デザインを行う基本操作
~オブジェクトの拡大・縮小・回転・反転~
今回の記事は、Illustratorを用いてデザインを行う際の基本操作、オブジェクトのサイズ変更と回転・反転の方法について解説します。
オブジェクトを理想のサイズ、向きへ変更したい。
オブジェクトの調整には視覚的に調整する方法と数値で調整をする方法の2種類があります。
~サイズ変更~
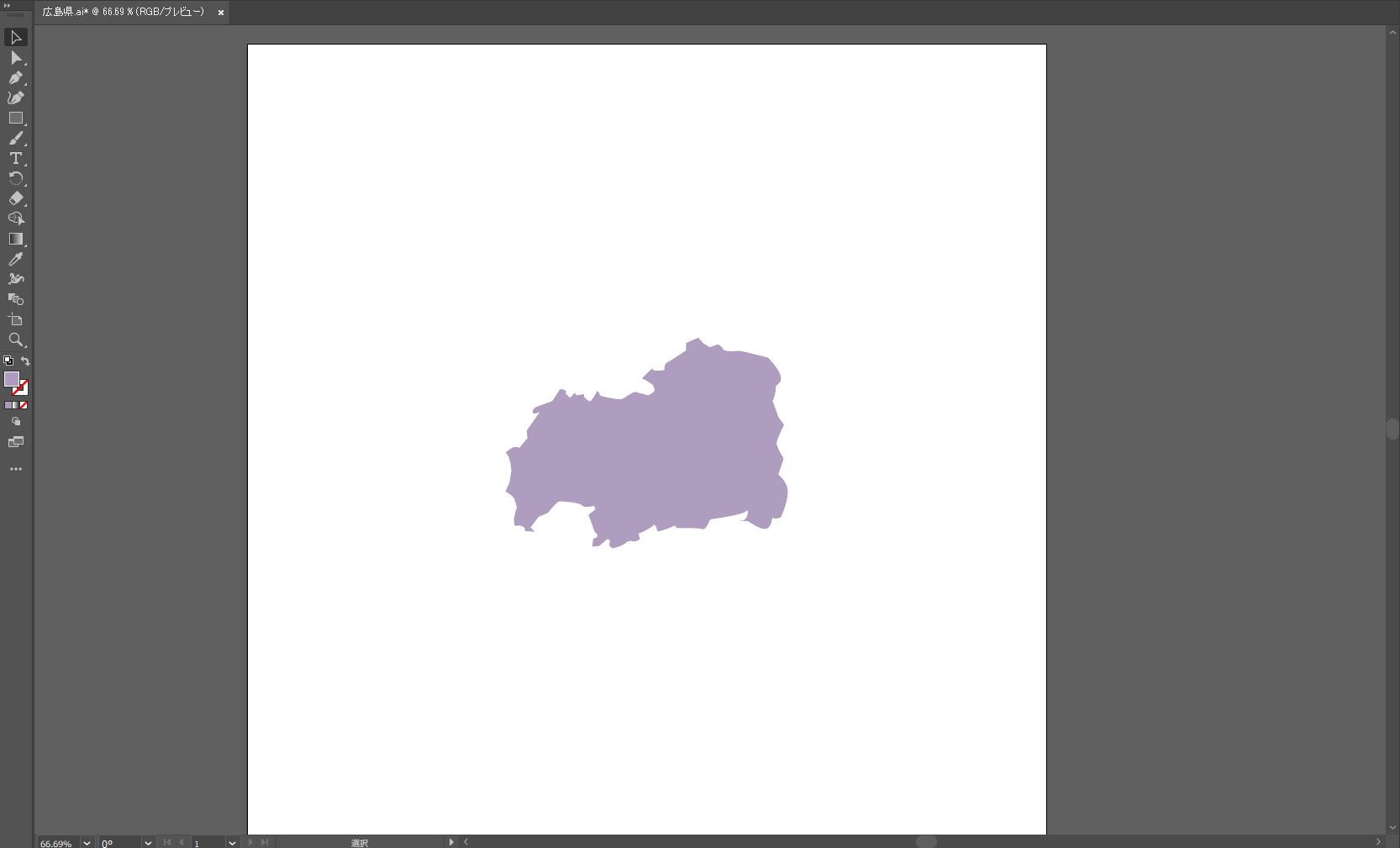
Illustratorでオブジェクトを表示させます。

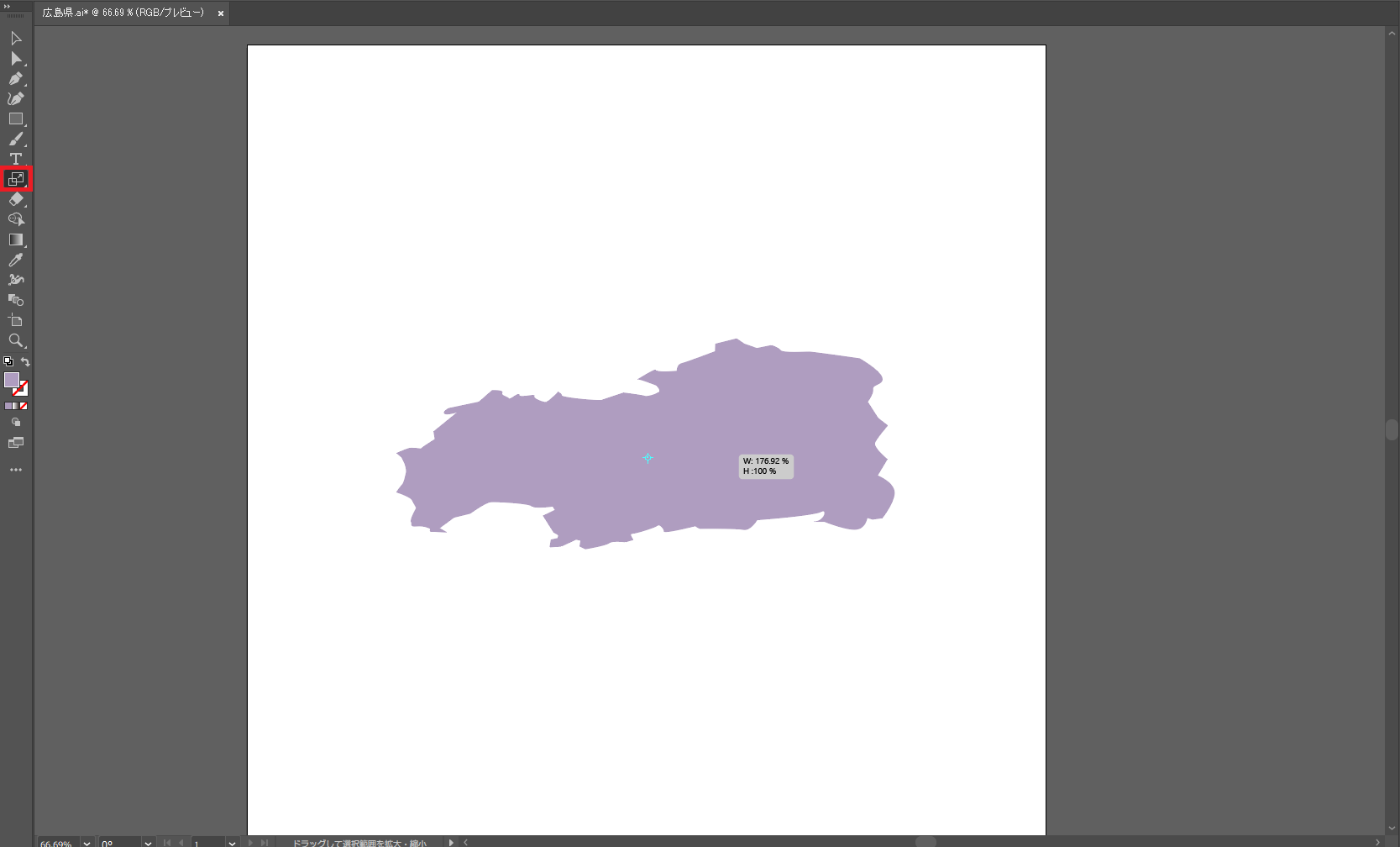
拡大・縮小ツールを選択し、オブジェクトをドラッグすることで視覚的にサイズ変更することができます。

Shiftキーを押しながらドラッグすることで縦横比を固定したままサイズ変更が可能です。
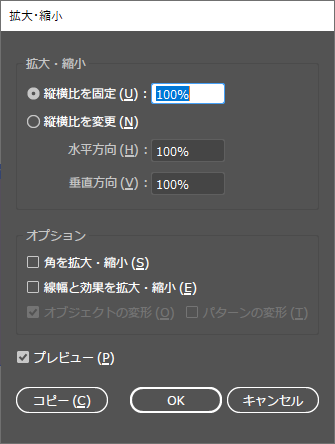
Altキーを押しながらオブジェクトをクリックすることでダイアログが表示されます。
ダイアログへ数値を入力することで正確にサイズを調整することができます。

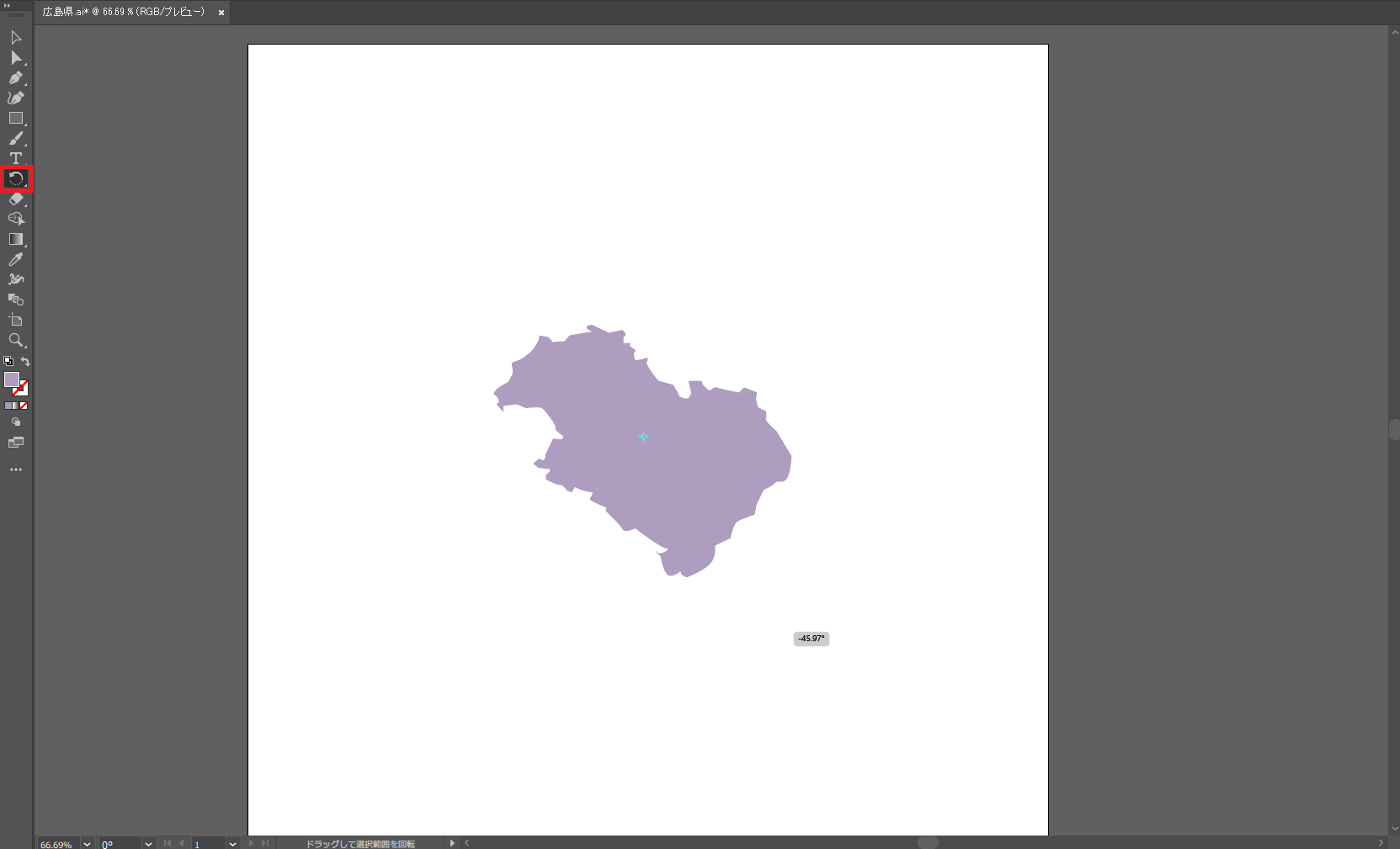
~回転~
回転ツールを選択し、オブジェクトをドラッグすることで視覚的に回転することができます。

Shiftキーを押しながらドラッグすることで角度を45度に限定して回転することが可能です。
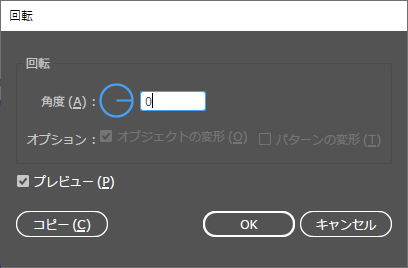
Altキーを押しながらオブジェクトをクリックすることでダイアログが表示されます。
ダイアログへ数値を入力することで正確に回転角度を調整することができます。

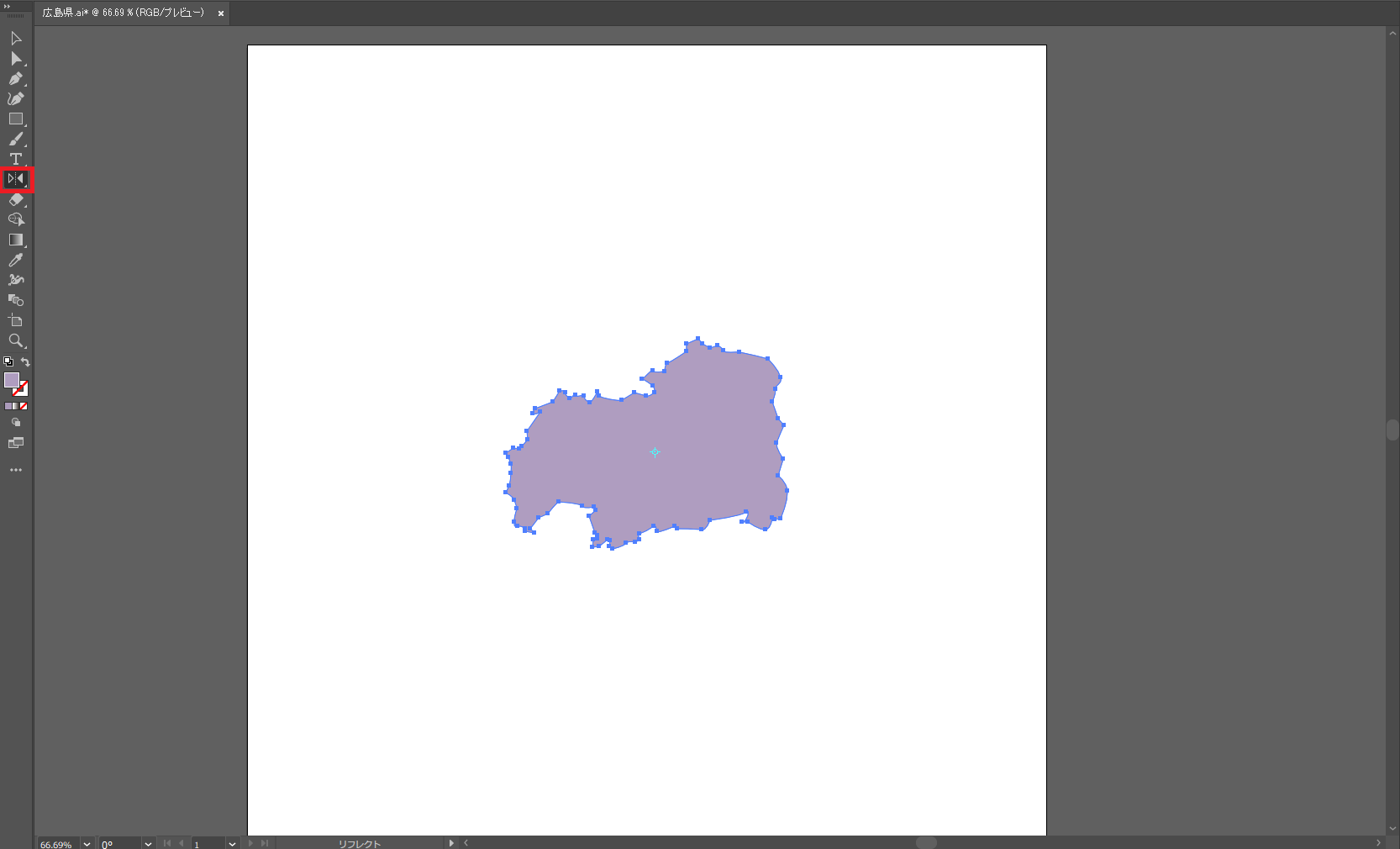
~反転~
リフレクトツールを選択し、オブジェクトをドラッグすることで視覚的に反転することができます。

Shiftキーを押しながらドラッグすることで角度を45度に限定して反転することが可能です。
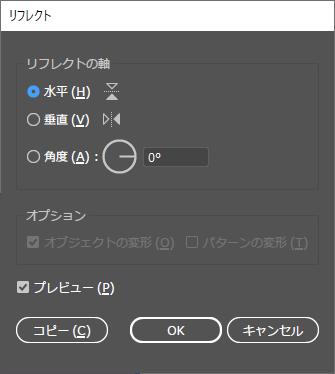
Altキーを押しながらオブジェクトをクリックすることでダイアログが表示されます。
ダイアログへ数値を入力することで反転を調整することができます。

以上の操作がオブジェクトのサイズ変更・回転・反転の方法となります。
デザインを行う基本操作ですので使いこなせるようになりましょう!
今回の記事は以上となります。ご覧いただきありがとうございました。