周期表を使ってモーショングラフィックスの作り方を勉強する
その⑧~スケール編~
今回の記事は、周期表を使ってモーショングラフィックスの作り方を勉強するシリーズの第8弾です。
このシリーズは
モーショングラフィックスの作り方が分からない!
という悩みのある初心者の方へ向け、モーショングラフィックスの要素1つ1つの作り方が勉強できる記事となっております。
解説にあたり、以下のホームページよりモーション周期表のご準備をお願いします。
今回ご紹介するモーションはスケールです。

スケールはサイズのことです。
サイズには数値が2つあり、左側の数値が縦の長さを表し、右側の数値が横の長さを表します。
数値左の鎖アイコンがあることにより、縦横比が同じとなります。チェックを外すことでそれぞれ自由に数値を変更することができます。
今回はスケールの数値を変更し、縦横のサイズを変える基本的な内容となりますので、AfterEffectsを使い始めた方はしっかりと操作感を覚えておきましょう。
~手順~
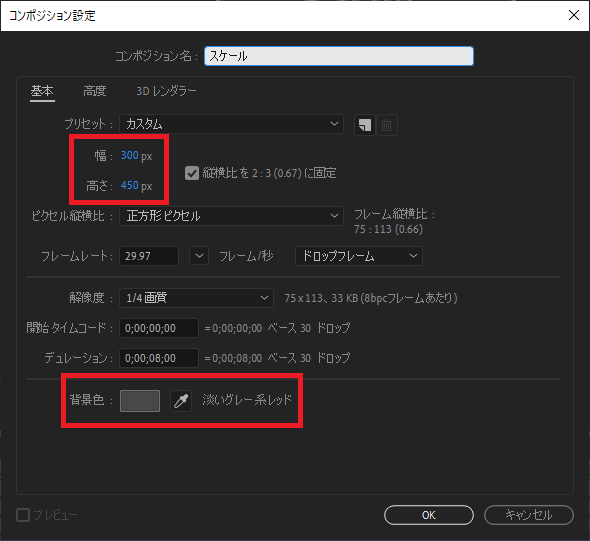
①AfterEfffectsを起動し、新規コンポジションを作成します。幅を300px、高さを450px、背景色を淡いグレー系レッドとします。

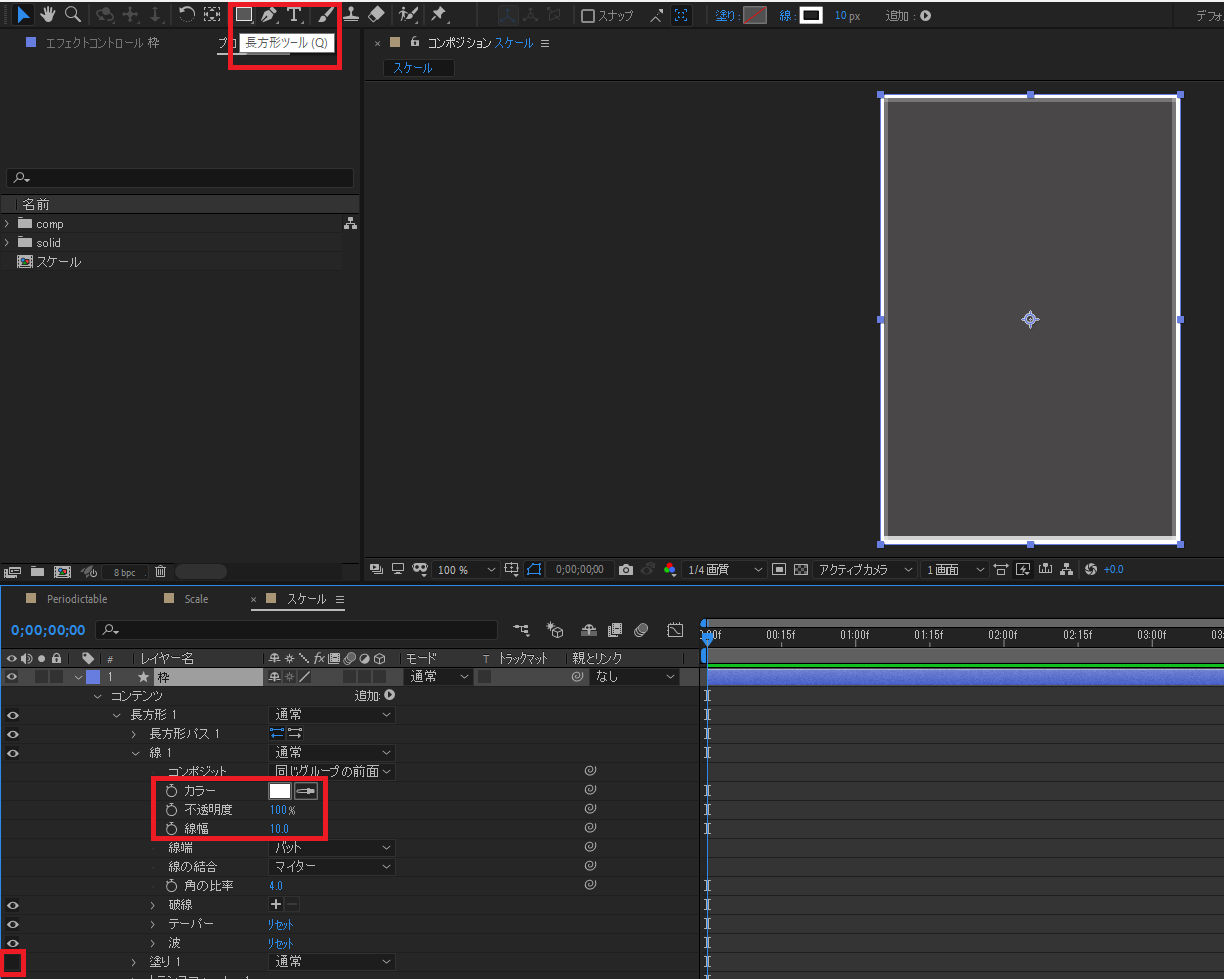
②枠を作成します。長方形ツールをダブルクリックすることでコンポジションサイズの長方形レイヤーが作成されます。カラーを白、線幅を10.0、塗りを無しとします。

③「Scale」のテキストレイヤーを作成します。

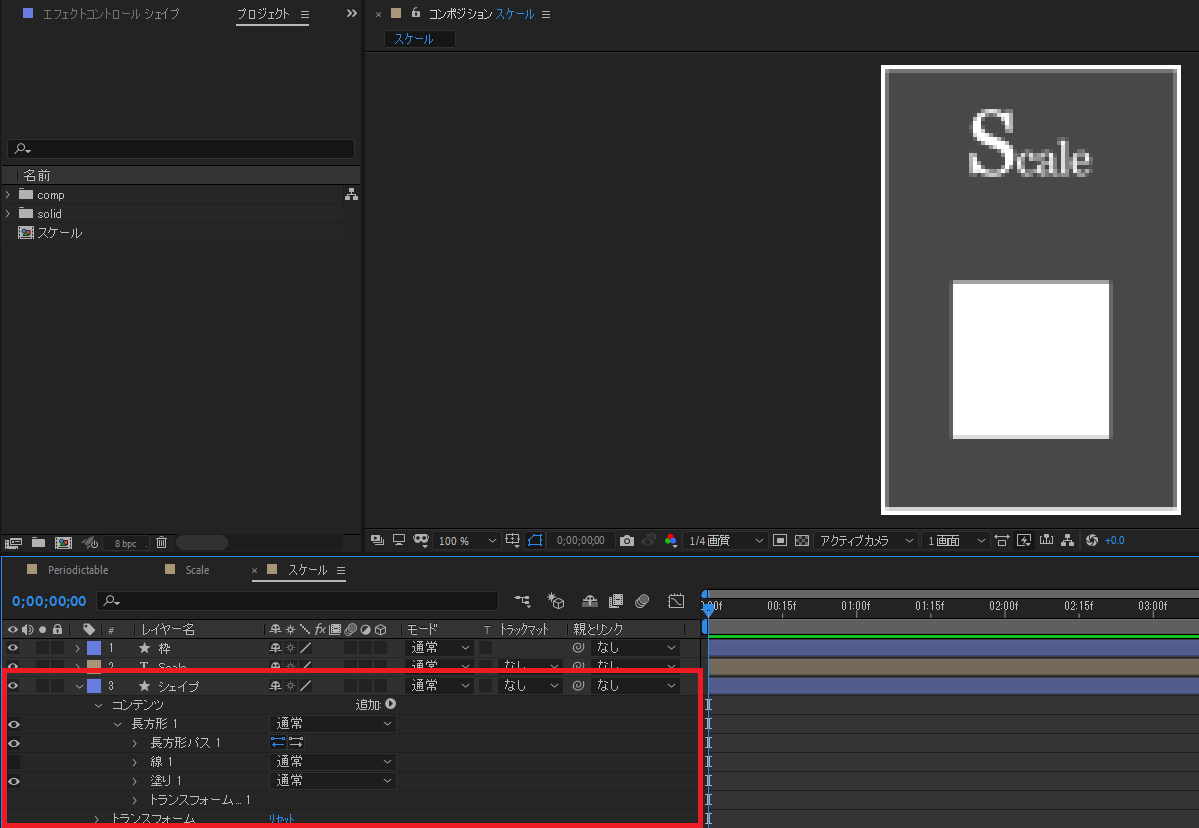
④次にスケールの動きをつける図形を作成します。長方形ツールを選択した状態で、Shiftキーを押しながら図形を作成します。そうすることで縦横比が同じのきれいな正方形が完成します。線を無しとします。この図形のサイズへキーフレームを打っていきます。

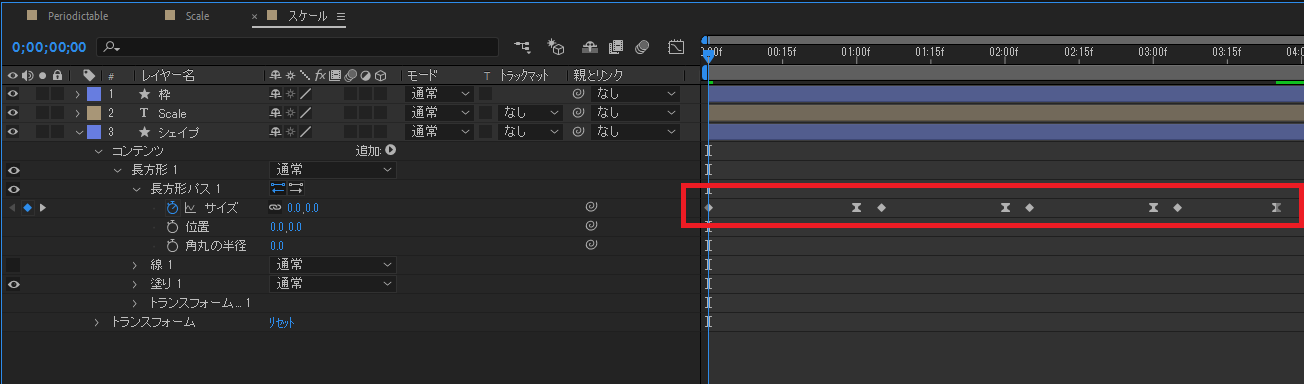
⑤サイズのキーフレームを下の画像のとおり打っていきます。
時間 サイズ(縦) サイズ(横)
00:00 0.0 0.0
01:00 105.0 105.0
01:05 105.0 105.0
02:00 105.0 242.0
02:05 105.0 242.0
03:00 242.0 242.0
03:05 242.0 242.0
03:25 0.0 0.0

ここまでの操作で、図形のサイズ(スケール)が変わっていくアニメーションが完成します。
基本的な内容ではありましたが、サイズ・位置は最も変更する頻度の多いものですので、確実に覚えておきましょう!
今回の記事は以上となります。ご覧いただきありがとうございました。