周期表を使ってモーショングラフィックスの作り方を勉強する
その⑨~Trim Line編~
今回の記事は、周期表を使ってモーショングラフィックスの作り方を勉強するシリーズの第9弾です。
このシリーズは
モーショングラフィックスの作り方が分からない!
という悩みのある初心者の方へ向け、モーショングラフィックスの要素1つ1つの作り方が勉強できる記事となっております。
解説にあたり、以下のホームページよりモーション周期表のご準備をお願いします。
今回ご紹介するものはTrim Lineです。

Trim Lineとは、シェイプのモーションをパスのトリミングを用いて表現するものです。
こちらの内容は、前回の記事と重複になりますが、パスのトリミングは様々な場面で用いるものですので、ぜひ覚えるためにも復習しておきましょう!
~手順~
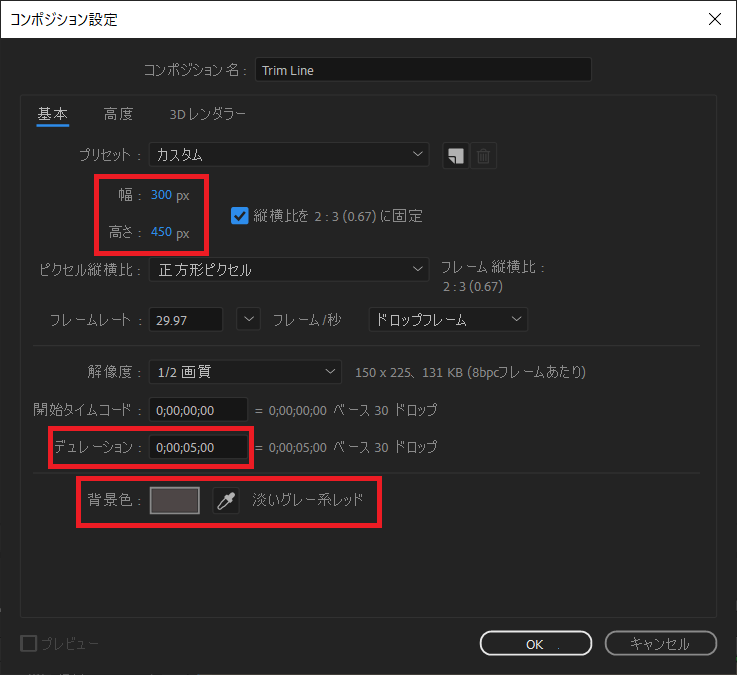
①AfterEffectsを起動し、新規コンポジションを作成します。コンポジションサイズを幅300px、高さ450px、デュレーション00:05:00、背景色を淡いグレー系レッドとします。

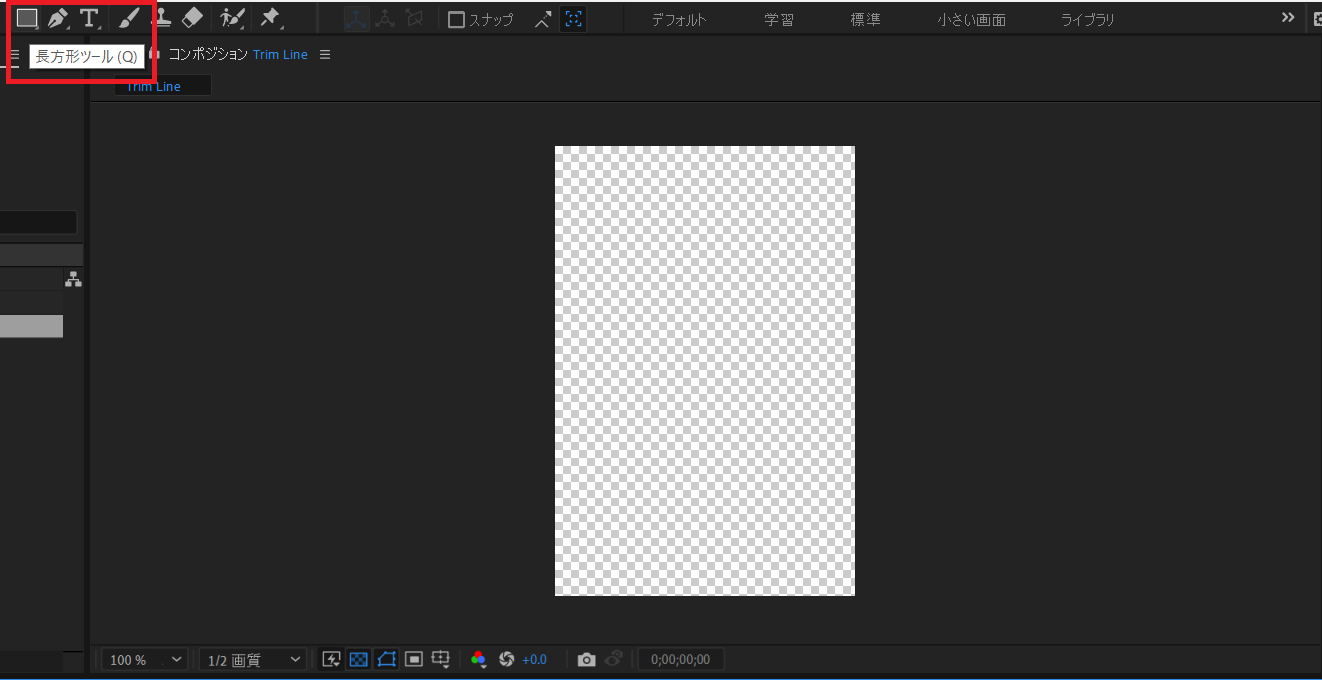
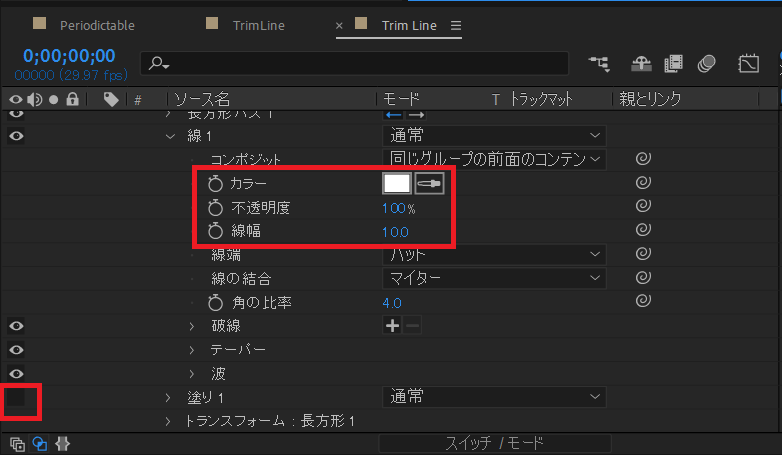
②次に枠を作成します。長方形ツールをダブルクリックすることでコンポジションサイズの長方形レイヤーが作成されます。

線幅を10.0、カラーを白、塗りを無しとします。

③「Trim Line」のテキストレイヤーを作成します。

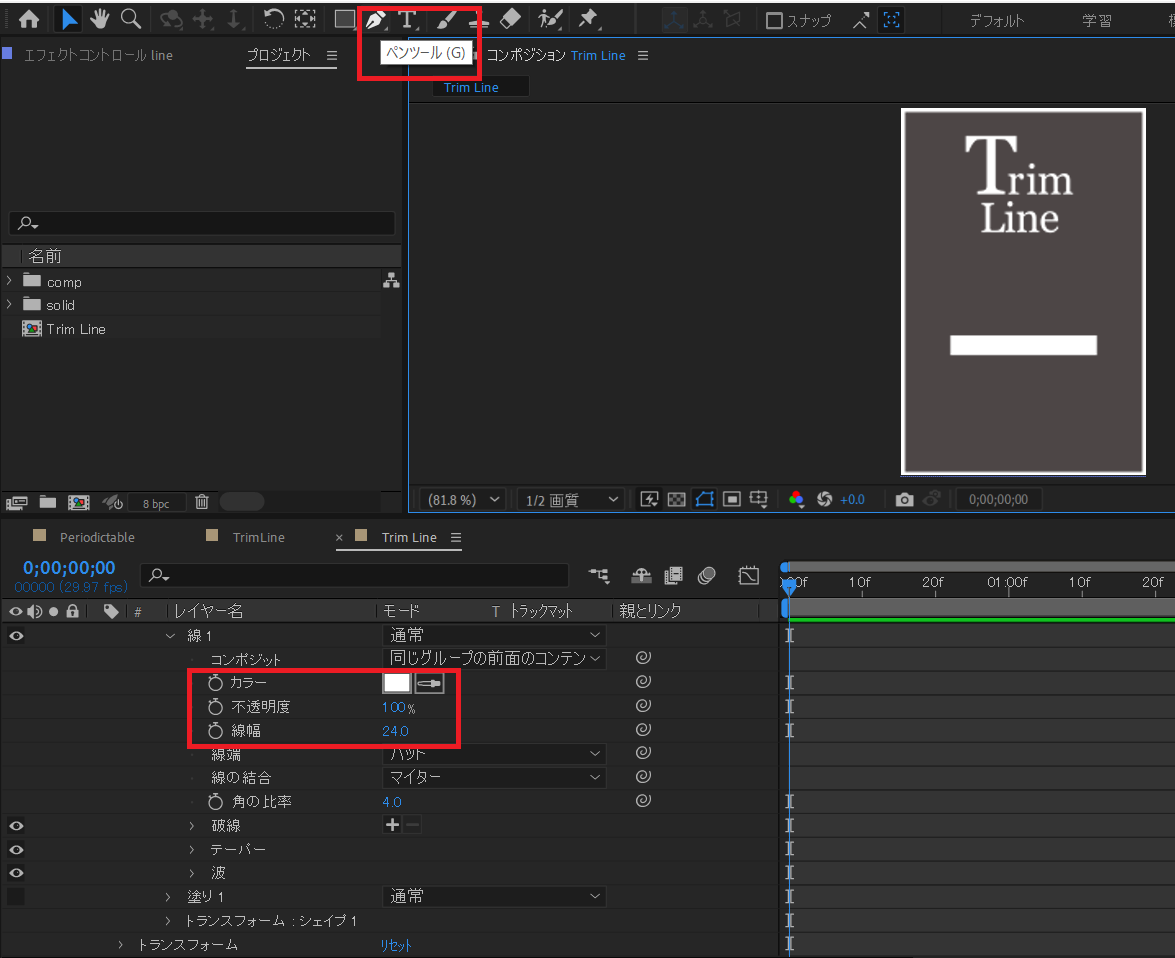
④パスのトリミングを適用するシェイプを作成します。ペンツールを選択後、Shiftキーを押しながらラインを作成します。(これによりきれいな直線が引けます。)線幅を24.0、カラーを白とします。

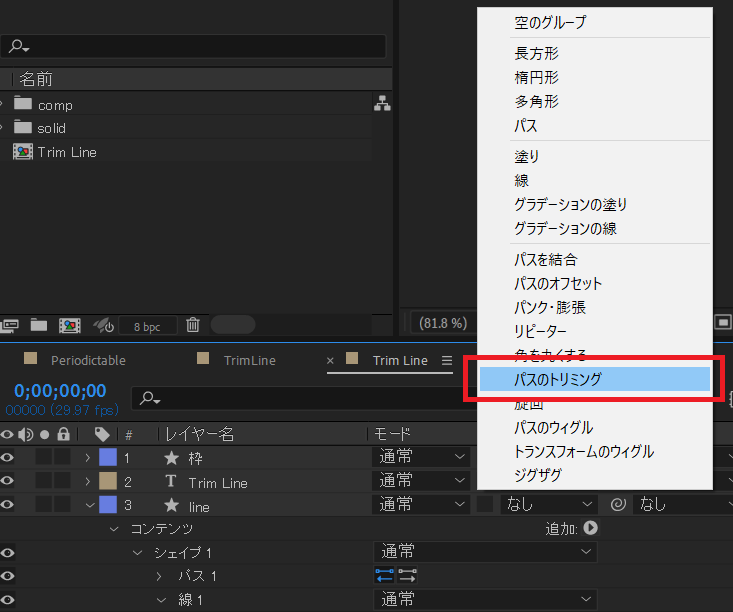
⑤コンテンツ→追加▷→パスのトリミングを選択します。

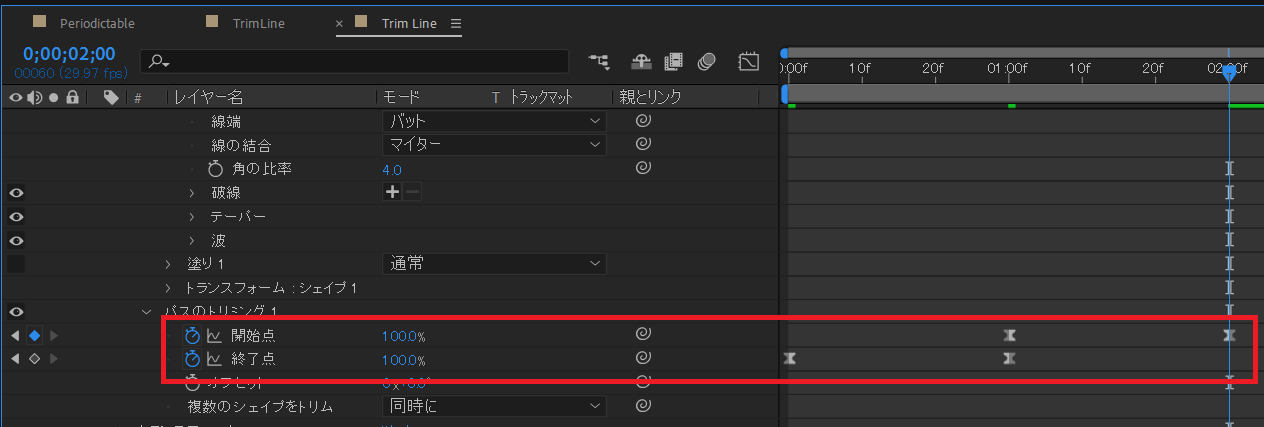
⑥開始点・終了点それぞれに下の画像のとおりキーフレームを打ちます。ここでの開始点とはシェイプの左端のことを指し、終了点とはシェイプの右端のことを指します。0秒から終了点(シェイプの右側)が飛び出し、1秒で到着。その後、開始点(シェイプの左側)が飛び出し、さらに1秒かけて右側へ到着するといった流れになっています。

最後にこれらのキーフレームを選択し、F9で動きにイージングをかけておきましょう。
パスのトリミングを使うことで、少し素人感のなくなる表現ができますのでぜひご活用ください。
今回の記事は以上となります。ご覧いただきありがとうございました。