周期表を使ってモーショングラフィックスの作り方を勉強する
その⑳~ループ編~
今回の記事は、周期表を使ってモーショングラフィックスの作り方を勉強するシリーズの第20弾です。
このシリーズは
モーショングラフィックスの作り方が分からない!
という悩みのある初心者の方へ向け、モーショングラフィックスの要素1つ1つの作り方が勉強できる記事となっております。
解説にあたり、以下のホームページよりモーション周期表のご準備をお願いします。
今回ご紹介するモーションはループです。

このモーションは背景等の動きををループしたいときに用いられます。
エフェクトはオフセットを用います。
~手順~
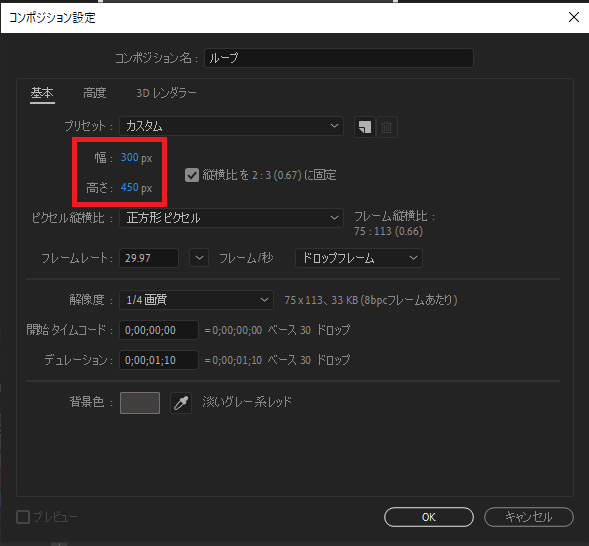
①AfterEffectsを起動し、新規コンポジションを作成します。幅300px、高さ450px、背景色 淡いグレー系レッドとします。

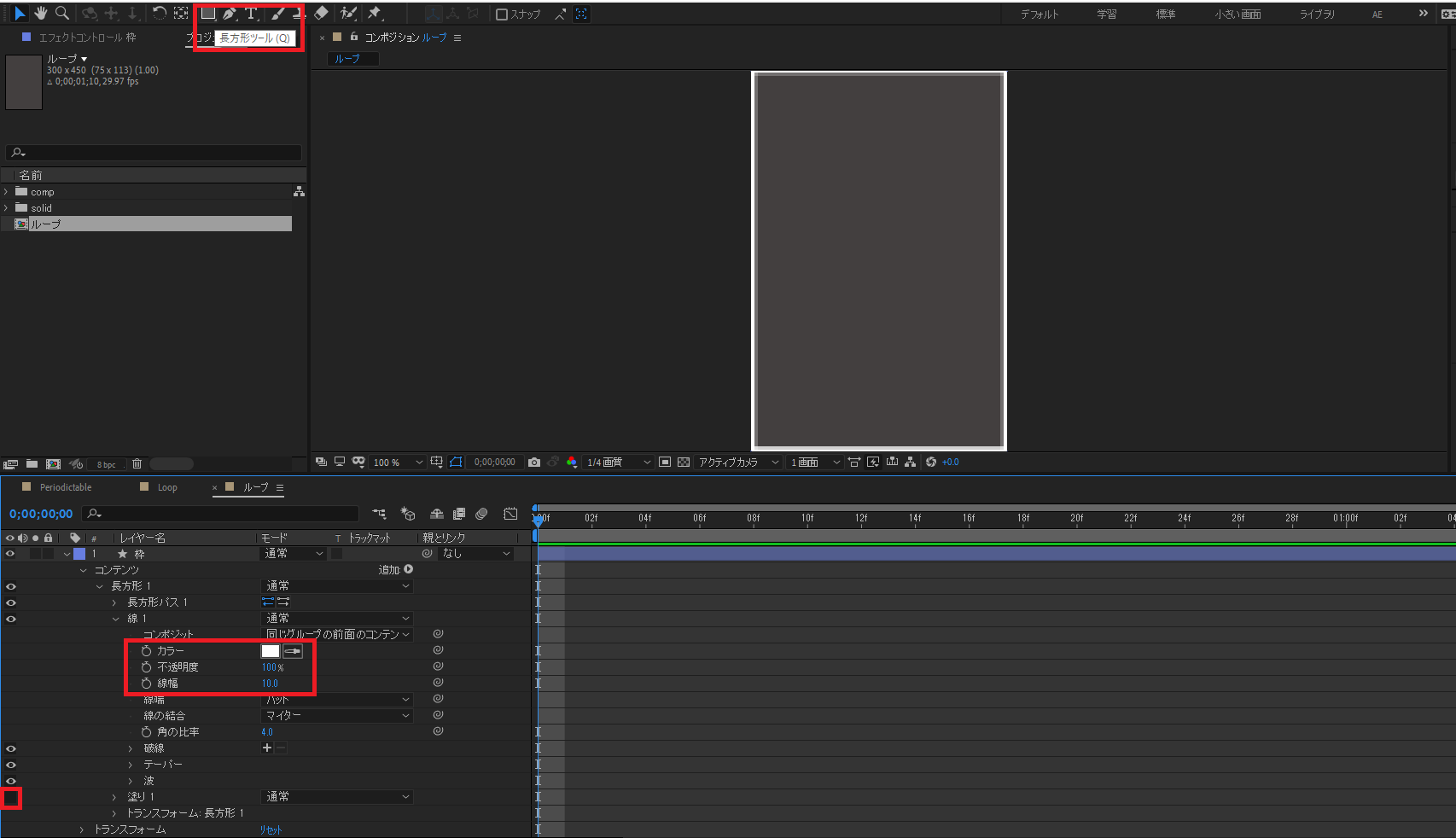
②長方形ツールをダブルクリックすることでコンポジションサイズの長方形レイヤーが作成されます。塗りを無し、線幅を10.0とします。

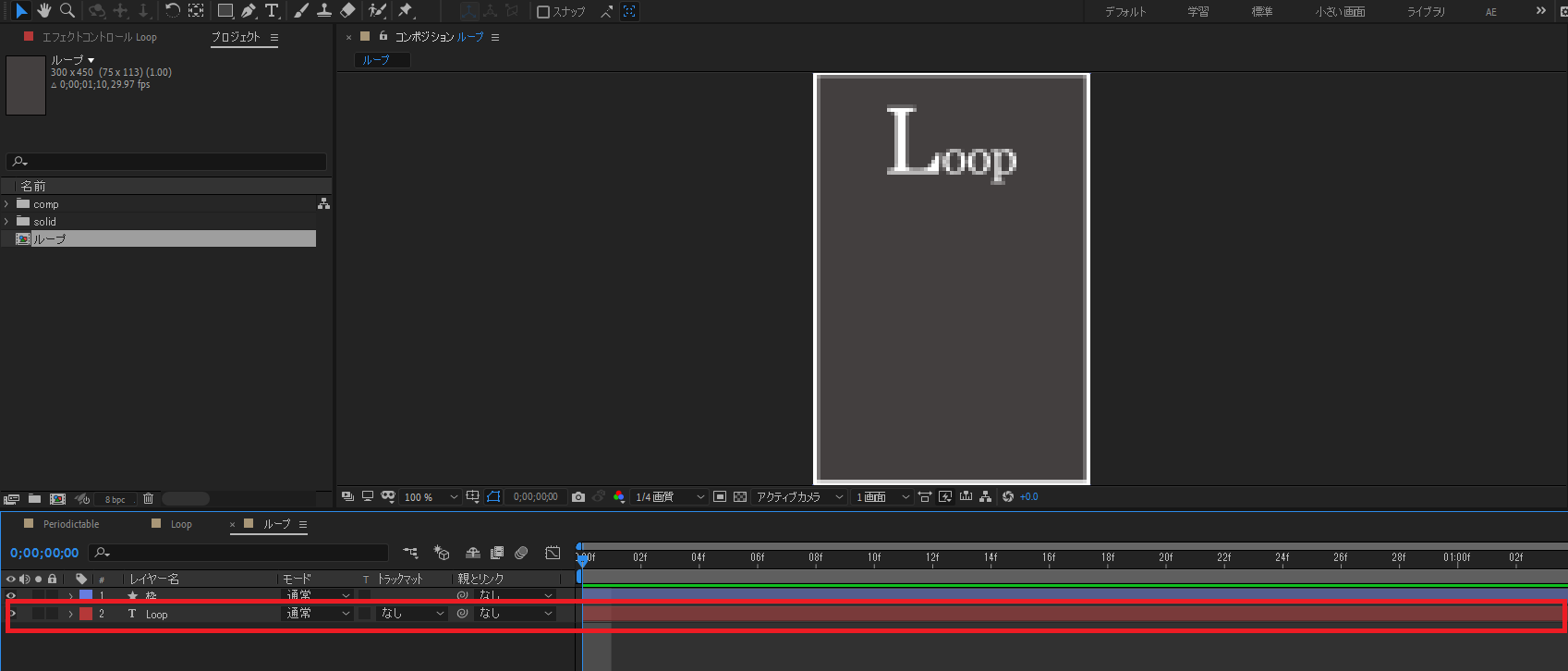
③「Loop」のテキストレイヤーを作成します。

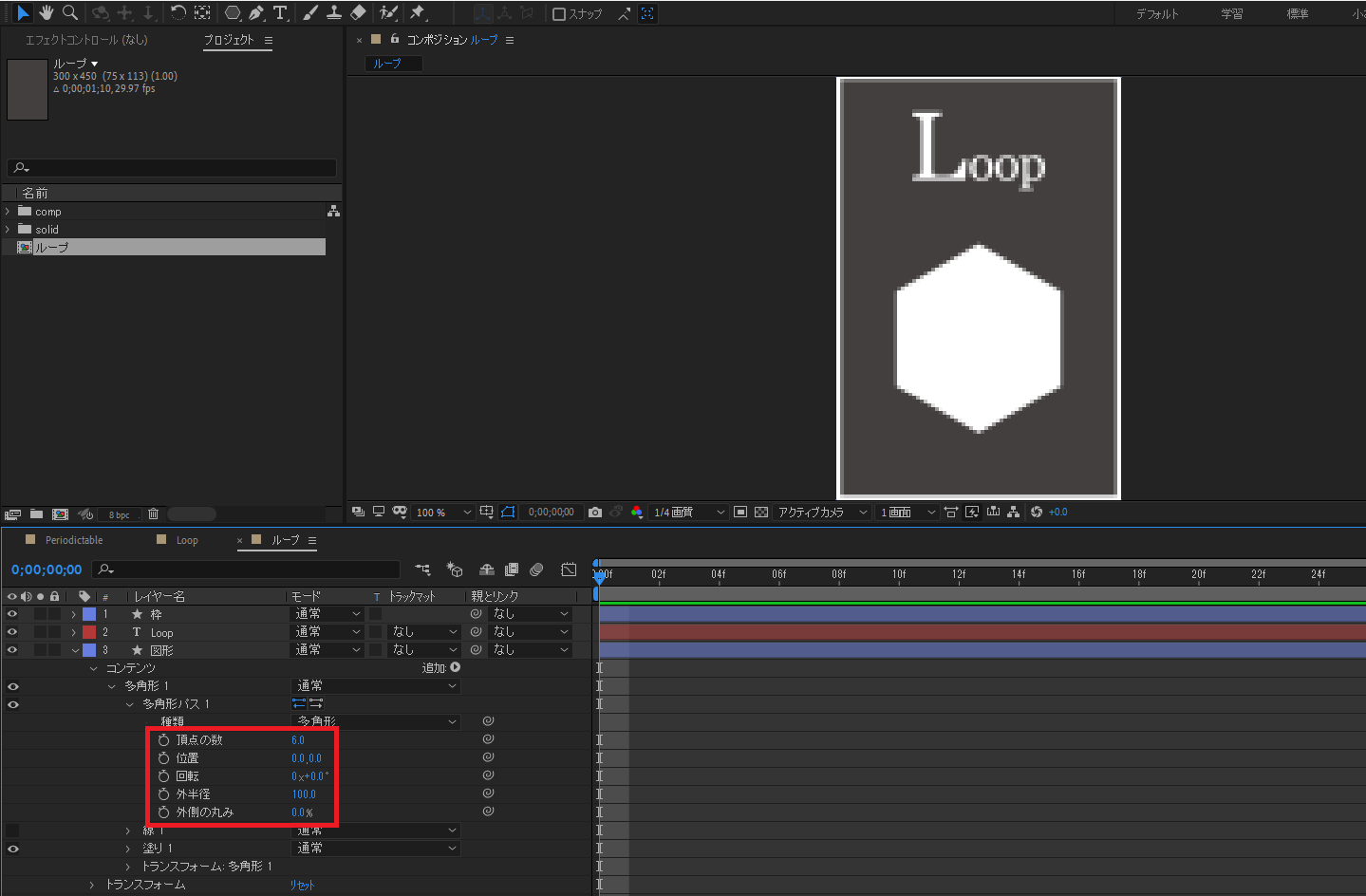
④Loopを適用する図形レイヤーを作成します。ここでは六角形のレイヤーを作成します。多角形ツールを選択し、頂点の数6.0、外半径100.0、回転0.0、中央配置のレイヤーを作成します。

⑤エフェクト&プリセットよりオフセットを先ほど作成した図形へ適用します。

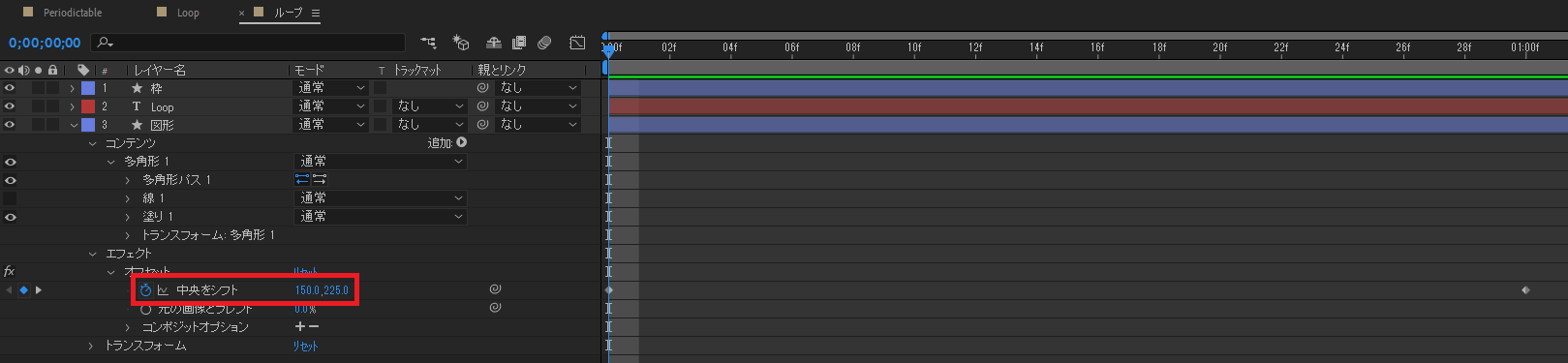
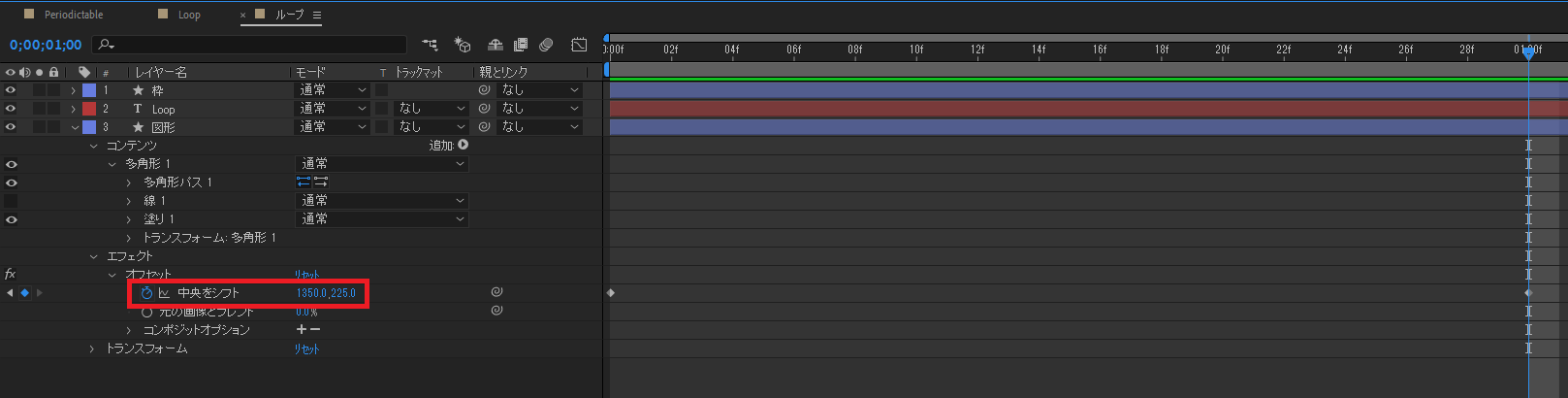
⑥適用したオフセットの中央をシフトへ以下のとおりキーフレームを打ちます。
00:00→150,225
01:00→1350,225


ここまでの操作でモーション周期表のLoopの表現が完成です。
今回の記事は以上となります。ご覧いただきありがとうございました。