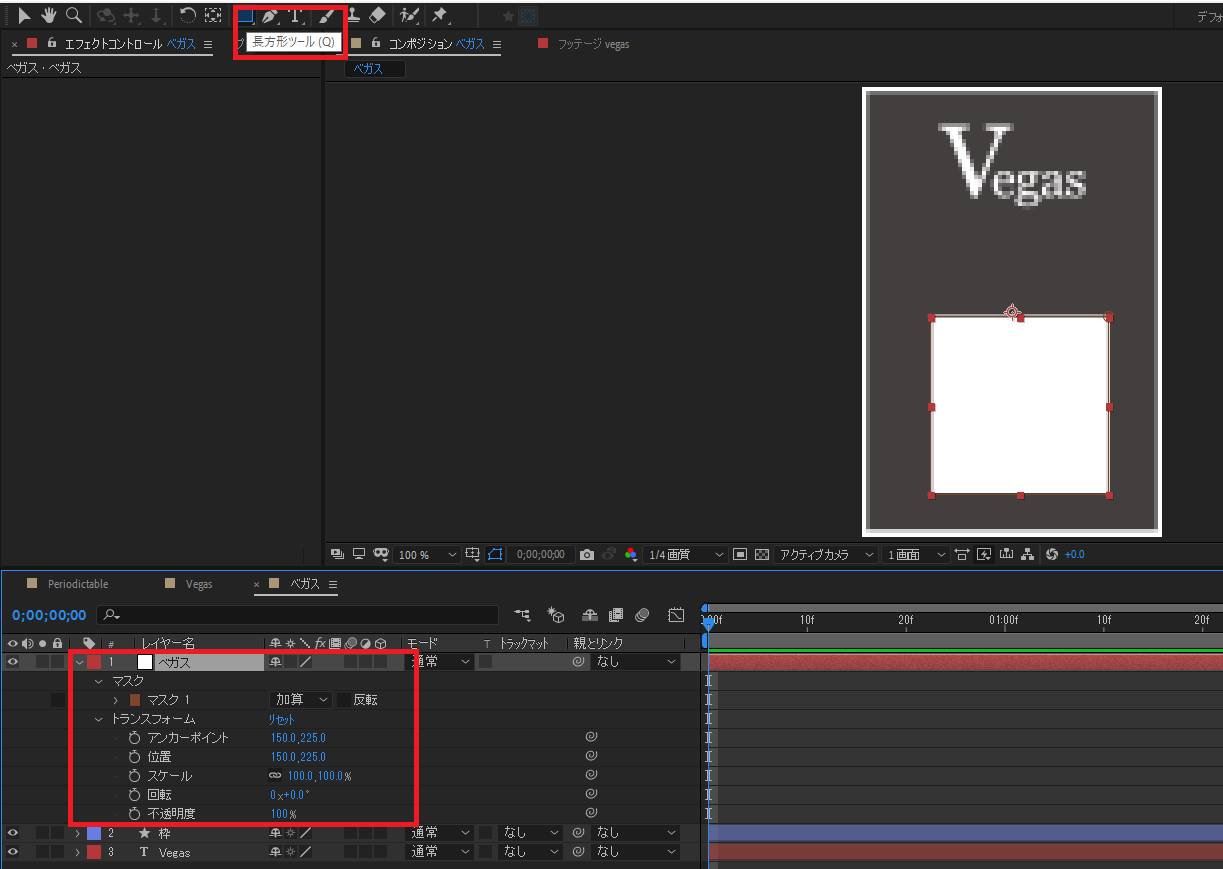
⑤長方形ツールを選択し、先ほど作成した白平面レイヤーにマスクを適用します。

⑥エフェクト&プリセットよりベガスをドラッグ&ドロップで適用します。

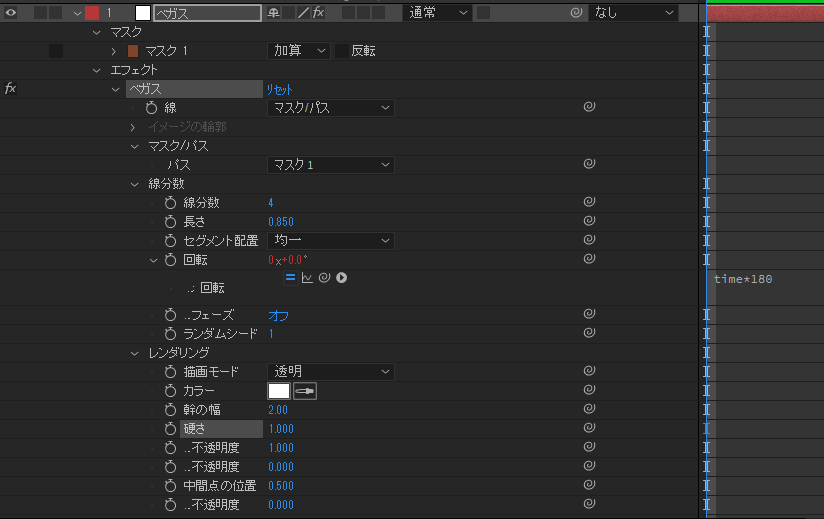
⑦適用後、数値を設定します。回転にエクスプレッション「time*180」を適用し、その他の数値を下の画像のとおりとします。これでモーション周期表の動きが完成です。

今回の解説ではモーション周期表のとおり作成していますが、数値を変更することでまた違った表現もできますので、ぜひご活用ください。
今回の記事は以上となります。ご覧いただきありがとうございました。