周期表を使ってモーショングラフィックスの作り方を勉強する
その⑥~loopOut編~
今回の記事は、周期表を使ってモーショングラフィックスの作り方を勉強するシリーズの第6弾です。
このシリーズは
モーショングラフィックスの作り方が分からない!
という悩みのある初心者の方へ向け、モーショングラフィックスの要素1つ1つの作り方が勉強できる記事となっております。
解説にあたり、以下のホームページよりモーション周期表のご準備をお願いします。
今回ご紹介するモーションはloopOutです。

これはエクスプレッションの1つでloopOut()の()へ入力する文字により、モーションが変わります。
モーション周期表では、loopOut()と何も入力されていませんが、これは繰り返し運動を表します。
~手順~
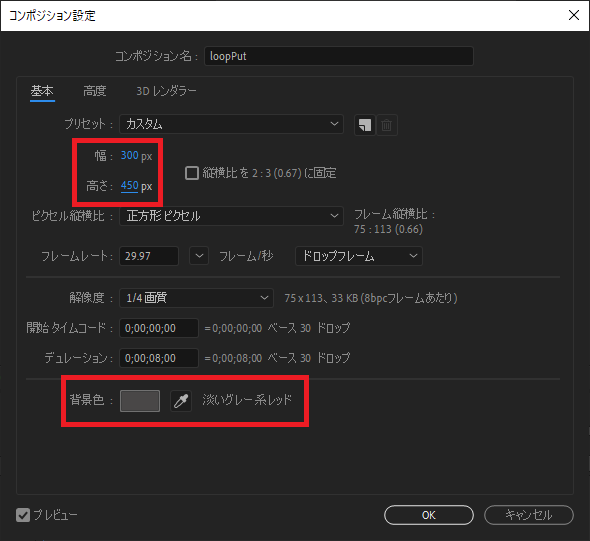
①AfterEffectsを起動し、新規コンポジションを作成します。幅300px、高さ450px、背景色を淡いグレー系レッドで作成します。デュレーション(尺)は少し長めの00:08:00としておきます。

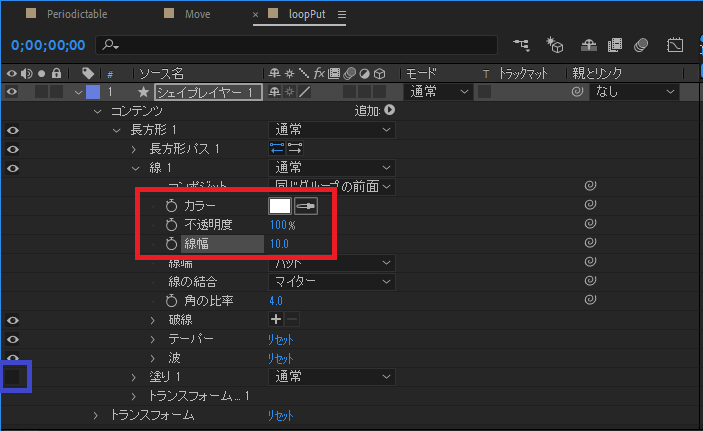
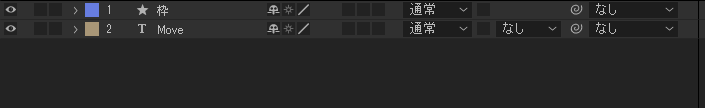
②白の枠を作成します。長方形ツールをダブルクリックすることで、コンポジションサイズの長方形レイヤーが作成されます。下の画像のとおり、カラーを白、線幅10.0、塗りを無しにします。

③「Move」のテキストレイヤーを作成します。横書き文字ツールより作成します。

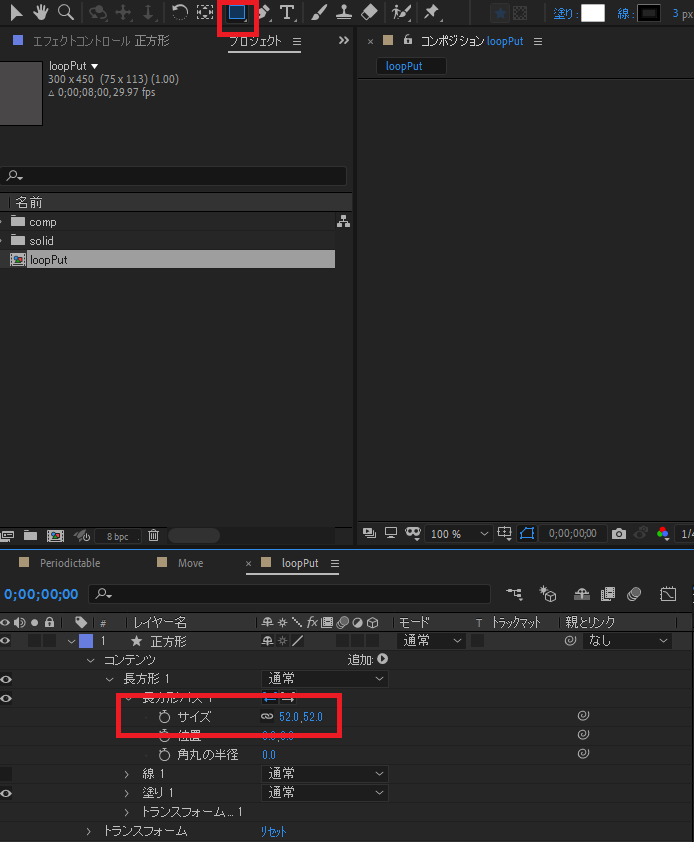
④次にloopOutのモーションを加える正方形を作成します。長方形ツールを選択後、Shiftキーを押しながらシェイプレイヤーを作成することで、きれいな正方形が作れます。サイズを52としておきます。

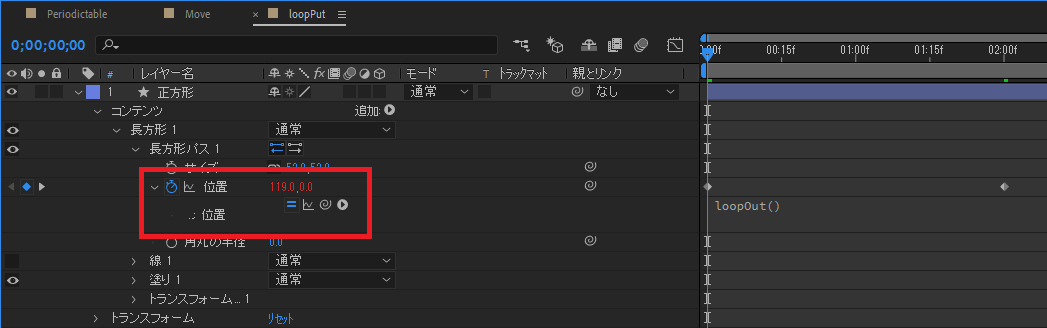
⑤正方形にモーションを適用します。位置に下の数値のとおりキーフレームをうちます。
00:00:00→119.0、0.0
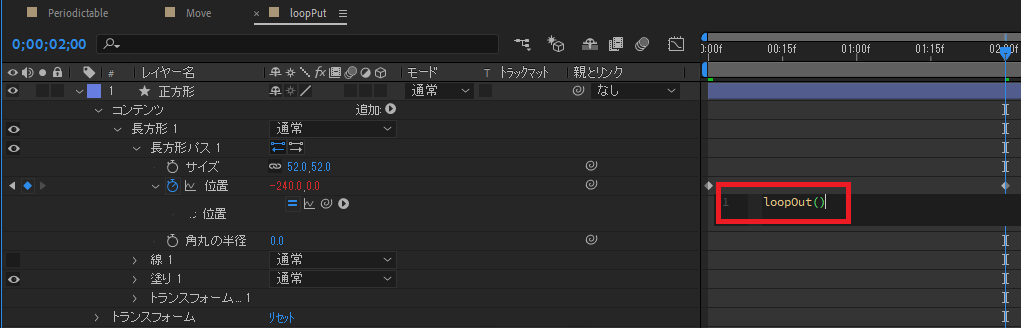
00:02:00→-240.0、0.0
これにより2秒かけて正方形が右から左へ移動するモーションが適用されました。

⑥エクスプレッションのloopOutを適用します。Altキーを押しながら位置の隣の時計アイコンをクリックすることでエクスプレッションが展開しますので、そこへ「loopOut()」と入力します。Oは大文字ですのでご注意ください。

ここまでの操作で、正方形が右から左へ移動する繰り返しのモーションが完成しました。
loopOutにはその他にも
・loopOut(“pingpong”)
・loopOut(“continue”)
・loopOut(“offset”)
等がありますので、実際に入力して動きを確認してみてください!
今回の記事は以上となります。ご覧いただきありがとうございました。